[注意]今回はPower Automate Desktopの作業しているPCにExcelとGoogle Chromeがインストールされている前提としています。
対象読者
- Excel/PowerPointなど、一般的なツールの操作を理解している人
- RPAツールを用いて業務を自動化したい人
ブラウザー自動化アクション
日常作業で情報収集する場合、ブラウザーで情報を検索して、結果のページで情報を確認し、コピーして保存するという場面があります。例えば、
- 定期的にホームページ上で発表されているものを確認・データを保存する
- 社内システムなどWebページへの日次の入力作業
といった定型作業です。これらの作業もPower Automate Desktopのブラウザー自動化アクションによって自動化できます。現時点で対応しているブラウザーは以下の通りです。この記事ではGoogle Chromeを使用します。
- Internet Explorer
- Microsoft Edge(Chromium base)
- Firefox
- Google Chrome
フローデザインの前に、設定変更やブラウザーへの機能拡張のインストールが必要です。既にインストールされていれば、こちらの手順は不要です。
ChromeのPower Automate Desktop拡張機能のインストール手順
以下にChromeでのインストール手順を紹介します。他のブラウザーでの手順については、「ブラウザーの使用と拡張機能の管理 - Power Automate | Microsoft Docs」も参考にしてください。
[1]フローデザイナーを開く
新しいフローを作成して、フローデザイナーを開きます。
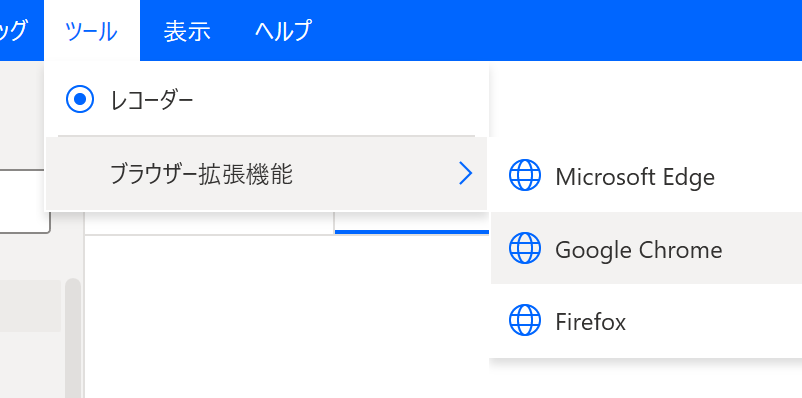
[2]インストールページを開く
フローデザイナーの[ツール]メニューから[ブラウザー機能拡張]の[Google Chrome]をクリックして、インストールページを開きます。

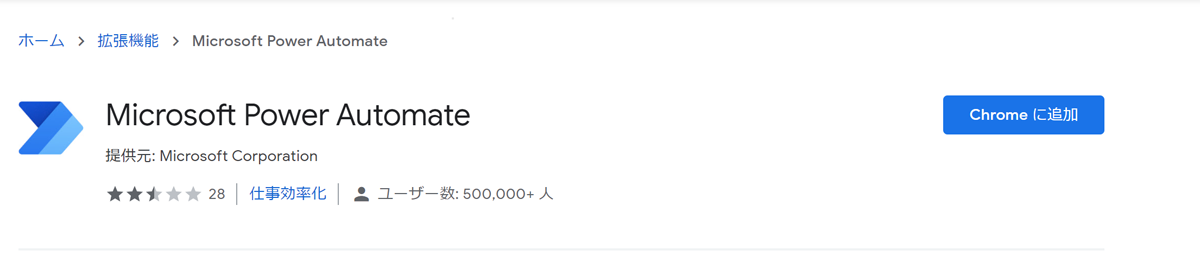
[3]Chromeに追加する
拡張機能のインストールページが開くので、[Chromeに追加する]ボタンをクリックします。

ブラウザー関連のアクション
ブラウザー自動化には以下のアクションがあります。
| 分類 | アクション |
|---|---|
| 基本 | Webページに次が含まれる場合 |
| Webページのコンテンツを待機します | |
| 新しいInternet Explorerを起動します | |
| 新しいFirefoxを起動する | |
| 新しいChromeを起動する | |
| 新しいMicrosoft Edgeを起動する | |
| 新しいタブを作成 | |
| Webページに移動します | |
| Webページのリンクをクリックします | |
| Webページのダウンロードリンクをクリックします | |
| WebページでJavaScript関数を実行 | |
| Webページの要素にマウスをホバー | |
| Webブラウザーを閉じる | |
| Webデータ抽出 | Webページからデータを抽出する |
| Webページ上の詳細を取得します | |
| Webページ上の要素の詳細を取得します | |
| Webページのスクリーンショットを取得します | |
| Webフォーム入力 | Webページ上のテキストフィールドをフォーカス |
| Webページ内のテキストフィールドに入力する | |
| Webページのチェックボックスの状態を設定します | |
| Webページのラジオボタンを選択します | |
| Webページでドロップダウンリストの値を設定します | |
| Webページのボタンを押します |















































