はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。
FlexSheetはWijmo Enterpriseで利用できるスプレッドシートコンポーネントです。FlexSheetを利用すると、ExcelのようなスプレッドシートをWebページで実現できます。

FlexSheetはWijmo 5に含まれるグリッド部品「FlexGrid」を元にスプレッドシート機能を追加した構成になっているため、Wijmo 5でFlexGridを使ったことがある人ならば比較的容易に使いはじめられるようになっています。
なおFlexSheetは技術的にはWijmo 5の一部として動作しますが、ライセンス的にはWijmoの最上位エディションであるWijmo Enterpriseが必要になります。
本記事ではFlexSheetの利用法について、サンプルを挙げながら紹介していきます。
対象読者
- WebサイトやWebアプリケーションのレベルをワンランク上げたい方
- より軽量/高速なJavaScriptのUI部品を探している方
- FlexGridでExcelのような計算ができずやきもきしていた方
必要な環境
Wijmo 5は、ECMAScript 5をサポートする、いわゆるモダンブラウザをターゲットにしており、WijmoのWebサイトでは以下のブラウザがサポート対象として案内されています。
- Internet Explorer:9以上
- Microsoft Edge:最新版
- Google Chrome:5以上
- Mozilla Firefox:4以上
- Safari:5以上
- Opera:12以上
今回は以下の環境で動作を確認しています。
-
Windows 7 64bit版
- Internet Explorer 11
本記事のサンプルコードは、AngularJS(バージョン1.3.15)およびWijmo 5のAngularJS連携機能を利用しています。Wijmo 5のAngularJS連携機能については本連載の過去記事で紹介しています。
FlexSheetの概要
FlexSheetはスプレッドシート部品として、表1のような機能を提供します。
| 機能 | 内容 |
|---|---|
| 表形式データの入力・表示 | グリッド上に文字や数字を入力・表示できる |
| 数式・関数の利用 | Excelで利用される型式の数式や関数を利用してデータを計算できる |
| セル書式 | フォント・配置・色などの設定ができる |
| ソート・フィルタ | データの並び替えやフィルタリングができる |
| Excelファイル操作 | Excel(*.xlsx)ファイルの読み書きをサポート |
まずはFlexSheetのスプレッドシートを体験
FlexSheetでスプレッドシートを表示するもっとも単純なサンプルをリスト1に示します。
<!DOCTYPE html>
<html ng-app="MyApp"> <!-- モジュールを指定 ...(1)-->
<head>
<meta charset="UTF-8">
<title>Wijmo 5 FlexSheetサンプル1</title>
<!-- Wijmo ...(2)-->
<script src="http://cdn.wijmo.com/5.20153.117/controls/wijmo.min.js" type="text/javascript"></script>
<link href="http://cdn.wijmo.com/5.20153.117/styles/wijmo.min.css" rel="stylesheet" type="text/css" />
<!-- Wijmoコントロール ...(3)-->
