モバイル文字入力をサポートする入力部品
スマートフォンの画面に表示されるキーボードでは入力に手間取ってしまうという人も多いでしょう。Wijmo 5ではWeb標準の入力部品を拡張して入力支援を行う、表1のような部品が利用できます。
| 部品名 | 機能 |
|---|---|
| AutoComplete | 途中まで入力すると候補が表示される |
| InputMask | テキストボックスで入力形式を強制できる |
| InputNumber | テキストボックスで数値入力を強制できる |
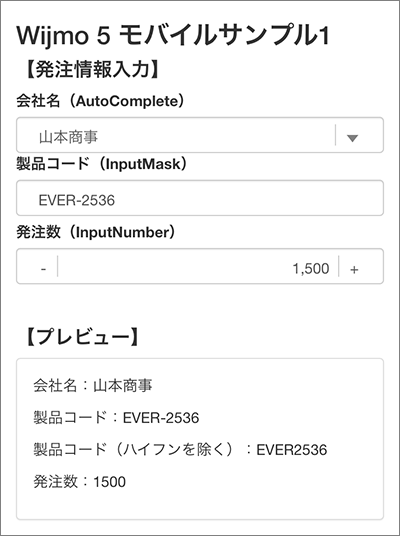
以下では営業担当者が出先で発注処理を行う操作を想定した、図3のようなWeb画面サンプル(001_wijmo_input.html)で、表1の入力部品を利用する例を紹介します。画面上部で発注内容を入力すると、下部のプレビュー領域に内容が反映されます。

入力候補を表示できるAutoComplete
AutoCompleteは入力可能なプルダウンで、途中までの入力内容に前方一致する候補を表示できます。記述はリスト2のように、wj-auto-completeディレクティブ(独自タグ)で行います。
<wj-auto-complete id="autoComplete1" class="form-control"
items-source="companiesSource" ...(1)
css-match="highlight" ...(2)
selected-value="companyName" > ...(3)
</wj-auto-complete>
(1)のitems-sourceは入力候補が格納された配列で、AngularJSのスコープ変数にリスト3のように定義します。
$scope.companiesSource =[
"山本商事",
"山本商船",
"山本山インターナショナル",
"渡辺倉庫",
"渡辺四郎書店"
];
(2)は入力候補が合致した部分の表示形式を指定するCSSクラスで、サンプルコードではhighlightクラスに赤太文字を定義しています。入力された文字列は(3)のselected-value属性に指定されたcompanyName変数に格納されます。
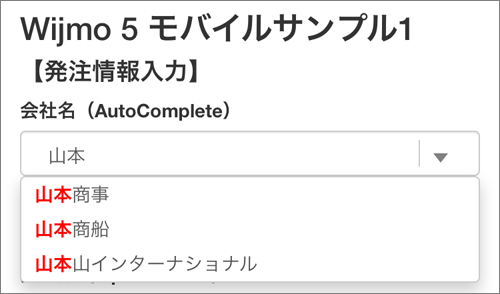
リスト2、3を含むサンプルコードを実行して「山本」と入力すると、「山本」で始まる入力候補がリスト表示されて選択できます。

入力形式を制限できるInputMask
InputMaskは、テキストボックスの入力に特定のフォーマットを強制できる部品です。リスト4のように、wj-input-maskディレクティブで記述します。
<wj-input-mask id="inputMask1" class="form-control"
mask=">LLLL-0000" ...(1)
value="productCode" ...(2)
raw-value="productCodeRaw"> ...(3)
</wj-input-mask>
(1)がマスクの指定です。「L」が英文字1文字、「0」が数字1文字を表すので、入力可能な文字列は「英文字4文字+ハイフン+数字4文字」となります。指定できる主な文字列を表2に示します。なお先頭の「>」は英文字に大文字を強制する記号です。「<」を指定すると小文字が強制されます。
| 文字列 | 意味 |
|---|---|
| 0 | 数字 |
| 9 | 数字または空白 |
| # | 数字、記号、または空白 |
| L | 文字 |
| l | 文字または空白 |
| A | 英数字 |
| a | 英数字または空白 |
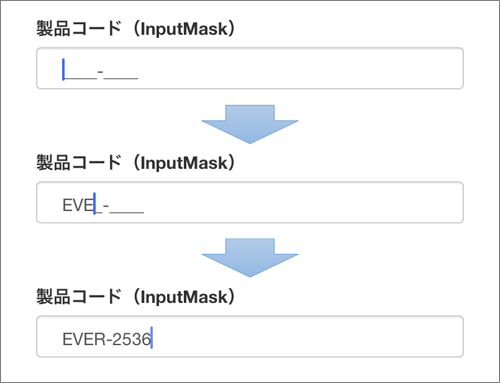
リスト4は画面上で図5のように表示されます。マスク指定に対応した入力ガイドが表示され、ガイドに従った文字列のみが許可されます。

入力された値は、マスク文字(この場合はハイフン)を含む文字列がリスト4(2)のvalue属性に指定された変数に、マスク文字を含まない文字列が(3)のraw-value属性で指定された変数に、それぞれ格納されます。
数字以外入力できないInputNumber
InputNumberは、数字専用のテキストボックスを設定できる部品です。リスト5のように、wj-input-numberディレクティブで指定します。
<wj-input-number id="inputNumber1" class="form-control"
min="100" max="10000" ...(1)
show-spinner="true" step="100" ...(2)
value="productCount"> ...(3)
</wj-input-mask>
(1)のminとmax属性で、入力できる最小値/最大値を設定できます。(2)のshow-spinner属性をtrueにすると、テキストボックスの左右に入力値を増減できるスピナーボタンが表示されます。このときスピナーボタンで入力値を増減する量(ここでは100)をstep属性で指定できます。入力値は(3)のvalue属性に指定された変数に格納されます。
サンプルコードを実行してリストInputMask、InputNumberのテキストボックスに文字を入力すると、それぞれの指定に合致する入力のみがテキストボックスに反映され、不正なデータの入力を抑止できます。














































