はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。今回取り上げるのはWijmoの現行版「Wijmo 5」です。
これからWebサイトを構築しようと思えば、スマートフォンなどモバイル環境のサポートは欠かせません。Wijmo 5は開発当初よりモバイル環境が意識されており、スマートフォンのようなリソースの少ない環境でも十分なパフォーマンスが発揮できることを特徴として謳っています。

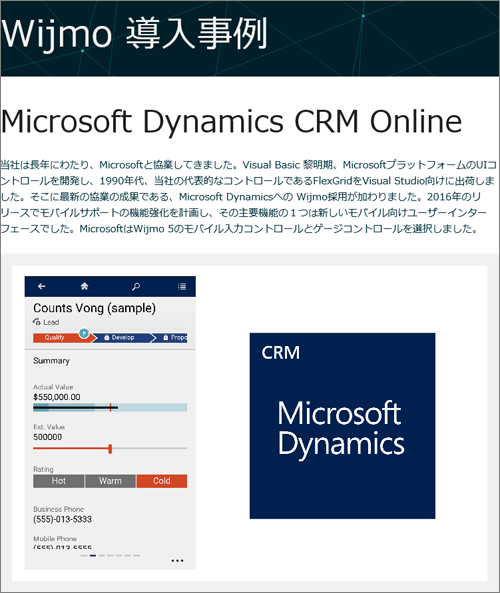
このようなモバイル対応が評価され、マイクロソフトのCRM(顧客関係管理)ツール「Microsoft Dynamics CRM」のモバイル向けユーザーインタフェースにWijmo 5が採用されました。Wijmo 5の入力支援機能や、見やすくタッチで操作できるゲージを活用して、画面が小さいモバイル環境でも優れた操作性を提供します。使い勝手の良いモバイル画面により、外回りの営業スタッフが出先で顧客の情報を素早く入力・確認でき、ビジネスのスピードアップを実現しました。

本記事ではマイクロソフトも認めたWijmo 5のモバイル向けUI部品について、業務向けページを意識したサンプルコードと併せて紹介します。
対象読者
- より軽量/高速なJavaScriptのUI部品を探している方
- プロレベルのモバイル操作性を自分のWebサイトで提供したい方
- 他のUI部品をモバイルWebで試して動作が重いと感じた方
必要な環境
Wijmo 5はECMAScript 5をサポートする、いわゆるモダンブラウザをターゲットにしており、WijmoのWebサイトでは以下のブラウザがサポート対象として案内されています。
- Internet Explorer:9以上
- Microsoft Edge:最新版
- Google Chrome:5以上
- Mozilla Firefox:4以上
- Safari:5以上
- Opera:12以上
今回は以下の環境で動作を確認しています。
-
iOS 9.3.1
- iPhone 6 64GB SoftBank版
- Safari
-
Android 6.0.1
- Nexus 5X
- Google Chrome 49.0.2633.105
本記事のサンプルコードはAngularJS(バージョン1.3.15)およびWijmo 5のAngularJS連携機能を利用しています。Wijmo 5のAngularJS連携機能については本連載の過去記事で紹介しています。
さらに本記事のサンプルコードはモバイル環境での表示を整えるために、viewportの設定とCSSフレームワークBootstrapの参照を行っています。諸々の指定はhead要素内にリスト1のように行います。ダウンロードできるサンプルコードにはこの記述が含まれています。
<!-- viewport指定 -->
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"
integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
<!-- Wijmo -->
<script src="http://cdn.wijmo.com/5.20153.117/controls/wijmo.min.js" type="text/javascript"></script>
<link href="http://cdn.wijmo.com/5.20153.117/styles/wijmo.min.css" rel="stylesheet" type="text/css" />
<!-- Wijmoコントロール ※ゲージ利用時はwijmo.gauge.min.jsを指定 -->
<script src="http://cdn.wijmo.com/5.20153.117/controls/wijmo.input.min.js" type="text/javascript"></script>
<!-- Wijmoカルチャ -->
<script src="http://cdn.wijmo.com/5.20153.117/controls/cultures/wijmo.culture.ja.min.js " type="text/javascript"></script>
<!-- AngularJSとWijmoのAngularディレクティブ -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js" type="text/javascript"></script>
<script src="http://cdn.wijmo.com/5.20153.117/interop/angular/wijmo.angular.min.js" type="text/javascript"></script>
モバイル文字入力をサポートする入力部品
スマートフォンの画面に表示されるキーボードでは入力に手間取ってしまうという人も多いでしょう。Wijmo 5ではWeb標準の入力部品を拡張して入力支援を行う、表1のような部品が利用できます。
| 部品名 | 機能 |
|---|---|
| AutoComplete | 途中まで入力すると候補が表示される |
| InputMask | テキストボックスで入力形式を強制できる |
| InputNumber | テキストボックスで数値入力を強制できる |
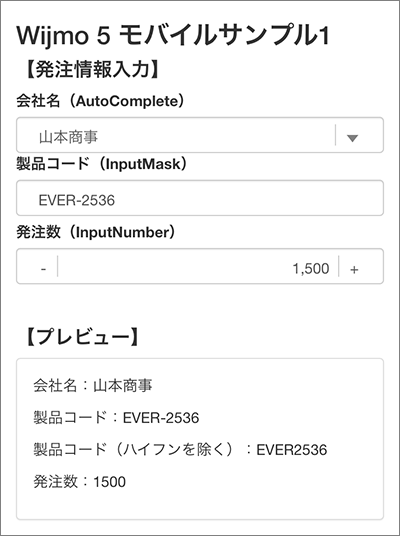
以下では営業担当者が出先で発注処理を行う操作を想定した、図3のようなWeb画面サンプル(001_wijmo_input.html)で、表1の入力部品を利用する例を紹介します。画面上部で発注内容を入力すると、下部のプレビュー領域に内容が反映されます。

