プログラムによるデータ変更(1)
CalendarGridコントロールの機能的な特徴と、セルの編集が容易な点を見てきました。
続いては、プログラムから日付データを扱う場合を見ていきましょう。
各日付に対応するクラス
カレンダーに入力した予定とその概要を、プログラムから動的に表示したいというケースを想定します。
まず、各日付に対応するクラスを以下のように定義します。
/// <summary>
/// カレンダーの一日のデータを表すクラス
/// </summary>
public class CalendarData
{
/// <summary>
/// 日付
/// </summary>
public DateTime date { set; get; }
/// <summary>
/// タイトル
/// </summary>
public string title { set; get; }
/// <summary>
/// 概要
/// </summary>
public string description { set; get; }
}
カレンダー上に表示する日付を表すDateTime型の変数dateと、予定名を表すtitleと予定の概要を表すdescriptionという、2つのstring型の変数があるクラスを用意します。
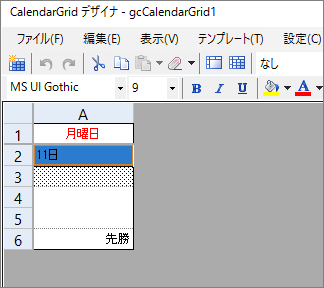
descriptionは長くなることも想定して、デザイナで上下2行のセルを結合したセルを作成しておきます。

DataSourceプロパティにリストを代入する
CalendarGridにデータを渡すにはDataSourceプロパティにデータのリストを代入します。
画面に配置したCalendarGridコントロールは、Nameプロパティに「gcCalendarGrid1」という値が設定されているものとします。
// リストを作成する
List<CalendarData> dataList = new List<CalendarData>();
dataList.Add(new CalendarData() { date = new DateTime(2016, 1, 1), title = "初詣", description = "神社に行ってお参りをする。" });
dataList.Add(new CalendarData() { date = new DateTime(2016, 1, 4), title = "仕事はじめ", description = "朝10時に出社" });
// DataSourceプロパティにリストを代入する
gcCalendarGrid1.DataSource = dataList;
続いて、CalendarDataクラスのdateプロパティがカレンダーの表示する日付に紐づくことを指定します。
// dateプロパティをカレンダーの日付に紐づける gcCalendarGrid1.DateField = "date";
タイトルと概要を紐づける
CalendarDataクラスの残りのプロパティtitle、descriptionもCalendarGridと紐づけます。
CalendarGridの各日付セル内に表示するデータは、CalendarGridのTemplateプロパティのテンプレートに紐づけることで対応させることができます。
// テンプレートにリストの項目を紐づける var template = gcCalendarGrid1.Template; // セルの上から2行目、左から0列目にtitleプロパティの値を表示する template.Content[1, 0].DataField = "title"; // セルの上から3行目、左から0列目にdescriptionプロパティの値を表示する template.Content[2, 0].DataField = "description";
















































