備考
ActiveReportsを使用した帳票アプリケーションの基本的な作成方法については、これまでの連載記事も併せてご参照ください。特に、1つ前のバージョンである7.0J をもとに解説した2013年度版の記事は、9.0Jでもそのままご利用いただける内容となっています。また、2007/2008年度版の記事は3.0Jをもとに解説していますが、3.0Jのレポートと9.0Jのセクションレポートは名前空間や一部のAPIを除いて同じレポート形式であるため、セクションレポートの概念や基本的な使い方についてはこちらもご活用ください。
はじめに
ActiveReports 9.0J Server(以下、ActiveReports Server)はActiveReportsで作成した帳票の運用、管理環境として動作するサーバー製品です。第6回、第7回ではActiveReports Serverの基本的な使用方法について説明しましたが、今回は監査ログの設定方法、ActiveReportsの帳票デザイナとの連携方法、外部システムとの連携方法など、ActiveReports Serverの応用的な使用方法について、以下の構成で説明していきます。
- 監査データベースの設定
- ActiveReportsの帳票デザイナとの連携
- 外部システムとの連携
- まとめ
記事の中で「管理者ポータル」および「利用者ポータル」へアクセスする手順が登場しますが、それぞれへのアクセス方法は第6回の記事をご覧ください。
対象読者
- 帳票作成ツールに興味のある方
- 帳票の運用管理基盤を手軽に構築したい方
- iPad/iPhoneで帳票を閲覧したい方
- ActiveReportsで帳票開発を行っている方
必要な環境
- Windows Server 2008/Server 2008 R2/Server 2012/Server 2012 R2
- .NET Framework 4.5/4.5.1/4.5.2/4.6/4.6.1
- IIS
備考
上記のサーバーOSを準備するのが困難な場合は、Windows Vista/7/8/8.1などのクライアントOS上にインストールして動作を試すことも可能です。インストール前の準備として、上記に示したバージョンの .NET Frameworkをインストールし、「Windowsの機能の有効化と無効化」から、「インターネットインフォーメーションサービス」⇒「アプリケーションの開発機能」⇒「ASP.4.5」を設定してください。Windows 8.0以降の場合は、「Windowsの機能の有効化と無効化」から「.NET Framework 4.5」の「WCFサービス」⇒「HTTPアクティブ化」も設定してください。(サーバーOSにおける事前準備はこの記事内に別途記載しています。)インストールの手順は、この記事で紹介する手順と相違ありません。
ただし、実際に運用を行う際のサポート環境は、上記のサーバーOSのみとなりますのでご注意ください。
監査データベースの設定
ActiveReports Serverでは、監査設定を有効化することにより、各ユーザーのアクセス履歴などをデータベースに保存することができます。保存先のデータベースにはMicrosoft SQL Server、Oracle Database、MySQL、PostgreSQLが使用可能です。今回はOracle Databaseの無償版であるOracle Database 11g Express Editionを使用して、監査データベースの設定方法の一例を紹介します。
備考
この記事ではデータベースの新規作成から行う手順を説明していますが、既存のデータベース上に監査用のテーブルを追加し、使用することも可能です。
Oracleのインストール
Oracle Database 11g Express EditionはOracle Technology Network(OTN)からダウンロード可能です。ダウンロードしたZipファイルをインストールするマシン上に展開し、「DISK1/setup.exe」を実行するとインストールウィザードが表示されるので、使用許諾に同意してウィザードにしたがってインストールを行います。詳細な手順はOracle社が提供しているインストレーションガイドなどをご覧ください。
Oracleのユーザー設定
ActiveReports Serverはデータベース上に監査情報を保存するテーブルを自動的に作成するので、それらのテーブルを作成・変更できる権限を持ったユーザーを作成します。
備考
使用するデータベースは、あらかじめ作成しておく必要があります。(既存のデータベースを使用することも可能です。)なお、Oracle Database 11g Express Editionの場合、「XE」という名前のデータベースがインストール時に自動で作成されるので、今回はこちらをそのまま使用しています。
1)SQL*Plusの起動
スタートメニューから「SQLコマンドラインの実行」をクリックしてSQL*Plusを起動します。
2)データベースへの接続
SQL*Plusが起動したら以下のコマンドを入力し、データベースに接続します。
SQL> connect / as sysdba
3)ユーザーの作成
次にユーザーを作成します。以下のコマンドでは「arsuser」というユーザー名で「PASSWORD」というパスワードを設定しています。
SQL> create user arsuser identified by “PASSWORD”;
ユーザーが作成されたら以下のコマンドでシステム権限を付与します。
SQL> grant connect, resource to arsuser;
監査の有効化
ユーザーの作成が完了したら監査を有効化します。監査の有効化は管理者ポータルから行います。
1)監査の有効化
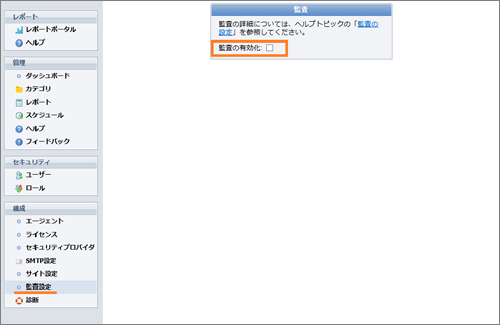
管理者ポータルを開き、左メニューより「監査設定」を開き[監査の有効化]にチェックを入れます。