入力候補を表示できるAutoComplete
AutoCompleteは入力可能なプルダウンで、途中までの入力内容に前方一致する候補を表示できます。記述はリスト2のように、wj-auto-completeディレクティブ(独自タグ)で行います。
<wj-auto-complete id="autoComplete1" class="form-control"
items-source="companiesSource" ...(1)
css-match="highlight" ...(2)
selected-value="companyName" > ...(3)
</wj-auto-complete>
(1)のitems-sourceは入力候補が格納された配列で、AngularJSのスコープ変数にリスト3のように定義します。
$scope.companiesSource =[
"山本商事",
"山本商船",
"山本山インターナショナル",
"渡辺倉庫",
"渡辺四郎書店"
];
(2)は入力候補が合致した部分の表示形式を指定するCSSクラスで、サンプルコードではhighlightクラスに赤太文字を定義しています。入力された文字列は(3)のselected-value属性に指定されたcompanyName変数に格納されます。
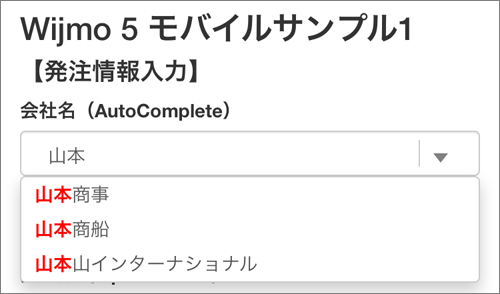
リスト2、3を含むサンプルコードを実行して「山本」と入力すると、「山本」で始まる入力候補がリスト表示されて選択できます。

入力形式を制限できるInputMask
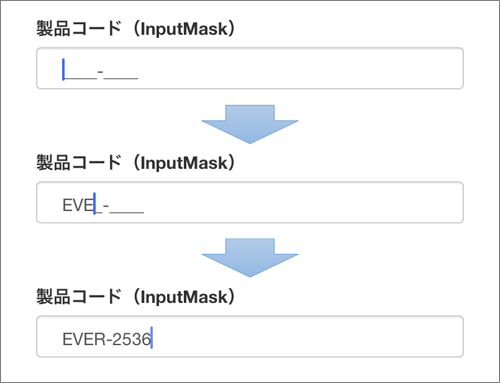
InputMaskは、テキストボックスの入力に特定のフォーマットを強制できる部品です。リスト4のように、wj-input-maskディレクティブで記述します。
<wj-input-mask id="inputMask1" class="form-control"
mask=">LLLL-0000" ...(1)
value="productCode" ...(2)
raw-value="productCodeRaw"> ...(3)
</wj-input-mask>
(1)がマスクの指定です。「L」が英文字1文字、「0」が数字1文字を表すので、入力可能な文字列は「英文字4文字+ハイフン+数字4文字」となります。指定できる主な文字列を表2に示します。なお先頭の「>」は英文字に大文字を強制する記号です。「<」を指定すると小文字が強制されます。
| 文字列 | 意味 |
|---|---|
| 0 | 数字 |
| 9 | 数字または空白 |
| # | 数字、記号、または空白 |
| L | 文字 |
| l | 文字または空白 |
| A | 英数字 |
| a | 英数字または空白 |
リスト4は画面上で図5のように表示されます。マスク指定に対応した入力ガイドが表示され、ガイドに従った文字列のみが許可されます。

