SPREAD for ASP.NET 8.0Jの新機能
SPREAD for ASP.NET 8.0Jは、2015年3月に発売されたSPREAD for ASP.NETシリーズの最新バージョンです。8.0JはChromeやMicrosoft Edgeといったマルチブラウザに対応しているほか、iPadでの利用もサポートしています。
ここでは移行を予定しているアプリケーションを、簡単に使いやすくできるいくつかの新機能を紹介したいと思います。
検証機能
入力した値が適切かどうかを確認するには、.NET Frameworkの検証コントロールを使用する手法が最も一般的です。.NET Frameworkでは複数の検証コントロールが提供されており、制限するタイプに応じて使い分けるケースが多いでしょう。

例えば範囲指定を行うRangeValidatorの場合、標準のテキストコントロールと組み合わせて使用するには次のような実装を行います。サンプルでは100~199までの数値を許可しています。
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:RangeValidator ID="RangeValidator1" runat="server" ControlToValidate="TextBox1"></asp:RangeValidator>
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If IsPostBack Then Return
RangeValidator1.ErrorMessage = "入力が正しくありません"
RangeValidator1.Type = ValidationDataType.Integer
RangeValidator1.MinimumValue = 100
RangeValidator1.MaximumValue = 199
End Sub
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack) return;
RangeValidator1.ErrorMessage = "入力が正しくありません";
RangeValidator1.Type = ValidationDataType.Integer;
RangeValidator1.MinimumValue = "100";
RangeValidator1.MaximumValue = "199";
}
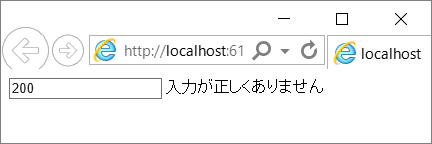
プロジェクトの実行後、テキストコントロールに範囲外の200を入力すると正しくエラーメッセージが表示されます。

この標準のテキストコントロールように、作成したRangeValidatorオブジェクトをSPREADのセル型に設定することが可能です。設定されたセル型は、テキストコントロールと同様に100~199までの数値のみが許可されたセル型となります。なお、検証コントロールはデザイン時にセル型に設定できないため、オブジェクトの宣言を含めてVisual Basic/C#のロジックで実装しています。
<FarPoint:FpSpread ID="FpSpread1" runat="server" BorderColor="#A0A0A0" BorderStyle="Solid" BorderWidth="1px" Height="200" Width="400">
<commandbar backcolor="#F6F6F6" buttonfacecolor="Control" buttonhighlightcolor="ControlLightLight" buttonshadowcolor="ControlDark">
</commandbar>
<sheets>
<FarPoint:SheetView SheetName="Sheet1">
</FarPoint:SheetView>
</sheets>
</FarPoint:FpSpread>
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If IsPostBack Then Return
' RangeValidatorの設定
Dim RangeValidator1 As New RangeValidator
RangeValidator1.ErrorMessage = "入力が正しくありません"
RangeValidator1.Type = ValidationDataType.Integer
RangeValidator1.MinimumValue = 100
RangeValidator1.MaximumValue = 199
' TextCellTypeでRangeValidatorを使用
Dim TextCellType1 As New FarPoint.Web.Spread.TextCellType()
TextCellType1.Validators.Add(RangeValidator1)
FpSpread1.ActiveSheetView.Columns(1).CellType = TextCellType1
End Sub
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack) return;
// RangeValidatorの設定
RangeValidator RangeValidator1 = new RangeValidator();
RangeValidator1.ErrorMessage = "入力が正しくありません";
RangeValidator1.Type = ValidationDataType.Integer;
RangeValidator1.MinimumValue = "100";
RangeValidator1.MaximumValue = "199";
// TextCellTypeでRangeValidatorを使用
FarPoint.Web.Spread.TextCellType TextCellType1 = new FarPoint.Web.Spread.TextCellType();
TextCellType1.Validators.Add(RangeValidator1);
FpSpread1.ActiveSheetView.Columns[1].CellType = TextCellType1;
}
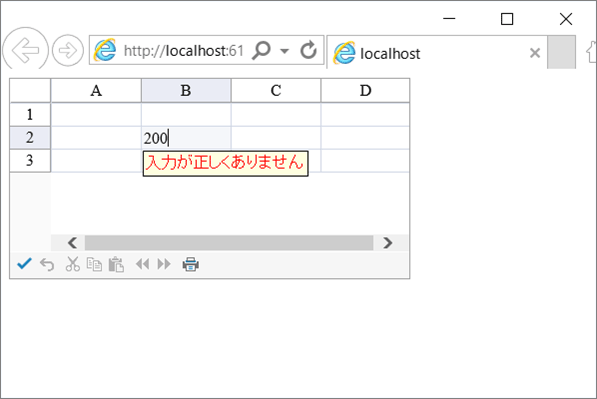
プロジェクトの実行後、SPREADのセルに範囲外の200と入力しEnterキーをタイプすると、テキストコントロールの時と同じエラーメッセージが表示されました。