<script src="http://cdn.wijmo.com/5.20153.117/controls/wijmo.input.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/5.20153.117/controls/wijmo.grid.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/5.20153.117/controls/wijmo.grid.filter.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/5.20153.117/controls/wijmo.grid.sheet.min.js" type="text/javascript"></script>
<!-- Wijmoテーマ ...(4)-->
<link href="http://cdn.wijmo.com/5.20153.117/styles/themes/wijmo.theme.office.min.css" rel="stylesheet" type="text/css" />
<!-- Wijmoカルチャ ...(5)-->
<script src="http://cdn.wijmo.com/5.20153.117/controls/cultures/wijmo.culture.ja.min.js " type="text/javascript"></script>
<!-- AngularJSとWijmoのAngularディレクティブ ...(6)-->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/5.20153.117/interop/angular/wijmo.angular.min.js" type="text/javascript"></script>
<script type="text/javascript">
// Wijmoモジュール"wj"を指定して新規モジュールを作成 ...(7)
var myApp = angular.module("MyApp", ["wj"]);
// モジュールにコントローラーを定義 ...(8)
myApp.controller("MyController", ["$scope", function($scope) {
}]);
</script>
</head>
<!-- bodyタグ内でMyControllerを参照 -->
<body ng-controller="MyController">
<h1>Wijmo 5 FlexSheetサンプル1</h1>
<!-- FlexSheet表示 ...(9)-->
<wj-flex-sheet control="flexSheet1" style="width:640px;height:360px;">
<wj-sheet name="Sheet1"></wj-sheet>
<wj-sheet name="Sheet2"></wj-sheet>
<wj-sheet name="Sheet3"></wj-sheet>
</wj-flex-sheet>
</body>
</html>
(1)はAngularJSのモジュール指定、(2)~(6)はWijmoとAngularJSを参照する記述です。FlexSheetを利用するにはWijmoコントロールの参照(3)で表2のJavaScriptファイルを参照する必要があります。
| ファイル名 | 含まれる部品・機能 |
|---|---|
| wijmo.input.min.js | 文字列などを入力する機能 |
| wijmo.grid.min.js | グリッド部品(FlexGrid) |
| wijmo.grid.filter.min.js | FlexGridのフィルタ機能 |
| wijmo.grid.sheet.min.js | FlexSheet |
(7)は(1)で指定したMyAppモジュール作成、(8)はモジュールにコントローラーを定義する記述です。このサンプルではコントローラーに特別の記述は必要ありません。
(9)のwj-flex-sheetディレクティブ(独自タグ)でFlexSheetスプレッドシートを記述します。ここでは入れ子にしたwj-sheetディレクティブで3枚のワークシートを初期設定しています。
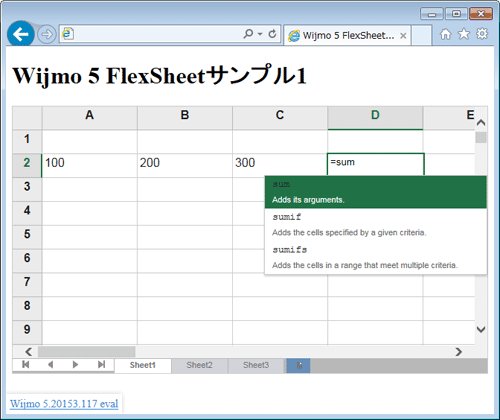
