Excel形式のファイルを読み込む
既存のExcelファイルを読み込んで編集する方法を紹介します。
以下のサンプルは、これまでのサンプルコードで作成してきたexcel.xlsファイルがドキュメントフォルダーに存在することを想定しています。
public MainWindow()
{
InitializeComponent();
C1XLBook book = new C1XLBook();
// ファイルを読み込む
book.Load(@"C:\<ドキュメントフォルダのパス>\excel.xls");
// シートを編集する
book.Sheets[0][0, 0].Value = 5;
// 別名で保存する
book.Save(@"C:\<ドキュメントフォルダのパス>\excel2.xls");
}
既存ファイルの読み込みもC1XLBookクラスで扱うため、ファイルの生成と同様の使い方で処理が記述できます。
生成したファイルを規定のプログラムで開きたい場合は以下のように記述します。
System.Diagnostics.Process.Start(@"C:\<ドキュメントフォルダのパス>\excel.xls");
読み込んだExcelデータとその他コンポーネントを組み合わせる
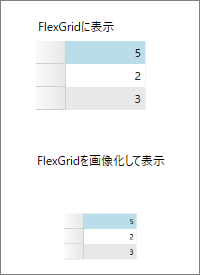
C1XLBookクラスに読み込んだExcelファイルのデータは、中身を取り出してFlexGridコントロールに表示することができます。
C1XLBook book = new C1XLBook(); // ファイルを読み込む book.Load(@"C:\Users\macni\Documents\mybook.xls"); // シートを編集する book.Sheets[0][0, 0].Value = 5; // データをFlexGrid用に加工する List<int> list = new List<int>(); list.Add(Convert.ToInt32(book.Sheets[0][0, 0].Value)); list.Add(Convert.ToInt32(book.Sheets[0][0, 1].Value)); list.Add(Convert.ToInt32(book.Sheets[0][0, 2].Value)); // FlexGridで表示する FlexGrid.ItemsSource = list;
さらにFlexGridを、RenderTargetBitmapクラスを利用して画像化することで、C1Pdfコンポーネントを用いてPDFとして保存したり、C1WordコンポーネントでWord形式で保存したりすることが可能になります。
以下にRenderTargetBitmapで画像にするコードを紹介します。PDFやWord形式にしたい場合は、「ComponentOne Studio for WPFでアプリケーションからWord、PDFを取り扱う」などを参考にして置き換えてください。
if (!Double.IsNaN(FlexGrid.Width))
{
var size = new System.Windows.Size(FlexGrid.Width, FlexGrid.Height);
FlexGrid.Measure(size);
FlexGrid.Arrange(new Rect(size));
// RenderTargetBitmapでFlexGridをBitMapに変換する
var renderBitmap = new RenderTargetBitmap((int)size.Width, (int)size.Height, 96.0d, 96.0d, PixelFormats.Pbgra32);
renderBitmap.Render(FlexGrid);
// Imageコントロールに表示する
// C1PdfやC1Wordを利用して保存することも可能
image.Source = BitmapFrame.Create(renderBitmap);
}

まとめ
ComponentOne Studio for WPFで利用可能なC1Excelを用いて、Excelファイルを簡単に扱う方法を紹介しました。業務で頻繁に利用されるExcelファイルをアプリケーションで利用できるC1Excelコンポーネントを知っておくと、仕様策定の際により業務で使いやすいアプリケーションを作成することができるケースがあると思います。
また、C1PdfやC1Word、FlexGridといったComponentOne Studio for WPFのその他コンポーネントと組み合わせることで、PDFやWordといった他の形式での出力が可能になる点もポイントです。















