入力された値は、マスク文字(この場合はハイフン)を含む文字列がリスト4(2)のvalue属性に指定された変数に、マスク文字を含まない文字列が(3)のraw-value属性で指定された変数に、それぞれ格納されます。
数字以外入力できないInputNumber
InputNumberは、数字専用のテキストボックスを設定できる部品です。リスト5のように、wj-input-numberディレクティブで指定します。
<wj-input-number id="inputNumber1" class="form-control"
min="100" max="10000" ...(1)
show-spinner="true" step="100" ...(2)
value="productCount"> ...(3)
</wj-input-mask>
(1)のminとmax属性で、入力できる最小値/最大値を設定できます。(2)のshow-spinner属性をtrueにすると、テキストボックスの左右に入力値を増減できるスピナーボタンが表示されます。このときスピナーボタンで入力値を増減する量(ここでは100)をstep属性で指定できます。入力値は(3)のvalue属性に指定された変数に格納されます。
サンプルコードを実行してリストInputMask、InputNumberのテキストボックスに文字を入力すると、それぞれの指定に合致する入力のみがテキストボックスに反映され、不正なデータの入力を抑止できます。
入力にも表示にも使えるゲージ部品
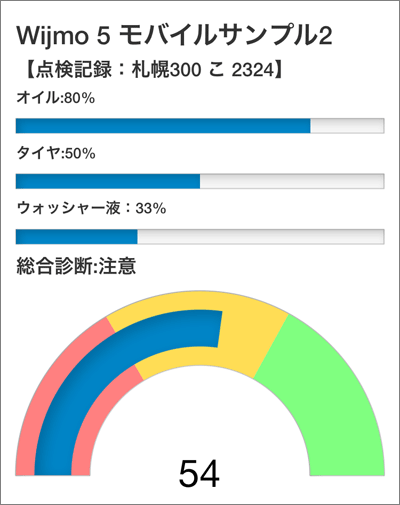
Wijmoのゲージ部品はスマートフォンでの操作に対応しており、タッチで値を変えることができます。ここでは自動車の点検記録をイメージしたWeb画面サンプル(002_wijmo_gauge.html)で、直線ゲージ(LinearGauge)と円形ゲージ(RadialGauge)の利用法を説明します。

まずオイル、タイヤ、ウォッシャー液の状態を入力するゲージをLinearGaugeで作ります。各ゲージはリスト6のように、wj-linear-gaugeディレクティブで記述します。
<wj-linear-gauge
min="0" max="100" ...(1)
is-read-only="false" ...(2)
value="oilRest" ...(3)
style="width:100%">
</wj-linear-gauge>
(1)はゲージの最小値と最大値の指定です。(2)でis-read-only属性をfalseにすると、画面タッチ(PCの場合はマウスドラッグ)で操作できるようになります。操作で変更されたゲージ値は、(3)で指定された変数に格納されます。
次に総合診断を表示するゲージをRadialGaugeで作ります。リスト7のようにwj-radial-gaugeディレクティブを利用します。
<wj-radial-gauge
min="0" max="100" ...(1)
is-read-only="true" ...(2)
value="evalState();" ...(3)
show-text="Value" ...(4)
show-ranges="true" ...(5)
style="width:100%;height:200px">
<!-- 値を表示する領域 ...(6)-->
<wj-range
wj-property="pointer" thickness="0.5">
</wj-range>
<!-- 危険領域 ...(7)-->
<wj-range
min="0" max="33" color="#ff8080">
</wj-range>
<!-- 注意領域 ...(8)-->
<wj-range
min="33" max="66" color="#ffdd55">
</wj-range>
<!-- 安全領域 ...(9)-->
<wj-range
min="66" max="100" color="#80ff80">
</wj-range>
</wj-radial-gauge>
(1)で最大値/最小値、(2)は読み取り専用を指定します。(3)はゲージ値の指定で、AngularJSのスコープ変数に定義されたevalStateメソッドの戻り値を指定します。evalStateメソッドの実装はリスト8で、オイル・タイヤ・ウォッシャー液の平均値を返します。
$scope.evalState = function(){
return (
$scope.oilRest +
$scope.tireRest +
$scope.washerRest
) / 3;
};
(4)はゲージ値の表示形式で、表3のうちここではValue(現在値のみ表示)を指定しています。
| 名前 | 内容 |
|---|---|
| All | 現在値・最小値・最大値を表示 |
| MinMax | 最小値・最大値を表示 |
| Value | 現在値を表示 |
| None | 何も表示しない |
(5)でゲージの領域(range)を表示するように指定し、(6)~(9)で複数の領域を定義しています。(6)の領域はwj-property="pointer"の指定により現在値を表示します。thicknessを0.5とすることでゲージの太さを標準の0.5倍にして、他の領域が裏に見えるようにしています。(7)~(9)が危険/注意/安全の領域を背景に表示する記述です。
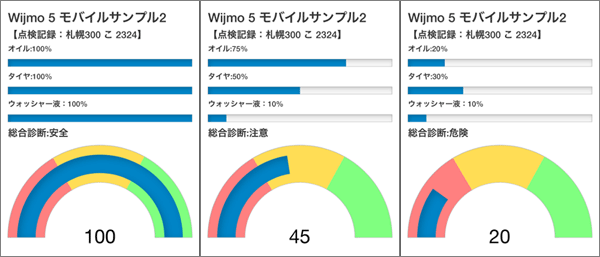
サンプルコードをWebブラウザで表示させて、上部のLinearGaugeをタッチ(またはマウスドラッグ)してオイル・タイヤ・ウォッシャー液の状態を入力すると、下部のRadialGaugeに安全度の総合診断がゲージと文字列で表示されます。