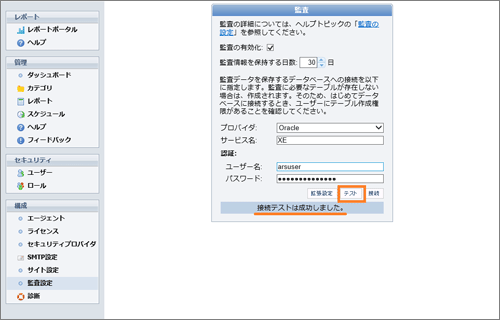
チェックを入れると詳細な設定を入力するフィールドが表示されるので、以下の値を設定します。
| 監査情報を保持する日数 | 30日 |
|---|---|
| プロバイダ | Oracle |
| サービス名 | XE |
| ユーザー名 | 「ユーザーの作成」の手順で作成したOracleのユーザーの名前 |
| パスワード | 「ユーザーの作成」の手順で作成したOracleのユーザーのパスワード |
値を入力したら「テスト」をクリックして接続テストを行います。「接続テストは成功しました。」のメッセージが表示されればテストは成功です。

備考
ActiveReports ServerとOracleをそれぞれ別のマシンにインストールする場合、ActiveReports Serverをインストールした側のマシンには、Oracleクライアントを別途インストールし、ローカル・ネット・サービス名の構成を行う必要があります。(同じマシンにインストールした場合は不要です。)Oracleクライアントをインストールする方法はいくつかありますが、フルパッケージはOracle Technology Network(OTN)から入手可能です。
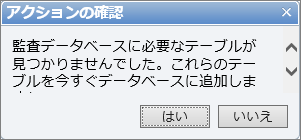
接続テストが成功したら「接続」ボタンをクリックします。データベース上に監査用のテーブルが存在しない場合は、以下のダイアログが表示されるので。「はい」をクリックしてテーブルを自動作成します。

2) テーブルの確認
SQL*Plusを起動し、作成されたテーブルを確認します。まずは、監査を有効化したときのユーザーで接続します。
SQL> connect arsuser/PASSWORD@xe;
接続されたら、現在のユーザーが所有するテーブルの一覧を取得します。以下の4つのテーブルが自動で作成されています。各ユーザーのアクセス情報などはこれらのテーブルに格納されています。
SQL> select table_name from user_tables; TABLE_NAME ------------------------------------------------ RequestInfo OperationInfo SemanticAttribute ServiceRecord
監査レポート
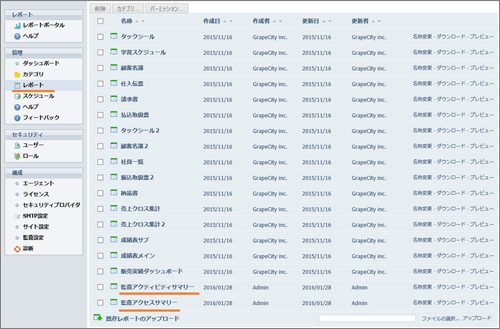
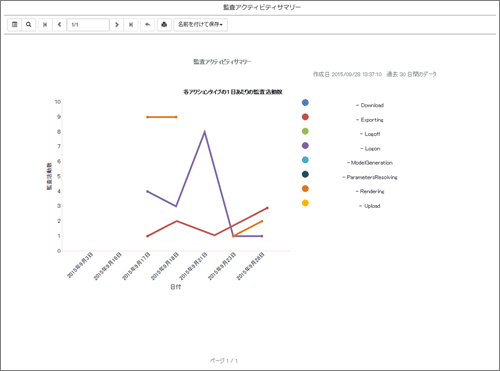
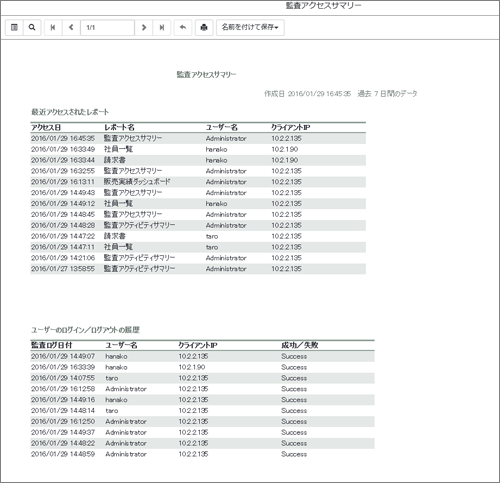
監査を有効化すると「監査アクティビティサマリー」と「監査アクセスサマリー」という2つの監査レポートが自動作成され、「レポート」ページから参照できるようになります。



