ブロックエラーの発生時にロジックエラーをキャッチする
エラー発生時、時間が経つことでエラー原因が解決する場合は、再試行を選択することもできますが、そうでない場合は、同じことを繰り返しても同じエラーになってしまいます。
[ブロックエラーの発生時]アクションを利用すると、エラーの発生時に該当アクションの前後のアクションをまとめたブロックの先頭や末尾にジャンプする[例外処理モード]も作成できます。また、特定のアクションに対してではなく起こりうるロジックエラー(0除算など)に対してもエラー処理を指定することができます。
たとえば以下は、ユーザーが2つの数を入力した後、その2つの数で割り算をするフローです。
[1]新しいフローを作成する
Power Automate for desktopを開きます。トップ画面から[+新しいフロー]をクリックして、適当な名前で新規のフローを作成します。
[2]ブロックエラー発生時アクションを配置する
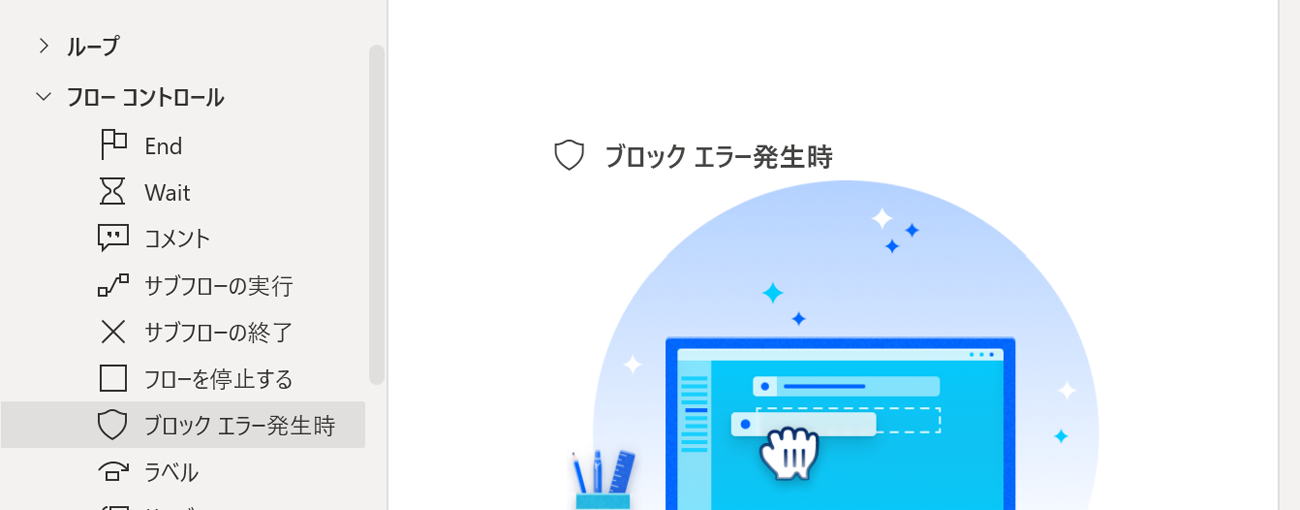
[フローコントロール]アクショングループから[ブロックエラー発生時]アクションを配置します。[End]までで囲まれた範囲のロジックエラーが発生した場合には、ブロックの先頭に戻るようにします。
ブロックエラー発生時アクションでは、[フロー実行を続行する]を選択した時の例外処理モードについて、「次のアクションに移動」「アクションの繰り返し」「ラベルに移動」に加えて、以下も選択できます。
| 例外処理モード名 | 内容 | 使用パターン |
|---|---|---|
| ブロックの先頭に移動する | ブロックエラー発生時で囲んだ最初のアクションから再開する | 他のアクションの結果次第で成功となる場合、成功となるまでひとまとまりのアクションの繰り返す |
