なお、本連載ではAngularJSそのものに関しては解説しませんので、専門書として『AngularJSアプリケーションプログラミング』、姉妹連載「AngularJSではじめるJavaScriptフレームワーク開発スタイル」などを併せて参照してください。
はじめに
本連載も早いもので、第11回です。今回は、テキストを整形するためによく利用する、以下のライブラリについて解説します。
- Angular Marked:Markdown形式のテキストをHTML形式に変換
- Angular Highlightjs:ソースコードに構文ハイライトを付与
対象読者
- AngularJSについて基本的な概念を理解している方
- AngularJSで利用できる拡張モジュールに興味がある方
- AngularJSアプリでMarkdown形式のテキストを扱いたい方
- AngularJSアプリでソースコードを見やすく表示したい方
検証環境
この記事では、以下の環境でサンプルの動作を確認しています。
- AngularJS 1.5.0(Angular Sanitizeを含む)
- Angular Marked 1.0.1
- Angular Highlightjs 0.5.1
- highlightjs 9.1.0
- Chrome 49
- Firefox 44
- Internet Explorer 11
Markdown形式のテキストをHTML形式に変換する - Angular Marked
Markdownとは、修飾のある(=画像やリストなどを伴う)テキストを記述するための簡易なマークアップ言語です。マークアップ言語というと、まずHTMLを思い出す人も多いかもしれませんが、HTMLよりも手軽に書けるのが特長です(その分、表現には制約があります)。たとえばはてなブログ、Qiitaなどの投稿に際してもMarkdown形式は利用できますし、GitHubのReadmeにもMarkdown形式は利用されていますので、Markdown形式を日常的に触れているという人も多いかもしれません。本稿では、Markdown形式そのものに関する詳しい解説は割愛しますので、詳しくは「Markdownとは」のようなページを参照してください。
ここで解説するのは、Markdown形式で書かれたテキストを、ブラウザー上で表示できるよう、HTML形式に変換するAngular Markedです。

Angular Markedは、Bowerを利用することで、以下のコマンドで実行できます。
> bower install --save angular-marked
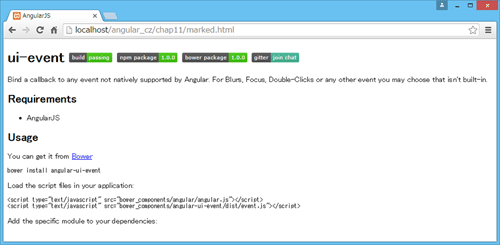
では、具体的なサンプルをみていきましょう。以下は、与えられたMarkdown形式のテキストを整形&表示する例です。元となるテキストは、UI-EventのReadme.mdを利用しています。
<!DOCTYPE html> <html ng-app="myApp"> <head> <meta charset="UTF-8" /> <title>AngularJS</title> <!-- (1)marked.min.js、angular-marked.min.jsをインポート --> <script src="bower_components/angular/angular.min.js"></script> <script src="bower_components/marked/marked.min.js"></script> <script src="bower_components/angular-marked/dist/angular-marked.min.js"></script> <script src="scripts/marked.js"></script> </head> <body ng-controller="MyController"> <!-- (3)markedディレクティブ(属性)を付与&.mdファイルを指定 --> <div marked ng-include="'README.md'"></div> </body> </html>
// (2)hc.markedモジュールへの依存関係を設定
angular.module('myApp', ['hc.marked'])
.controller('MyController', ['$scope', function($scope) {
}]);
Angular Markedでは、内部的にMarkedというライブラリを利用しています。Angular Markedを利用する際には、Marked→Angular Markedの順でインポートしてください(1)。また、アプリモジュール(myApp)からはhc.markedモジュールへの依存関係を宣言して、Angular Markedを有効化します(2)。
あとは、Markdownテキストを埋め込むコンテナー要素(ここでは<div>要素)に対してmarkedディレクティブ(属性)を付与した上で、ng-includeディレクティブで.mdファイルを指定するだけです(3)。これで指定された.mdファイルがHTML形式に変換されたうえで、<div>要素配下に埋め込まれます。















































