また、領収書をスキャンしてPDFでという対応もありかもしれませんが、領収書の原紙を会社として保管しておきたいときもあります。
そこで、Webアプリで入力した結果から領収書を添付するための帳票をPDFで自動出力し、それを印刷して使うようにすれば効率的です。不要な転記、つまりは転記ミスによる事務作業のやり直しも防げます。また業務アプリをWeb化するにあたり、Azure App ServiceのWeb AppsのようなPaaSを使えば、運用環境の構築やメンテナンスにかかる手間やコストを抑えられます。
帳票コンポーネントActiveReports for .NET Professionalも11.0JのService Pack 2より正式にWeb Appsに対応したため、いままでは動作保証対象外として自己責任で使わざるをえなかったWeb Appsでの利用も、ActiveReports for .NET Professional 11.0J SP2から正式対応したのでSaaSとして提供するような場合にも適用しやすくなりました。
ActiveReports on Azureの推奨構成
以前、「Windows Azure上で帳票コンポーネント「ActiveReports for .NET 6.0J」を動作させてみた」という記事を執筆したことがあります。この時は正式にサポートしていなかったのもありますが、Webロール(当時)からActiveReportsを動作させているワーカーロール(当時)の呼び出しなどに手間がかかったり、認証レベルを設定したりなどに苦労をしました。
11.0J SP2ではそのようなトリッキーなことをしなくても「ASP.NET Webアプリケーション」として作成し、Web Appsとしてデプロイするだけで動作します。

ソリューション初期状態からの変更点
レポート定義体の追加
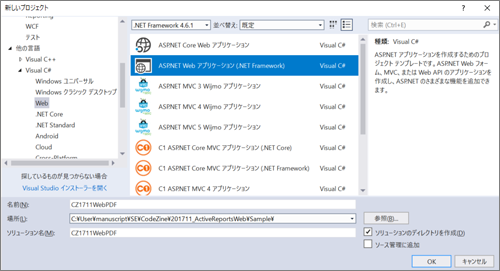
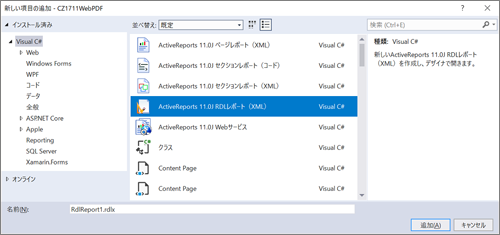
新規に「空の」ASP.NET Webアプリケーションのプロジェクトを作成したら、ソリューションエクスプローラで「reports」フォルダを追加し、追加したフォルダを右クリックして[追加]-[新しい項目の追加]メニューをクリックします。[新しい項目の追加]ダイアログで「ActiveReports 11.0J RDLレポート(XML)」を選びます。

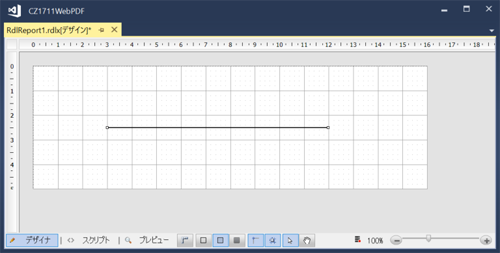
RDLレポートが追加されたら、わかりやすいように定義の真ん中にLineを一つ配置しておきます。

参照設定の追加
RDLレポートを追加すると、ActiveReportsに必要な基本的な参照設定は自動的に追加されます。

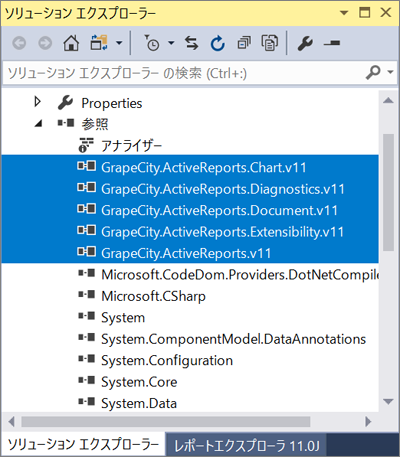
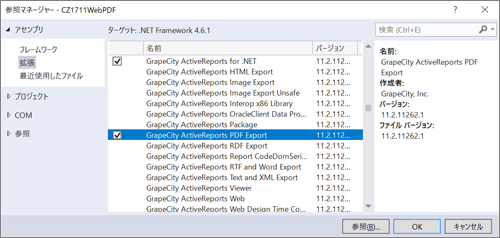
ただし、今回はWebアプリでPDF出力を行いますので、GrapeCity ActiveReports PDF Exportの参照設定を追加する必要があります。
ソリューションエクスプローラで、[参照]をクリックして、[参照の追加]でダイアログから追加します。

