目標達成度をわかりやすく表示するBulletGraph
ブレットグラフ(BulletGraph)は、指標の目標値と現在値などを直感的に表示できるグラフです。ダッシュボードで指標を表示するためのグラフとして、Stephen Few氏が開発しました。Wijmo 5ではBulletGraph部品を利用してブレットグラフを表示できます。
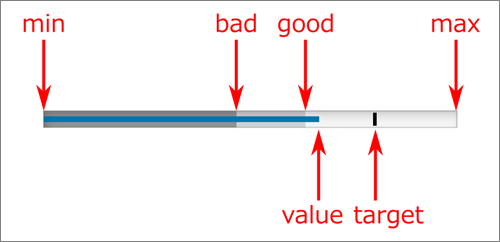
BulletGraph部品では、表4のようなパラメーターを利用します。
| パラメーター名 | 意味 |
|---|---|
| min | 指標の最小値 |
| max | 指標の最大値 |
| value | 指標の現在値 |
| target | 指標の目標値 |
| bad | 指標が不良と見なされる基準値 |
| good | 指標が良好と見なされる基準値 |
表4の各パラメーターは、グラフに図8のように反映されます。

サンプルコード(003_wijmo_bulletGraph.html)は、営業拠点の成約件数を地方別に管理する画面をイメージしたWebページです。BulletGraphの記述はリスト9のようにwj-bullet-graphディレクティブで行います。表4の各パラメーターをディレクティブの属性に設定します。
<wj-bullet-graph
min="0" max="150"
value ="param.tokyo.actual"
target ="{{param.tokyo.target}}"
bad ="{{param.tokyo.bad}}"
good ="{{param.tokyo.good}}">
</wj-bullet-graph>
なおサンプルコードでは、札幌(sapporo)、東京(tokyo)、大阪(osaka)3都市分のパラメーターをリスト10のように定義しています。
$scope.param = {
"sapporo" : {
"target": 50,
"actual": 60,
"bad" : 20,
"good" : 35
},
"tokyo" : {
"target": 120,
"actual": 100,
"bad" : 70,
"good" : 95
},
"osaka" : {
"target": 80,
"actual": 40,
"bad" : 45,
"good" : 60
}
};
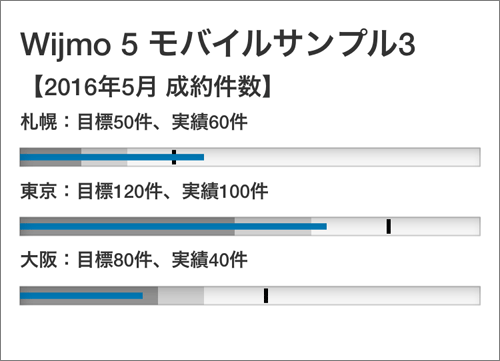
サンプルを表示すると、3都市分のBulletGraphが表示されます。

図9のBulletGraphを見れば「東京は目標に達していないがgood値は上回っている」「大阪は目標未達成、かつbad値も下回っており緊急対応が必要」など、直感的な状況の把握が可能になります。
まとめ
本記事では、グレープシティのJavaScriptライブラリ「Wijmo 5」のモバイル環境で有効活用できる機能を紹介しました。モバイルの限られた入力環境だからこそ、Wijmo 5のUI部品が備える入力支援機能や、ゲージをタッチする直感的な操作が生きます。またブレットグラフで目標の達成状況を視覚的・直感的に把握すれば、ビジネスを有利に展開できます。
マイクロソフトの「Microsoft Dynamics CRM」におけるモバイルUIに採用された事実が示す通り、Wijmo 5を活用すれば、高度なモバイル対応機能をあなたのプロジェクトでも利用できます。プロレベルのモバイル操作性を提供する必要があるならば、利用を検討する価値があるでしょう。
















































