本記事ではInternet Explorerが置かれている状況と、SPREAD for ASP.NETを使用したWebアプリケーションの移行手順を解説していきます。
2016年上期のWebアプリケーション開発のトレンド
Internet Explorerのサポートポリシー変更(2016年1月)
2014年8月に、日本マイクロソフトはInternet Explorerのサポートポリシーを変更すると発表し、2016年1月にサポートポリシーが変更されました。
グレープシティ製品をお使いの開発者の方々も対応に迫られたようです。テクニカルサポートでいただいた質問を集計したところ、SPREAD for ASP.NETを利用して開発するWebアプリケーションのターゲットブラウザ(対応ブラウザ)は2015年上期(1~6月)と2016年上期(1~6月)で大きく変化していました。なお、ここではInternet Explorer以外のデータは省略しています。


2015年上期ではInternet Explorer 7を除く各ブラウザの割合は同じような結果となりましたが、2016年上期のデータではInternet Explorer 11が圧倒的に多く、その割合は85%にもなります。この結果からInternet Explorer 11がWebアプリケーション開発において主流になったと言えるでしょう。グラフ上ではInternet Explorer 11のエンタープライズモードの割合は出ていませんが、Internet Explorer 8に近い挙動を実現できることから選択されるケースもあるようです。実際、サポートポリシーの変更前後からエンタープライズモードの問い合わせも継続していただいている状況です。
Internet Explorerのサポート状況
サポートポリシーの変更により、OSがサポートする最新バージョンのInternet Explorerだけが、セキュリティアップデートを受けられるようになりました。この変更によりInternet Explorer 7/8/10のサポート期間が2016年1月で終了し、Internet Explorer 9のサポートが2017年7月に終了します(Windows Serverを除く)。
| Internet Explorerのバージョン | サポート状況 |
|---|---|
| Internet Explorer 7 | 2016年1月:終了 |
| Internet Explorer 8 | 2016年1月:終了 |
| Internet Explorer 9 | 2017年7月(Windows Vistaサポート終了に伴う) |
| Internet Explorer 10 | 2016年1月:終了 |
| Internet Explorer 11 | 2020年1月(最短で) |
Internet Explorerのサポート終了によって何が起きるのか
サポート期間中はMicrosoft社からセキュリティアップデートが提供されていますが、設定によってはユーザーが意識しない状態でもアップデートが行われるため、なかなかその恩恵を理解しにくいかもしれません。また、サポート終了後もそのまま使えてしまうこともあり、「なんとなく不安だけど使っている」または「ウィルスソフトを入れていれば問題ない」と考える利用者もいるでしょう。しかし、悪質なウィルスは次々と誕生するため、セキュリティアップデートが行われなくなったInternet Explorerは、常に不正アクセスやウィルス感染の危険にさらされています。実際、IPA(独立行政法人情報処理推進機構)もInternet Explorerのサポートポリシー変更の際には特設サイトを作り、啓蒙活動を行っていました。
上の特設サイトは情報がとても整理されていますので、アプリケーションのユーザーへ周知する際にも役立つ資料です。また、記事の中で紹介されている脆弱性対策情報データベースは、お使いのInternet Explorerでどのような脆弱性が見つかっているのかを知ることができます。
