対象読者
- Visual Studio 2010/2012/2013/2015でVisual BasicやC#を使った開発経験のある方
必要な環境
Visual Studio 2010/2012/2013/2015を使用してASP.NETによるWebアプリケーション開発を行うことのできる環境。
本連載で紹介するサンプルは以下の環境で開発、動作確認を行っています。
- OS:Windows 10 Pro
- 開発ツール:Visual Studio Community 2015
2015J v2の概要
ComponentOne Studioは、年に3回のメジャーバージョンアップをを行っており、今回のリリースは今年度2回目のバージョンアップとなります。本連載ではASP.NET、MVCについて扱いますが、それ以外の機能についても多くの改善、新機能が含まれています。
- Windows 10とVisual Studio 2015に対応
- 各コントロールの.NET Framework 4.6、ASP.NET 5への対応
- Microsoft Edgeでの動作もサポート
- Studio for ASP.NET MVCに「Web API」サービスが追加
- Inputコントロールの日本仕様への対応強化(Studio for WinForms)
- Excelライクなスプレッドシート「FlexSheet for WPF」コントロール追加(Studio for WPF)
- 20種類以上の定義済みカラーパレットを提供する「ColorPicker for WinRT XAML」追加(Studio for WinRT XAML)
詳細については、2015J v2リリース情報をご覧ください。
Web APIサービスとは?
新たに追加されたComponentOne Studio for Web APIは、ASP.NET Web APIおよびASP.NET 5技術の上に構築されたHTTPサービスセットです(ただしComponentOne Studio Enterprise限定の機能です)。主に、ComponentOne Studio for ASP.NET MVC用のファイル入出力機能を提供します。
- Imageサービスではグラフやゲージを各種形式のファイル(PDF、JPG、BMP、GIF、PNG、TIFF)で出力
- Excel入出力サービスではFlexGridコントロールでExcelファイルのインポート、エクスポートが可能
- Excelファイル出力時にはヘッダや書式を含むデータだけではなく、グループ化などのレイアウトやスタイルを保持
以降では、Web APIサービスの構築方法について、サンプルを交えて説明します。
Web APIの利用要件
Web APIのシステム要件は、以下の通りです。ASP.NET Web APIにはいくつかのバージョンが存在しますが、そのバージョンによってComponentOne Studioのコンポーネントが必要とする.NET Frameworkなどのバージョンは異なります。バージョンごとに必要となるコンポーネントは以下のとおりです。
-
ASP.NET Web API 2.2(C1.Web.Api 4)
- .NET Framework 4.5以上
- Visual Studio 2012、2013、2015
- IIS 7以上(IISでホストする場合)
-
ASP.NET Web API 3(C1.Web.Api 5)
- .NET Framework 4.5以上
- Visual Studio 2015
- IIS 7.5以上(IISでホストする場合)
クライアント側では上記バージョンにかかわらず次のブラウザをサポートしています。
- Internet Explorer 9以上
- Mozilla Firefox
- Safari
その他、実際に開発に利用するための再配布可能ファイルなど、ライセンス条件やテクニカルサポートなどの情報、コンポーネントのヘルプなどについては、ComponentOne Studio for Web APIをご参照ください。
Web APIのインストール
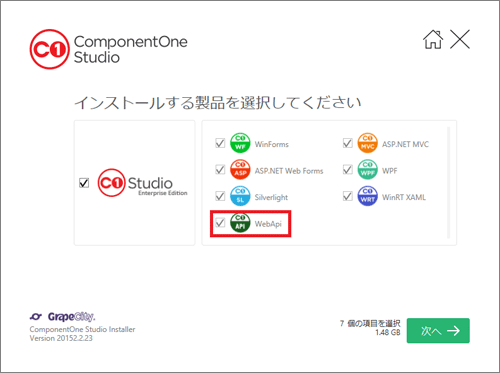
ComponentOne Studio for Web APIは、ASP.NET MVCとは別途インストールする必要があります。グレープシティ株式会社のダウンロードサイトからダウンロードしたインストーラを実行すると、インストールする製品を選択する画面が表示されるので、WebApiにチェックを付けてインストールを進めます。

