はじめに
このチュートリアルでは、Macromedia Flexを利用して簡単な電卓アプリケーションを開発します。ここで作成する電卓アプリケーションは、足し算、引き算、掛け算、割り算だけの機能を搭載する簡単なものですが、このアプリケーションを作成することで、Flexアプリケーションを開発するための主要パーツの使い方が習得できます。
なお、このチュートリアルはMacromediaカスタマートレーニンググループに所属する、Robert Crooksが執筆した4部構成のチュートリアルのパート2です。
本チュートリアルの内容
Applicationタグの使い方Panelコンテナの使い方Labelコントロールの使い方Buttonコントロールの使い方Gridコンテナの使い方- MXMLファイルとともに使用する
ActionScriptコントローラークラスの作り方 ActionScriptクラスの作り方ActionScriptクラスにプロパティやメソッドを追加する方法- MXMLアプリケーションから
ActionScriptクラスをインスタンス化する方法と、メソッドの呼び出し方
この記事に必要なもの
このチュートリアルをフォローするには、つぎに挙げるソフトウェアやファイルをインストールする必要があります。
Macromedia Flex
Flexのトライアル版に関する詳細については、Flex FAQを参照してください。また、トライアル版の入手方法については、こちらを参照してください。
テキストエディタ
Flex Builder、もしくはDreamweaver MX 2004、あるいはXMLとActionScriptのコードが記述できるコードエディタ(Notepadのような簡単なテキストエディタでも可)が必要です。なおFlex BuilderはFlexサーバーとともにダウンロードできます。また、Dreamweaver MX 2004のトライアル版の入手方法については、こちらを参照してください。
このチュートリアルのためのソリューションファイル
calculator.zip(ZIPファイル)には、このチュートリアルで作成するcalculator.mxmlとCalculatorHandlers.asの完成版のソースコードが収録されています。
この記事のために必要な予備知識
- 「Flexの概要の紹介」を読み終えていること
- Flexアプリケーションのブラウズ方法を把握していること
- 「Flex基礎講座(パート1):はじめてのFlexアプリケーション開発」を読み終えているか、Flexアプリケーションの仕組みに関する基礎知識があること
電卓アプリケーションの作成
このアプリケーションには2つのパーツがあり、MXMLで作成するビューと、ActionScriptのクラスとして作成するイベントハンドラの集合から構成されています。ビューには、電卓のディスプレイ部分やボタンといった視覚的な要素が含まれ、一方のハンドラのクラスには、ユーザーの操作を管理するために必要な変数を保持するためのデータが含まれています。またハンドラクラスには、ユーザーによるボタンクリックなどのイベントを処理するためのメソッドも含まれています。

電卓アプリケーションを構築することによって、つぎに挙げるパーツの使用法が習得できます。
ApplicationクラスPanelコンテナLabel要素GridコンテナButton要素- 次の項目を含む
ActionScriptクラス- クラスの定義
- プロパティ
- メソッド
if-elseとswitch-caseを利用した制御構造
Applicationオブジェクトの作成
Flexアプリケーションのコードは、XMLの宣言とApplicationブロックから始まります。Applicationタグの中には、つぎに示すMXクラスライブラリの名前空間宣言を記述します。
xmlns:mx="http://www.macromedia.com/2003/mxml"
なお接頭辞のmxはこのライブラリのすべてのタグに対して使用します。
- 新規ファイルを作成し、ファイルを「flex_tutorials」ディレクトリに「calculator.mxml」として保存します。
- ファイルの最初に、つぎのXML宣言を追加します。
- XML宣言のつぎに、MXML名前空間の指定の入った
Applicationタグを追加します。
<?xml version="1.0"?>
<mx:Application xmlns:mx="http://www.macromedia.com/2003/mxml"> </mx:Application>
電卓の表示要素を配置するためのPanelの追加
Flexアプリケーションの中で表示するテキストやコントロール、画像、各種メディアなどといった視覚要素は、通常、これらの入れ物となる「コンテナ」の中に配置します。ここでは、Panelという種類のコンテナを使用することにします。Panelコンテナは、多くのアプリケーションの視覚要素全体を囲む場面で利用されます。また、ここではPanelコンテナのtitle属性も指定します。title属性に設定した値は、パネル上部に自動的に含まれるタイトルバーに表示されます。
Applicationブロックの中にPanelブロックを追加し、title属性の値を「Calculator」とします。
<mx:Panel title="Calculator"> </mx:Panel>
電卓の数値表示部分の追加
単行のテキストを表示する際には、Label要素を使用します。Label要素には数々のプロパティがありますが、ここではつぎに挙げるプロパティだけを使用します。
id:イベントハンドラがこのインスタンスを参照するための固有の識別子width:labelの幅をピクセル値で指定text:表示するテキストtextAlign:テキストの横方向の位置指定:「left」/「right」/「center」
Panelブロックの中にLabel要素を追加し、属性をつぎのように設定します。
<mx:Label id="calcDisplay" width="150" textAlign="right" />
