本連載の書籍化について(2018年5月追記)
本連載は、加筆・再構成およびAndroid Studio 3対応を行い、書籍化しています。最新情報については、こちらもぜひ併せてご参照ください。
対象読者
- Androidアプリ開発未経験な方
- Java言語は一通り習得済みである方
サンプルプロジェクト作成
では、今回使用するサンプルアプリを作成していきましょう。以下がプロジェクト情報です。
- Application name:CameraIntentSample
- Company Domain:android.wings.websarva.com
- Package name:com.websarva.wings.android.cameraintentsample
- Project location:C:\…任意のワークフォルダ…\CameraIntentSample
- Phone and Tablet Minimum SDK:API 15
- Add an activity:Empty Activity
- Activity Name:UseCameraActivity
- Layout Name:activity_use_camera
strings.xmlを以下の内容に書き換えてください。
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">カメラ連携サンプル</string> </resources>
また、activity_use_camera.xmlも以下の内容に書き換えてください。
<?xml version="1.0" encoding="utf-8"?> <ImageView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/ivCamera" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center" android:onClick="onCameraImageClick" android:scaleType="center" app:srcCompat="@android:drawable/ic_menu_camera"/>
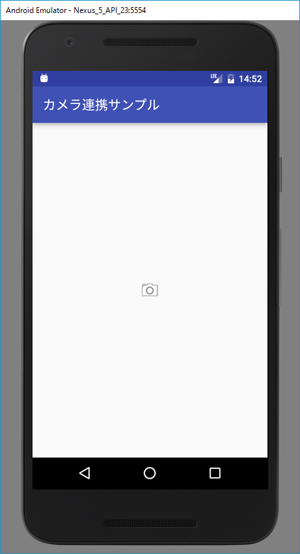
この状態で、一度アプリを起動してみてください。以下のような画面になっているはずです。

今回のサンプルは、画面いっぱいに画像を表示するためのImageViewを配置しています。初期状態では真ん中にぽつんとカメラのアイコンが表示されているだけです。
現段階では、このカメラアイコン(正確にはImageView全体)をタップするとエラーで終了しますが、これをカメラアプリが起動するように変更します。さらにカメラアプリでの撮影が終了したら、このアプリに戻った後に撮影した画像がこのImageViewに表示されるようにしていきます。
カメラの利用
まず、Android端末のカメラ機能の利用方法を概観しておきましょう。
2種類の方法
端末のカメラ機能を利用する方法には以下の2種類があります。
- 暗黙的インテントを使い、カメラアプリを利用する。
- カメラAPIを利用し、自分で処理を記述する。
後者の方法は自作するため細かい処理が可能ですが、コーディングは大変です。カメラ機能に対して特殊な処理をする必要がなく、単に撮影された画像を入手するだけなら前者の方が圧倒的に簡単に実装できます。Googleもよほどでない限り、前者の方法を採用するように推奨しています。そのため、ここでは前者の暗黙的インテント利用した方法を解説していきます。
カメラのエミュレーション
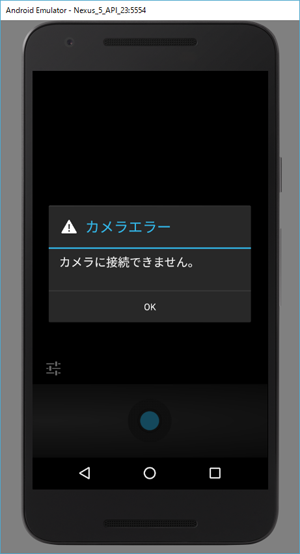
前回のGPSもそうですが、カメラも実機ならではの機能です。したがって、できるだけ実機で検証したほうがいいですが、AVDでも簡易的にカメラ機能をエミュレーションしてくれます。この機能はデフォルトではoffになっています。エミュレーターでカメラアプリを起動してみてください。以下のようにエラーになります。

そこで、カメラのエミュレーションができるように設定しましょう。
AVD Managerを表示させ、該当AVDの鉛筆マークをクリックし、AVDの編集画面を表示させてください。

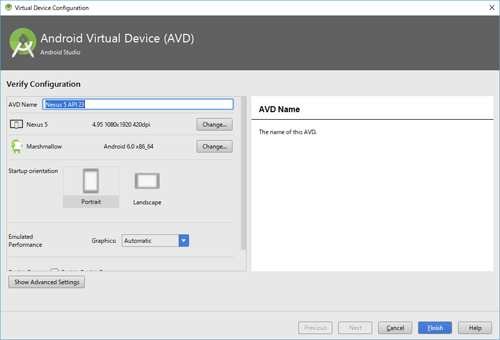
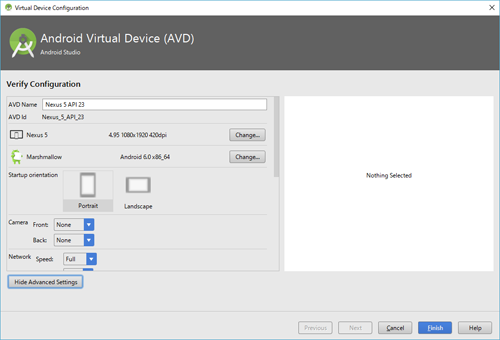
左下に「Show Advanced Settings」ボタンがあるので、それをクリックしてください。すると、以下のように詳細設定ができるように画面が切り替わります。

ここに「Camera」の項目があるので、そこのドロップダウンを「None」から「Emulated」に変更して「Finish」をクリックし、AVDを保存してください。
[Note]他の選択肢
筆者の環境では、「None」、「Emulated」以外にさらに「Webcam0」という選択肢が表示されています。これは、PCが利用できるカメラデバイスを指しています。こちらを使用することも可能です。ただ、PCがカメラデバイスを保有していない、あるいはPCに接続されたカメラディバイスがない状態では使用できないので注意が必要です。
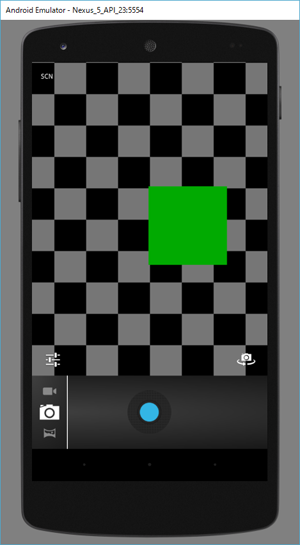
この状態でAVDを再起動し、カメラアプリを起動してみてください。今度は以下のように無事起動します。これがエミュレートされた状態です。