今回より2回に渡って、以下のポイントについて紹介したいと思います。
- グレープシティの「ComponentOne Studio for ASP.NET MVC」をASP.NET Core 2.0で使用する方法
- クロスプラットフォームで動作するWebアプリの作成
- プラットフォーム毎の開発からWebサーバーにホストするまでの手順
本記事では、「ComponentOne Studio for ASP.NET MVC」を使用した、Windows環境におけるASP.NET Coreアプリの開発手順について紹介します。
対象読者
- C#/ASP.NET MVCなどを使用したWebアプリの開発経験者
ASP.NET Core 2.0を使用したWebアプリの開発については、以下の記事も参考にしてください。
- ASP.NET Coreの概要を理解してセットアップしよう(CodeZine)
- 「ASP.NET Core 2.0」の変更点とインストール方法を知ろう(CodeZine)
- ASP.NET Core 2.0でRazor Pagesアプリケーションを作ろう(CodeZine)
必要な環境
- Windows:Visual Studio 2017のWeb開発ワークロードをインストールしていること
- Mac:Visual Studio for Macをインストールしていること
- Linux:Visual Studio Codeおよび.NET Core SDKをインストールしていること
本稿のサンプルコードを実行する場合は、ComponentOne Studio for ASP.NET MVCのインストールが必要です。
ComponentOne Studio for ASP.NET MVCは、以下のページの矢印にあるリンクからトライアル版がダウンロードできます。

今回利用するコンポーネント
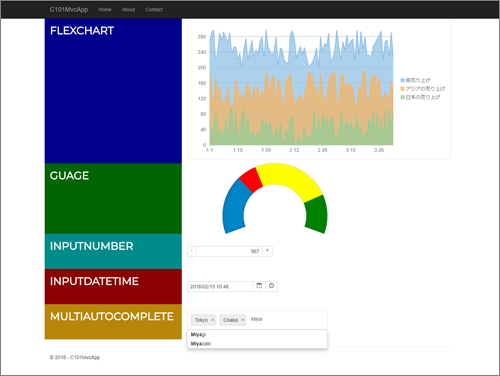
今回、ComponentOne Studio for ASP.NET MVCより、チャートやゲージといった視覚化に特化したコントロールからInputにある入力系コントロールを使用したWebアプリのサンプルを作成します。
FlexChart for ASP.NET MVC
FlexChartは、Webアプリケーション上でさまざまな数値データを視覚化する場合に利用できる高機能なコントロールです。
データのコレクションがあれば、縦棒、横棒、バブル、ローソク足、折れ線、散布図といった、さまざまなチャートを非常に簡単な手順で表示することができます。

Guages for ASP.NET MVC
Guagesは、数値の割合・比率などを視覚化して表現するためのユニークなコントロールです。
比率・割合が視覚化されることで、単純な数値表現に比べて直感的に理解できます。

InputNumber(Input for ASP.NET MVC)
InputNumberは、数値を入力するためのコントロールです。
通常のテキストで整数値を入力するほか、スピンボタン(+、-のボタン)を使用しての入力値の増減や、通貨、パーセンテージなど書式設定されたテキストボックスでの入力もできます。

InputDateTime(Input for ASP.NET MVC)
InputDatetimeは日時を入力するためのコントロールです。
入力方法は書式設定されたテキストボックスでの入力やドロップダウンボックスに表示されるカレンダーコントロールから選択して入力することができます。
他にも日付入力に特化したInputDate、時間入力に特化したInputTimeなどのコントロールもあります。


MultiAutoComplete(Input for ASP.NET MVC)
MultiAutoCompleteは、カスタムオブジェクトの項目や文字列の項目などのリストから複数項目を選択することができます。
コントロール名のように、入力フィールドにテキストを入力すると該当する項目のリストを表示します。
該当する項目をリストから選択すると入力フィールドに該当項目が追加されます。

クロスプラットフォームで動作するWebアプリ
前述の通り、ASP.NET Coreで作成したWebアプリはWindows、Mac、Linuxのクロスプラットフォームで動作させることが可能です。
これは、マネージコードで作成された「Kestrel」と呼ばれるWebサーバー機能が、.NET Coreでホストされる単一のコンソールアプリとして実装されているためです。
ただし、Kestrelは多くのWebサーバーが持つ、以下のような機能をサポートしないため、ホストするためにはリバースプロキシーとしてIIS、Nginx、Apacheなどを利用することになります。
- 単一サーバー上に同じIPとポートを共有する複数アプリが存在する場合
- Webサーバーを公開した際のセキュリティ上の制約を行いたい場合
- 既存のインフラとの統合が必要な場合
- 負荷分散およびSSLのセットアップの簡略化を行いたい場合

