ASP.NET MVC 5でWebアプリケーションを作成する
初めに、Visual Studioが提供するスキャフォールディング機能(scaffolding:足場。ここでは、基礎的なコードをツールで生成するという意味あい)により、あるエンティティのCRUD操作を行うWebアプリケーションを手早く作成します。その後、次の2つのExcelの機能を実装します。
- エンティティの情報を記述したExcelファイルをアップロードすることで、エンティティを一括登録できる
- エンティティ一覧を出力したExcelファイルをダウンロードできる
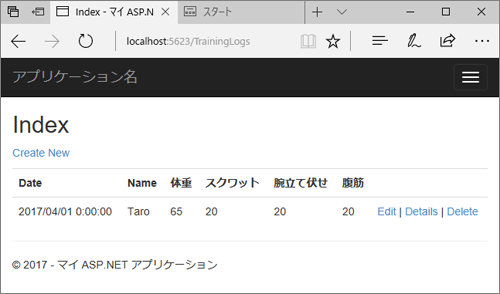
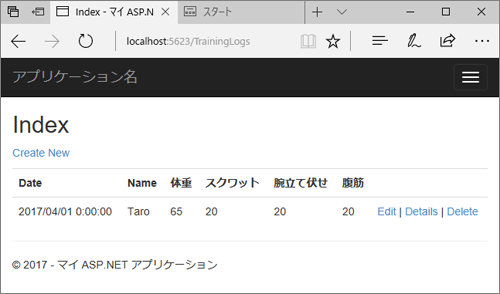
エンティティは例としてトレーニングのログとし、以下の図のように、日々の腹筋回数や体重を確認できるWebアプリケーションを作成します。

このサンプルでは、スキャフォールディングで生成されるコードを元に、Entity Frameworkのコードファーストでデータべースのスキーマを定義し、SQL Serverデータベースファイルにデータを登録します。ちなみに、今回はEntity FrameworkやSQL Serverを使っていますが、Excelコンポーネントを使用する上では必須条件ではありませんので、別のデータベースやO/R Mapperを選択することもできます。
以下の手順は、ASP.NET Core MVC(.NET Framework版)においてもほぼ同じ手順で行うことができますが、その場合Entity FrameworkやASP.NET Core MVCフレームワークのAPIが若干違いますのでご注意ください。
Excel コンポーネントのインストールとライセンス認証
Excelコンポーネントを使用するには、「ComponentOne Studio」をインストールする必要があります。今回は、ASP.NET MVC上で使用するので、「ComponentOne Studio for ASP.NET MVC」をインストールします。はじめは、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。
インストール後、Visual Studio 2017を起動し、ASP.NET MVC 5アプリケーションのプロジェクトを作成します。[ファイル][新規作成][プロジェクト]から、テンプレート「ASP.NET Web アプリケーション(.NET Framework)」を選択し、プロジェクトを作成します。次のダイアログにて、「MVC」テンプレートを選択し、[OK]をクリックします。
作成したプロジェクトにて、「C1.C1Excel.4.dll」の参照を追加します。dllファイルの場所は、ComponentOne Studioのインストール先の場所にあります(例:C:\Program Files (x86)\ComponentOne\Studio for ASP.NET MVC\Bin\v4)。
次に、ライセンス認証を行います。「ComponentOne Studio for ASP.NET MVC」についてのライセンス認証は、以下のサイトを参照します。
このライセンス認証は、トライアル版を使用する場合でも必要です。ここでは、サンプルの実行のために最低限の範囲で操作説明をします。
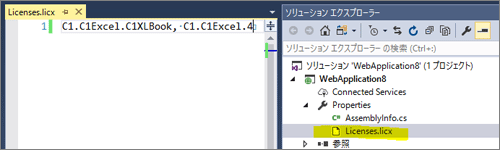
プロジェクトの「Properties」を右クリックし、[追加][新しい項目]を選択します。項目の種類は「テキストファイル」を選択し、「Licenses.licx」という名前を入力し、[追加]をクリックします。作成したファイルに、「C1.C1Excel.C1XLBook, C1.C1Excel.4」と記述します。

ライセンス認証が行われたマシンでこのプロジェクトをビルドすると、ビルドの出力結果にライセンス情報が含まれます。これは、.NET Frameworkのライセンス認証の仕組みによるものです。
また、トライアル版の場合は、実行時に次のようなダイアログが表示されるので、随時「OK」をクリックしてデバッグを続行します。

以上により、Excelコンポーネントを使用する準備が完了します。
スキャフォールディング機能によりCRUDを実装する
まず、データを表すエンティティのクラスを定義します。体重や腹筋回数などのプロパティを持つ「TrainingLog」クラスを定義します。プロジェクト内の「Models」フォルダ内に「TrainingLog.cs」ファイルを作成し、以下のようにコードを記述します。
using System;
using System.ComponentModel.DataAnnotations;
namespace Miso.C1ExcelSample.Models
{
public class TrainingLog
{
public int Id { get; set; }
public DateTime Date { get; set; }
[Required]
public string Name { get; set; }
/// <summary>
/// 体重
/// </summary>
[Display(Name = "体重")]
public double BodyWeight { get; set; }
/// <summary>
/// スクワット
/// </summary
[Display(Name = "スクワット")]
public int SquatCount { get; set; }
/// <summary>
/// 腕立て伏せ
/// </summary>
[Display(Name = "腕立て伏せ")]
public int PushupCount { get; set; }
/// <summary>
/// 腹筋
/// </summary>
[Display(Name = "腹筋")]
public int SitupCount { get; set; }
}
}
次に、「Controllers」フォルダを右クリックし、[追加][コントローラー]を選択します。表示されるダイアログにて、「Entity Frameworkを使用した、ビューがあるMVC 5コントローラー」を選択し「追加」をクリックします。
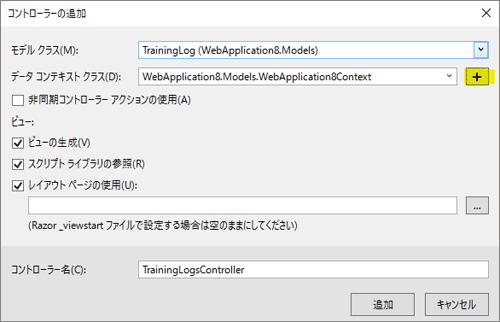
そして表示されるダイアログにて、モデルクラスに先ほど定義したクラス「TrainingLog」を指定します。次に、右側の「+」ボタンをクリックし、データコンテキストクラスを選択し、[OK]をクリックします。

スキャフォールディングの処理が終了すると、TrainingLogエンティティの追加・編集・詳細・削除を実装するTrainingLogsControllerクラスと、ビューであるcshtmlのファイルの一式が生成されていることが確認できます。デバッグを実行し、URL「/TrainingLogs」にアクセスして一覧ページを表示してください。このページからデータの追加等を行うことができます。



































.png)