ユーザーにリスクを十分に理解してもらった後で課題となるのが、OSやInternet Explorerのバージョンアップ後のアプリケーションの扱いです。Windows Formsアプリケーションではそのまま実行できることもあるようですが、WebアプリケーションではInternet ExplorerのバージョンによってJavaScriptの実装方法が異なるため、旧環境で動作していたアプリケーションが最新のInternet Explorer 11でそのまま動作するケースはかなり稀です。つまり、基本的にはアプリケーションの移行作業を行う必要があります。
SPREAD for ASP.NET 5.0JがサポートするブラウザはInternet Explorer 6/7/8/9とFirefox 3.6/4となり、Internet Explorer 11は動作保証していません。そのためInternet Explorer 11でアプリケーションを動作させる場合には、SPREAD for ASP.NET 8.0Jに移行する必要があります。次のページではサンプルアプリケーションを用いて実際に移行作業を行いますが、旧業務システム全体を移行する際にどの程度のコストがかかるかという視点で見ていただくとよいでしょう。なお、SPREAD for ASP.NET 8.0Jの動作を確認するには、事前に製品またはトライアル版のインストールが必要です。
トライアル版は、グレープシティのWebページから申し込むことができます。
SPREAD for ASP.NETを使用したアプリケーションの移行
実際に、SPREAD for ASP.NET 5.0Jから8.0Jに移行してみましょう。
移行手順
「アプリケーションの移行」と聞くと膨大なステップや作業量を想像してしまいますが、SPREAD for ASP.NETを使用したプロジェクトの移行は3つの手順で行うことが可能です。
ステップ
- Visual Studioプロジェクトのアップグレード
- 移行ツールによるライセンスファイルの書き換え
- Visual Studio上での最終設定
旧バージョンからの移行方法はグレープシティのWebサイトで詳細な手順を記載しています。
サンプルプロジェクトを使った実践
移行ツールは手軽であるため、実際のアプリケーションのプロジェクトで試したくなりますが、まずはサンプルプロジェクトを使い一連の手順を理解することをお勧めします。サンプルプロジェクトの動作を正しく理解することで、実際のアプリケーションの移行で問題が起きた時に、要因が特定しやすくなります。ここでは以下バージョンで作成したプロジェクトファイルを実際に移行する方法を、順に見てみたいと思います。
移行元
- SPREAD for ASP.NET 5.0J SP4(5.0.3529.2008)
- Visual Studio 2008
移行先
- SPREAD for ASP.NET 8.0J SP2(8.0.4002.2010)
- Visual Studio 2015
プロジェクトファイルにはWebForm1.aspxが含まれ、WebForm1.aspxファイルには次のコントロールが配置されています。
- FpSpreadコントロール
- Textコントロール
WebフォームクラスのPage_Loadイベント内でSPREADのバージョンをTextコントロールに出力しています。つまり移行前は移行前のバージョンが表示され、正しく移行が完了すれば移行後のバージョンが表示されます。
Partial Public Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If IsPostBack Then Return
' Labe1にバージョン情報を表示
Label1.Text = "使用バージョン:" + FpSpread1.About.ToString()
End Sub
End Class
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack) return;
// Labe1にバージョン情報を表示
Label1.Text = "使用バージョン:" + FpSpread1.About.ToString();
}
}
5.0JのサポートブラウザであるInternet Explorer 9で実行した結果です。SPREADコントロールのバージョン番号が適切に表示されていることを確認できます。