本稿では、IISを利用したホスティング構成を解説します。
使用するWebアプリについて
今回のサンプルとして利用するWebアプリは、ASP.NET CoreのASP.NET MVCプロジェクトのテンプレートを再利用して作成します。
Modelクラス
今回のアプリは、表示に利用するサンプルデータが必要になります。
そこで、プロジェクトのModelフォルダー内に以下のようなSampleModelクラスを追加します。
using System;
using System.Collections.Generic;
using System.Linq;
namespace C101MvcApp.Models
{
// Chart用サンプルエンティティ
public class DailySale
{
public DateTime Date { get; set; }
public int? TotalSales { get; set; }
public int? AsiaSales { get; set; }
public int? JapanSales { get; set; }
}
// サンプルモデルクラス
public class SampleModel
{
// チャートに表示する値は乱数から作成
private static readonly Random rand = new Random(0);
// チャートに表示するデータ
public IEnumerable<DailySale> Sales { get; } = Enumerable.Range(0, 92)
.Select(index => new DailySale()
{
Date = new DateTime(DateTime.Today.Year, 1, 1).AddDays(index),
JapanSales = rand.Next( 0, 100),
AsiaSales = rand.Next(100, 200),
TotalSales = rand.Next(200, 300)
});
// Guageに表示するデータ
public int GuageValue { get; set; } = 30;
// InputNumberのデータ
public int InputValue { get; set; } = 567;
// InputDatetimeのデータ
public DateTime InputDatetime { get; set; } = DateTime.Now;
// MultiAutoCompleteのデータ
public List<string> Todofuken { get; set; } = new List<string>
{
"Hokkaido",
"Aomori", "Iwate", "Miyagi", "Akita", "Yamagata", "Fukushima",
"Ibaraki", "Tochigi", "Gunma", "Saitama", "Chiba", "Tokyo", "Kanagawa",
"Niigata", "Toyama", "Ishikawa", "Fukui", "Yamanashi", "Nagano", "Gifu", "Shizuoka", "Aichi",
"Mie", "Shiga", "Kyoto", "Osaka", "Hyogo", "Nara", "Wakayama",
"Tottori", "Shimane", "Okayama", "Hiroshima", "Yamaguchi",
"Tokushima", "Kagawa", "Ehime", "KOchi",
"Fukuoka", "Saga", "Nagasaki", "Kumamoto", "Oita", "Miyazaki", "Kagoshima", "Okinawa",
};
}
}
Controllerクラス
今回のアプリはテンプレートで作成したアプリを極力再利用したいと思います。
Controllersフォルダー内にある、テンプレートで自動生成されたHomeControllerクラスのアクションメソッドIndexメソッドを、以下のように加工します。
public IActionResult Index()
{
var source = new SampleModel();
return View(source);
}
View
Views\Homeフォルダー内にある、こちらもテンプレート自動生成されたIndex.cshtmlファイルを以下のように加工します。
@model SampleModel
@{
ViewData["Title"] = "ComponentOne MVC Page";
}
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet">
<Style>
.chart-title {
background-color: darkblue;
}
.guage-title {
background-color: darkgreen;
}
.number-title {
background-color: darkcyan;
}
.calendar-title {
background-color: darkred;
}
.autocomplete-title {
background-color: darkgoldenrod;
}
.title {
color: white;
}
h2 {
font-size: 30px;
font-weight: 700;
line-height: 30px;
margin-bottom: 50px;
text-transform: uppercase !important;
font-family: Montserrat,'Helvetica Neue',Helvetica,Arial,sans-serif;
}
.wrap {
display: flex;
flex-wrap: wrap;
}
.control-item {
margin: auto;
}
</Style>
<div class="row wrap">
<div class="col-md-4 chart-title title">
<h2>FlexChart</h2>
</div>
<div class="col-md-8 control-item">
<c1-flex-chart binding-x="Date" chart-type="Area">
<c1-items-source source-collection="Model.Sales" />
<c1-flex-chart-series binding="TotalSales" name="総売り上げ" />
<c1-flex-chart-series binding="AsiaSales" name="アジアの売り上げ" />
<c1-flex-chart-series binding="JapanSales" name="日本の売り上げ" />
</c1-flex-chart>
</div>
</div>
<div class="row wrap">
<div class="col-md-4 guage-title title">
<h2>Guage</h2>
</div>
<div class="col-md-8 control-item">
<c1-radial-gauge min="0" max="100"
start-angle="-20" sweep-angle="220"
width="500" height="200"
show-text="None" value="Model.GuageValue">
<c1-gauge-range min="0" max="40" color="red" />
<c1-gauge-range min="40" max="80" color="yellow" />
<c1-gauge-range min="80" max="100" color="green" />
</c1-radial-gauge>
</div>
</div>
<div class="row wrap">
<div class="col-md-4 number-title title">
<h2>InputNumber</h2>
</div>
<div class="col-md-8 control-item">
<c1-input-number value="Model.InputValue"
show-spinner="true"
step="10" format="n0"
min="0" max="1000"
placeholder="1~1000までの値を入力してください。">
</c1-input-number>
</div>
</div>
<div class="row wrap">
<div class="col-md-4 calendar-title title">
<h2>InputDateTime</h2>
</div>
<div class="col-md-8 control-item">
<c1-input-date value="Model.InputDatetime"
min="DateTime.Today.AddYears(-1)"
max="DateTime.Today.AddYears(1)">
</c1-input-date>
</div>
</div>
<div class="row wrap">
<div class="col-md-4 autocomplete-title title">
<h2>MultiAutoComplete</h2>
</div>
<div class="col-md-8 control-item">
<c1-multi-auto-complete selected-index="12"
max-selected-items="5">
<c1-items-source source-collection="Model.Todofuken" />
</c1-multi-auto-complete>
</div>
</div>
ComponentOne Studio for ASP.NET MVCのプログラミングについて
ComponentOne Studio for ASP.NET MVCでは、各コントロールをTag Helperで表現できます。つまり、デザイナーなどがViewの作成を行う際、従来行われていたC#ライクなRazor構文を習得していなくとも、HTMLと同様のタグを用いてコーディングできるため、高機能なコントロールを用いた表現を手軽に作成することができます。
<c1-flex-chart binding-x="Date" chart-type="Area">
<c1-items-source source-collection="Model.Sales" />
<c1-flex-chart-series binding="TotalSales" name="総売り上げ" />
<c1-flex-chart-series binding="AsiaSales" name="アジアの売り上げ" />
<c1-flex-chart-series binding="JapanSales" name="日本の売り上げ" />
</c1-flex-chart>
Visual Studio 2017では、Tag HelperにおいてもIntellisenseによるコーディングのサポートが行われます。
ComponentOne Studio for ASP.NET MVCの持つTag Helperを利用する場合には、Viewsフォルダーにある_ViewImports.cshtmlや、Views\Sharedフォルダーにある_Layout.cshtmlなどの共通で参照されるファイルの中に以下のような記述を追記することでIntellisenseが有効な状態でコーディングを行うことができます。
後述する「C1 ASP.NET Core MVCプロジェクトテンプレート」のウィザードを使用してプロジェクトを作成すると、テンプレートの中でこれらの設定が行われています。
@addTagHelper *, C1.AspNetCore.Mvc @addTagHelper *, C1.AspNetCore.Mvc.FlexSheet
Intellisenseが利用できることで、コーディング中に要素名や属性名の入力補完が行われるので、必要なパラメータの設定を簡単に行うことができます。

