しかし最近では、この分野に大きな変化が起きています。そのきっかけが、マルチプラットフォーム開発を可能にするHTML5ハイブリッドアプリの登場です。HTML5ハイブリッドアプリとはWeb技術であるHTML5を用いて作られるネイティブアプリで、プラットフォームに依存しない「クロスプラットフォーム」であることが最大の特徴です。
Visual Studioでも、このHTML5ハイブリッドアプリの開発の対応がどんどん進んでいます。Visual Studioの優れた開発環境を使い、iOSやAndroid向けのネイティブアプリが開発できます。そこで本稿では、Visual Studio上でHTML5ハイブリッドアプリ開発を実現する「Monaca for Visual Studio」を紹介し、実際にアプリ開発をしていきたいと思います。
対象読者
今回の対象読者は、以下のとおりです。
- JavaScriptによるクライアントサイド開発に携わってきた方
- iOSやAndroidアプリ開発に興味のある方
必要な環境
- Visual Studio Community 2013、またはProfessional以上のエディション(注1)
- 動作テストに使用する実機(iOSまたはAndroid端末)
Community以外のエディションで使用する場合は、MonacaのGoldプラン以上が必要です。
HTML5ハイブリッドアプリとは
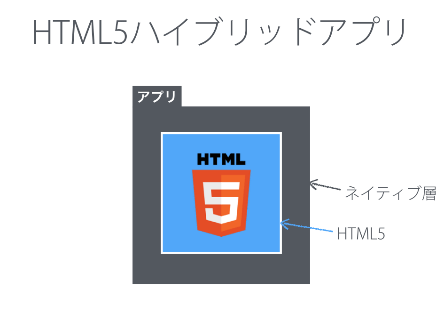
HTML5ハイブリッドアプリとは、HTML5の技術を用いてネイティブアプリ(デバイス上で直接実行されるアプリ)を開発する技術です。HTML5ハイブリッドアプリの構造は図1のようになります。ネイティブ層とHTML5層に分かれており、ブリッジという仕組みを通じてHTML5からネイティブAPIを呼ぶことができます。

HTML5ハイブリッドアプリがネイティブAPIを呼び出せることは、ブラウザ上で動くWebアプリと異なる大きな特徴です。カメラや加速度センサーといったデバイスAPIにアクセスしたり、アプリ内課金などのOSの機能を活用したアプリは、ネイティブでコードを書く必要があります。HTML5ハイブリッドアプリを使うと、そういったネイティブ部分はJavaScript APIとして提供されるため、新たな言語を覚えることなくネイティブアプリを作成することができるのです。
そのHTML5ハイブリッドアプリでは、Apache Cordova(以下、Cordova)というフレームワークがデファクトスタンダードです。Cordovaはオープンソースで公開されており、Webサーバーで有名なApache Foundationのプロジェクトの一つです。Cordovaは、今回紹介するMonacaだけでなく、アドビPhoneGapなどさまざまな製品で採用されています。
「Monaca for Visual Studio」と「Visual Studio Tools for Apache Cordova」
さて、Visual StudioでCordovaを使いたい場合、下記の2つの製品があります。
- Monaca for Visual Studio
- Visual Studio Tools for Apache Cordova
Monacaは、筆者が所属するアシアル株式会社が開発しているクラウドベースの開発プラットフォームです。Visual Studio Tools for Apache Cordovaはマイクロソフトが開発しています。どちらもHTML5ハイブリッドアプリ開発に対応し、iOSとAndroid向けのアプリ開発ができる点では同じですが、いくつかの違いがあります(表1)。ここでは大きく異なる点について説明します。
| Monaca | Visual Studio Tools for Apache Cordova | |
|---|---|---|
| 開発ベンダー | アシアル | マイクロソフト |
| 価格 | 無料~ | 無料 |
| ベースフレームワーク | Apache Cordova | Apache Cordova |
| 開発環境 |
Visual Studio クラウドIDE ローカル開発 |
Visual Studio |
| 実機でのデバッグ | Monacaデバッガー | なし |
| デバッグ機能 | USBデバッグで対応 | Visual Studioに統合 |
| ビルド機能 | クラウドビルド | ローカル環境のセットアップが必要 |
| サポート |
技術サポート 日本語フォーラム |
コミュニティベース |
| ドキュメント | 日本語 | 英語 |
ビルドの仕組みの違い
iOSとAndroidのビルドには、OSごとのプラットフォームSDKなどのビルド環境をセットアップしておく必要があります。さらに、iOSのビルドにはMacとその上で動く開発環境であるXcodeが必要です。
Monaca for Visual Studioでは、こうしたビルドはMonacaが持つクラウドサービスが行います。Visual StudioとMonacaクラウドが連携することで、MacやSDKをセットアップすることなく、アプリのビルドを行うことができます。
一方、Visual Studio Tools for Apache Cordovaを使用する場合は、iOSのビルドのためにMacが別途必要になります。また、開発するPCにもAndroidのビルド環境をセットアップしておく必要があります。
デバッグの方法の違い
開発時の動作チェックの方法も大きく異なります。Monacaでは、開発中に実機で動作を確認するためのデバッグツールが提供されます。デバイスAPIなどのネイティブ処理についても確認することができます。
Visual Studio Toolsの場合は、Windowsマシン上でシミュレータが起動します。実機が必要ないという利点はありますが、動作の再現性が低い可能性があります。
















































