Web APIサービスで作成するコントロールデータのエクスポート(2)
LinearGaugeコントロールの内容を画像としてエクスポートする
このサンプルでは、直線型ゲージを表示するためのLinearGaugeコントロールを利用した例を紹介します。まずはコントローラとしてLinearGaugeControllerを作成します。コントローラには手を入れず、デフォルトで作成されたままとします。
次にViewを実装します。「Views\LinearGauge\Index.cshtml」ファイルを作成し、次のように記述しました。
@* ComponentOne MVCコントロールの名前空間指定 *@
@using C1.Web.Mvc
@{
ViewBag.Title = "LinearGaugeサンプル";
}
<script type="text/javascript">
// LinearGaugeを画像としてエクスポート
function exportImage() {
// webapiclient.min.jsで定義されるExporterのインスタンス作成
var exporter = new wijmo.gauge.ImageExporter();
// 画像種別を取得
var imageType = $("#mySelect").val();
// 対象となるコントロールを取得
var control = wijmo.Control.getControl('#linearGauge');
// Web APIサービスのURL
var url = "http://localhost:18888/api/export/image";
// エクスポートリクエストを送信
exporter.requestExport(control, url, {
fileName: "exportLinearGauge",
type: imageType,
});
}
</script>
<h2>Image Export Sample</h2>
@* LinearGaugeの定義 *@
@(Html.C1().LinearGauge().Id("linearGauge")
.Face(fb => fb.Min(0).Max(10))
.Pointer(pb => pb.Max(5).Thickness(0.5)).Format("").ShowText(ShowText.All)
.IsReadOnly(false).Step(0.5)
.Ranges(items => items
.Add(item => item.Min(1).Max(2).Color(System.Drawing.Color.Red))
.Add(item => item.Min(3).Max(4).Color(System.Drawing.Color.Green))
.Add(item => item.Min(7).Max(10).Color(System.Drawing.Color.Yellow))
).ShowRanges(true)
.Width(600).Height(50)
)
<!-- エクスポートする画像種別 -->
<select id="mySelect">
<option selected>Png</option>
<option>Jpg</option>
<option>Gif</option>
<option>Bmp</option>
<option>Tiff</option>
</select>
<button onclick="exportImage()" title="Export">Export</button>
エクスポート処理を実現するために、JavaScriptのexportImage関数を定義しています。ここでは、webapiclient.min.jsに定義されているエクスポート用のクラスをインスタンス化して呼び出しています。hostにはセルフホスティングしているWeb APIサービスアプリケーションを呼び出すためにlocalhost:18888としています。APIのパスは予め決められているものとなっています。
エクスポートを行うには、requestExportメソッドに対して、対象となるコントロール、APIのURL、エクスポートした結果のファイル名、画像種別を指定します。エクスポート可能な画像種別はselectで指定していますが、この種別名はwebapiclient.min.jsで定義されています。
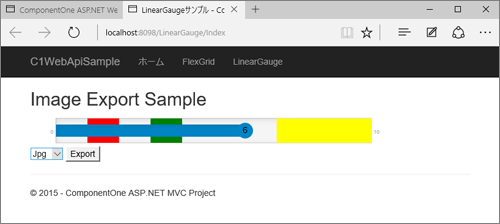
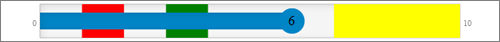
このコントローラを呼び出すと次のように表示されます。

エクスポートの動作確認を行うには、あらかじめWeb APIサービスアプリケーションを起動しておく必要があります。Visual Studioを2つ起動するなどしてご確認ください。
この画面が表示されたら画像種別を選択してExportボタンを押下すると、指定した画像種別でゲージを画像としてダウンロードすることができます。

FlexGridコントロールの内容をExcelファイルとしてエクスポートする
次に、グリッド表示を行うFlexGridコントロールを、ExcelファイルやCSVファイルとしてエクスポートする例を紹介します。FlexGridController.csを作成してIndexメソッドを以下のように実装します。
public ActionResult Index()
{
// 10件のデータを取得
return View(Sale.GetData(10));
}
ここで出てきたSaleクラスはランダムな販売情報を返すためのモデルクラスで、上記の例では10件のランダムデータを返すように指定しています。
次にViewを実装します。「Views\FlexGrid\Index.cshtml」ファイルを作成し次のように記述しました。
@* Models名前空間指定 *@
@using C1WebApiClient.Models
@{
ViewBag.Title = "FlexGridサンプル";
}
<script type="text/javascript">
// FlexGridをExcel/CSVファイルとしてエクスポート
function exportFlex() {
// webapiclient.min.jsで定義されるExporterのインスタンス作成
var exporter = new c1.mvc.grid.ExcelExporter();
// ファイル種別を取得
var fileType = $("#mySelect").val();
// 対象となるコントロールを取得
var control = wijmo.Control.getControl("#flexGrid");
// Web APIサービスのURL
var url = "http://localhost:18888/api/export/excel";
// エクスポートリクエストを送信
exporter.requestExport(control, url, {
fileName: "exportFlexGrid",
type: fileType,
});
}
</script>
<h2>Excel Export Sample</h2>
@* FlexGridの定義 *@
@(Html.C1().FlexGrid<Sale>().Id("flexGrid").Width("auto")
.AutoGenerateColumns(false)
.Bind(bl => bl.Bind(Model))
.CssClass("grid")
.IsReadOnly(true)
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ID"));
bl.Add(cb => cb.Binding("Date"));
bl.Add(cb => cb.Binding("Country"));
bl.Add(cb => cb.Binding("Product"));
bl.Add(cb => cb.Binding("Color"));
bl.Add(cb => cb.Binding("Amount"));
})
)
<div>
<select id="mySelect">
<option selected>Xls</option>
<option>Xlsx</option>
<option>Csv</option>
</select>
<button onclick="exportFlex()" title="Export">Export</button>
</div>
エクスポート処理を実現するために、JavaScriptのexportFlex関数を定義しています。エクスポートを行うには、先ほどと同様にrequestExportメソッドに対して、対象となるコントロール、APIのURL、エクスポートした結果のファイル名、ファイル種別を指定します。
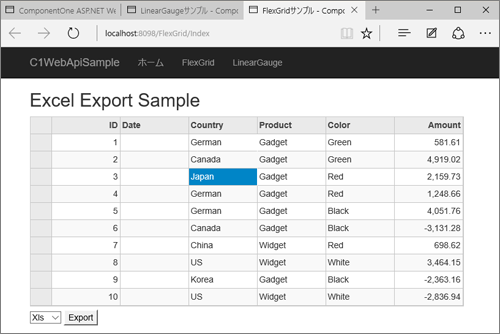
このコントローラを呼び出すと次のように表示されます。

この画面が表示されたらファイル種別を選択してExportボタンを押下すると、グリッドに表示された内容をExcelやCSVファイルとしてダウンロードすることができます。
まとめ
本記事では、先日リリースされたComponentOne Studioの2015J v2の概要と、注目機能であるWeb APIを中心に紹介しました。
ゲージやグリッドの内容をファイルにエクスポートする機能が簡単に実現できることがお伝え出来たでしょうか。最近はビッグデータの流行に伴い、各種KPI指標を分析するためのツールやノウハウが広く知られるようになってきています。筆者も各種データをCSVでダウンロードし、Excelで分析する機会は増えてきました。ちょっとした手間でデータをエクスポートする機能を実装するための一助になればと思います。

















































