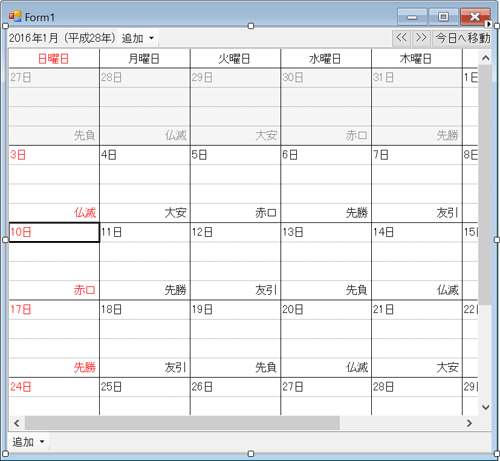
CodeZineではこれまでもCalendarGridについての記事がありますが、今回はおさらいを兼ねた概要と、過去に紹介してこなかったプログラミングコードからデータをバインドする方法を紹介します。
過去記事
対象読者
Visual Studioを利用してアプリケーションを作成した経験がある、またはC#、VisualBasicなどの.NET系言語での開発経験がある方。
必要な環境
CalendarGridを利用するには以下の環境が必要となります。
- Visual Studio 2010/2012/2013/2015 日本語版
- .NET Framework 3.5 SP1/3.5 Client Profile/4/4 Client Profile/4.5/4.5.1/4.5.2/4.6
本記事はVisual Studio 2015(Enterpriseエディション)、.NET Framework 4.6環境で画像キャプチャーの取得、動作検証を行っております。
コントロールのインストール
CalendarGridを導入するには、製品を購入するかトライアル版を利用する方法があります。
トライアル版の入手は以下のURLのフォームから申し込みを行います。
製品の購入は以下のURLから手続きを行ってください。
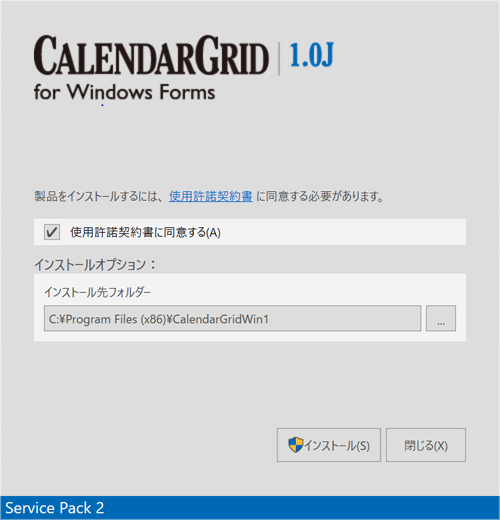
手続きを進めることで、CalendarGridのインストーラーがダウンロード可能になります。
制限事項などの詳細については、インストーラーに同梱されているリリースノートを参照ください。

コントロールの配置
インストーラーによるインストール作業が終われば、Visual StudioでCalendarGridコントロールが利用可能になります。
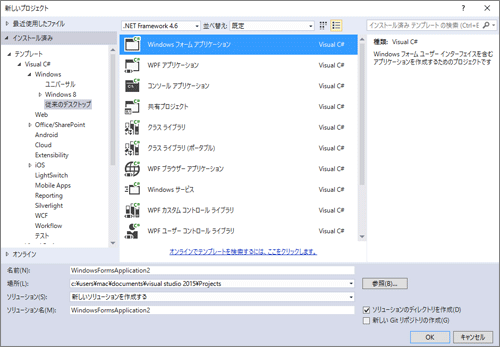
新しいプロジェクトの作成
Windows フォームアプリケーションの新しいプロジェクトを作成します。

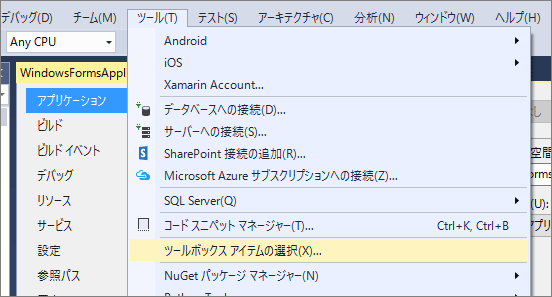
ツールボックスアイテムの選択
プロジェクトの作成後、上部メニューの「ツール」から「ツールボックスアイテムの選択」をクリックします。

GcCalendarGridのチェック
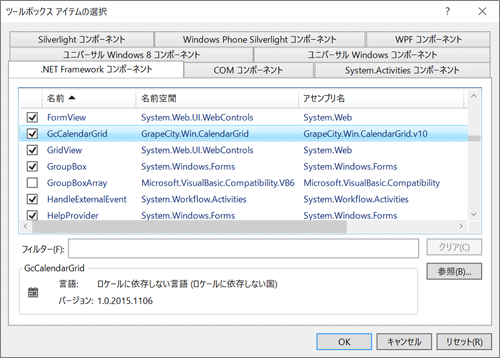
「.NET Framework コンポーネント」タブの「GcCalendarGrid」にチェックを入れ、右下の「OK」をクリックします。

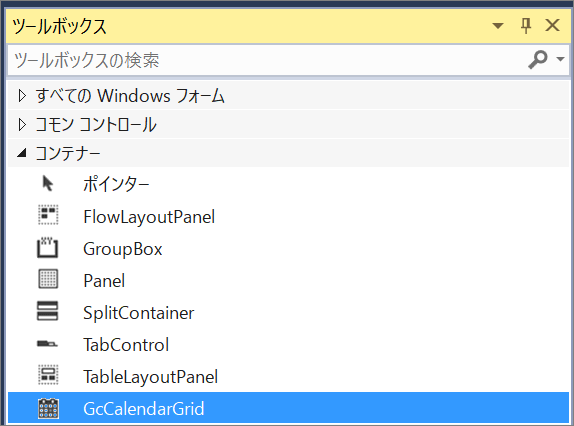
これでツールボックスにGcCalendarGridが追加されます。

GcCalendarGridの画面配置
既存のコントロールと同様に、ツールボックスから「GcCalendarGrid」ドロップすることで画面に配置できます。