リスト1を実行すると図2のように、Webページに空白のスプレッドシートが表示されます。このスプレッドシートのセルに値や計算式を入力してExcelのように利用できます。また画面下部タブ(TabHolder)でワークシートの切り替えや新規追加ができます。

FlexSheetを活用する機能
以下では、リスト1を元に記述を追加してFlexSheetの機能を活用する例をいくつか紹介します。
FlexSheetのプロパティ設定
FlexSheetはFlexGridの拡張クラスとして定義されているので、FlexGridで利用できるさまざまなプロパティを設定できます。FlexGridのプロパティについては過去記事も参照してください。FlexGridから継承したプロパティとは別に、FlexSheet固有の主なプロパティを表3に示します。
| プロパティ名(JavaScript) | プロパティ名(ディレクティブ属性) | 内容 | デフォルト値 |
|---|---|---|---|
| isTabHolderVisible | is-tab-holder-visible | TabHolderの表示制御 | true(表示) |
| selectedSheetIndex | selected-sheet-index | 現在表示しているシート番号 | (現在の番号) |
表4のプロパティを操作する例(003_wijmo_flexsheet3.html)を、本記事からダウンロードできるサンプルに含めているので参考にしてください。
シートにデータを読み込む
FlexSheetのシートにデータを読み込むには、バインドするデータオブジェクト名をwj-sheetディレクティブのitems-source属性に指定します。リスト2は1枚目のシートSheet1に変数sheet1Dataをバインドする記述です。
<wj-sheet name="Sheet1" items-source="sheet1Data"></wj-sheet>
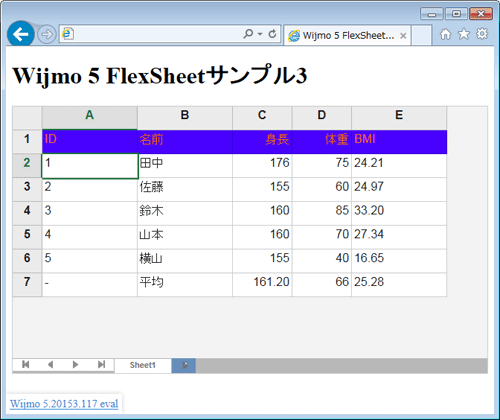
バインドするデータsheet1Dataはリスト3になります。データには文字や数値のほか、Excelライクな数式や関数を含めることができます。リスト3には身長と体重からBMIを計算する数式と、身長・体重・BMIの平均をaverage関数で計算する記述が含まれています。
// シートのデータ
$scope.sheet1Data = [
{
"ID":"1",
"名前":"田中",
"身長":176.0,
"体重":75.0,
"BMI":"=D2/(C2/100)/(C2/100)"
},
{
"ID":"2",
"名前":"佐藤",
"身長":155.0,
"体重":60.0,
"BMI":"=D3/(C3/100)/(C3/100)"
},
(中略)
{
"ID":"-",
"名前":"平均",
"身長":"=average(C2:C6)",
"体重":"=average(D2:D6)",
"BMI":"=average(E2:E6)"
}
];
リスト2、3をWebブラウザで表示すると、FlexSheetが数式や関数を解釈して計算結果を画面表示します。

ソートとフィルタ
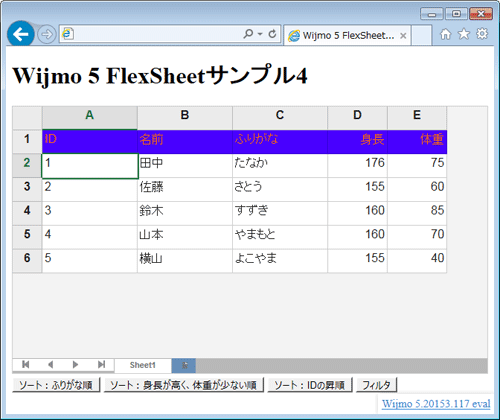
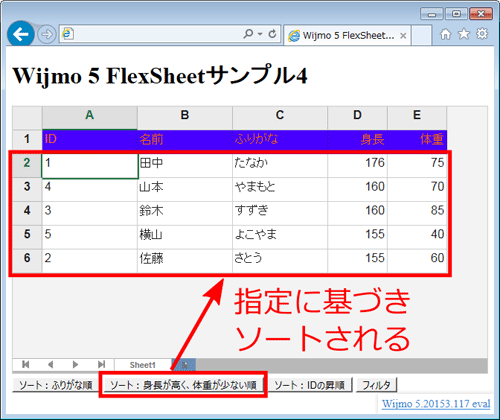
以下ではFlexSheetに表示したデータを、特定条件でソート/フィルタする方法を紹介します。ここでは図4のようなサンプルで説明していきます。

FlexSheetのSortManager
SortManagerはFlexSheetに表示されているデータのソートを制御するオブジェクトです。図4でデータをふりがな(C列)の昇順で並び替える処理をリスト4に示します。
// SortManagerを取得 ...(1) var sortManager = $scope.flexSheet1.sortManager; // ふりがなの昇順を設定 ...(2) var desc = new wijmo.grid.sheet.ColumnSortDescription(2, true); var cv = new wijmo.collections.CollectionView([desc]); // ソート実行 ...(3) sortManager.sortDescriptions = cv; sortManager.commit();
