対象読者
- Androidアプリ開発者
ConstraintLayoutとは
ConstraintLayoutの具体的な使い方の解説に入る前に、まずConstraintLayoutについて解説しておきましょう。
ConstraintLayoutがデフォルトレイアウト
ConstraintLayoutはAndroid Studio2.2で追加された新しいレイアウトです。Android Studioで新しいプロジェクトを作成する際に、レイアウトファイルにデフォルトで書かれていたレイアウトは、2.2まではRelativeLayoutでした。これが、2.3からはこのConstraintLayoutがデフォルトに変更されています。それに伴い、Android Studioのレイアウトエディタで、このConstraintLayoutを使った画面作成が非常にやりやすくなっています。
ConstraintLayoutの特徴
ConstraintLayoutは、RelativeLayoutと同じく、画面部品を相対的に配置するレイアウトです。タグの記述はレイアウト部品を入れ子にせず、並列に記述することが可能です。一方、部品同士の配置の指定方法がRelativeLayoutより簡単になりました。そのポイントはレイアウト名にあるConstraint、つまり「制約」にあります。RelativeLayoutでは、ある部品を基点としてそこからの相対配置を行いました。ConstraintLayoutではこの基点も存在せず、全ての部品を相対指定します。
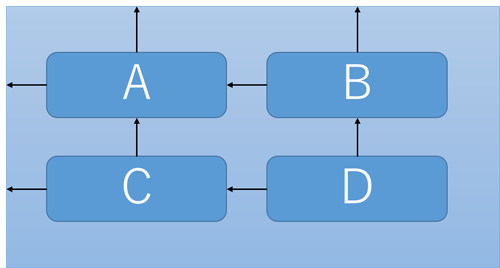
例えば、下図を見てください。

部品Dに対して水平方向(横方向)の左側に部品Cが、垂直方向(縦方向)の上側に部品Bが存在しています。このように、ある部品の縦方向と横方向にどんな部品が存在するかの指定を「制約」と呼んでいます。これらの制約は少なくとも縦横それぞれにひとつずつ指定すればよく、上下左右全てを指定する必要はありません。また、指定先として親部品も使えます。
例えば、部品Aは左方向と上方向に親部品を指定しています。ここで注目すべきは部品Aは左方向と上方向に親部品を指定することで、すでに縦横それぞれに一つずつ制約を指定しているため、これ以上の設定は不要なのです。そのため、「右側に画面部品Bがある」や「下側に画面部品Cがある」といった設定は不要です。設定しても問題はありませんが、部品Bで「左に部品Aがある」と設定している場合には不要です。
この考え方によって、非常に簡単で柔軟なレイアウトを実現することができようになりました。今回はサンプルの作成を通じて、この「簡単さ」「柔軟さ」を体感していただきましょう。
サンプルプロジェクト作成
では早速、今回使用するサンプルプロジェクトを作成しておきましょう。
ライブラリの追加
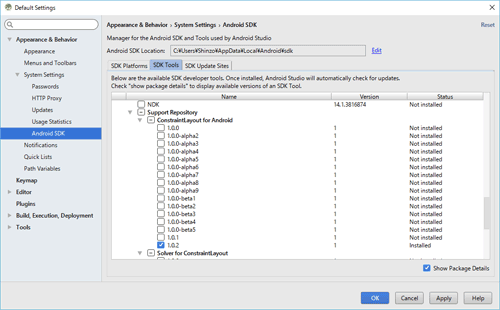
実際のプロジェクト作成に入る前に、ライブラリを追加しておきましょう。ConstraintLayoutは通常のSDKとは別ライブラリのため、あらかじめインストールしておく必要があります。[SDK Manager]を表示し、[SDK Tools]タブを表示させてください。右下の[Show Package Details]チェックボックスにチェックを入れ、詳細を表示させます。図2のように[Support Repository]を展開し、「ConstraintLayout for Android」と「Solver for ConstraintLayout」の最新版がインストールされているかどうか確認してください。

インストールされていない場合は、チェックを入れてインストールしてください。
プロジェクト情報
ではプロジェクトを作成しましょう。以下がプロジェクト情報です。
- Application name:ConstraintLayoutSample
- Company Domain:android.wings.websarva.com
- Package name:com.websarva.wings.android.newfeaturessample
- Project location:C:\…任意のワークフォルダ…\NewFeaturesSample
- Phone and Tablet Minimum SDK:API 15
- Add an activity:Empty Activity
- Activity Name:ConstraintLayoutActivity
- Layout Name:activity_constraint_layout
strings.xmlの記述
プロジェクトが作成できたら、strings.xmlを以下の内容に変更してください。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">ConstraintLayoutサンプル</string>
<string name="tv_title">必要な情報を入力してください。</string>
<string name="tv_name">名前</string>
<string name="tv_mail">メールアドレス</string>
<string name="tv_comment">質問内容</string>
</resources>
この状態からactivity_constraint_layout.xmlファイルを改変していきますが、今回はソースコードの記述ではなく、レイアウトエディタのデザインモードを使い、GUI上で操作していきます。また、レイアウトファイルのみの改変のため、Javaソースコードは記述しません。

















