text属性が含まれていませんが、これはcontrollerクラスのハンドラメソッドを利用して数値表示部分を制御するからです。この機能は後ほど作成します。ボタンをレイアウトするためのGridの追加
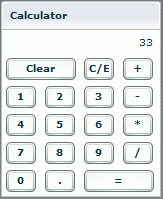
電卓のボタンをレイアウトするには、レイアウト用コンテナのGridを使用します。GridコンテナはHTMLのテーブルに似て、GridRowとGridItemの2つのコンテナをネストすることによって情報を縦、横方向に配置します。またGridItemコンテナには、colSpanとrowSpanプロパティがあり、これらはHTMLの<td>のプロパティ同様に機能します。ではGridを利用して電卓のボタンをレイアウトしてみましょう。図1のスクリーンショットにあるように、ボタンは縦5段に配置し、一番上と下の段には3つのボタン、それ以外の段には4つのボタンをそれぞれ配置します。
Panelの中のLabel要素の後にGridコンテナのブロックを追加します。Gridコンテナのブロックの中にGridRowコンテナのブロックを5つ挿入します。- 1つ目の
GridRowコンテナの中にGridItemコンテナを3つ追加し、1つ目のGridItemコンテナのcolSpanを「2」に設定します。 - 2つ目、3つ目、4つ目の
GridRowコンテナの中に、それぞれ4つずつGridItemコンテナを追加します。 - 5つ目の
GridRowコンテナの中にGridItemコンテナを3つ追加し、3つ目のGridItemコンテナのcolSpanを「2」に設定します。
<mx:Grid> </mx:Grid>
<mx:GridRow></mx:GridRow> <mx:GridRow></mx:GridRow> <mx:GridRow></mx:GridRow> <mx:GridRow></mx:GridRow> <mx:GridRow></mx:GridRow>
<mx:GridItem colSpan="2"></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem>
<mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem>
<mx:GridItem></mx:GridItem> <mx:GridItem></mx:GridItem> <mx:GridItem colSpan="2"></mx:GridItem>
電卓のボタンの追加
FlexのButtonコントロールはHTMLやその他の言語のものと同じように使用できます。ここでは、つぎに挙げる3つのプロパティを各ボタンに設定します。
label:ボタン上に表示するテキストの指定width:ボタンの幅をピクセル値で指定click:ユーザーがボタンをクリックした際に実行するハンドラ名の指定
電卓アプリケーションの各ボタンは、つぎの構文で記述します。
<mx:Button label="[ラベル名]" width="[数値]"
click="[ハンドラメソッド名]"/>
CalculatorHandlersクラスの一部として作成します。- 先程作成した18個の
GridItemコンテナの中に、それぞれButton要素を1つずつ追加します。なお、各ボタンにはGridItemコンテナの配置順に、つぎに示すプロパティをそれぞれ設定します。- 1段目
- 2段目
- 3段目
- 4段目
- 5段目
width="70" label="Clear" click="calcHandlers.clearAll()" width="30" label="C/E" click="calcHandlers.clearEntry()" width="30" label="+" click="calcHandlers.setOperation('add')"width="30" label="1" click="calcHandlers.addNumber('1')" width="30" label="2" click="calcHandlers.addNumber('2')" width="30" label="3" click="calcHandlers.addNumber('3')" width="30" label="-" click="calcHandlers.setOperation('subtract')"width="30" label="4" click="calcHandlers.addNumber('4')" width="30" label="5" click="calcHandlers.addNumber('5')" width="30" label="6" click="calcHandlers.addNumber('6')" width="30" label="*" click="calcHandlers.setOperation('multiply')"width="30" label="7" click="calcHandlers.addNumber('7')" width="30" label="8" click="calcHandlers.addNumber('8')" width="30" label="9" click="calcHandlers.addNumber('9')" width="30" label="/" click="calcHandlers.setOperation('divide')"width="30" label="0" click="calcHandlers.addNumber('0')" width="30" label="." click="calcHandlers.addNumber('.')" width="70" label="=" click="calcHandlers.doOperation()" - ここで一度ファイルを保存しておきます。
CalculatorHandlersクラスの作成
ここでは、電卓アプリケーションの処理を制御する、コントローラーのActionScriptクラスを作成します。なお、このアプリケーションは比較的にシンプルなので、ここではデータモデルを別に用意せずに、コントローラーの中に持つことにします。