このように製品の検証機能は.NET Frameworkの検証コントロールを流用できますので、ゼロから検証機能を組み込む必要はありません。
日付型セルのカレンダーコントロール
業務アプリケーションにおいて多くのシーンで必要とされるのは、日付の入力です。これまでも日付の入力や表示を支援する機能をもつ日付型セルを提供してきましたが、SPREAD for ASP.NET 8.0Jでは日付型セルで使用できるポップアップカレンダーを追加しました。
カレンダーコントロールの追加はとても簡単です。既存の日付型セルオブジェクトのShowPopupButtonプロパティをTrueに設定するだけです。
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If IsPostBack Then Return
' DateTimeCellTypeの設定
Dim DateTimeCellType1 As New FarPoint.Web.Spread.DateTimeCellType()
DateTimeCellType1.FormatString = "yyyy年MM月dd日"
DateTimeCellType1.EditMode.FormatString = "yyyy/MM/dd"
' カレンダーを表示
DateTimeCellType1.ShowPopupButton = True
FpSpread1.ActiveSheetView.Columns(1).CellType = DateTimeCellType1
FpSpread1.ActiveSheetView.Columns(1).Width = 150
End Sub
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack) return;
// DateTimeCellTypeの設定
FarPoint.Web.Spread.DateTimeCellType DateTimeCellType1 = new FarPoint.Web.Spread.DateTimeCellType();
DateTimeCellType1.FormatString = "yyyy年MM月dd日";
DateTimeCellType1.EditMode.FormatString = "yyyy/MM/dd";
// カレンダーを表示
DateTimeCellType1.ShowPopupButton = true;
FpSpread1.ActiveSheetView.Columns[1].CellType = DateTimeCellType1;
FpSpread1.ActiveSheetView.Columns[1].Width = 150;
}
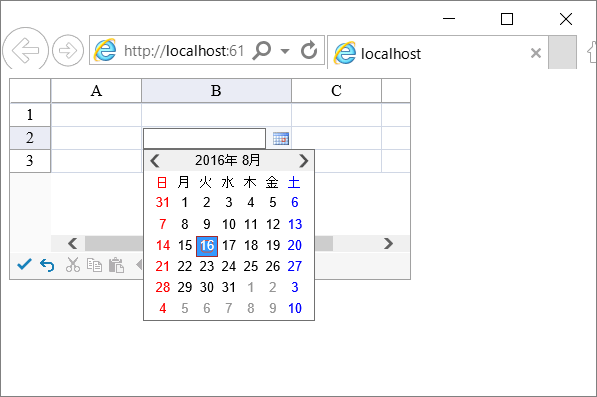
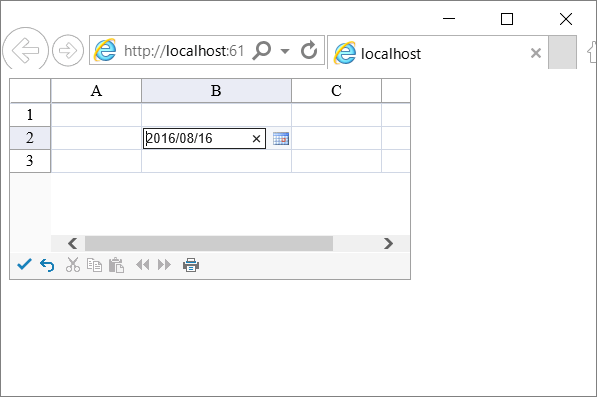
プロジェクトを実行し、日付型セルをダブルクリックするとセルの右端にドロップダウンボタンが表示されます。ドロップダウンボタンをクリックすることでカレンダーがポップアップされます。

