TypeScriptのデバッグ ―― ブレイクポイント/ステップ実行
デバッグ時には、ブレイクポイントを設定することもできます。コードエディター左のラインをクリックするか、該当する行で[F9]ボタンをクリックしてください。
この状態でアプリを実行すると、確かにブレイクポイントで動作が止まっていることが確認できます。TypeScript側で設定したブレイクポイントが、JavaScriptコードの実行に反応できるのも、先ほど自動生成されたソースマップのおかげです。
もちろん、 (ステップイン)、
(ステップイン)、 (ステップオーバー)、
(ステップオーバー)、 (ステップアウト)でステップ実行することもできますし、その際に[ローカル]ウィンドウで現在の変数の状態を確認することもできます。TypeScriptでは型を厳密に認識できますので、[ローカル]ウィンドウでも型を含んだ情報を確認できる点に注目です。
(ステップアウト)でステップ実行することもできますし、その際に[ローカル]ウィンドウで現在の変数の状態を確認することもできます。TypeScriptでは型を厳密に認識できますので、[ローカル]ウィンドウでも型を含んだ情報を確認できる点に注目です。
C#/Visual Basicの開発に慣れた方ならば(というよりも、類似の統合開発環境を利用したことがある方ならば)、これまでの知識の範囲で操作できることがお分かりになると思います。
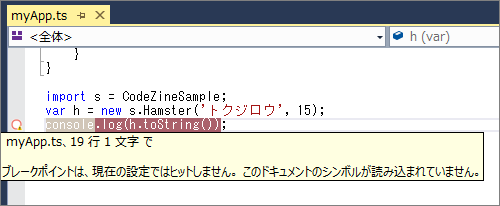
ASP.NET MVCなどでTypeScript(JavaScript)開発を行っている場合、バンドル&ミニフィケーション機能(注6)を無効にしておく必要があります。さもないと、以下のようなエラーが出て、ブレイクポイントが有効になりませんので、注意してください。

バンドル&ミニフィケーション機能を無効にするには、App_Start/BundleConfig.csを以下のように編集してください。
public static void RegisterBundles(BundleCollection bundles)
{
……中略……
BundleTable.EnableOptimizations = false;
}
複数のJavaScriptのコードを束ね(bundle)、コメント/改行などを取り除いて圧縮(minify)する機能のことです。
型定義ファイルでJavaScriptライブラリを利用する
TypeScriptでは、既存のJavaScriptライブラリとの相互運用性についても考慮されています。JavaScriptライブラリではTypeScriptのように型情報を持ちませんので、型情報だけを別に提供することで両者の橋渡しとするわけです。このような役割を持ったファイルのことを型定義ファイルといい、.d.tsファイルとして提供されます。
「DefinitelyTyped」というサイトで、jQuery、AngularJSをはじめ、現在主流と言われるJavaScriptライブラリの型定義ファイルが提供されていますので、興味のある方は、どのようなものがあるのか、眺めてみると良いでしょう。
型定義ファイルを組み込むことで、TypeScriptからJavaScriptライブラリを利用できるようになるだけでなく、タイプ時にコード補完/ツールヒントが有効になるというメリットもあります。
型定義ファイルをプロジェクトに組み込むのはカンタン、[パッケージマネージャーコンソール]ダイアログから以下のコマンドを実行します。例えば以下はjQuery本体と、その型定義ファイルをインストールする例です。
PM> Install-Package jQuery (jQuery) PM> Install-Package jQuery.TypeScript.DefinitelyTyped (jQuery型定義ファイル)
すでに元となるライブラリ(ここではjQuery)がインストールされている場合には、ソリューションエクスプローラーから「jquery-x.x.x.js」を右クリックし、表示されたコンテキストメニューから[TypeScript型指定の検索...]を選択しても構いません。
[<プロジェクト名> - NuGetパッケージの管理]ダイアログが表示されますので、「jQuery.TypeScript.DefinitelyTyped」から[インストール]ボタンを選択します。
インストールされた型定義ファイルは、/Scripts/typings/jqueryフォルダーの配下に配置されますので、これをコードエディター上で開いた.tsファイルにドラッグ&ドロップしてください。
先頭に「/// <reference path="scripts/typings/jquery/jquery.d.ts" />」が追加されれば、正しく型定義ファイルを紐付けできています。あとは、先ほどの図13のように、jQueryのメソッドに対してメソッド候補、ツールヒントが表示されるようになります。
なお、<reference>要素による型定義ファイルの紐付けは、あくまで型情報の紐付けにすぎません。.htmlファイルからjQueryを利用するには、本来のjquery-x.x.x.jsをインポートしなければならない点に注意してください。
補足:TypeScript Playground
TypeScriptを勉強するならば、本家サイトで提供されている「TypeScript Playground」を利用するのも手です。
TypeScript Playgroundは、ブラウザー上で動作する簡易インタプリターで、左枠にTypeScriptのコードを入力すると、右枠にリアルタイムでコンパイル済みのJavaScriptコードが表示されます。入力したコードは、右肩の[Run]ボタンをクリックすることで、その場で実行することも可能です。
JavaScriptに慣れている人であれば、TypeScript/JavaScript双方の対応関係を確認しながら学習を進められるので、理解も深まりやすいでしょう。左上の選択ボックスからは典型的なコード例を選択/参照することもできます。
まとめ
TypeScriptのようなaltJSの存在は、今後ますます複雑になっていくクライアントサイド開発の分野では欠かせないものになっていくはずです。いつまでも「なじみにくい」JavaScriptに拘泥されている必要はありません。本来の生産性に関係ないJavaScriptの難しさはaltJSの甘い皮で包んでもらって、私たち開発者はより付加価値の高い関心事に重心を傾けるべきです。
冒頭述べたように、altJSの世界はまだまだ群雄割拠、必ずしもデファクトスタンダードが確立した世界ではありませんが、皆さん自身の目でどれが学ぶに値する技術であるかを見極めてみてください。本稿が、その一助となれば幸いです。
関連書籍・サイト
- 『TypeScript実践プログラミング』(翔泳社)
- 『TypeScriptリファレンス』(インプレスジャパン)
- 『JavaScriptプログラマのための 実践的TypeScript入門』(KADOKAWA/アスキー・メディアワークス)
- 『TypeScriptネットワークプログラミング』(カットシステム)
- 『大規模開発でも小規模開発でも使える TypeScript実践入門』(技術評論社)
- 『TypeScript入門 クラスと型チェック機能を加えたJavaScriptの拡張言語』(日経BP社)
- マイクロソフト 井上章 のブログ(TypeScriptエバンジェリスト)

















































![[<プロジェクト名> - NuGetパッケージの管理]ダイアログ](http://cz-cdn.shoeisha.jp/static/images/article/8421/8421_10_s.gif)