監査アクセスサマリー
ActiveReportsの帳票デザイナとの連携
ActiveReports Serverに保存された帳票は、ActiveReportsの帳票デザイナ(Visual Studio統合デザイナ、エンドユーザーデザイナ)から直接編集することが可能です。今回はActiveReportsに付属するスタンドアロン版帳票デザイナを使用してその手順を説明します。
帳票デザイナからActiveReports Serverの帳票を編集する
帳票デザイナからActiveReports Serverに保存された帳票を直接編集するには、以下の手順を行います。
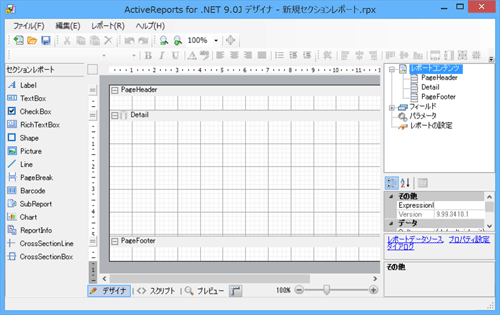
1)帳票デザイナの起動
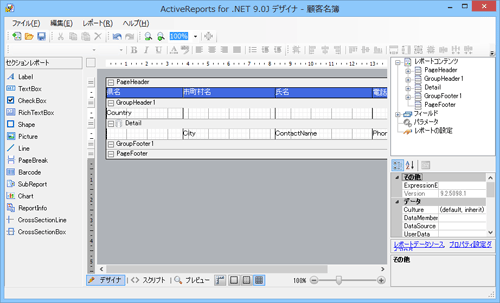
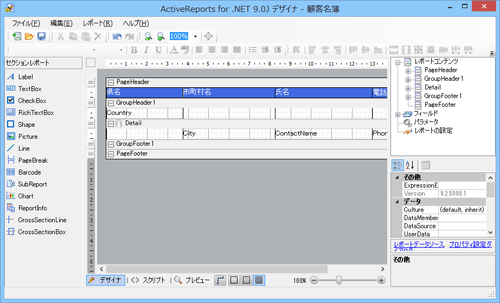
スタートメニュー(スタート画面)の[PowerTools ActiveReports for .NET 9.0J]-[ActiveReports for .NET 9.0J デザイナ]をクリックします。デザイナアプリケーションが起動され以下の画面が表示されます。

2)ActiveReports Serverとの接続
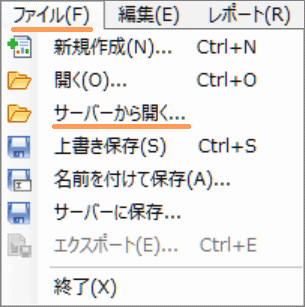
[ファイル]-[サーバーから開く]メニューコマンドをクリックします。

[サーバーからレポートを開く]ダイアログが表示されるので、[URL]へActiveReports Serverの URL(「http://<PC名>:<インストーラで指定したポート番号>」)を入力し、[ユーザー名]、[パスワード]に有効なユーザーアカウント情報を入力して、[接続]ボタンをクリックします。今回は第7回で作成したユーザー「taro」で接続します。接続が成功すると、「taro」からアクセス可能な帳票が一覧で表示されます。
![[サーバーからレポートを開く]ダイアログ](http://cz-cdn.shoeisha.jp/static/images/article/9406/9406_009_s.gif)
3)帳票を開く
ここで「営業部」カテゴリ配下の「顧客名簿」を選択し[開く]をクリックすると、デザイナに「顧客名簿」の帳票定義が読み込まれます。