ライセンスファイルの追加
ソリューションエクスプローラーで「Properties」を右クリックして、[追加]-[新しい項目]メニューを選択して「licenses.licx」という名前でテキストファイルを追加します。
ファイルが追加できたらダブルクリックして次の定義をファイルに追加します。
GrapeCity.ActiveReports.PageReport, GrapeCity.ActiveReports.v11 GrapeCity.ActiveReports.Export.Pdf.Section.PdfExport, GrapeCity.ActiveReports.Export.Pdf.v11
デフォルトページの作成
ソリューションエクスプローラーでプロジェクト名を右クリックして[追加]-[Webフォーム]メニューを選択して「PdfPage.aspx」という名前のWebフォームを追加します。
Webフォームが追加できたらコードビハインド部分に次のコードを記載します。
protected void Page_Load(object sender, EventArgs e)
{
// エクスポートするページレポートのインスタンスを生成します。
var rptPath = new FileInfo(Server.MapPath("reports") + "\\RdlReport1.rdlx");
var report = new GrapeCity.ActiveReports.PageReport(rptPath);
var reportDocument = new GrapeCity.ActiveReports.Document.PageDocument(report);
// 描画拡張機能でレポートをエクスポートします。
var pdfRenderingExtension = new GrapeCity.ActiveReports.Export.Pdf.Page.PdfRenderingExtension();
var outputProvider = new GrapeCity.ActiveReports.Rendering.IO.MemoryStreamProvider();
reportDocument.Render(pdfRenderingExtension, outputProvider);
Response.ContentType = "application/pdf";
Response.AddHeader("content-disposition", "inline;filename=MyExport.pdf");
using (var ms = new MemoryStream())
{
outputProvider.GetPrimaryStream().OpenStream().CopyTo(ms);
Response.BinaryWrite(ms.ToArray());
Response.End();
}
}
テスト実行
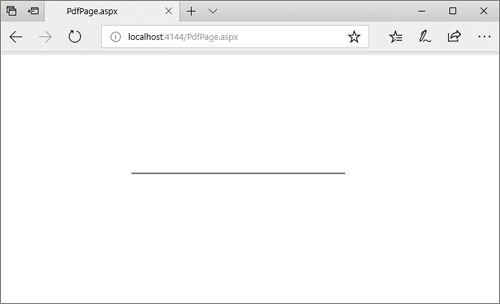
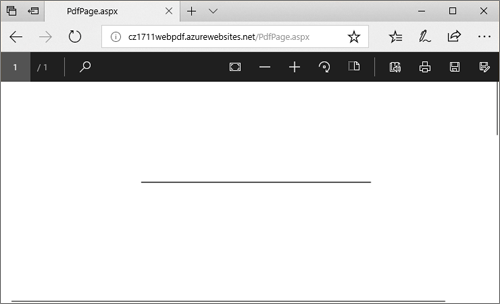
ここまでの作業が終わったらVisual Studioで実行してみましょう。ビルドが終わるとIIS Expressが自動的に立ち上がりPdfPage.aspxを指定すれば、先ほど定義したように、線が1本表示されたPDFが確認できます。

Azureへの発行
開発環境での実行ができたのでAzureにデプロイして動作を確認してみよう。
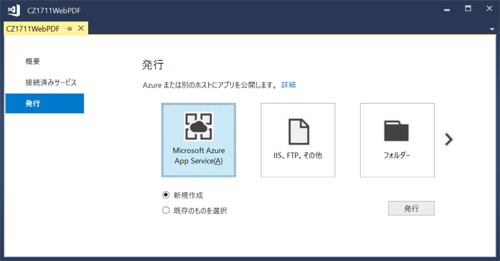
ソリューションエクスプローラーでプロジェクトを右クリックして[発行]メニューを選択します。
ダイアログで[Microsoft Azure App Service]、最初のデプロイであれば[新規作成]を選択して[発行]ボタンをクリックします。

