選択された項目の取得
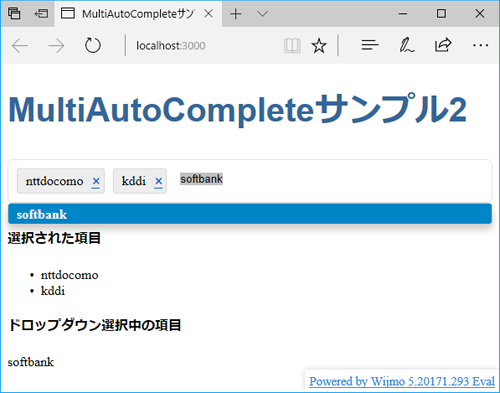
MultiAutoCompleteで選択された項目は、selectedItemやselectedItemsプロパティで取得できます。図6のサンプルで説明します。

ルートコンポーネントのテンプレートはリスト4のようになります。
<wj-multi-auto-complete
#multiAutoComplete1 ...(1)
[itemsSource]="items">
</wj-multi-auto-complete>
<h4>選択された項目</h4>
<ul>
<li *ngFor="let item of multiAutoComplete1.selectedItems"><!--(2)-->
{{item}}
</li>
</ul>
<h4>ドロップダウン選択中の項目</h4>
<div>{{multiAutoComplete1.selectedItem}}</div><!--(3)-->
(1)では、MultiAutoCompleteに「multiAutoComplete1」と名前を付けて、他の個所から参照できるようにしています。
MultiAutoCompleteで選択された項目は、selectedItemsプロパティから配列で取得できます。このサンプルでは(2)のように、Angularの*ngForディレクティブでselectedItemsプロパティ配列の各要素を取得して、画面にリスト表示しています。
一方、selectedItemプロパティは、画面表示されたドロップダウンで選択中の値に対応します。Alt + 上下キーでドロップダウンを表示して、カーソルで項目を選択すると、カーソルが当たっている項目(図6では「softbank」)が(3)の部分に表示されます。
CollectionViewを使って複数の属性を持った項目を表示
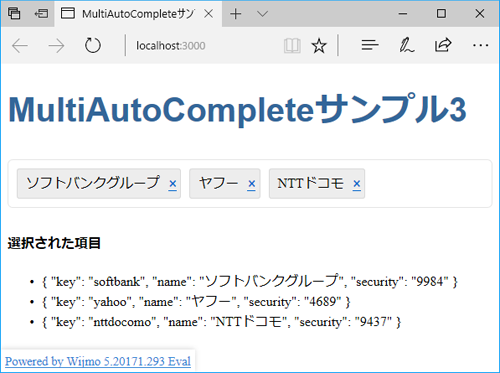
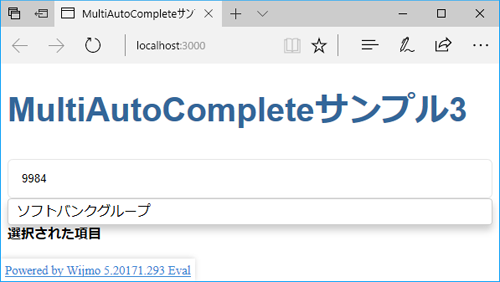
ここまでのサンプルでは、itemsSource属性に単純な配列を設定してきましたが、複数の属性を持ったオブジェクトの配列を、Wijmoが提供するCollectionViewの形式で設定することもできます。キーと名前、証券コードを含むデータのCollectionViewから項目を選択する、図7のサンプルで説明します。

まず、項目のデータを表すCollectionViewを生成して、変数itemsに格納します。キーを「key」に、名前を「name」に、証券コードを「security」に、それぞれ設定しています。
items: CollectionView = new CollectionView([
{ key: "nttdocomo", name: "NTTドコモ", security: "9437" },
{ key: "nttdata", name: "NTTデータ", security: "9613" },
{ key: "kddi", name: "KDDI", security: "9433" },
{ key: "softbank", name: "ソフトバンクグループ", security: "9984" },
{ key: "yahoo", name: "ヤフー", security: "4689" }
]);
リスト5の内容を表示するテンプレートは、リスト6のようにします。
<wj-multi-auto-complete
#multiAutoComplete1
[itemsSource]="items" ...(1)
[displayMemberPath]="'name'" ...(2)
[searchMemberPath]="'key,security'"> ...(3)
</wj-multi-auto-complete>
<h4>選択された項目</h4>
<ul>
<li *ngFor="let item of multiAutoComplete1.selectedItems">
{{item | json}} <!--(4)-->
</li>
</ul>
(1)のitemsSource属性に、CollectionViewの変数itemsを設定します。itemsSource属性には、単純な配列とCollectionViewのどちらも設定できます。
(2)のdisplayMemberPath属性は、オブジェクト属性のうち、画面に表示するものの名前を設定します。ここでは名前が格納された「name」を設定しています。
displayMemberPathで設定されたオブジェクト属性は、テキストボックス入力内容との部分一致が自動で行われますが、(3)のsearchMemberPath属性に、部分一致の対象とするオブジェクト属性を追加で設定できます。カンマ区切りで複数設定でき、ここではキー「key」と、証券コード「security」を設定しています。キーや証券コードを入力して候補を表示する操作が実現できます。

なお、itemsSourceにCollectionViewを設定した場合、前述のselectedItemsやselectedItemプロパティには、選択した項目のオブジェクトが設定されます。このサンプルでは、リスト6(4)で、selectedItemsから取得されたデータを、AngularのPipesでJSON文字列に変換して画面表示しています。Pipesについては、Angularの解説記事も参考にしてください。


















