| ブロックの末尾に移動する | ブロックエラー発生時の次のアクションから再開する | エラーの場合、ブロック内の以降のアクションを飛ばして、ブロックの次から再開 |


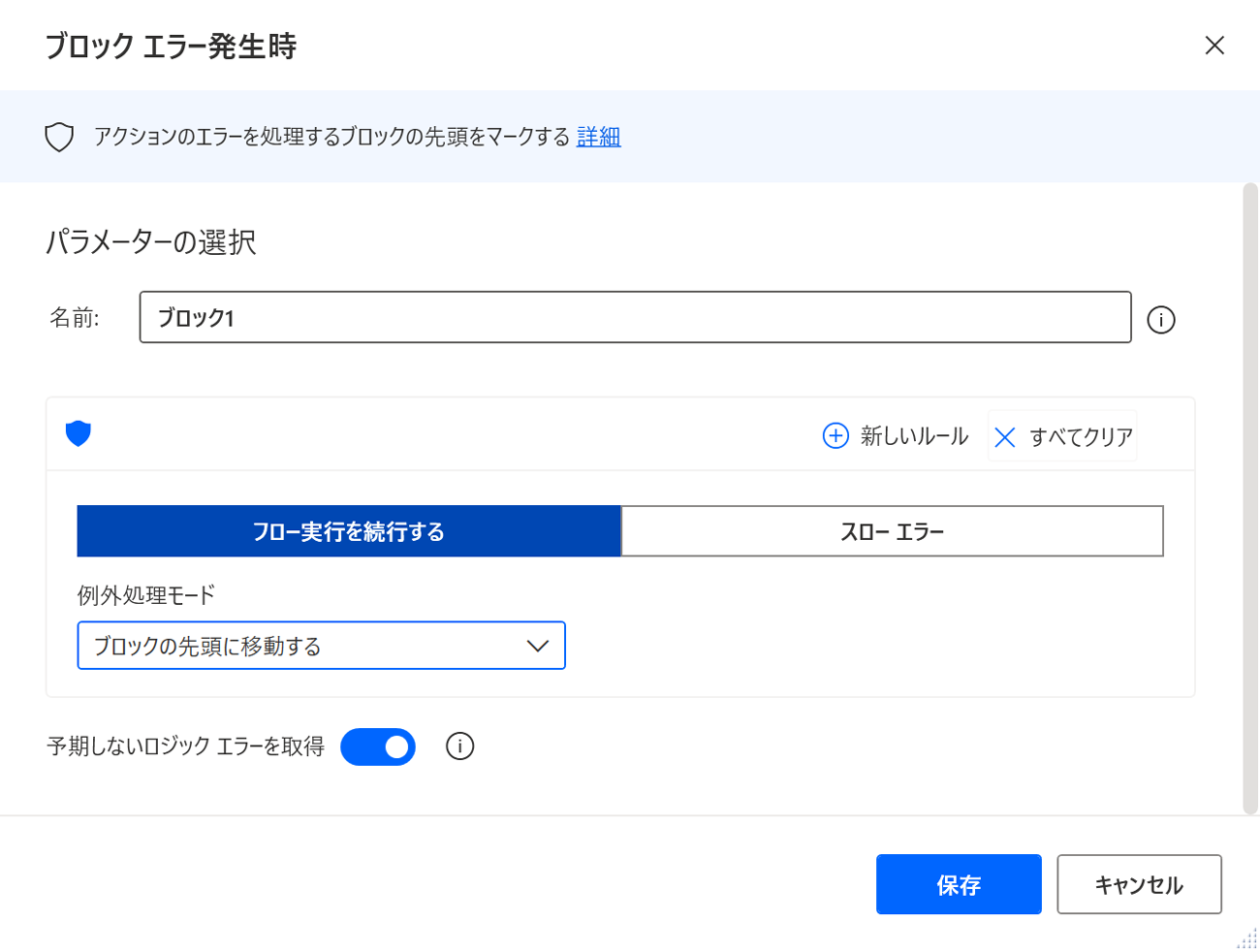
以下の入力/選択をして保存します。
- 名前:ブロック1
- フロー実行を続行する
- 例外処理モード:ブロックの先頭に移動する
- 予期しないロジックエラーを取得:オン
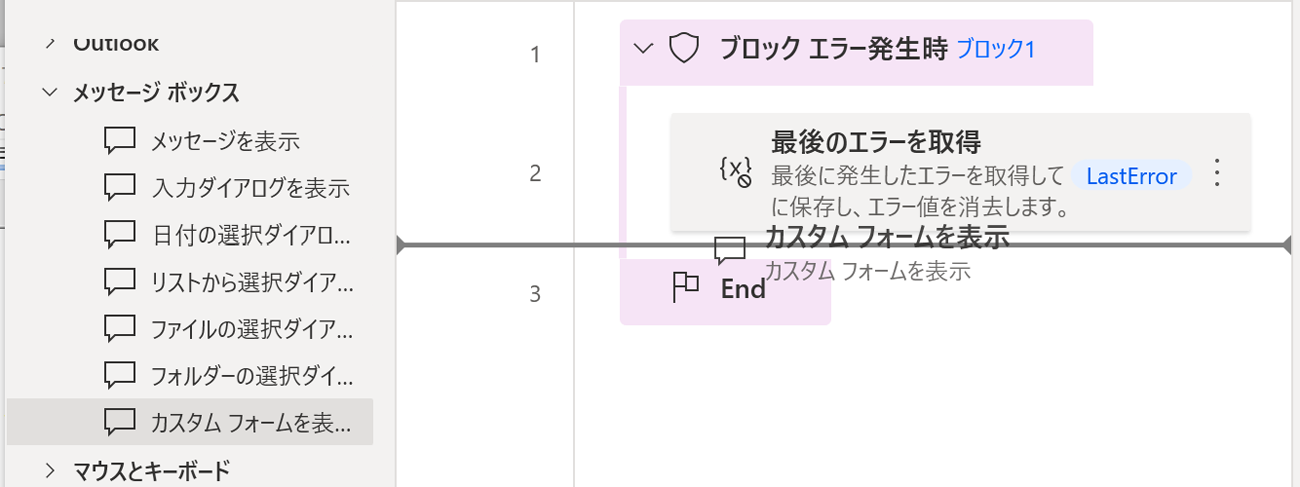
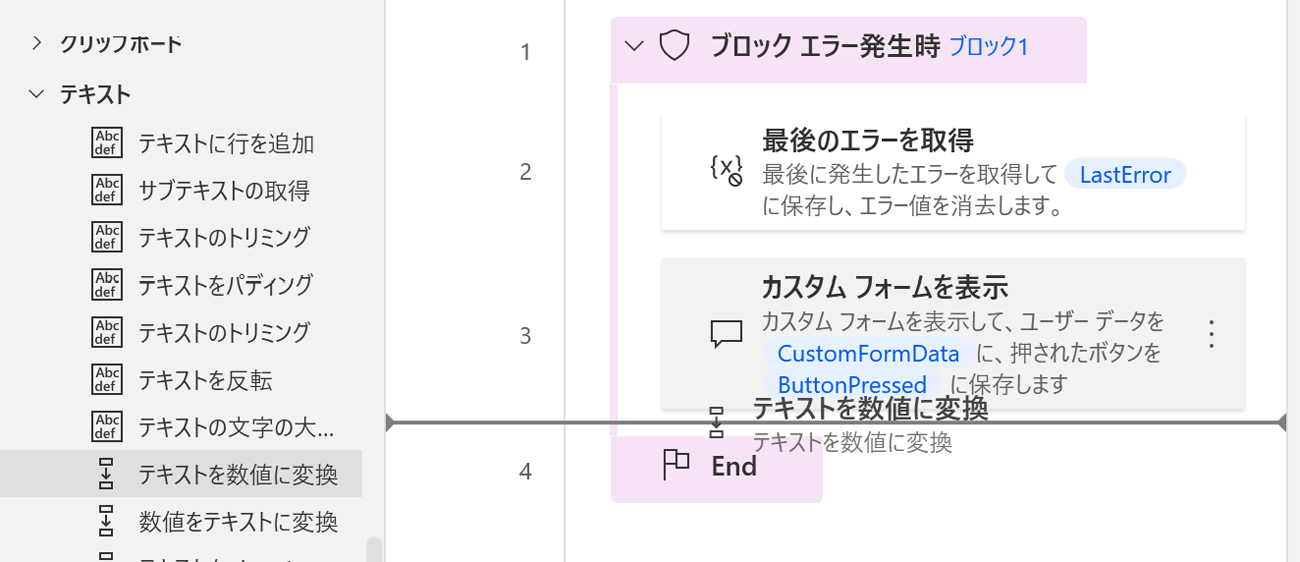
[3]最後に発生したエラーを取得する
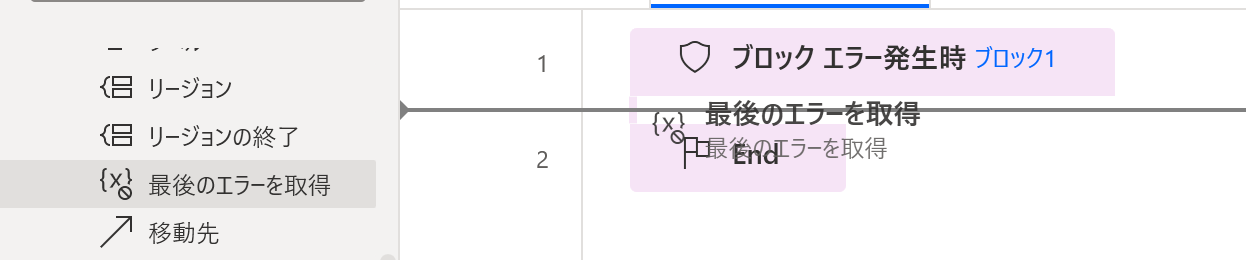
