外部システムとの連携
ActiveReports Server は単独で使用するだけではなく外部システムと組み合せて使用することも可能です。例えば、ActiveReports Serverのログインやポータル画面をユーザーに見せたくないといった理由からActiveReports Serverの全面的な導入が難しい場合や、帳票定義のリビジョン管理やスケジュール配信、帳票閲覧のログ機能といったActiveReports Serverの一部機能のみを使いたい場合、外部システムからActiveReports Serverの機能を呼び出して使うことができます。
ActiveReports ServerはReportListコントロール、HTML5ビューワ、Webサービスの3つの外部システムとの連携手段を提供します。今回はこの中からWebサービスとHTML5ビューワを使用して、HTMLページからActiveReports Serverに保存された帳票を表示する一例を紹介します。
Webサービスで帳票の一覧を取得する
まずはActiveReports Serverが提供するWebサービスの中からLoginメソッドとSelectメソッドを使用して、ActiveReports Serverに保存されている帳票の一覧を取得する方法を紹介します。今回は以下のようにjQueryとajaxを使用してWebサービスを実行します。本記事付属のサンプルでは、「Select.html」をご参照ください。
備考
付属のサンプルを実行して動作を確認する場合は、必ずIISやApacheなどのWebサーバー上に配置して実行してください。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>ActiveReports Serverテスト</title>
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.3/jquery.min.js"></script>
<form id="form1" >
<select id="_reportList" style="width: 300px; margin: 20px" />
<script>
var _securityToken
$(function () {
_securityToken = getSecurityToken();
try {
$.ajax({
type: "POST",
url: "http:// <PC名>または<IPアドレス>:<インストーラで指定したポート番号>/ReportService.svc/json/Select",
data: JSON.stringify({
token: _securityToken,
Query: null
}),
contentType: "application/json",
dataType: "json"
}).done(function (res) {
_List = res.d;
// 取得した帳票の一覧をもとに、セレクトボックスの項目を生成します。
for (var i = 0; i < _List.length; i++) {
$('#_reportList').append("<option value='" + i + "'>" + _List[i].Name + "</option>");
}
}).fail(function () {
_List = "error";
});
} catch (e) {
return "error";
}
});
// Webサービスへのアクセスに必要なセキュリティトークンの取得
function getSecurityToken() {
if (_securityToken) return _securityToken;
_securityToken = "error";
try {
$.ajax({
async: false,
type: "POST",
url: "http:// <PC名>または<IPアドレス>:<インストーラで指定したポート番号>/ReportService.svc/json/Login",
data: JSON.stringify({
username: "taro",
password: "PASSWORD"
}),
contentType: "application/json",
dataType: "json"
}).done(function (res) {
_securityToken = res.d;
}).fail(function () {
_securityToken = "error";
});
} catch (e) {
return "error";
}
return _securityToken;
}
</script>
</form>
</body>
</html>
備考
ソースコード中の”url”、“username”、“password”の値は、ご利用の環境に合わせて変更してください。また、セキュリティトークンを取得するには、ActiveReports ServerのWebサイトがクロスドメインの要求を受け入れるように設定する必要があります。ActiveReports Serverをインストールしたフォルダ配下の「Site」フォルダにあるweb.configファイル中の「system.webServer」タグの中に、以下のコードを追加してください。
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="Authorization, Origin, Content-Type, Accept, X-Requested-With" />
</customHeaders>
</httpProtocol>
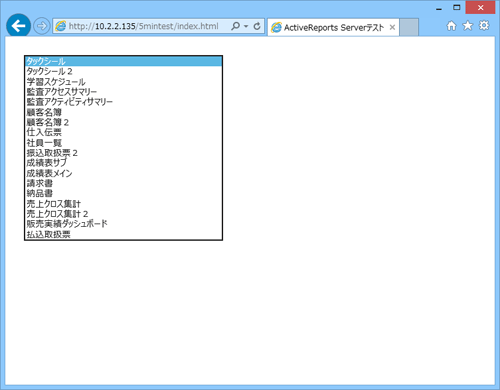
Webページにアクセスすると、以下のようにセレクトボックスにActiveReports Serverに保存されている帳票の一覧が表示されます。

HTML5ビューワで帳票を表示する
次に、セレクトボックスで選択した帳票をHTML5ビューワで表示できるように、必要なJavaScriptやCSSの定義と、実行用のボタンを追加します。本記事付属のサンプルでは、「HTML5Viewer.html」をご参照ください。
備考
HTML5ビューワを使用するには、あらかじめ必要なJavaScriptファイルやCSSファイルの設定が必要です。詳細は第4回の連載をご覧ください。
<body>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css" />
<link rel="stylesheet" href="css/GrapeCity.ActiveReports.Viewer.Html.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.3/jquery.min.js"></script>
<script src=" https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/js/bootstrap.min.js "></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/knockout/3.4.0/knockout-min.js" type="text/javascript"></script>
<script src="Scripts/GrapeCity.ActiveReports.Viewer.Html.js" type="text/javascript"></script>
<form id="form1" >
<select id="_reportList" style="width: 300px; margin: 20px" />
<input id="Button1" type="button" value="レポートを表示" style=" margin: 20px" onclick="ViewReport()"/>
<div id="viewer" style="width:800px ;height:600px; margin: 0px 0px 0px 20px""></div>
<script>
// HTML5ビューワでの表示
function ViewReport() {
var report = $('#_reportList').find(":selected").text();
var viewer = GrapeCity.ActiveReports.Viewer(
{
element: '#viewer',
report: {
// ActiveReports 9.0J Serverのレポートを表示する場合は、ファイル名ではなく、帳票名を指定します。
id: report
},
reportService: {
url: 'http:// <PC名>または<IPアドレス>:<インストーラで指定したポート番号>/ReportService.svc/json/',
securityToken: getSecurityToken(),
resourceHandler: 'http:// <PC名>または<IPアドレス>:<インストーラで指定したポート番号>/TemporaryResource.axd/'
},
uiType: 'desktop',
localeUri: 'Scripts/i18n/ja.txt',
});
}
・
・
・
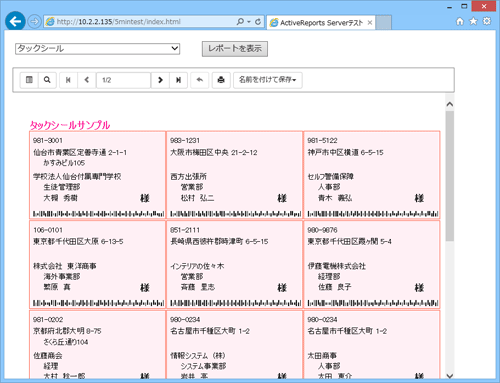
セレクトボックスから任意の帳票を選択し、[レポートを表示]ボタンをクリックすると、その下部にHTML5ビューワが表示され、選択した帳票がプレビューされます。プレビューした帳票は、ツールバーのボタンから印刷やPDFやExcel形式へのエクスポートを行うこともできます。

備考
グレープシティのWebサイトでは、外部システムとの連携方法をさらに詳しく紹介した技術資料を公開しています。
まとめ
今回はActiveReports Serverの応用的な使い方として、監査データベースの設定方法、ActiveReportsの帳票デザイナとの連携方法、外部システムとの連携方法について紹介しました。
全8回にわたって、ActiveReports for .NET 9.0Jの使用方法や新機能の一部をご紹介いたしました。簡単な紹介ではございましたが、帳票開発の一助になれば幸いです。















