Razor構文によるコーディングに慣れている開発者の方は、従来通りのHtml Helperによるコーディングもサポートされています。
ComponentOne Studio for ASP.NET MVCの Html Helperは、コントロールに対するパラメータの設定にGoFのBuilderパターンを使用します。
具体的には、以下のようにメソッドチェーンによって、必要なパラメータを追加記述することで表示の制御を行うことができます。
@(Html.C1().FlexChart()
.Bind("Date", Model.Sales)
.ChartType(C1.Web.Mvc.Chart.ChartType.Area)
.Series(sers =>
{
sers.Add().Binding("TotalSales").Name("総売り上げ");
sers.Add().Binding("AsiaSales").Name("アジアの売り上げ");
sers.Add().Binding("JapanSales").Name("日本の売り上げ");
}))
Windows:IIS を使った構築方法
Windows環境におけるASP.NET Coreアプリの開発手順
Windows環境であれば、Visual Studioを利用する方法が一番の近道です。
加えて、ComponentOne Studio for ASP.NET MVCには、Visual Studio用のプロジェクトテンプレートが用意されており、高機能なコントロールが素早く利用できます。
本稿ではVisual Studioを使用した開発手順についてご説明します。
Visual Studioによる開発手順
Visual StudioでASP.NET Coreアプリの新しいプロジェクトの作成を行いましょう。
ASP.NET Coreアプリは、「ASP.NET Coreアプリケーション」のプロジェクトテンプレートを使用して開発を行います。
ComponentOne Studio for ASP.NET MVCは、通常の「ASP.NET Coreアプリケーション」プロジェクトテンプレートからでも利用できますが、あらかじめ必要な参照設定や必要となるコーディングなどが追記されていることから「C1 ASP.NET Core MVCアプリケーション(.NET Core)(C#)」のプロジェクトテンプレートを利用すると簡単に開発が始められます。
今回はこちらのプロジェクトテンプレートを使用します。
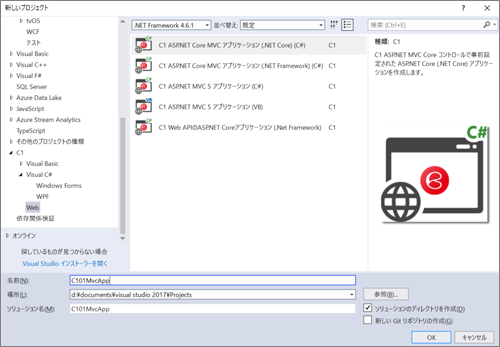
- Visual Studioを起動し、スタートページから「新しいプロジェクトの作成」を選択します。
- 続けて表示された、「新しいプロジェクトダイアログ」の左側のペインのツリーから「C1 > Web」を選択します。
- さらに続けて表示された、プロジェクトテンプレートの一覧から「C1 ASP.NET Core MVC アプリケーション(.NET Core)(C#)」を選択します。

