入力にも表示にも使えるゲージ部品
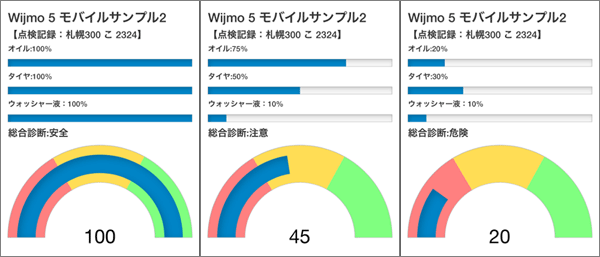
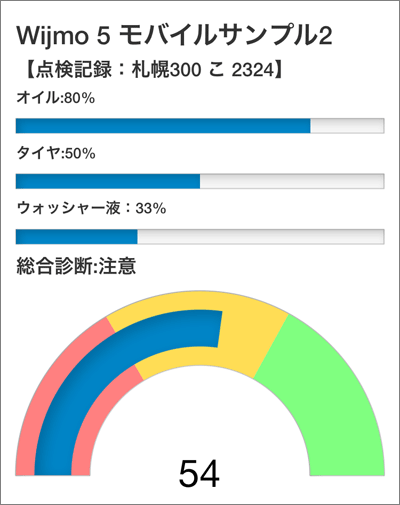
Wijmoのゲージ部品はスマートフォンでの操作に対応しており、タッチで値を変えることができます。ここでは自動車の点検記録をイメージしたWeb画面サンプル(002_wijmo_gauge.html)で、直線ゲージ(LinearGauge)と円形ゲージ(RadialGauge)の利用法を説明します。

まずオイル、タイヤ、ウォッシャー液の状態を入力するゲージをLinearGaugeで作ります。各ゲージはリスト6のように、wj-linear-gaugeディレクティブで記述します。
<wj-linear-gauge
min="0" max="100" ...(1)
is-read-only="false" ...(2)
value="oilRest" ...(3)
style="width:100%">
</wj-linear-gauge>
(1)はゲージの最小値と最大値の指定です。(2)でis-read-only属性をfalseにすると、画面タッチ(PCの場合はマウスドラッグ)で操作できるようになります。操作で変更されたゲージ値は、(3)で指定された変数に格納されます。
次に総合診断を表示するゲージをRadialGaugeで作ります。リスト7のようにwj-radial-gaugeディレクティブを利用します。
<wj-radial-gauge
min="0" max="100" ...(1)
is-read-only="true" ...(2)
value="evalState();" ...(3)
show-text="Value" ...(4)
show-ranges="true" ...(5)
style="width:100%;height:200px">
<!-- 値を表示する領域 ...(6)-->
<wj-range
wj-property="pointer" thickness="0.5">
</wj-range>
<!-- 危険領域 ...(7)-->
<wj-range
min="0" max="33" color="#ff8080">
</wj-range>
<!-- 注意領域 ...(8)-->
<wj-range
min="33" max="66" color="#ffdd55">
</wj-range>
<!-- 安全領域 ...(9)-->
<wj-range
min="66" max="100" color="#80ff80">
</wj-range>
</wj-radial-gauge>
(1)で最大値/最小値、(2)は読み取り専用を指定します。(3)はゲージ値の指定で、AngularJSのスコープ変数に定義されたevalStateメソッドの戻り値を指定します。evalStateメソッドの実装はリスト8で、オイル・タイヤ・ウォッシャー液の平均値を返します。
$scope.evalState = function(){
return (
$scope.oilRest +
$scope.tireRest +
$scope.washerRest
) / 3;
};
(4)はゲージ値の表示形式で、表3のうちここではValue(現在値のみ表示)を指定しています。
| 名前 | 内容 |
|---|---|
| All | 現在値・最小値・最大値を表示 |
| MinMax | 最小値・最大値を表示 |
| Value | 現在値を表示 |
| None | 何も表示しない |
(5)でゲージの領域(range)を表示するように指定し、(6)~(9)で複数の領域を定義しています。(6)の領域はwj-property="pointer"の指定により現在値を表示します。thicknessを0.5とすることでゲージの太さを標準の0.5倍にして、他の領域が裏に見えるようにしています。(7)~(9)が危険/注意/安全の領域を背景に表示する記述です。
サンプルコードをWebブラウザで表示させて、上部のLinearGaugeをタッチ(またはマウスドラッグ)してオイル・タイヤ・ウォッシャー液の状態を入力すると、下部のRadialGaugeに安全度の総合診断がゲージと文字列で表示されます。