(1)でFlexSheetのsortManagerプロパティからSortManagerオブジェクトを取得しています。(2)ではソート順を表すColumnSortDescriptionオブジェクトを生成して、CollectionViewに格納しています。ColumnSortDescriptionコンストラクタの第1引数は列のインデックス(0始まりなのでインデックス2=C列)、第2引数は昇順/降順の別(trueは昇順)を表すので、全体としてC列=ふりがなの昇順になります。(3)でソート条件を格納したCollectionViewオブジェクトをsortManagerに設定して、commitメソッドでソートを実行しています。
CollectionViewに複数のソート条件を指定すると、その順で複数のソート条件が設定されます。リスト5のようにCollectionViewを作ると「身長が高く、体重が少ない順」のソートができます。
// 「身長が高い順」のソート条件 var desc1 = new wijmo.grid.sheet.ColumnSortDescription(3, false); // 「体重が少ない順」のソート条件 var desc2 = new wijmo.grid.sheet.ColumnSortDescription(4, true); // 「身長が高い順で、身長が同じ場合は体重が少ない順」を設定 var cv = new wijmo.collections.CollectionView([desc1, desc2]);
004_wijmo_flexsheet4.htmlのサンプルでは、リスト4、5の処理でデータをソートできます。

フィルタを容易に実現するshowColumnFilterメソッド
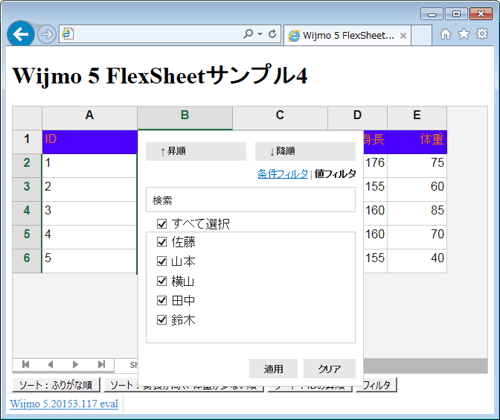
FlexSheetのフィルタ機能は、親クラスであるFlexSheetの機能を利用します。リスト6のようにshowColumnFilterメソッドを実行すると、フィルタ条件を設定できるダイアログが表示されます。
$scope.flexSheet1.showColumnFilter();
ダイアログで条件を設定するとデータがフィルタされます。フィルタは値を直接指定する値フィルタと、抽出条件を細かく指定できる条件フィルタが利用できます。

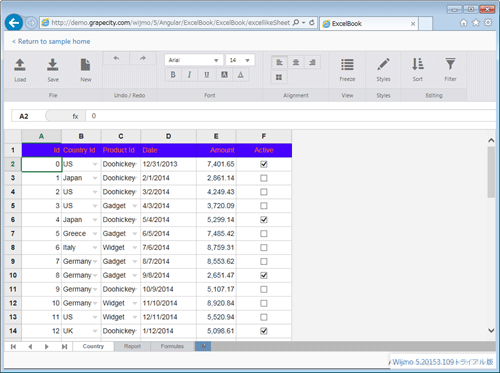
Excelファイルの入出力
FlexSheetのExcelファイル入出力機能を使うと、Excelファイルの内容をFlexSheetに読みこんだり、FlexSheetの内容をExcelファイルに書き出したりできます。この処理はWebブラウザ上のJavaScript処理だけで実現でき、Webサーバーなどに追加のアプリを導入する必要はありません。
Excelファイル入出力機能を利用するには、WijmoのExcel関連機能を提供するモジュールであるwijmo.grid.xlsx.min.jsとwijmo.xls.min.js、およびそれらが依存するJSZipのライブラリを参照する必要があります。
<!-- Wijmo Excelサポート --> <script src="http://cdn.wijmo.com/5.20153.117/controls/wijmo.grid.xlsx.min.js" type="text/javascript"></script> <script src="http://cdn.wijmo.com/5.20153.117/controls/wijmo.xlsx.min.js" type="text/javascript"></script> <!-- JSZip library(Excelサポートに必要) --> <script src="http://cdnjs.cloudflare.com/ajax/libs/jszip/2.5.0/jszip.min.js"></script>