プロジェクトの移行は「移行手順」にあるように3つのステップで行います。
1.Visual Studioプロジェクトのアップグレード
最初は「1.Visual Studioプロジェクトのアップグレード」を行います。ここではプロジェクトのアップグレードと.NET Frameworkのバージョンを変更します。
1-1.Visual Studio 2015を起動し、[ファイル]メニューから[開く]‐[プロジェクト/ソリューション]を選択します。
1-2.ファイルオープンダイアログで該当のプロジェクトファイル(SpreadASPSample.sln)を選択し[開く]ボタンを押下します。
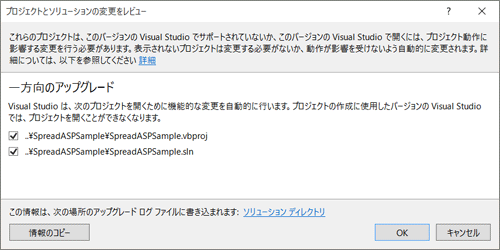
1-3.プロジェクトをアップグレードするかどうかを確認するダイアログが表示されるので、[OK]ボタンを押下します。

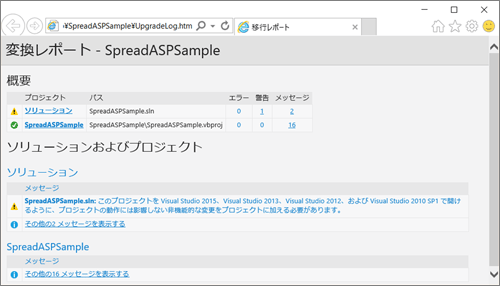
1-4.変換レポートが表示されエラーが出ていなければアップグレードは成功です。

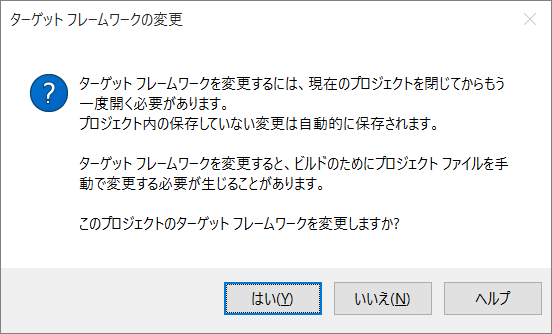
1-5.最後に[プロジェクト]メニューから[SpreadASPSampleのプロパティ]を選択し、アプリケーションの対象フレームワークを「.NET Framework 4.6.1」に変更します。このときターゲットフレームワークを変更するかどうかを確認するダイアログが表示されますが、[はい]を選択してください。

1-6.対象のフレームワークが正しく変更されたことを確認し、Visual Studioを閉じます。

2.移行ツールによるライセンスファイルの書き換え
次に手順の「2.移行ツールによるライセンスファイルの書き換え」を行っていきます。
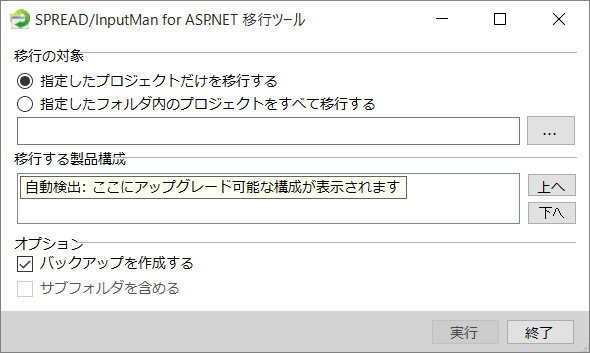
2-1.スタートメニューから[SPREAD for ASP.NET 8.0J 移行ツール]を起動します。

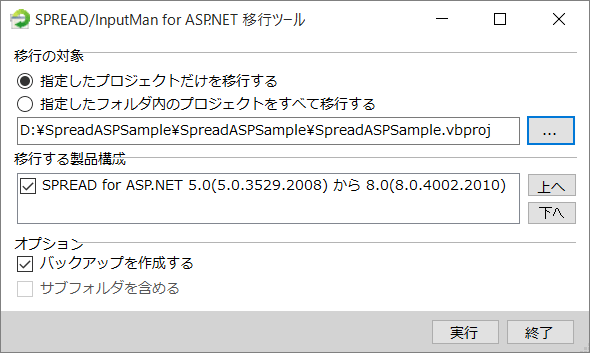
2-2.今回は1つのプロジェクトファイルだけ移行するので、[指定したプロジェクトだけを移行する]がチェックされた状態のまま[...]ボタンを押下し、該当のプロジェクトを選択します。移行元および移行先のバージョンが自動で検出されます。

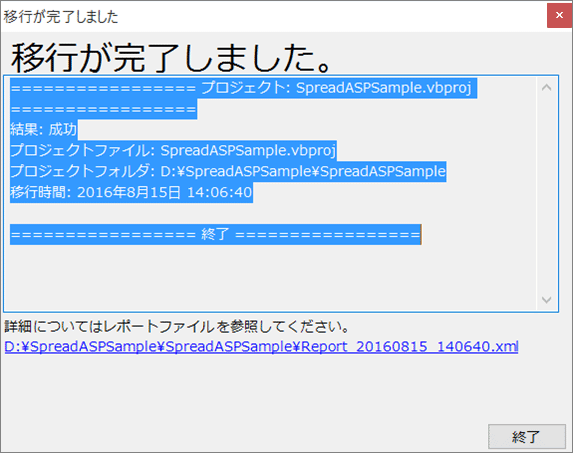
2-3.[実行]ボタンを押下し処理を実行します。処理が適切に行われると「結果:成功」とダイアログに表示されます。これによりライセンスファイルの書き換えが完了です。