-
プロジェクト名やソリューション名に任意の名前(今回は
C101MvcAppとします)を入力します。また、必要に応じて、プロジェクトを格納場所も入力します。 - 指定が終わったら「OK」ボタンをクリックします。
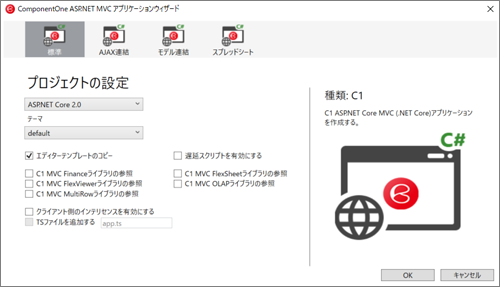
ComponentOne Studio for ASP.NET MVCアプリケーションウィザードの起動
「新しいプロジェクトダイアログ」が閉じると入れ替わりに「ConponentOne ASP.NET MVC アプリケーションウィザード」が起動します。

ウィザードでは、プロジェクトで使用するASP.NET Coreのバージョンやテンプレート内で使用するテーマの選択の他、追加で使用する設定・機能などが選択できます。
「C1 ASP.NET Core MVCアプリケーション」プロジェクトには、あらかじめComponentOne Studio for ASP.NET MVCの一般的な設定は行われています。
その他の追加となるシナリオや項目はこのウィザードに表示されるので、必要に応じて簡単に追加することができます。
今回のアプリには追加となる項目は必要ありませんので、既定の設定のまま「OK」ボタンをクリックします。
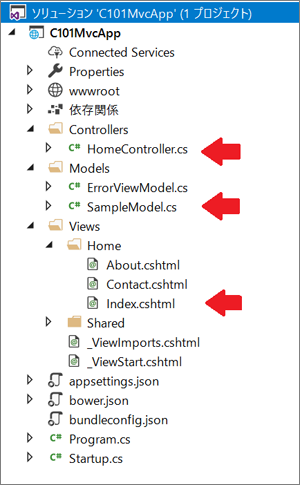
ソースコードの追加、書き換え
ソースコードは、前頁のソースコードを参考に、以下のようにファイルを追加・更新します。
-
プロジェクト内のModelsフォルダーに
SampleModelクラスを追加 -
プロジェクト内のControllersフォルダーの
HomeControllerクラスを開き、Indexメソッドを書き換え -
プロジェクト内の「Views\Home」フォルダーの
Index.cshtmlを全面的に書き換え

