SPREAD for WPFとは
累計販売ライセンス140,000本を超え、グレープシティを代表する製品の一つ「SPREAD」シリーズのWPF向けコンポーネントです。SPREADの最大の特長であるExcelライクな外観や操作性のほか、1レコード複数行表示やグループ集計など、独自機能も備えます。詳しい機能は、製品情報サイトで紹介しておりますので、是非ご一読ください。また、ClickOnceデモも公開しています。
対象読者
- Visual Basic、C#を使ってプログラムを作ったことのある方
- 業務アプリケーションにグリッドを使用している方
- MVVMを使用したWPFアプリケーション開発に興味のある方
準備
本記事で紹介するサンプルを実行するには、Visual Studio 2010/2012/2013/2015およびSPREAD for WPF 1.0Jの製品版またはトライアル版のインストールが必要です。トライアル版はこちらからダウンロードしていただけます。インストール方法や、Visual Studioのツールボックスにコントロールを追加する方法については、過去記事「いよいよ登場! WPFをブレイクスルーする魅惑のコンポーネント「SPREAD for WPF 1.0J」で詳しく解説されていますので、そちらをご覧ください。
サンプルアプリケーションの概要
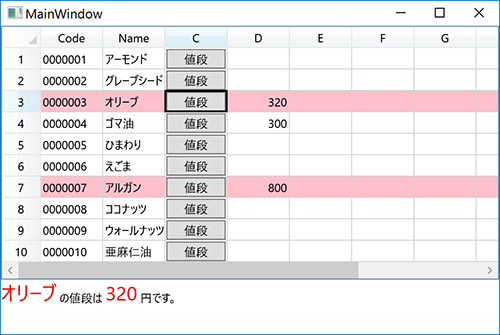
コード、製品名、価格というフィールドを持った製品データ一覧をSPREADに表示し、SPREADのボタン型セルを使用してコマンドを実行するという簡単なWPFアプリケーションを、MVVMパターンで作成します。

データをSPREADに表示する(1)
まずは、製品データを単純にSPREADに表示するだけのアプリケーションを作成しましょう。SpreadWPF_MVVMという名前で新規プロジェクトを作成します。
モデルを作成
ここでは、単純にデータをモデル化したものをモデルとして定義します。ProductModelという名称のクラスを作成し、製品(コード、名称、価格)データのコレクションを生成、そのコレクションを返すメソッドを用意します。
Imports System.Collections.ObjectModel
Public Class Product
Public Property Code As String
Public Property Name As String
Public Property Price As Integer
End Class
Public Class ProductModel
Private _items As ObservableCollection(Of Product)
Public Sub New()
_items = New ObservableCollection(Of Product) From
{
New Product() With {.Code = "0000001", .Name = "アーモンド", .Price = 200},
New Product() With {.Code = "0000002", .Name = "グレープシード", .Price = 200},
New Product() With {.Code = "0000003", .Name = "オリーブ", .Price = 320},
New Product() With {.Code = "0000004", .Name = "ゴマ油", .Price = 300},
New Product() With {.Code = "0000005", .Name = "ひまわり", .Price = 200},
New Product() With {.Code = "0000006", .Name = "えごま", .Price = 300},
New Product() With {.Code = "0000007", .Name = "アルガン", .Price = 800},
New Product() With {.Code = "0000008", .Name = "ココナッツ", .Price = 720},
New Product() With {.Code = "0000009", .Name = "ウォールナッツ", .Price = 400},
New Product() With {.Code = "0000010", .Name = "亜麻仁油", .Price = 700}
}
End Sub
' データコレクションを返します。
Public Function GetProducts() As ObservableCollection(Of Product)
Return _items
End Function
End Class
// 次の名前空間宣言を追加しています
// using System.Collections.ObjectModel;
public class Product
{
public string Code { get; set; }
public string Name { get; set; }
public int Price { get; set; }
public int Number { get; set; }
}
public class ProductModel
{
private ObservableCollection<Product> _items;
public ProductModel()
{
_items = new ObservableCollection<Product>
{
new Product() { Code = "0000001", Name = "アーモンド", Price = 200 },
new Product() { Code = "0000002", Name = "グレープシード", Price = 200 },
new Product() { Code = "0000003", Name = "オリーブ", Price = 320 },
new Product() { Code = "0000004", Name = "ゴマ油", Price = 300 },
new Product() { Code = "0000005", Name = "ひまわり", Price = 200 },
new Product() { Code = "0000006", Name = "えごま", Price = 300 },
new Product() { Code = "0000007", Name = "アルガン", Price = 800 },
new Product() { Code = "0000008", Name = "ココナッツ", Price = 720 },
new Product() { Code = "0000009", Name = "ウォールナッツ", Price = 400 },
new Product() { Code = "0000010", Name = "亜麻仁油", Price = 700 }
};
}
public ObservableCollection<Product> GetProducts()
{
return _items;
}
}
















