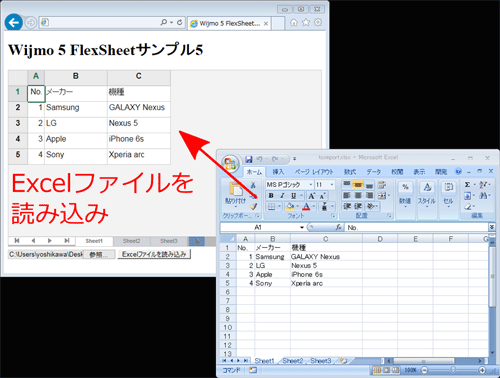
Excelファイルの読み込みはHTML5のFile APIと組み合わせて実現
FlexSheetに読み込むExcelファイルはHTML5のFile APIを利用して指定します。まずファイルを指定するinputタグと、読み込み処理を行うボタンをWebページにリスト8のように記述します。
<!-- ファイルを読み込むinputタグ -->
<input type="file" id="importFile"
accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet" />
<!-- 読み込みボタン -->
<button ng-click="doLoadXlsxFile()">Excelファイルを読み込み</button>
読み込み処理の実体はリスト9のようにします。
// FlexSheetオブジェクトとファイル指定オブジェクトを取得 ...(1)
var flexSheet1 = $scope.flexSheet1;
var importFile = document.getElementById("importFile");
// FileReaderを生成 ...(2)
var reader = new FileReader();
// ファイル読み込み完了時にFlexSheetのloadメソッドを実行 ...(3)
reader.onload = function (e) {
flexSheet1.load(reader.result);
};
// ファイル指定がある場合はファイル読み込み開始 ...(4)
if (importFile.files[0]) {
reader.readAsArrayBuffer(importFile.files[0]);
}
(1)でFlexSheetとファイルを指定するinputタグのオブジェクトを取得します。(2)でファイル読み込み機能を提供するFile APIのFileReaderオブジェクトを生成し、(3)でファイル読み込み完了時の処理を定義します。読み込み完了時点でFileReaderオブジェクトのresultプロパティにファイル内容が格納されるので、それを引数にFlexSheetオブジェクトのloadメソッドでファイル内容を読み込みます。(4)で実際のファイル読み込みを開始します。
リスト8、9を実行すると、Excelファイルを指定してFlexSheetに読み込ませることができます。

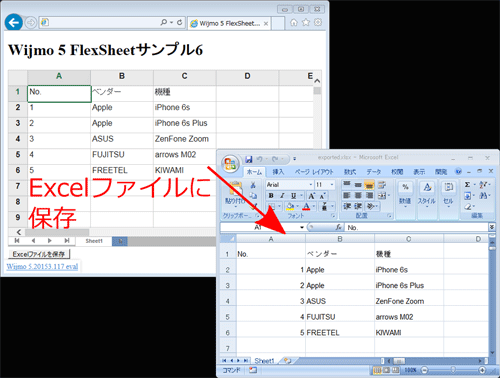
Excelファイルの保存はsaveメソッドで
Excelファイル保存の処理はシンプルで、ファイル名を引数に指定してFlexSheetオブジェクトのsaveメソッドを実行します。
var flexSheet1 = $scope.flexSheet1;
flexSheet1.save("exported.xlsx");
リスト10を実行すると、FlexSheetに任意に入力した内容をExcelファイルに保存できます。

まとめ
本記事では、グレープシティのJavaScriptライブラリWijmoで利用できるようになった、スプレッドシート部品FlexSheetの特徴や利用法を紹介しました。FlexSheetはWijmo 5のグリッド部品FlexGridの拡張クラスとして定義され、Wijmo Enterpriseと統合されているため、Wijmo以外のライブラリを使い分けることなくスプレッドシート機能を実現できます。本記事ではFlexSheetの基本的な記述方法のほか、データの初期設定やソート/フィルタ機能の利用について紹介しました。またFlexSheetのExcelファイル入出力機能は、Webサーバーなど外部ツールの支援を受けずJavaScriptだけでExcelファイルを入出力できるため、環境を問わず利用できるのが魅力といえます。



























