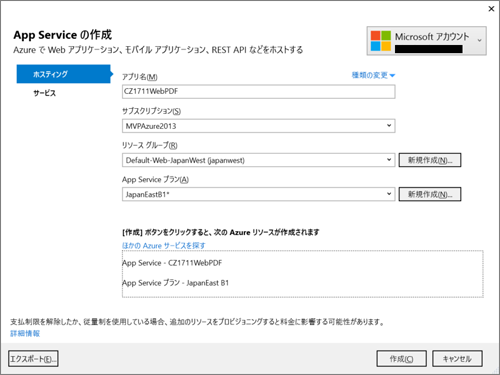
アプリ名やサブスクリプションを選択していきますが、ここで重要なのがApp Serviceプランです。レイテンシーを考えたら西日本か東日本のリージョンで、また、ナレッジベースによれば無料プランや共有プランだと日本語の文字間隔が不正になるとあるので、B1プラン以上の料金プランを選択します。

発行に成功したらPdfPage.aspxを指定して表示してみれば、開発環境とまったく同様にPDFが表示できます。6.0Jで苦労してやっと実現できていたことがこれだけ簡単にできてしまうわけです。

Tablixを使った定義例
基本がわかったところで、連載「ActiveReportsの新機能を活用して一歩進んだ帳票を作成しよう」の第2回で作成したTablixをWebアプリ化してみましょう。
データの設定
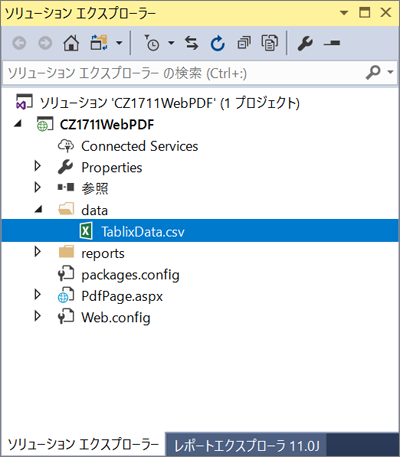
CSVファイルはdataフォルダを作ってその中に配置します。デプロイ時にも一緒にデプロイするために[ビルドアクション]プロパティは「コンテンツ」になっていることを確認します。

帳票定義
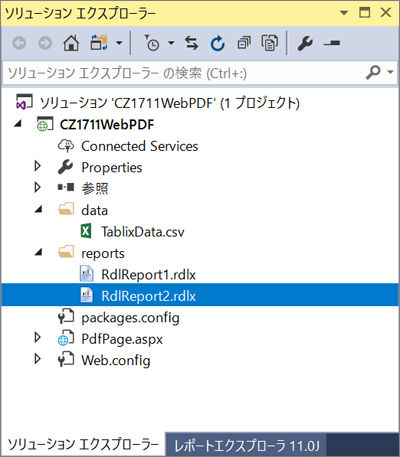
reportsフォルダに2つめのRDLレポート形式の帳票定義を新規作成します。

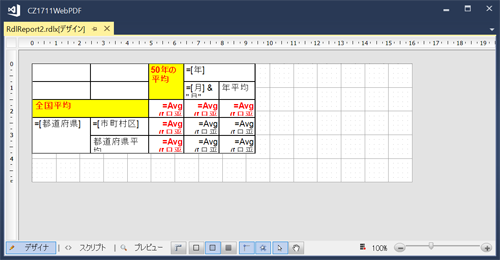
こちらの記事を参考にしていただき、Tablixを使った帳票定義を行います。

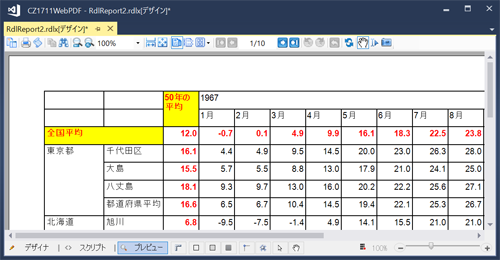
データソースで図10のCSVファイルを指定しておけば、デザイナーのプレビュー画面でWindowsアプリと同様に値が入った状態での実行結果が確認できます。