開発、実行に必要なコンポーネント以外にサンプルも以下の場所にインストールされます。
C:\Users\<User Name>\Documents\ComponentOne Samples\Web Api
Web APIサービスで作成するコントロールデータのエクスポート(1)
以降では、ComponentOneのWeb APIサービスを利用する例を、サンプルを交えつつ紹介します。ここで取り上げる例は次の2つです。
- 描画されたゲージを画像ファイルとしてエクスポートする方法
- グリッドコントロールの情報をExcelファイルとしてエクスポートする方法
サービスの準備
Web APIサービスは、Visual Studioテンプレートとして提供されています。Visual StudioでComponentOneテンプレートを利用してWeb APIサービスアプリケーションを作成すると、テンプレートによってC1.Web.API.dll、C1.C1Excel.dllなどの関連アセンブリへの参照がプロジェクトに追加されます。作成されたWeb APIサービスでは、ComponentOne StudioのFlexGrid、FlexChart、そしてゲージコンポーネントを使って、エクスポートやインポートを実現します。
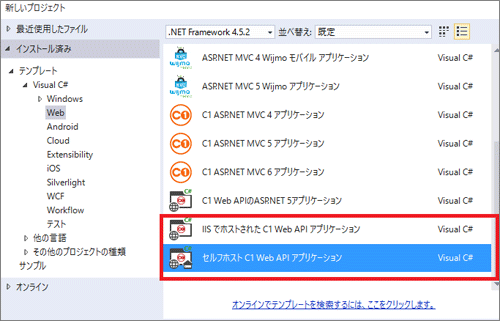
まずはComponentOneテンプレートを使用してWeb APIサービスを作ってみましょう。ComponentOneテンプレートには、IISで動作させる場合とセルフホスティングさせる場合の2種類のテンプレートが用意されています。

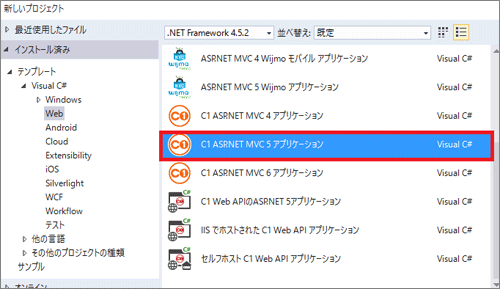
今回は、セルフホスティング用のテンプレートを利用してWeb APIアプリケーションを作成します。Visual Studioでプロジェクトを作成し、「セルフホストC1 Web API アプリケーション」を選択します。プロジェクト名は「C1WebAPISelfHost」としました。
FlexGridコンポーネントからExcelへのエクスポート、インポートやチャート、グリッドコンポーネントから画像へのエクスポートを行うためのWeb APIサービスはこれだけの手間で実現することができます。デフォルトではランダムで指定されるポート番号を、このサンプル用に18888に固定するための修正を行います。Program.csファイルを開いてurlを定義している変数の値を変更します。
namespace C1WebAPISelfHost
{
class Program
{
static void Main(string[] args)
{
// ポート番号を指定する
string url = "http://*:18888/";
using (WebApp.Start<Startup>(url))
{
System.Diagnostics.Process.Start(url.Replace("*", "localhost")); // Launch the browser.
Console.WriteLine("C1 Web service launched at {0}.", url);
Console.Write("Press Enter to exit...");
Console.ReadLine();
}
}
}
}
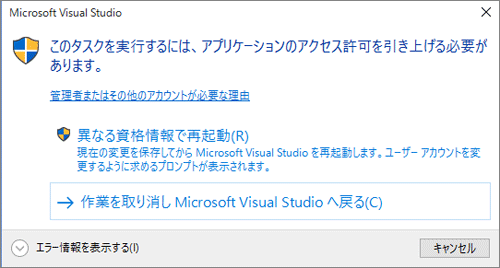
早速起動してみましょう。ツールバーから「開始」ボタンを押すと、サービスが起動します。セルフホスティングの場合には、管理者として起動する必要がありますので次のような確認ダイアログが表示されます。「異なる資格情報で再起動」を選択し、Visual Studioを管理者モードで再起動した上で、再度「開始」ボタンを押下します。

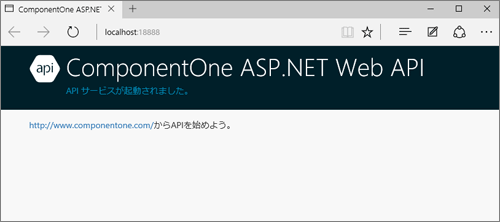
起動が完了すると自動的にMicrosoft Edgeが起動し、Web APIサービスの画面が表示されます。先ほど設定したポート番号で起動されているか確認してみてください。

サービスにアクセスするクライアントページの作成
次にWeb APIクライアントアプリケーションを作成していきます。クライアントもComponentOneテンプレートから作成します。「C1 ASP.NET MVC 5 アプリケーション」を選択してプロジェクトを作成することにしましょう。

