はじめに
JavaによるGUIアプリケーション開発を一気に加速するといわれるJavaFX。前評判は上々のようですが、果たしてそんなに簡単にGUIが作れるものなのでしょうか。既に利用可能なOpenJFXを使って、JavaFXがどれほどのものか、確かめてみましょう。
対象読者
- Javaを使ったプログラム作成を行っている中級レベルのプログラマ。
- GUIを使ったアプリケーション開発を行っている人。
- 次期Java 7に大いなる興味を持っている人。
JavaFXとは何か?
今年のJavaOneでは、次期Java 7に向けての新技術がいろいろとお目見えになりました。中でも注目度が高かったのが「JavaFX」ではないでしょうか。JavaFXは、「Javaプラットフォーム上で動作するRIA(Rich Internet Application)技術」といわれています。RIAと言うとFlashやAJAXのようなものが思い浮かびますが、JavaFXは「スクリプト言語である」という点に特徴があります。
またRIAということで「なんだ、Webアプリケーション用の技術か」と思ってしまいがちですが、JavaFXは「Javaプラットフォーム上で動作する」RIAなのです。要するに、JREなどの実行環境があれば、その上で動作するGUIアプリケーションの開発にもそのまま利用することができる、というわけです。
従来、JavaのGUIはSwingなどを利用して作成されてきました。このSwingによるGUI作成にはいろいろと問題がありました。まず、「非常に面倒である」という点。Swingは、正直、ちょっとしたものを作るには複雑すぎるのです。といって、AWTでは少々機能不足なのも確かです。また「GUIの構造が分かりにくい」という点も大きいでしょう。SwingによるGUI作成のコードは基本的に「手続きの羅列」です。どういうかたちでそのコンポーネントが構成されているのか、その構造は目を皿のようにしてソースを読まなければ分かりません。
JavaFXは、非常にシンプルなスクリプト言語の形をしています。Swingと同等レベルのGUIを構築できながら、しかも扱いは非常に単純です。また、JavaFXによるGUIの作成は、手続き方式ではなく「宣言」式に行うことができます。GUIを構造的に記述し作成できるのです。これは、非常に分かりやすいです。
通常、こうした宣言式によるGUIの構築はXMLなどを利用することが多いのですが、JavaFXはあくまで「コードの記述」によって行います。このあたりは人によって好き嫌いが分かれるかもしれません。XMLなどを利用する方式の方が明確に構造を記述できますが、JavaFXの方式はXMLなどよりもかなり柔軟な記述が可能です。宣言を記述することや、昔ながらの手続きの記述によってGUIを構築することも可能ですし、その両者を組み合わせることだって可能です。
このいい加減さが、JavaFXの特徴と言えるでしょう。何しろ、今までのJava開発はどこもかしこも「厳格」すぎました。GUIの定義になんだってこんな大仰なコードを書く羽目になるのか、と嘆息した経験、誰しもあるはずですねハイ。JavaFXは、もっと気軽にGUIを書けます。そして、当然ながらその場で小気味よく修正をしていくことができます。何しろスクリプト言語なのですから、このあたりの取り回しのよさは本家のJavaとは比較にならないでしょう。
Open JFXを使う
では、JavaFXを使ってみましょう。まだ開発段階ではありますが、既にある程度動作するオープンソースによるJavaFX実装「Open JFX」が、java.netより配布されています。なお、これはまだ開発中ですので、今後の仕様変更によっては今回の記事の内容と違う形に変化する可能性もあることをあらかじめご了承ください。では、JavaFXのサイトにアクセスしましょう。
このページの「Downloads」と言うところに、現在の最新JavaFXのダウンロードリンクがあります。[via tar.gz or zip file (see README for more info)]というリンクをクリックしてください。ここで、ビルドされたJavaFXをダウンロードすることができます。tar.gzとzipがアップされていますが、Windowsで利用するのであればzip版でいいでしょう。
ダウンロードしたファイルを展開すると、その中に「trunk」フォルダがあり、さらに「lib」というフォルダが用意されています。この中にOpenJFXのプログラムがあります。
- javafxrt.jar
- swing-layout.jar
- Filters.jar
この3つのJarファイルがOpenJFXの本体です。これらをJava本体から見える場所(クラスパスが通っているディレクトリ)にコピーすれば、インストールは終わりです。
