はじめてのMultiAutoComplete
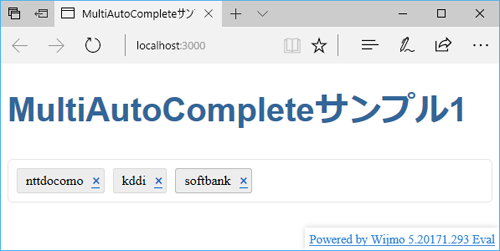
最初に、MultiAutoCompleteの基本的な実装と画面操作方法を、図3のサンプルで説明します。

MultiAutoCompleteの基本的な実装
MultiAutoCompleteを利用するには、まず、ルートモジュール定義ファイルapp.module.tsで、Angular用のMultiAutoComplete(WjMultiAutoCompleteクラス)を含むモジュールWjInputModuleを読み込みます。
import { WjInputModule } from "wijmo/wijmo.angular2.input";
(略)
@NgModule({
imports: [ BrowserModule, WjInputModule ],
ルートコンポーネントファイルapp.component.tsでは、リスト2のように、WjMultiAutoCompleteクラスに対応する<wj-multi-auto-complete>タグをテンプレートに記述します。
<wj-multi-auto-complete [itemsSource]="items"> ...(1) </wj-multi-auto-complete>
リスト2(1)のitemsSource属性に、表示する項目が格納された配列の変数名を設定します。ここで設定した「items」は、コンポーネントにリスト3のように記述します。
items = [ "nttdocomo", "ntteast", (略) ];
MultiAutoCompleteの操作方法
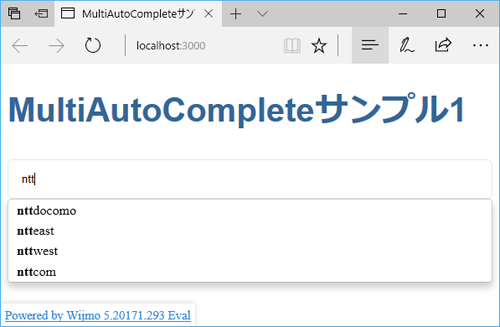
MultiAutoCompleteのテキストボックスに文字列を入力すると、部分一致する項目がリスト表示されるので、リストから選択して入力できます。

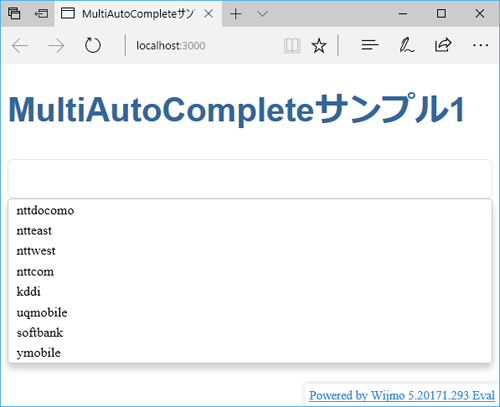
フォーカスが当たっている状態でAlt + 上下キーを押下すると、すべての項目をドロップダウン表示して選択することもできます。

MultiAutoCompleteは、キーボードショートカットで効率よく操作できるように設計されています。サポートされているショートカットを表2に示します。
| ショートカット | 動作 |
|---|---|
| Space、F4、Alt + 上下 | ドロップダウンリストを表示 |
| 上下 | ドロップダウンリストを表示せずに前後の項目を表示 |
| Enter | ドロップダウンリストを閉じて項目を追加 |
| Tab | ドロップダウンリストを閉じずに項目を追加 |
| Esc | 項目を追加せずにドロップダウンリストを閉じる |
| 左右 | すでに入力されている項目を選択 |
| BackSpace、Delete | 選択した項目を削除 |
















