4)帳票を編集し保存する
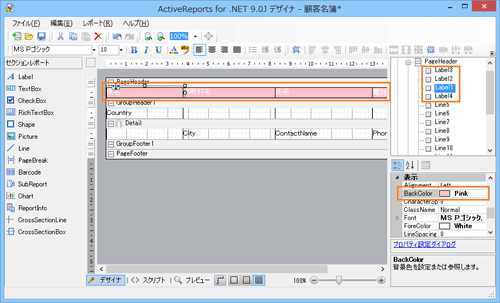
デザイナに読み込まれた帳票定義を編集し、ActiveReports Serverに直接保存することができます。ここでは「顧客名簿」のヘッダにあるLabel1~4の背景色を青からピンクに変更してみます。

5)ActiveReports Serverへの保存
編集が完了したら、[ファイル]-[サーバーに保存]メニューコマンドをクリックします。

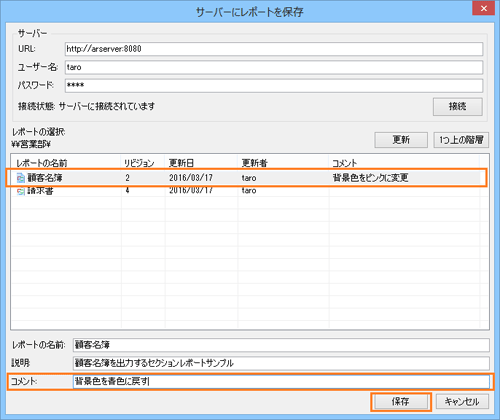
[サーバーにレポートを保存]ダイアログが表示されるので、「顧客名簿」を選択し、[コメント]に変更内容がわかるようにコメントを記入し、[保存]をクリックします。
![[サーバーにレポートを保存]ダイアログ](http://cz-cdn.shoeisha.jp/static/images/article/9406/9406_013_s.gif)
6)利用者ポータルで編集結果の確認
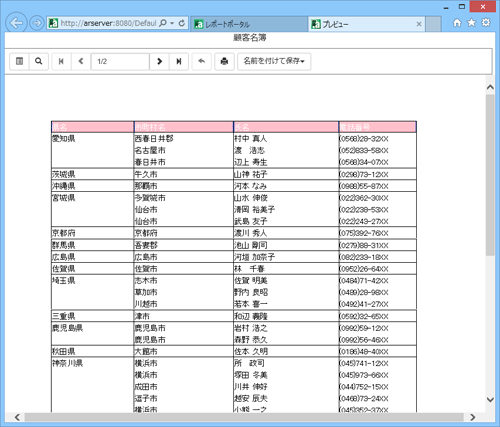
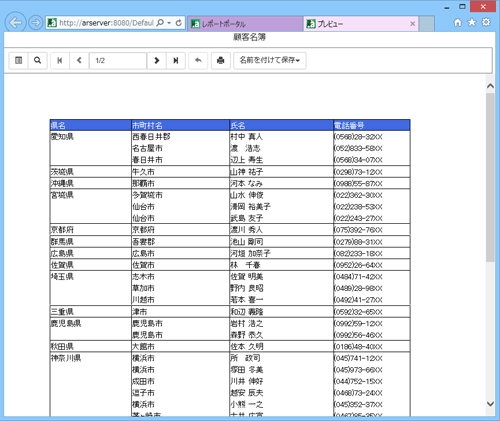
以上の手順で、編集した帳票がActiveReports Serverに保存されました。利用者ポータルに「taro」のアカウントでログインして、保存された「顧客名簿」をプレビューしてみると、ヘッダの背景色がピンクに変更されているのが確認できます。