Web APIクライアントアプリケーションで、Web APIサービスにリクエストを送信するために、JavaScriptライブラリが提供されています。JavaScriptライブラリ(webapiclient.min.js)は、ComponentOneのインストールフォルダに置かれています。デフォルトでインストールした場合には以下の場所に入っているはずです。
C:\Program Files (x86)\ComponentOne\Web Api Edition\client
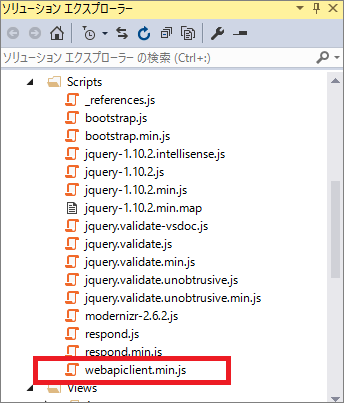
webapiclient.min.jsは、WijmoおよびMVCコントロール用のエクスポート、インポートを実現するためのAPIを実装しています。このファイルをプロジェクトに組み込んでみましょう。まずは上記の場所からプロジェクトのフォルダにコピーします。今回はMVCプロジェクトとして作成したので、「Scripts」フォルダ以下に配置します。

次に、取り込んだwebapiclient.min.jsをコードから呼び出せるようにしてみましょう。これには「App_Start\BundleConfig.cs」に「bundles/c1」という仮想パスで登録します。
// ComponentOneのJavaScriptファイルを登録
bundles.Add(new ScriptBundle("~/bundles/c1").Include(
"~/Scripts/webapiclient.min.js"));
この仮想パスをすべてのビューテンプレートに組み込むために、「Views\Shared\_Layout.cshtml」にScripts.Renderメソッドを使って指定します。
@* 省略 *@
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@* Web APIクライアント用JS *@
@Scripts.Render("~/bundles/c1")
@RenderSection("scripts", required: false)
</body>
</html>
これでWeb APIサービスを呼び出す準備はできましたので、実際のクライアントコードを実装していきます。
Web APIサービスで作成するコントロールデータのエクスポート(2)
LinearGaugeコントロールの内容を画像としてエクスポートする
このサンプルでは、直線型ゲージを表示するためのLinearGaugeコントロールを利用した例を紹介します。まずはコントローラとしてLinearGaugeControllerを作成します。コントローラには手を入れず、デフォルトで作成されたままとします。
次にViewを実装します。「Views\LinearGauge\Index.cshtml」ファイルを作成し、次のように記述しました。
@* ComponentOne MVCコントロールの名前空間指定 *@
@using C1.Web.Mvc
@{
ViewBag.Title = "LinearGaugeサンプル";
}
<script type="text/javascript">
// LinearGaugeを画像としてエクスポート
function exportImage() {
// webapiclient.min.jsで定義されるExporterのインスタンス作成
var exporter = new wijmo.gauge.ImageExporter();
// 画像種別を取得
var imageType = $("#mySelect").val();
// 対象となるコントロールを取得
var control = wijmo.Control.getControl('#linearGauge');
// Web APIサービスのURL
var url = "http://localhost:18888/api/export/image";
// エクスポートリクエストを送信
exporter.requestExport(control, url, {
fileName: "exportLinearGauge",
type: imageType,
});
}
</script>
<h2>Image Export Sample</h2>
@* LinearGaugeの定義 *@
@(Html.C1().LinearGauge().Id("linearGauge")
.Face(fb => fb.Min(0).Max(10))
.Pointer(pb => pb.Max(5).Thickness(0.5)).Format("").ShowText(ShowText.All)
.IsReadOnly(false).Step(0.5)
.Ranges(items => items
.Add(item => item.Min(1).Max(2).Color(System.Drawing.Color.Red))
.Add(item => item.Min(3).Max(4).Color(System.Drawing.Color.Green))
.Add(item => item.Min(7).Max(10).Color(System.Drawing.Color.Yellow))
).ShowRanges(true)
.Width(600).Height(50)
)
<!-- エクスポートする画像種別 -->
<select id="mySelect">
<option selected>Png</option>
<option>Jpg</option>
<option>Gif</option>
<option>Bmp</option>
<option>Tiff</option>
</select>
<button onclick="exportImage()" title="Export">Export</button>
エクスポート処理を実現するために、JavaScriptのexportImage関数を定義しています。ここでは、webapiclient.min.jsに定義されているエクスポート用のクラスをインスタンス化して呼び出しています。hostにはセルフホスティングしているWeb APIサービスアプリケーションを呼び出すためにlocalhost:18888としています。APIのパスは予め決められているものとなっています。
エクスポートを行うには、requestExportメソッドに対して、対象となるコントロール、APIのURL、エクスポートした結果のファイル名、画像種別を指定します。エクスポート可能な画像種別はselectで指定していますが、この種別名はwebapiclient.min.jsで定義されています。
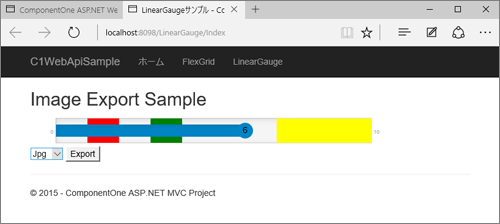
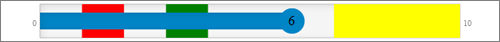
このコントローラを呼び出すと次のように表示されます。