3.Visual Studio上での最終設定
最後に「3.Visual Studio上での最終設定」を行います。
3-1.Visual Studio 2015を起動し[ファイル]メニューから[開く]‐[プロジェクト/ソリューション]を選択します。
3-2.ファイルオープンダイアログで該当のプロジェクトファイル(SpreadASPSample.sln)を選択し、[開く]ボタンを押下します。
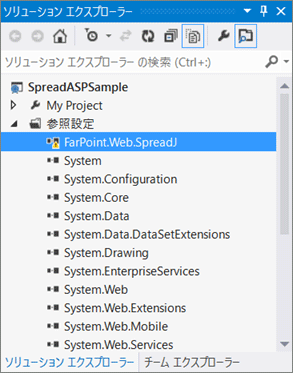
3-3.Visual Studioのソリューションエクスプローラーで警告マークが表示された「FarPoint.Web.SpreadJ」アセンブリを選択し、右クリックメニューの[削除]を選択します。

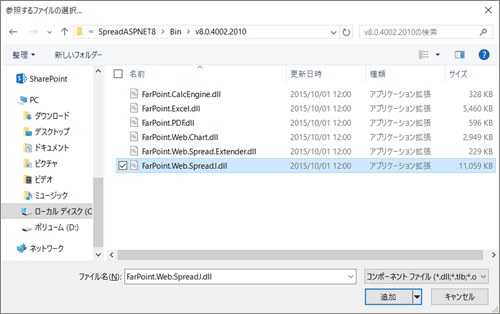
3-4.参照設定を右クリックし[参照の追加]を選択します。表示される[参照マネージャー]の[参照]ボタンを押下し、8.0J SP2(8.0.4002.2010)のFarPoint.Web.SpreadJ.dllアセンブリを選択し、[追加]ボタンを押下します。

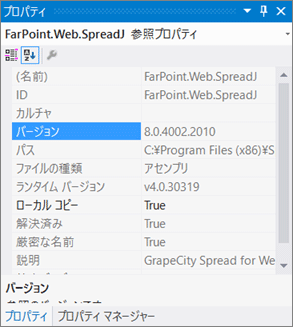
3-5.参照設定のアセンブリを選択し、アセンブリのバージョンが正しく「8.0.4002.2010」となっていることを確認します。

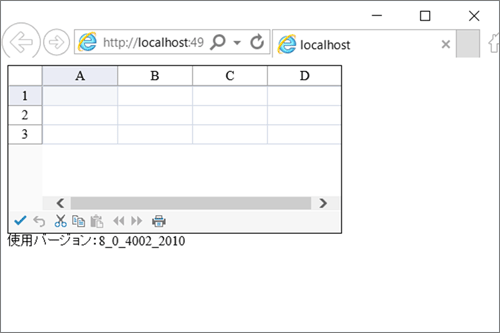
これでプロジェクトの移行は完了です。アプリケーションをリビルドし、8.0JがサポートしているInternet Explorer 11で実行すると次のようになります。バージョンが正しく8.0Jに書き変わっていることを確認できます。

SPREAD for ASP.NET 8.0Jの新機能
SPREAD for ASP.NET 8.0Jは、2015年3月に発売されたSPREAD for ASP.NETシリーズの最新バージョンです。8.0JはChromeやMicrosoft Edgeといったマルチブラウザに対応しているほか、iPadでの利用もサポートしています。
ここでは移行を予定しているアプリケーションを、簡単に使いやすくできるいくつかの新機能を紹介したいと思います。
検証機能
入力した値が適切かどうかを確認するには、.NET Frameworkの検証コントロールを使用する手法が最も一般的です。.NET Frameworkでは複数の検証コントロールが提供されており、制限するタイプに応じて使い分けるケースが多いでしょう。

