はじめに
以前の記事では、開発ツールを使用してアプリケーションを一気に作りました。さらに、ツールで作成したアプリケーションも柔軟にカスタマイズできることを説明しました。ただし、カスタマイズするにはdataforms.jarの提供するAPIを理解する必要があります。
dataform.jarはクライアントサイドで動作するJavaScriptのAPIとサーバーサイドで動作するJavaのAPIを提供しています。それぞれのAPIは、WebComponentを基底クラスとする同じクラス階層構造になっています。例えばページ中のフォームの動作は、クライアントサイドの動作を規定する/dataforms/controlle/Form.jsとサーバーサイド動作を規定するdataforms.controlle.Form.javaで実装されています。今回の記事では、フォームクラスのJavaScriptとJavaの連携部分を説明したいと思います。
対象読者
この記事を読むのに必要な知識を以下にまとめます。
- Java
- JavaScript
- jQuery、jQuery-ui
- HTML、CSS
必要な環境
dataforms.jarを使用した開発では、以下を使用しています。
- JDK1.8
- Eclipse 4.5以上
- Tomcat 7以上
ページの作成
以前の記事「OSSフレームワーク「dataforms.jar」でサンプルプログラムを構築する(1)」の「開発環境の構築」「機能の登録」を参考にして、以下のプロジェクトを作成します。
| 項目 | 内容 |
|---|---|
| プロジェクト名 | pagesample |
| DB接続URL | jdbc:derby:/javadb/pagesample;create=true |
| Javaソース出力フォルダ |
/eclipse/pleiades-e4.7.1/workspace/pagesample/src (各自の環境に合わせて設定しててください) |
| Webリソース出力フォルダ |
/eclipse/pleiades-e4.7.1/workspace/pagesample/WebContent (各自の環境に合わせて設定しててください) |
| 追加する機能 | /pagesampleページサンプル |
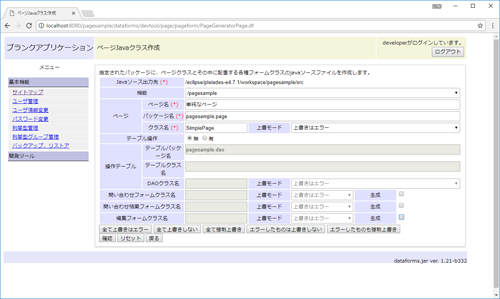
このプロジェクトに単純なページを作成します。今回はツールでFormクラスの作成は行わず、ページクラスの作成のみ行います。以下のように「ページJavaクラス作成」で、テーブル操作「無し」、すべてのFormを生成しないように指定してPageクラスを作成します。

このツールで作成されたページクラスは以下のようになります。
package pagesample.page;
import dataforms.app.page.base.BasePage;
import dataforms.dao.Dao;
import dataforms.dao.Table;
/**
* ページクラス。
*/
public class SimplePage extends BasePage {
/**
* コンストラクタ。
*/
public SimplePage() {
}
/**
* Pageが配置されるパスを返します。
*
* @return Pageが配置されるパス。
*/
public String getFunctionPath() {
return "/pagesample";
}
/**
* 操作対象テーブルクラスを取得します。
* <pre>
* ページjavaクラス作成用のメソッドです。
* </pre>
* @return 操作対象テーブル。
*/
public Class<? extends Table> getTableClass() {
return Table.class;
}
/**
* テーブルを操作するためのDaoクラスを取得します。
* <pre>
* ページjavaクラス作成用のメソッドです。
* </pre>
* @return Daoクラス。
*/
public Class<? extends Dao> getDaoClass() {
return Dao.class;
}
}
前回の記事では開発ツールを使用して、テーブルクラスにフィールドを配置し、そのテーブルを指定してフォームにフィールドを配置するという形をとりました。しかし、今回は単純なフォームクラスの動作を確認するために、フォームに対して直接フィールドを配置します。以下のSimpleForm.javaを作成してください。
package pagesample.page;
import dataforms.controller.Form;
import dataforms.field.base.TextField;
import dataforms.field.sqltype.DateField;
import dataforms.field.sqltype.IntegerField;
import dataforms.field.sqltype.NumericField;
/**
* 単純なForm。
*
*/
public class SimpleForm extends Form {
/**
* コンストラクタ。
*/
public SimpleForm() {
super(null);
this.addField(new TextField("text1")).setComment("テキスト");
this.addField(new IntegerField("integer1")).setComment("整数");
this.addField(new NumericField("numeric1", 10, 2)).setComment("数値(10,2)");
this.addField(new DateField("date1")).setComment("日付");
}
}
さらに、SimplePageのコンストラクタで、SimpleFormクラスのインスタンスを追加します。
/**
* コンストラクタ。
*/
public SimplePage() {
this.addForm(new SimpleForm());
}
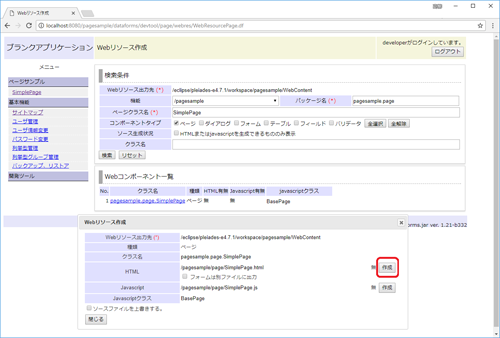
ここまでのコーディングを行ったら、プロジェクトのクリーンビルドを行ってください。ビルドが終了したら開発ツールの「Webリソース作成」を使用して、HTMLを作成します。

このツールで作成されたHTMLは以下の通りです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="mainDiv">
<form id="simpleForm">
<div class="formHeader">xxx</div>
<table class="responsive">
<tbody>
<tr>
<th>テキスト</th>
<td><input type="text" id="text1" /></td>
</tr>
<tr>
<th>整数</th>
<td><input type="text" id="integer1" /></td>
</tr>
<tr>
<th>数値(10,2)</th>
<td><input type="text" id="numeric1" /></td>
</tr>
<tr>
<th>日付</th>
<td><input type="text" id="date1" /></td>
</tr>
</tbody>
</table>
</form>
</div>
</body>
</html>
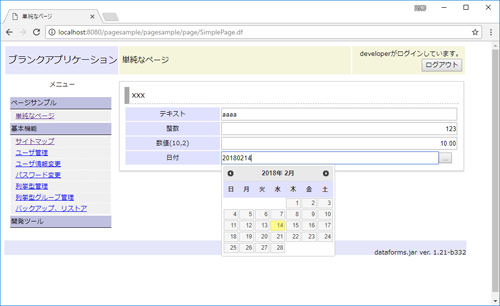
HTMLを作成したらプロジェクトのクリーンビルドを行い、tomcatへのデプロイを待ちます。その後、「単純なページ」をアクセスすると、下図のようになります。この段階で「数値(10,2)」に数値を入力すると、小数点以下の桁数が2桁にそろえられ、「日付」フィールドにはjquery-uiのdatepickerが設定されます。