また利用者ポータルの右ペインから[リビジョン]タブを開くと、先ほど入力した[コメント]とともに、これまでの変更履歴が一覧で表示されます。
![[リビジョン]タブ](http://cz-cdn.shoeisha.jp/static/images/article/9406/9406_015.gif)
リビジョンから古いバージョンの帳票を編集する
ActiveReports Serverに保存された帳票は全てリビジョン管理されているので、誤編集があった場合でも、変更前のバージョンに簡単に戻すことができます。リビジョンから帳票を開いて編集するには、以下のような手順になります。
1)リビジョンから帳票を開く
前述の手順と同様にスタンドアロン版帳票デザイナからActiveReports Serverに接続し、「顧客名簿」を選択します。この時、[開く]ボタンの横の矢印をクリックすると[リビジョンを開く]のメニューが表示されるのでクリックします。
![[リビジョンを開く]メニュー](http://cz-cdn.shoeisha.jp/static/images/article/9406/9406_016_s.gif)
[リビジョンを開く]ダイアログが表示されるので、開きたいリビジョンを選択し、[開く]をクリックします。今回はヘッダの背景色をピンクに変更する前のリビジョンを選択して開きます。
![[リビジョンを開く]ダイアログ](http://cz-cdn.shoeisha.jp/static/images/article/9406/9406_017.gif)
帳票デザイナにはヘッダの背景色をピンクに変更する前の、青色のバージョンの「顧客名簿」が表示されます。

2)ActiveReports Serverに帳票を保存する
あとは前述の手順と同様に、[ファイル]-[サーバーに保存]メニューコマンドから、「顧客名簿」をActiveReports Serverに保存すれば、「顧客名簿」はヘッダの背景色が青色の状態に戻ります。


備考
グレープシティのWebサイトではActiveReportsの帳票デザイナとの連携方法をさらに詳しく紹介した技術資料を公開しています。
外部システムとの連携
ActiveReports Server は単独で使用するだけではなく外部システムと組み合せて使用することも可能です。例えば、ActiveReports Serverのログインやポータル画面をユーザーに見せたくないといった理由からActiveReports Serverの全面的な導入が難しい場合や、帳票定義のリビジョン管理やスケジュール配信、帳票閲覧のログ機能といったActiveReports Serverの一部機能のみを使いたい場合、外部システムからActiveReports Serverの機能を呼び出して使うことができます。
ActiveReports ServerはReportListコントロール、HTML5ビューワ、Webサービスの3つの外部システムとの連携手段を提供します。今回はこの中からWebサービスとHTML5ビューワを使用して、HTMLページからActiveReports Serverに保存された帳票を表示する一例を紹介します。
Webサービスで帳票の一覧を取得する
まずはActiveReports Serverが提供するWebサービスの中からLoginメソッドとSelectメソッドを使用して、ActiveReports Serverに保存されている帳票の一覧を取得する方法を紹介します。今回は以下のようにjQueryとajaxを使用してWebサービスを実行します。本記事付属のサンプルでは、「Select.html」をご参照ください。
備考
付属のサンプルを実行して動作を確認する場合は、必ずIISやApacheなどのWebサーバー上に配置して実行してください。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>ActiveReports Serverテスト</title>
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.3/jquery.min.js"></script>
<form id="form1" >
<select id="_reportList" style="width: 300px; margin: 20px" />
<script>
var _securityToken
$(function () {
_securityToken = getSecurityToken();
try {
$.ajax({
type: "POST",
url: "http:// <PC名>または<IPアドレス>:<インストーラで指定したポート番号>/ReportService.svc/json/Select",
data: JSON.stringify({
token: _securityToken,
Query: null
}),
contentType: "application/json",
dataType: "json"
}).done(function (res) {
_List = res.d;
// 取得した帳票の一覧をもとに、セレクトボックスの項目を生成します。
for (var i = 0; i < _List.length; i++) {
$('#_reportList').append("<option value='" + i + "'>" + _List[i].Name + "</option>");
}
}).fail(function () {
_List = "error";
});
} catch (e) {
return "error";
}
});
// Webサービスへのアクセスに必要なセキュリティトークンの取得
function getSecurityToken() {
if (_securityToken) return _securityToken;
_securityToken = "error";
try {
$.ajax({
async: false,
type: "POST",
url: "http:// <PC名>または<IPアドレス>:<インストーラで指定したポート番号>/ReportService.svc/json/Login",
data: JSON.stringify({
username: "taro",
password: "PASSWORD"
}),
contentType: "application/json",
dataType: "json"
}).done(function (res) {
_securityToken = res.d;
}).fail(function () {
_securityToken = "error";
});
} catch (e) {
return "error";
}
return _securityToken;
}
</script>
</form>
</body>
</html>
備考
ソースコード中の”url”、“username”、“password”の値は、ご利用の環境に合わせて変更してください。また、セキュリティトークンを取得するには、ActiveReports ServerのWebサイトがクロスドメインの要求を受け入れるように設定する必要があります。ActiveReports Serverをインストールしたフォルダ配下の「Site」フォルダにあるweb.configファイル中の「system.webServer」タグの中に、以下のコードを追加してください。
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="Authorization, Origin, Content-Type, Accept, X-Requested-With" />
</customHeaders>
</httpProtocol>
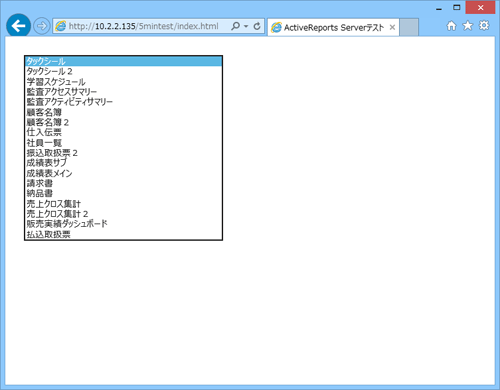
Webページにアクセスすると、以下のようにセレクトボックスにActiveReports Serverに保存されている帳票の一覧が表示されます。