例えば範囲指定を行うRangeValidatorの場合、標準のテキストコントロールと組み合わせて使用するには次のような実装を行います。サンプルでは100~199までの数値を許可しています。
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:RangeValidator ID="RangeValidator1" runat="server" ControlToValidate="TextBox1"></asp:RangeValidator>
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If IsPostBack Then Return
RangeValidator1.ErrorMessage = "入力が正しくありません"
RangeValidator1.Type = ValidationDataType.Integer
RangeValidator1.MinimumValue = 100
RangeValidator1.MaximumValue = 199
End Sub
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack) return;
RangeValidator1.ErrorMessage = "入力が正しくありません";
RangeValidator1.Type = ValidationDataType.Integer;
RangeValidator1.MinimumValue = "100";
RangeValidator1.MaximumValue = "199";
}
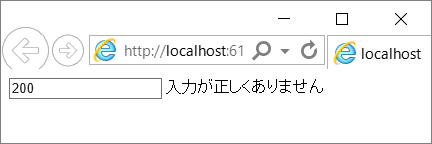
プロジェクトの実行後、テキストコントロールに範囲外の200を入力すると正しくエラーメッセージが表示されます。

この標準のテキストコントロールように、作成したRangeValidatorオブジェクトをSPREADのセル型に設定することが可能です。設定されたセル型は、テキストコントロールと同様に100~199までの数値のみが許可されたセル型となります。なお、検証コントロールはデザイン時にセル型に設定できないため、オブジェクトの宣言を含めてVisual Basic/C#のロジックで実装しています。
<FarPoint:FpSpread ID="FpSpread1" runat="server" BorderColor="#A0A0A0" BorderStyle="Solid" BorderWidth="1px" Height="200" Width="400">
<commandbar backcolor="#F6F6F6" buttonfacecolor="Control" buttonhighlightcolor="ControlLightLight" buttonshadowcolor="ControlDark">
</commandbar>
<sheets>
<FarPoint:SheetView SheetName="Sheet1">
</FarPoint:SheetView>
</sheets>
</FarPoint:FpSpread>
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If IsPostBack Then Return
' RangeValidatorの設定
Dim RangeValidator1 As New RangeValidator
RangeValidator1.ErrorMessage = "入力が正しくありません"
RangeValidator1.Type = ValidationDataType.Integer
RangeValidator1.MinimumValue = 100
RangeValidator1.MaximumValue = 199
' TextCellTypeでRangeValidatorを使用
Dim TextCellType1 As New FarPoint.Web.Spread.TextCellType()
TextCellType1.Validators.Add(RangeValidator1)
FpSpread1.ActiveSheetView.Columns(1).CellType = TextCellType1
End Sub
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack) return;
// RangeValidatorの設定
RangeValidator RangeValidator1 = new RangeValidator();
RangeValidator1.ErrorMessage = "入力が正しくありません";
RangeValidator1.Type = ValidationDataType.Integer;
RangeValidator1.MinimumValue = "100";
RangeValidator1.MaximumValue = "199";
// TextCellTypeでRangeValidatorを使用
FarPoint.Web.Spread.TextCellType TextCellType1 = new FarPoint.Web.Spread.TextCellType();
TextCellType1.Validators.Add(RangeValidator1);
FpSpread1.ActiveSheetView.Columns[1].CellType = TextCellType1;
}
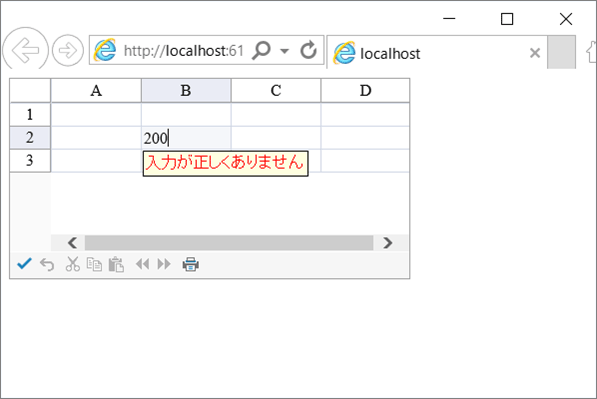
プロジェクトの実行後、SPREADのセルに範囲外の200と入力しEnterキーをタイプすると、テキストコントロールの時と同じエラーメッセージが表示されました。