このサイトでは、Open JFX本体の他にEclipseとNetBeans用のプラグインも配布しています。初めてJavaFXを使ってみる方には、これらのプラグインの利用をお勧めします。ここでは、Eclipseのプラグインを使ってJavaFXを動かす手順を説明しておきましょう。
まず、プラグインのインストールからです。Eclipseを起動し、[ヘルプ]-[ソフトウェア更新]-[検索およびインストール]メニューを選びます。現れたウインドウで[インストールする新規フィーチャーを検索]を選択し、更新アクセス先サイトで[新規リモート・サイト]ボタンをクリックして、次のように入力します。
- 名前: OpenJFX Plugin
- URL: http://download.java.net/general/openjfx/plugins/eclipse/site.xml
この[OpenJFX Plugin] のチェックをONにして終了すると、「OpenJFX Plugin」という項目が検索され、その中に「JavaFX」「JavaFX Development Tools 0.0.2」(バージョンは変更される場合があります)という項目が表示されます。これがOpenJFXのプラグインです。これのチェックをONにし、後は通常のプラグインのインストール作業と同様に行えば、次にワークスペースを起動したときからプラグインが利用可能になります。
なお、このプラグインを使ってEclipseからJavaFXを利用する場合には、OpenJFXを別途インストールする必要はありません。プラグインだけでJavaFXプログラムを作成し実行することが可能です。
JavaFXを使ってみる
では、実際にJavaFXを利用してみましょう。まずはEclipseでプロジェクトを用意します。[ファイル]-[新規]-[プロジェクト]-[メニュー]を選び、新規に[Javaプロジェクト]を作成してください。プロジェクト名は「FXSample」としておきましょう。
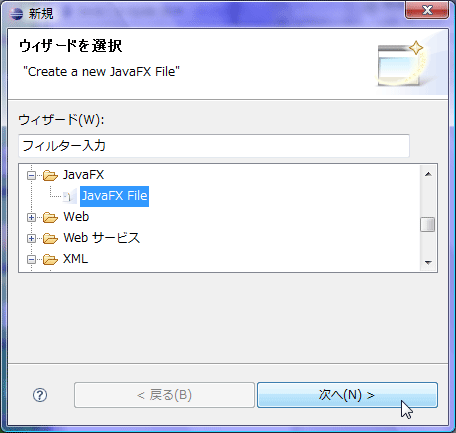
続いて、JavaFXのファイルを作成します。[ファイル]-[新規]-[その他]-[メニュー]を選び、現れた新規ウィザードの選択画面で「JavaFX」内の[JavaFX file]を選びます。そして、JavaFX Fileの画面でファイル名に「MyFX.fx」と入力して終了します。これで、JavaFXのファイルが作成されます。

では、簡単なソースコードを書いて実行してみることにします。以下のソースを「MyFX.fx」に記述してください。
import javafx.ui.*; var window = new Frame(); window.title = "JavaFX!"; window.width = 200; window.height = 100; window.visible = true;
現バージョンのプラグインでは、この段階でエディタにエラーが表示される(Frameが認識されない、というエラー)かも知れません。が、これはそのままにしておいてかまいません。実行時にライブラリが認識され、それ以後は正常にソースコードが解析されるようになります。
では、プログラムの実行をしましょう。現バージョンでは、JavaFXファイルを選択しても[実行]メニューにJavaFX実行のための項目が出てきません。手作業で起動構成を作成する必要があります。
実行する「MyFX.fx」を選択し、[実行]-[構成および実行]メニューを選んで[構成の作成、管理、および実行]ウインドウを呼び出してください。ここで左側にある構成の一覧表示から[JavaFX Application]をクリックして選択し、上部のアイコンの一番左側にある[新規の起動構成]アイコンをクリックして新しい起動構成を作成します。そして、ここで次のように項目を設定してください。
- 名前: JavaFX Application
- [メイン]タブ
- [引数]タブ
これら以外の項目はデフォルトのままで問題ありません。設定後、[適用]ボタンを押すと設定が保存され、選択したFXファイルを実行する起動構成が作成されます。[実行]ボタンを押すと実行します。実行すると、プロジェクト内に「JavaFX」というライブラリが自動追加され、「MyFX.fx」をコンパイルした後、プログラムが起動します。
このプログラムは、「JavaFX!」とタイトル表示された、何もないウインドウが画面に表示されるだけの単純なものです。ウインドウが表示されればプログラムは問題なく動いています。





































.png)