ComponentOne Studio for ASP.NET MVCのライセンスの追加
ComponentOne Studio for ASP.NET MVCを使用する場合、ライセンス情報の追加が必要になります。
ライセンス情報の追加はソリューションエクスプローラーから行います。
ComponentOne Studio for ASP.NET MVCのインストールが完了すると、ソリューションエクスプローラーからライセンス情報の追加を行うことができます。
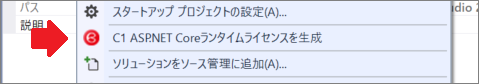
ソリューションエクスプローラーに表示される「ソリューション」を右クリックします。
右クリックすると表示されるコンテキストメニューの中に「C1 ASP.NET Coreランタイムライセンスの生成」というメニューが追加されています。
表示されたコンテキストメニューから「C1 ASP.NET Coreランタイムライセンスの生成」をクリックするとライセンスの生成が始まります。

ライセンスの生成が成功すると図のようなダイアログが表示されます。

ライセンス情報はプロジェクトのルート直下にあるStartup.csのコンストラクターにC1.Web.Mvc.LicenseManager.Keyへのキー設定が追加されます。
public Startup(IConfiguration configuration)
{
Configuration = configuration;
C1.Web.Mvc.LicenseManager.Key = "(埋め込まれたライセンスキー)";
}
以上、ソースの準備は完了です。修正に成功している場合は、F5キーなどで実行するとアプリケーションの表示が行われます。

インターネットインフォメーションサービス(IIS)を使用したASP.NET Coreアプリのホスティング
IISを使用したASP.NET Coreアプリのホスティング概要
従来のASP.NETアプリケーションは、IISマネージャーからアプリケーションとして登録を行い、必要な設定を行うことで、IISのワーカープロセス上で動作することができました。
しかし、前述のとおり、ASP.NET Coreクロスプラットフォームで動作できるWebサーバー機能を持つコンソールアプリケーションとして稼働します。
つまり、Webアプリの実体はIISではなく、IISとは独立したコンソールアプリケーションにホストされて動作しています。
IISからASP.NET Coreアプリを稼働させるためには、IISからHTTPを連携するように構成する必要があります。
この一連のHTTPの連携を担うのが「ASP.NET Coreモジュール」とよばれるIIS連携モジュールです。
ASP.NET Coreモジュールは、IIS内に組み込まれることで、ASP.NET Coreアプリへリクエストやレスポンスを連携するリバースプロキシーとしての機能を実現します。
また、ASP.NET Coreアプリも、IISの持つセキュリティ機能を利用することで、Kestrelが持たない機能をカバーすることができます。

それでは、以降で具体的な構築手順を確認しましょう。
必要なモジュールのセットアップ
IISを利用するために、以下のセットアップを実施します。
- IIS本体
- .NET Core Windows Server Hosting Bundle
IISを利用してASP.NET CoreのホスティングができるOSは以下の通りです。
| プラットフォーム | OS |
|---|---|
| サーバー | Windows Server 2008 R2以降 |
| クライアント | Windows 7以降 |
それぞれの有効化手順について以下に説明します。
クライアントOSにおけるIISの有効化
クライアントOSの有効化は、コントロールパネルから「プログラム」>「プログラムと機能」>「Windows機能の有効化または無効化」から行うことができます。
Windows 10では、設定から「アプリ」>「アプリと機能」>関連設定「プログラムと機能」>「Windows機能の有効化または無効化」から行うことができます。
Windows機能の有効化または無効化をクリックして開くダイアログから、「インターネットインフォメーションサービス」を有効にします。

「インターネットインフォメーションサービス」をクリックすると必要な機能が追加されます。
サーバーOSにおけるIISの有効化
Windows Serverでは、「役割と機能の追加」から「Webサーバー(IIS)」にチェックを行います。