このように製品の検証機能は.NET Frameworkの検証コントロールを流用できますので、ゼロから検証機能を組み込む必要はありません。
日付型セルのカレンダーコントロール
業務アプリケーションにおいて多くのシーンで必要とされるのは、日付の入力です。これまでも日付の入力や表示を支援する機能をもつ日付型セルを提供してきましたが、SPREAD for ASP.NET 8.0Jでは日付型セルで使用できるポップアップカレンダーを追加しました。
カレンダーコントロールの追加はとても簡単です。既存の日付型セルオブジェクトのShowPopupButtonプロパティをTrueに設定するだけです。
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If IsPostBack Then Return
' DateTimeCellTypeの設定
Dim DateTimeCellType1 As New FarPoint.Web.Spread.DateTimeCellType()
DateTimeCellType1.FormatString = "yyyy年MM月dd日"
DateTimeCellType1.EditMode.FormatString = "yyyy/MM/dd"
' カレンダーを表示
DateTimeCellType1.ShowPopupButton = True
FpSpread1.ActiveSheetView.Columns(1).CellType = DateTimeCellType1
FpSpread1.ActiveSheetView.Columns(1).Width = 150
End Sub
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack) return;
// DateTimeCellTypeの設定
FarPoint.Web.Spread.DateTimeCellType DateTimeCellType1 = new FarPoint.Web.Spread.DateTimeCellType();
DateTimeCellType1.FormatString = "yyyy年MM月dd日";
DateTimeCellType1.EditMode.FormatString = "yyyy/MM/dd";
// カレンダーを表示
DateTimeCellType1.ShowPopupButton = true;
FpSpread1.ActiveSheetView.Columns[1].CellType = DateTimeCellType1;
FpSpread1.ActiveSheetView.Columns[1].Width = 150;
}
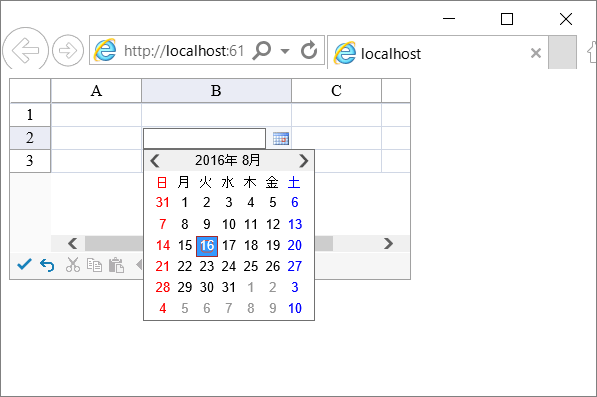
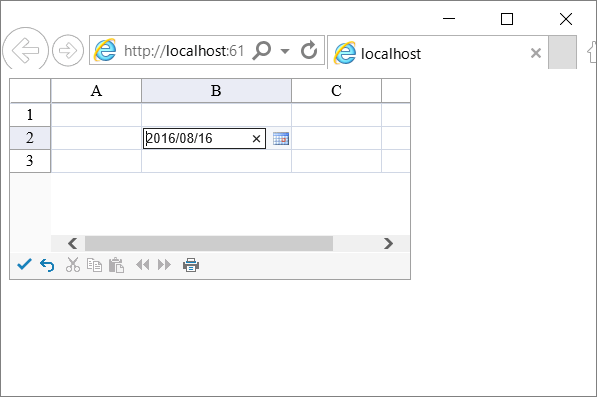
プロジェクトを実行し、日付型セルをダブルクリックするとセルの右端にドロップダウンボタンが表示されます。ドロップダウンボタンをクリックすることでカレンダーがポップアップされます。