目標達成度をわかりやすく表示するBulletGraph
ブレットグラフ(BulletGraph)は、指標の目標値と現在値などを直感的に表示できるグラフです。ダッシュボードで指標を表示するためのグラフとして、Stephen Few氏が開発しました。Wijmo 5ではBulletGraph部品を利用してブレットグラフを表示できます。
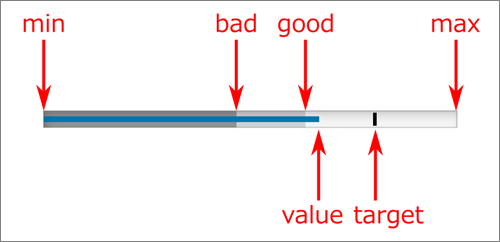
BulletGraph部品では、表4のようなパラメーターを利用します。
| パラメーター名 | 意味 |
|---|---|
| min | 指標の最小値 |
| max | 指標の最大値 |
| value | 指標の現在値 |
| target | 指標の目標値 |
| bad | 指標が不良と見なされる基準値 |
| good | 指標が良好と見なされる基準値 |
表4の各パラメーターは、グラフに図8のように反映されます。

サンプルコード(003_wijmo_bulletGraph.html)は、営業拠点の成約件数を地方別に管理する画面をイメージしたWebページです。BulletGraphの記述はリスト9のようにwj-bullet-graphディレクティブで行います。表4の各パラメーターをディレクティブの属性に設定します。
<wj-bullet-graph
min="0" max="150"
value ="param.tokyo.actual"
target ="{{param.tokyo.target}}"
bad ="{{param.tokyo.bad}}"
good ="{{param.tokyo.good}}">
</wj-bullet-graph>
なおサンプルコードでは、札幌(sapporo)、東京(tokyo)、大阪(osaka)3都市分のパラメーターをリスト10のように定義しています。
$scope.param = {
"sapporo" : {
"target": 50,
"actual": 60,
"bad" : 20,
"good" : 35
},
"tokyo" : {
"target": 120,
"actual": 100,
"bad" : 70,
"good" : 95
},
"osaka" : {
"target": 80,
"actual": 40,
"bad" : 45,
"good" : 60
}
};
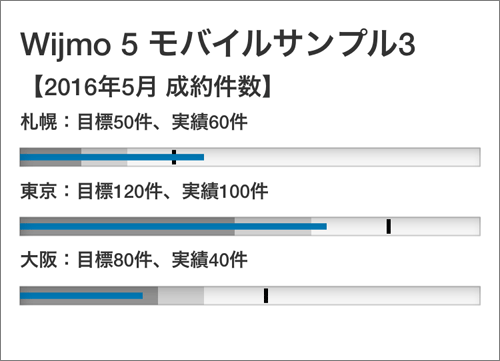
サンプルを表示すると、3都市分のBulletGraphが表示されます。

図9のBulletGraphを見れば「東京は目標に達していないがgood値は上回っている」「大阪は目標未達成、かつbad値も下回っており緊急対応が必要」など、直感的な状況の把握が可能になります。
まとめ
本記事では、グレープシティのJavaScriptライブラリ「Wijmo 5」のモバイル環境で有効活用できる機能を紹介しました。モバイルの限られた入力環境だからこそ、Wijmo 5のUI部品が備える入力支援機能や、ゲージをタッチする直感的な操作が生きます。またブレットグラフで目標の達成状況を視覚的・直感的に把握すれば、ビジネスを有利に展開できます。
マイクロソフトの「Microsoft Dynamics CRM」におけるモバイルUIに採用された事実が示す通り、Wijmo 5を活用すれば、高度なモバイル対応機能をあなたのプロジェクトでも利用できます。プロレベルのモバイル操作性を提供する必要があるならば、利用を検討する価値があるでしょう。



























