チェックすると確認のダイアログが表示されますので、そのまま「機能の追加」ボタンをクリックします。

ダイアログが閉じると元の「役割と機能の追加」画面に戻ります。
その他には特に追加する機能はないので、「インストール」ボタンが有効になるまで「次へ」ボタンのクリックを行い、「インストール」ボタンをクリックします。
.NET Core Windows Serverホスティングバンドルをインストール
セットアップ直後のIISには、.NET CoreやASP.NET Coreの実行に必要となるファイルはインストールされていません。
そこで、IISを使用する場合はWindows Server専用のモジュール群である「.NET Core Windows Server ホスティングバンドル」のインストールを行います。
.NET Core Windows Server ホスティングバンドルの実行には「Microsoft Visual C++ 2015 Redistributable Update 3」が必要になりますので、インストールしていない場合は先にこちらをインストールします。

なお、筆者の環境では、図のように同意のためのチェックボックスが正しく表示されませんでしたが、マウスカーソルをチェックボックスのあたりに移動させると次の図のように表示することができました(Installボタンの上に注目)。

すべてのインストールが完了したら、ここで一度、再起動を行います。
IISの構成
ASP.NET Coreアプリを配置先となるフォルダーを作成
IISをホストしているサーバー上に、アプリの配置を行うためのフォルダーを作成します。
フォルダーの作成には、以下の点を考慮する必要があります。
ログフォルダーの作成
アプリ内でstdoutによるログ出力などが有効になっている場合は、ログを保持するためのlogsフォルダーの作成が必要になります。
ただし、アプリ配置用のパッケージなどのペイロードに既にフォルダーが含まれる場合は必要ありません。
Visual StudioのWeb配置を利用するかどうか
Web配置を利用する場合は、フォルダーに対して必要な権限設定を行う必要があります。
併せて、Web配置用のツールをWeb Platform Installerか、またはダウンロードセンターからダウンロードして、インストールする必要があります。
今回は配置先としてC:\CoreWebSite\AspNetMvcSiteというフォルダーを作成しました。
アプリケーションプールの設定
ASP.NET Coreのアプリケーションは通常の.NET Frameworkを使用しないため、.NET Frameworkのロードが必要ありません。
そこで、マネージコードを使用しないアプリケーションプールを作成します。
注
.NET Frameworkの読み込みが行われても、.NET Coreのアプリは実行できるため、この設定は必須ではありません。
IISマネージャーの「アプリケーションプール」を右クリックし、「アプリケーションプールの追加」をクリックします。

.NET CLRバージョンを「マネージ コードなし」に設定し、「OK」をクリックします。

次に、先ほど作成したフォルダーにアプリケーションプールからのアクセスを許可するため、アカウントの確認を行います。
IISマネージャーからアプリケーションプールの一覧を表示し、作成したアプリケーションプールを選択します。
選択したら、操作ペインにある「詳細設定」をクリックします。

詳細設定を表示したら、「プロセスモデル」にある「ID」を確認します。

作成したフォルダーに、IDに表示されたアカウントからの読み込み・実行権限が設定されているか確認を行います。
設定されていない場合は、適切に実行できるようセキュリティ設定を行います。
Webサイトの作成
IISマネージャーからWebサイトの作成を行います。
Webサイトを右クリックし、「Webサイトの追加」をクリックします。

Webサイトの追加ダイアログが表示されるので、以下の項目を設定します。
- サイト名
- アプリケーションプール(先ほど作成したもの)
- 物理パス

Webサイトの追加を行うと、既定のWebサイトとポートが重複するため、こちらをメインとして利用する場合は、Webサイト「Default Web Site」を停止します。

配置
ASP.NET Coreのモジュールの配置方法は幾通りかありますが、Visual Studioを利用する場合は、通常のASP.NETと同様にWeb配置を構成する方法が推奨されています。
他にもXCopyやRobocopy、PowerShellなどいくつかの方法でアプリを配置することが可能です。
いずれの場合でもアプリそのものが実行中の場合、ファイルがロックされてしまうことががあるため、配置に失敗する場合があります。
そのため、安全に配置するためには、以下の手順で行う必要があります。
- アプリケーションプールの停止
- ASP.NET Core側のアプリを停止
- モジュールの入れ替え
他にも、公開中のサイトであれば、入れ替え時にはapp_offline.htmなどを使用して、一時停止することを考慮する必要があります。
配置用モジュールの作成
配置用のモジュールはVisual Studioで作成することができます。
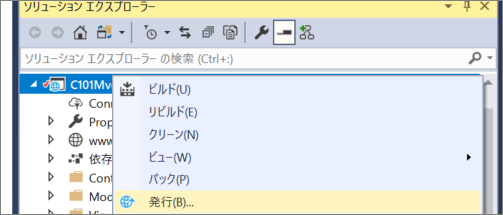
まず、ソリューションエクスプローラーからプロジェクトを選択し、右クリックでコンテキストメニューを表示します。
表示されたコンテキストメニューの中から「発行」をクリックします。