カレンダーの日付をクリックするとセルに該当日が入力されますので、少ないステップで日付の入力を完了させることが可能です。

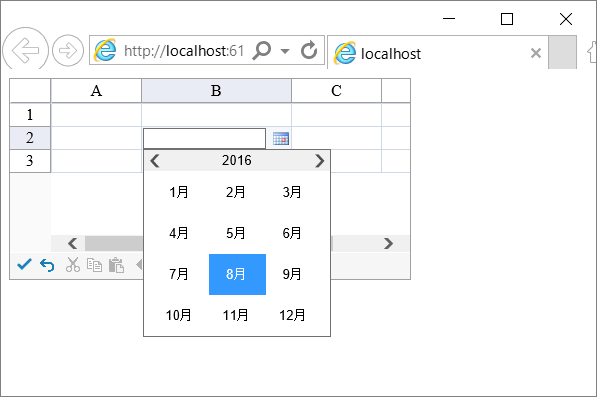
また、カレンダーは年-月カレンダー形式をサポートしています。この機能は「2016年8月」など年月までを入力するのに適した機能です。日付型セルのスタイルを設定するDropDownControlStyleInfoオブジェクトに含まれるCalendarTypeプロパティに、年-月カレンダー形式を指定することで期待する表示になります。
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If IsPostBack Then Return
' DateTimeCellTypeの設定
Dim DateTimeCellType1 As New FarPoint.Web.Spread.DateTimeCellType()
' 年月だけを表示する書式を設定
DateTimeCellType1.FormatString = "yyyy年MM月"
DateTimeCellType1.EditMode.FormatString = "yyyy/MM"
' カレンダーを表示
DateTimeCellType1.ShowPopupButton = True
' 年-月カレンダー形式で表示
DateTimeCellType1.DropDownControlStyleInfo.CalendarType = FarPoint.Web.Spread.CalendarType.YearMonth
FpSpread1.ActiveSheetView.Columns(1).CellType = DateTimeCellType1
FpSpread1.ActiveSheetView.Columns(1).Width = 150
End Sub
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack) return;
// DateTimeCellTypeの設定
FarPoint.Web.Spread.DateTimeCellType DateTimeCellType1 = new FarPoint.Web.Spread.DateTimeCellType();
// 年月だけを表示する書式を設定
DateTimeCellType1.FormatString = "yyyy年MM月";
DateTimeCellType1.EditMode.FormatString = "yyyy/MM";
// カレンダーを表示
DateTimeCellType1.ShowPopupButton = true;
// 年-月カレンダー形式で表示
DateTimeCellType1.DropDownControlStyleInfo.CalendarType = FarPoint.Web.Spread.CalendarType.YearMonth;
FpSpread1.ActiveSheetView.Columns[1].CellType = DateTimeCellType1;
FpSpread1.ActiveSheetView.Columns[1].Width = 150;
}
プロジェクトを実行しドロップダウンボタンをクリックすると、年-月カレンダー形式で表示されていることを確認できます。

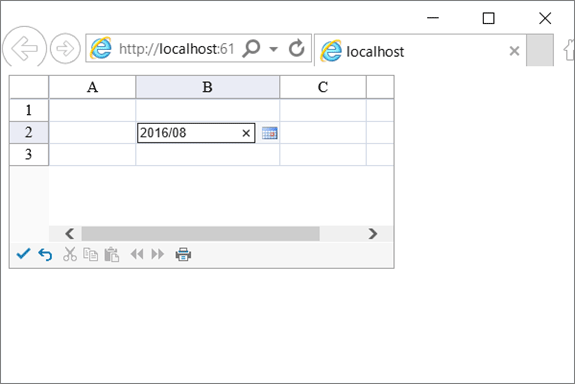
表示されたカレンダーの8月をクリックすると、年月にあたる「2016/08」までがセルのエディタに表示されることを確認できます。

旧業務システムを移行する際、ユーザーは以前のものと全く同じ動作で十分と考えることも少なくないようです。ただ、上記の機能のようにあまりコストをかけず実装できる機能がある場合には、こちらから提案していくことも良いのではないでしょうか。
まとめ
アプリケーションの開発には、製品の機能だけではなく「ユーザーに安心を提供する」という視点も必要です。記載したWebブラウザやOSはどれもMicrosoft社の製品ではありますが、ベンダーの事情と切り捨てて対応を怠れば、ユーザーはセキュリティのリスクに晒されてしまいます。アプリケーション開発においてはそれらのリスクを未然に防ぐことが重要であり、その実現のためにはシステムのリプレースが必要不可となります。また、旧業務システムからの移行コストをあらかじめ把握しておき、業務システムのリプレースもセットで提案できる状態としておくことが好ましいでしょう。
SPREAD for ASP.NET 8.0JのWebサイトでは、製品情報に加えて、旧バージョンから移行する際の移行手順、互換情報および機能比較表も公開しています。アプリケーションの移行前にはご一読いただき、効率よく移行作業を進めていく上での一助となることを願っています。



























