ActionScriptのクラスは、他のオブジェクト指向言語同様の方法で簡単に作成できます。つぎに基本的な構文を示します。
class ClassName
{
[プロパティやメソッド]
}
なお、作成したクラスは「.as」ファイルとして保存し、ファイル名はクラス名と同じものにしておきます。
仮にクラス定義の中にコンストラクタ関数が明示的に宣言されていない場合、ActionScriptコンパイラは自動的に空のコンストラクタ関数を生成します。しかし、コンストラクタ関数は、たとえ明らかな機能性がない場合でも、明示的に記述するようにしてください。なお、ActionScriptのコンストラクタ関数は、必ずしも引数や戻り値を発する必要はありません。また、コンストラクタ関数の多重定義はサポートされていません。他のメソッド同様に、コンストラクタ関数はfunctionキーワードを利用して作成します。
[public|private] function ClassName(){}
メソッド(およびプロパティ)は、デフォルトでpublicになっています。したがって、デフォルトの状態ではクラス外からでもこれらにアクセスすることができます。常にpublicである必要のない場面に注意を払い、publicとprivateの区別を明示的に行うことをお勧めします。
- 新規ファイルを作成し、ファイルを「calculator.mxml」ファイルと同じディレクトリに「CalculatorHandlers.as」として保存します。
CalculatorHandlersクラスのクラス定義を追加します。- クラスのブロックの中に空のコンストラクタ関数を追加します。
class CalculatorHandlers
{}
public function CalculatorHandlers(){}
コントローラークラスのプロパティの追加
ここまでに記述した「calculator.mxml」ファイルのコードを見ると分かるように、このコードはコントローラーのクラスのプロパティに直接アクセスしていません。なお、コントローラーのクラスのプロパティは、1つを除き、すべてprivateに設定します。のちほどMXMLアプリケーションからコントローラークラスをインスタンス化しますが、この際に、電卓オブジェクト全体への参照を保持するプロパティを設定します。電卓オブジェクト全体を参照すれば、コントローラーのメソッドを呼び出す際に、そのつど参照情報を渡すことなく電卓の画面表示部分のLabelなどのオブジェクトにアクセスできます。したがってここでは、オブジェクト全体への参照を維持するプロパティをpublicで作成し、電卓の各種イベントを処理する残りのプロパティをprivateに設定して作成します。
プロパティを設定するための基本構文は次のとおりです。
[public|private] var propertyName:dataType[=initialValue];
次にプロパティの設定例を示します。
private var name:String;
電卓オブジェクトへのpublic参照以外には、次に挙げるプロパティを利用します。
- 演算待ちの値を一時的に記憶する2つのレジスタ
- 上記の2つのレジスタのうち、どちらのレジスタが現在使用中であるかを追跡するための
currentRegisterプロパティ - 処理待ちの演算形態を追跡するための
currentOperationプロパティ
以上のプロパティだけを設定すれば電卓アプリケーションは機能しますが、ここではレジスタの値を数値に変換したもの(レジスタの値が文字列でなければ、ユーザーは数値ボタンをクリックしても新たな数字を付加できません)を維持するためのいくつかのプロパティや、演算の結果を維持するためのresultプロパティも設定することにします。これらのプロパティを追加することで、コードが簡素化されるうえにロジックが明快になります。
CalculatorHandlersクラスのブロックのはじめに、次のプロパティを設定します。
| タイプ | プロパティ名 | データタイプ | 初期値 |
| public | calcView | Object | |
| private | reg1 | String | ""(空ストリング) |
| private | reg2 | String | "" |
| private | result | Number | |
| private | currentRegister | String "reg1" | |
| private | operation | String "none" | |
| private | r1 | Number | |
| private | r2 | Number |
CalculatorHandlersクラスのメソッドの追加
電卓のボタンに設定したclickイベントの値を見れば分かるように、コントローラーには次に挙げる一連のpublicメソッドが必要です。
doOperationaddNumberclearEntryclearAllsetOperation
また、コントローラーが内部処理のために使用する、次の3つのprivateメソッドを作成する必要もあります。
setDisplaysetCurrentRegisterresetAfterOp
次に、メソッドの一般的な構文を示します。
[public|private] functionmethodName(parameter1:dataType...):returnDataType { [ActionScriptのステートメント] }
電卓アプリケーションのコントローラーで使用するメソッドは戻り値を必要としません。したがって、メソッドの戻り値のデータタイプにはVoidを設定しておきます。













































 methodName(parameter1:dataType...):returnDataType
{
[ActionScriptのステートメント]
}
methodName(parameter1:dataType...):returnDataType
{
[ActionScriptのステートメント]
}