カレンダーの日付をクリックするとセルに該当日が入力されますので、少ないステップで日付の入力を完了させることが可能です。

また、カレンダーは年-月カレンダー形式をサポートしています。この機能は「2016年8月」など年月までを入力するのに適した機能です。日付型セルのスタイルを設定するDropDownControlStyleInfoオブジェクトに含まれるCalendarTypeプロパティに、年-月カレンダー形式を指定することで期待する表示になります。
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If IsPostBack Then Return
' DateTimeCellTypeの設定
Dim DateTimeCellType1 As New FarPoint.Web.Spread.DateTimeCellType()
' 年月だけを表示する書式を設定
DateTimeCellType1.FormatString = "yyyy年MM月"
DateTimeCellType1.EditMode.FormatString = "yyyy/MM"
' カレンダーを表示
DateTimeCellType1.ShowPopupButton = True
' 年-月カレンダー形式で表示
DateTimeCellType1.DropDownControlStyleInfo.CalendarType = FarPoint.Web.Spread.CalendarType.YearMonth
FpSpread1.ActiveSheetView.Columns(1).CellType = DateTimeCellType1
FpSpread1.ActiveSheetView.Columns(1).Width = 150
End Sub
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack) return;
// DateTimeCellTypeの設定
FarPoint.Web.Spread.DateTimeCellType DateTimeCellType1 = new FarPoint.Web.Spread.DateTimeCellType();
// 年月だけを表示する書式を設定
DateTimeCellType1.FormatString = "yyyy年MM月";
DateTimeCellType1.EditMode.FormatString = "yyyy/MM";
// カレンダーを表示
DateTimeCellType1.ShowPopupButton = true;
// 年-月カレンダー形式で表示
DateTimeCellType1.DropDownControlStyleInfo.CalendarType = FarPoint.Web.Spread.CalendarType.YearMonth;
FpSpread1.ActiveSheetView.Columns[1].CellType = DateTimeCellType1;
FpSpread1.ActiveSheetView.Columns[1].Width = 150;
}
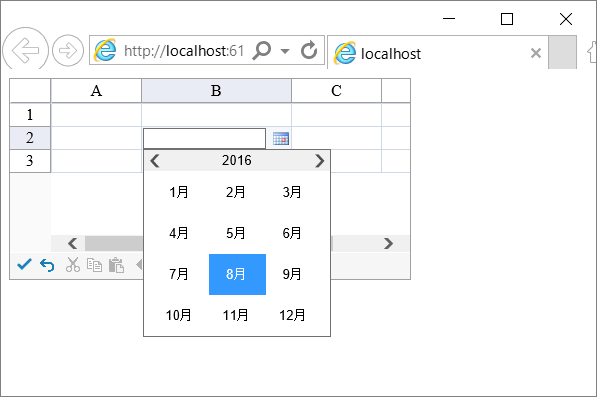
プロジェクトを実行しドロップダウンボタンをクリックすると、年-月カレンダー形式で表示されていることを確認できます。

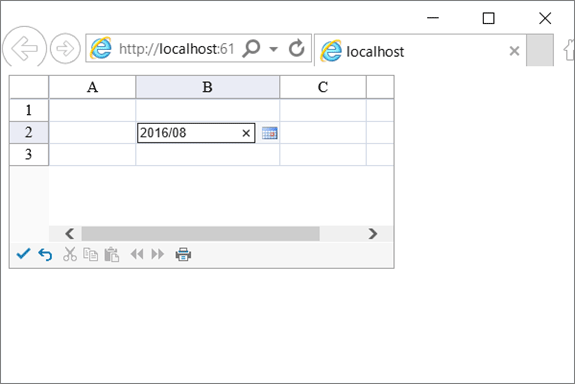
表示されたカレンダーの8月をクリックすると、年月にあたる「2016/08」までがセルのエディタに表示されることを確認できます。

旧業務システムを移行する際、ユーザーは以前のものと全く同じ動作で十分と考えることも少なくないようです。ただ、上記の機能のようにあまりコストをかけず実装できる機能がある場合には、こちらから提案していくことも良いのではないでしょうか。
まとめ
アプリケーションの開発には、製品の機能だけではなく「ユーザーに安心を提供する」という視点も必要です。記載したWebブラウザやOSはどれもMicrosoft社の製品ではありますが、ベンダーの事情と切り捨てて対応を怠れば、ユーザーはセキュリティのリスクに晒されてしまいます。アプリケーション開発においてはそれらのリスクを未然に防ぐことが重要であり、その実現のためにはシステムのリプレースが必要不可となります。また、旧業務システムからの移行コストをあらかじめ把握しておき、業務システムのリプレースもセットで提案できる状態としておくことが好ましいでしょう。
SPREAD for ASP.NET 8.0JのWebサイトでは、製品情報に加えて、旧バージョンから移行する際の移行手順、互換情報および機能比較表も公開しています。アプリケーションの移行前にはご一読いただき、効率よく移行作業を進めていく上での一助となることを願っています。















