Webページの追加
TablixPage.aspxをプロジェクトに追加して、PdfPage.aspxと同様にC#のコードを記述します。ただし、rptPath変数に設定するファイル名は「RdlReport2.rdlx」になります。
Tablixを使った実行例
テスト実行
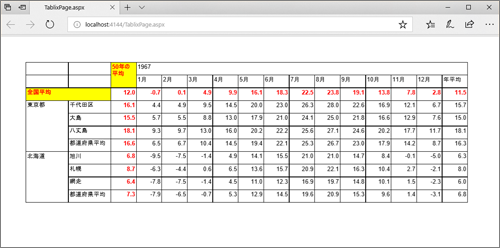
ここまでの作業が終わったらVisual Studioで実行して、TablixPage.aspxを指定してみましょう。

Visual Studioのデザイナーで見たのと同じ内容がブラウザ上に表示できました。
Azureでの実行
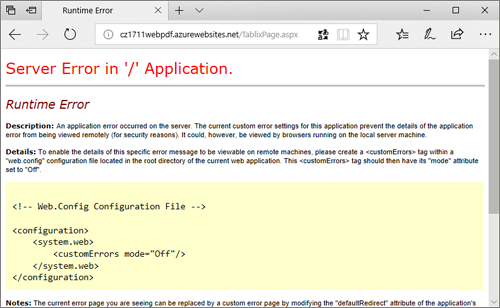
しかし、Azureにデプロイして確認してみるとエラーとなってしまいます。

Azureで動作させるためには
なぜ、開発環境では正常に動作し、Azure環境では動作しなかったのでしょうか。
この2つの環境で相違があるとするとファイルの設置場所です。rptPath変数に設置しるときにServer.MapPathメソッドを使ってサーバー上での位置でRDLレポートファイルの位置は指定していますので、ここは正しそうです。他に何があるでしょうか。
CSVファイルはどうでしょう。これはRDLレポートファイルのデータソースとしてレポートエクスプローラーから指定していました。内容を確認すると開発環境でのファイル位置を指定していました。これを実行時はServer.MapPathメソッドでの指定に直してあげる必要がありそうです。
データファイル指定のデバッグ
TablixPage.aspx.csを開いて、reportDocument変数を作成する直前でCSVファイルを指定します。具体的には以下のリストのようになります。
// エクスポートするページレポートのインスタンスを生成します。
var rptPath = new FileInfo(Server.MapPath("reports") + "\\RdlReport2.rdlx");
var report = new GrapeCity.ActiveReports.PageReport(rptPath);
// データソースの指定
var dataPath = new FileInfo(Server.MapPath("data") + "\\TablixData.csv");
report.Report.DataSources[0].ConnectionProperties.ConnectString = "Path=" + dataPath + ";Encoding=shift_jis;Locale=ja-JP;TextQualifier=\";ColumnsSeparator=,;RowsSeparator=\\r\\n;HasHeaders=True";
var reportDocument = new GrapeCity.ActiveReports.Document.PageDocument(report);
Azureでの実行例
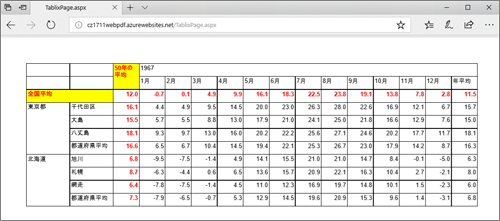
開発環境での正常動作を確認したら、Azureにデプロイして再度動作を確認します。
今度は正常に動作し、開発環境と同じようにPDFを表示可能です。

さいごに
従来はWindowsアプリとWebアプリでは、帳票定義が流用できない場合が多かったと思います。ActiveReportsを使えばWebアプリでもWindowsアプリと同様に簡単にPDFファイル形式での帳票を出力できます。
また、今回紹介したRDLレポートはレポート定義体がXMLファイルのため取り扱いがシンプルです。例えば仕様変更などでレポートレイアウトの変更が必要となった場合でも、変更後のXMLファイルを上書きすることでAzure上のアプリケーションに反映できます。アプリケーション全体を再ビルドする必要はありません。
今回はCSVファイルを使いましたが、もちろんデータベースから値を取得するときもデータ取得指定のところを変更するだけで対応可能です。サンプルでは50ページくらいのPDFが出力されますが、そのデータ量でもほとんど待たずに表示できます。この速度も11.0J SP2の良さの1つです。



























