エクスポートの動作確認を行うには、あらかじめWeb APIサービスアプリケーションを起動しておく必要があります。Visual Studioを2つ起動するなどしてご確認ください。
この画面が表示されたら画像種別を選択してExportボタンを押下すると、指定した画像種別でゲージを画像としてダウンロードすることができます。

FlexGridコントロールの内容をExcelファイルとしてエクスポートする
次に、グリッド表示を行うFlexGridコントロールを、ExcelファイルやCSVファイルとしてエクスポートする例を紹介します。FlexGridController.csを作成してIndexメソッドを以下のように実装します。
public ActionResult Index()
{
// 10件のデータを取得
return View(Sale.GetData(10));
}
ここで出てきたSaleクラスはランダムな販売情報を返すためのモデルクラスで、上記の例では10件のランダムデータを返すように指定しています。
次にViewを実装します。「Views\FlexGrid\Index.cshtml」ファイルを作成し次のように記述しました。
@* Models名前空間指定 *@
@using C1WebApiClient.Models
@{
ViewBag.Title = "FlexGridサンプル";
}
<script type="text/javascript">
// FlexGridをExcel/CSVファイルとしてエクスポート
function exportFlex() {
// webapiclient.min.jsで定義されるExporterのインスタンス作成
var exporter = new c1.mvc.grid.ExcelExporter();
// ファイル種別を取得
var fileType = $("#mySelect").val();
// 対象となるコントロールを取得
var control = wijmo.Control.getControl("#flexGrid");
// Web APIサービスのURL
var url = "http://localhost:18888/api/export/excel";
// エクスポートリクエストを送信
exporter.requestExport(control, url, {
fileName: "exportFlexGrid",
type: fileType,
});
}
</script>
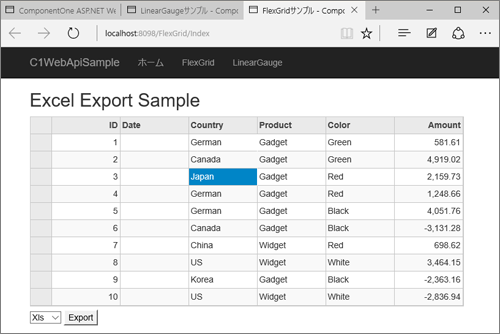
<h2>Excel Export Sample</h2>
@* FlexGridの定義 *@
@(Html.C1().FlexGrid<Sale>().Id("flexGrid").Width("auto")
.AutoGenerateColumns(false)
.Bind(bl => bl.Bind(Model))
.CssClass("grid")
.IsReadOnly(true)
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ID"));
bl.Add(cb => cb.Binding("Date"));
bl.Add(cb => cb.Binding("Country"));
bl.Add(cb => cb.Binding("Product"));
bl.Add(cb => cb.Binding("Color"));
bl.Add(cb => cb.Binding("Amount"));
})
)
<div>
<select id="mySelect">
<option selected>Xls</option>
<option>Xlsx</option>
<option>Csv</option>
</select>
<button onclick="exportFlex()" title="Export">Export</button>
</div>
エクスポート処理を実現するために、JavaScriptのexportFlex関数を定義しています。エクスポートを行うには、先ほどと同様にrequestExportメソッドに対して、対象となるコントロール、APIのURL、エクスポートした結果のファイル名、ファイル種別を指定します。
このコントローラを呼び出すと次のように表示されます。

この画面が表示されたらファイル種別を選択してExportボタンを押下すると、グリッドに表示された内容をExcelやCSVファイルとしてダウンロードすることができます。
まとめ
本記事では、先日リリースされたComponentOne Studioの2015J v2の概要と、注目機能であるWeb APIを中心に紹介しました。
ゲージやグリッドの内容をファイルにエクスポートする機能が簡単に実現できることがお伝え出来たでしょうか。最近はビッグデータの流行に伴い、各種KPI指標を分析するためのツールやノウハウが広く知られるようになってきています。筆者も各種データをCSVでダウンロードし、Excelで分析する機会は増えてきました。ちょっとした手間でデータをエクスポートする機能を実装するための一助になればと思います。



























