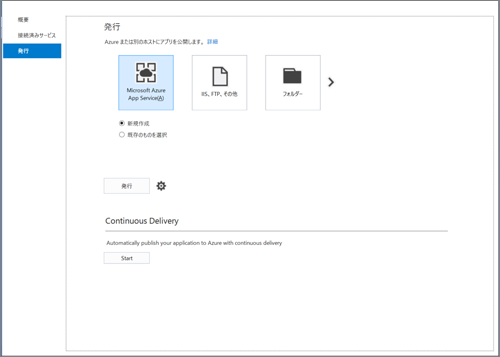
発行をクリックするとワークスペース上に発行のためのペインが表示されます。

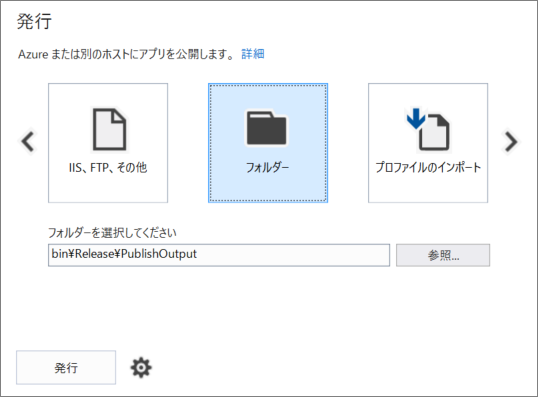
Web配置の場合は、出力されたプロファイルなどを使用しますが、今回は実ファイルをフォルダーに出力します。
フォルダーボタンをクリックすると、出力先フォルダーを指定するテキストボックスが表示されますので、必要に応じて修正します。

指定が終わったら、「発行」ボタンをクリックします。
ビルドが終了して、発行用モジュールができあがると、出力ウインドウ内に該当フォルダーを表示されるので、該当フォルダーからIISの配置先へ任意の方法で配置します。

ここまでの設定が完了するとWebサイトの表示を行うことができます。
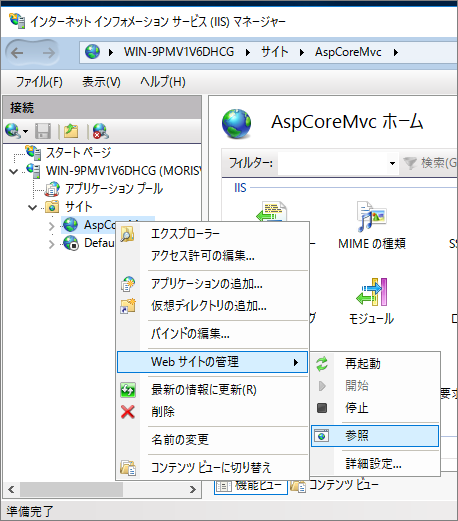
IISマネージャーから該当のWebサイトを右クリックし、コンテキストメニューの中から「Webサイトの管理」>「参照」を表示します。

正しく表示できれば、配置は成功です。
まとめ
ComponentOne Studio for ASP.NET MVCは、ASP.NET Core 2.0にも対応し、早々と高機能なコントロール群が利用できるように進化しています。
コントロールに対しての設定もメソッドチェーンやIntellisenseのサポートにより、マニュアルがなくとも非常に快適にコーディングすることができます。
また、IISに対するホストについては、通常の.NET FrameworkのASP.NETによるWebサイトの構築に比べて多少手順は増えますが、設定が煩雑となる部分に関してはVisual Studioによるサポートも多く、WindowsやIISの操作になじみのある筆者には比較的容易に配置が行えた印象です。
ASP.NET Coreに関する情報は、まとまった形の情報が少ないので、参考にしていただけると幸いです。
次回はComponentOne Studio for ASP.NET MVCを使用して、ASP.NET Core 2.0から導入されたRazor Pagesを使用したWebアプリの開発方法と、MacやLinuxによる開発方法やApache、Ngnixによるホスト方法をご紹介したいと思います。





























































