プログラムによるデータ変更(2)
複数行表示を行う
descriptionの値は文字数が多くなるので、セルの幅を超えた場合は折り返し表示します。
// descriptionは折り返し表示できるように var cellType = new GrapeCity.Win.CalendarGrid.CalendarTextBoxCellType(); cellType.Multiline = true; template.Content[2, 0].CellType = cellType;
テキストボックスのセルを折り返し対応させる場合は、Multilineプロパティをtrueにします。
これでカレンダーのデータを動的に設定できました。プログラムでの編集が終了したらEndEditメソッドを呼び出します。
private void Form1_Load(object sender, EventArgs e)
{
List<CalendarData> dataList = new List<CalendarData>();
dataList.Add(new CalendarData() { date = new DateTime(2016, 1, 1), title = "初詣", description = "神社に行ってお参りをする。" });
dataList.Add(new CalendarData() { date = new DateTime(2016, 1, 4), title = "仕事はじめ", description = "朝10時に出社" });
// データソースとCalendarGridの日付を関連付ける
gcCalendarGrid1.DataSource = dataList;
gcCalendarGrid1.DateField = "date";
// テンプレートにリストの項目を紐づける
var template = gcCalendarGrid1.Template;
// セルの上から2行目、左から0列目にtitleプロパティの値を表示する
template.Content[1, 0].DataField = "title";
// セルの上から3行目、左から0列目にdescriptionプロパティの値を表示する
template.Content[2, 0].DataField = "description";
// descriptionは折り返し表示できるように
var cellType = new GrapeCity.Win.CalendarGrid.CalendarTextBoxCellType();
cellType.Multiline = true;
template.Content[2, 0].CellType = cellType;
// カレンダーに表示する最初の日付を設定する
gcCalendarGrid1.FirstDateInView = new DateTime(2016, 1, 1);
// 編集の終了を通知
gcCalendarGrid1.EndEdit();
}
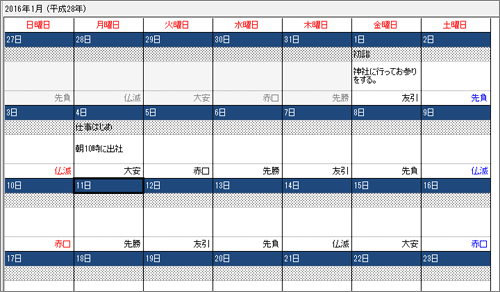
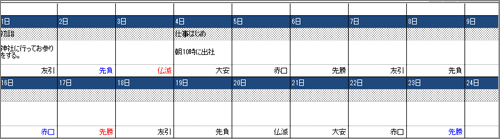
アプリケーションを実行すると以下のように元日と4日の予定が表示されます。

実行画面での編集に対応する
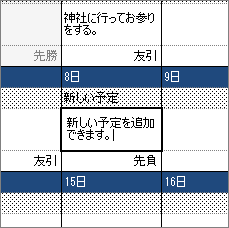
画面に予定を表示することができました。今度はアプリケーションの画面から新規に予定を追加された際にプログラム上のデータも変更されるようにします。
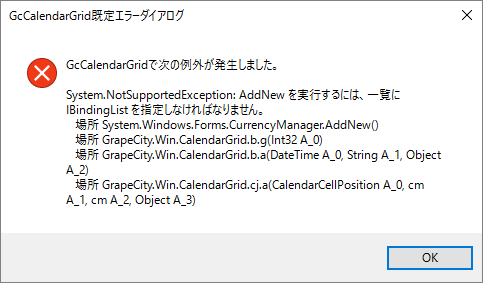
現段階で予定を追加すると以下のようなエラーが発生します。

これはDataSourceプロパティに渡したリスト(List<CalendarData>)がIBindingListインターフェイスを実装していないためです。IBindingListを自前で実装することも可能ですが、今回は実装済みのBindingListクラスに置き換えることにします。
List<CalendarData>の部分を以下のように書き換えます。
BindingList<CalendarData> dataList = new BindingList<CalendarData>();
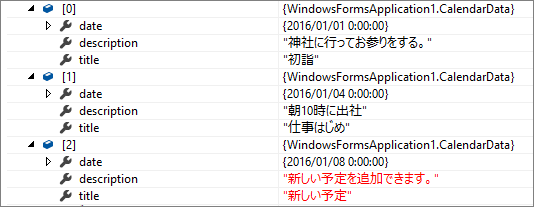
これで、画面上で予定を追加した際に、プログラム側も変更されるようになりました。


スタイルを変えても同じデータが使える
日付セルの項目を変えないかぎり、スタイルを変更してもバインドはそのまま動作します。

これはCalendarGridの扱いやすさを表すと同時に、同社の同様の操作性を持つ「MultiRow for Windows Forms」や「SPREAD for Windows Forms」と組み合わせてより幅が広い画面表現が可能であることを示しています。















