HTML5ビューワで帳票を表示する
次に、セレクトボックスで選択した帳票をHTML5ビューワで表示できるように、必要なJavaScriptやCSSの定義と、実行用のボタンを追加します。本記事付属のサンプルでは、「HTML5Viewer.html」をご参照ください。
備考
HTML5ビューワを使用するには、あらかじめ必要なJavaScriptファイルやCSSファイルの設定が必要です。詳細は第4回の連載をご覧ください。
<body>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css" />
<link rel="stylesheet" href="css/GrapeCity.ActiveReports.Viewer.Html.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.3/jquery.min.js"></script>
<script src=" https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/js/bootstrap.min.js "></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/knockout/3.4.0/knockout-min.js" type="text/javascript"></script>
<script src="Scripts/GrapeCity.ActiveReports.Viewer.Html.js" type="text/javascript"></script>
<form id="form1" >
<select id="_reportList" style="width: 300px; margin: 20px" />
<input id="Button1" type="button" value="レポートを表示" style=" margin: 20px" onclick="ViewReport()"/>
<div id="viewer" style="width:800px ;height:600px; margin: 0px 0px 0px 20px""></div>
<script>
// HTML5ビューワでの表示
function ViewReport() {
var report = $('#_reportList').find(":selected").text();
var viewer = GrapeCity.ActiveReports.Viewer(
{
element: '#viewer',
report: {
// ActiveReports 9.0J Serverのレポートを表示する場合は、ファイル名ではなく、帳票名を指定します。
id: report
},
reportService: {
url: 'http:// <PC名>または<IPアドレス>:<インストーラで指定したポート番号>/ReportService.svc/json/',
securityToken: getSecurityToken(),
resourceHandler: 'http:// <PC名>または<IPアドレス>:<インストーラで指定したポート番号>/TemporaryResource.axd/'
},
uiType: 'desktop',
localeUri: 'Scripts/i18n/ja.txt',
});
}
・
・
・
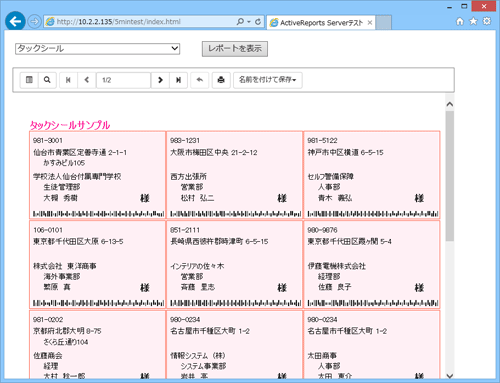
セレクトボックスから任意の帳票を選択し、[レポートを表示]ボタンをクリックすると、その下部にHTML5ビューワが表示され、選択した帳票がプレビューされます。プレビューした帳票は、ツールバーのボタンから印刷やPDFやExcel形式へのエクスポートを行うこともできます。

備考
グレープシティのWebサイトでは、外部システムとの連携方法をさらに詳しく紹介した技術資料を公開しています。
まとめ
今回はActiveReports Serverの応用的な使い方として、監査データベースの設定方法、ActiveReportsの帳票デザイナとの連携方法、外部システムとの連携方法について紹介しました。
全8回にわたって、ActiveReports for .NET 9.0Jの使用方法や新機能の一部をご紹介いたしました。簡単な紹介ではございましたが、帳票開発の一助になれば幸いです。





























