[フローコントロール]アクショングループから[最後のエラーを取得]アクションを[ブロックエラー発生時]-[End]の中に配置します。
最初に通るときは特にエラーはありません。後で、エラー発生時には戻ってきて、エラーメッセージを表示するためこの位置に配置します。

そのまま保存します。
[4]数値を2つ入力するダイアログを表示する
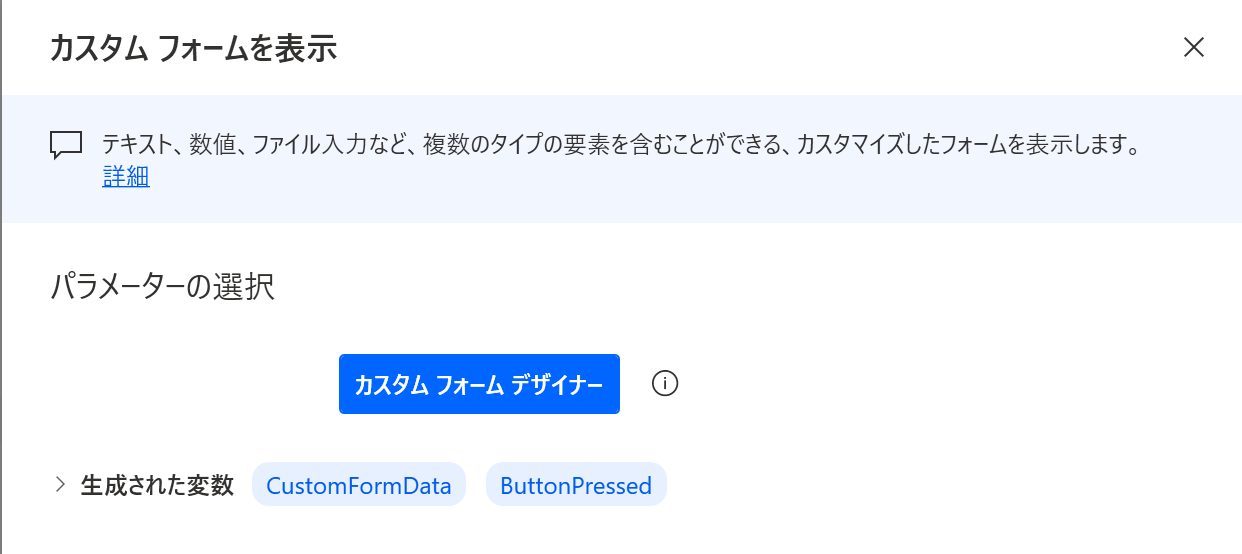
[メッセージボックス]アクショングループから[カスタムフォームを表示]アクションを[End]の前に配置します。
[カスタムフォーム]は入力欄や表示欄、ボタンなどを複数設定できるダイアログです。


[5]カスタムフォームデザイナーを開きテキストブロックを配置する
設定画面から[カスタムフォームデザイナー]ボタンをクリックします。
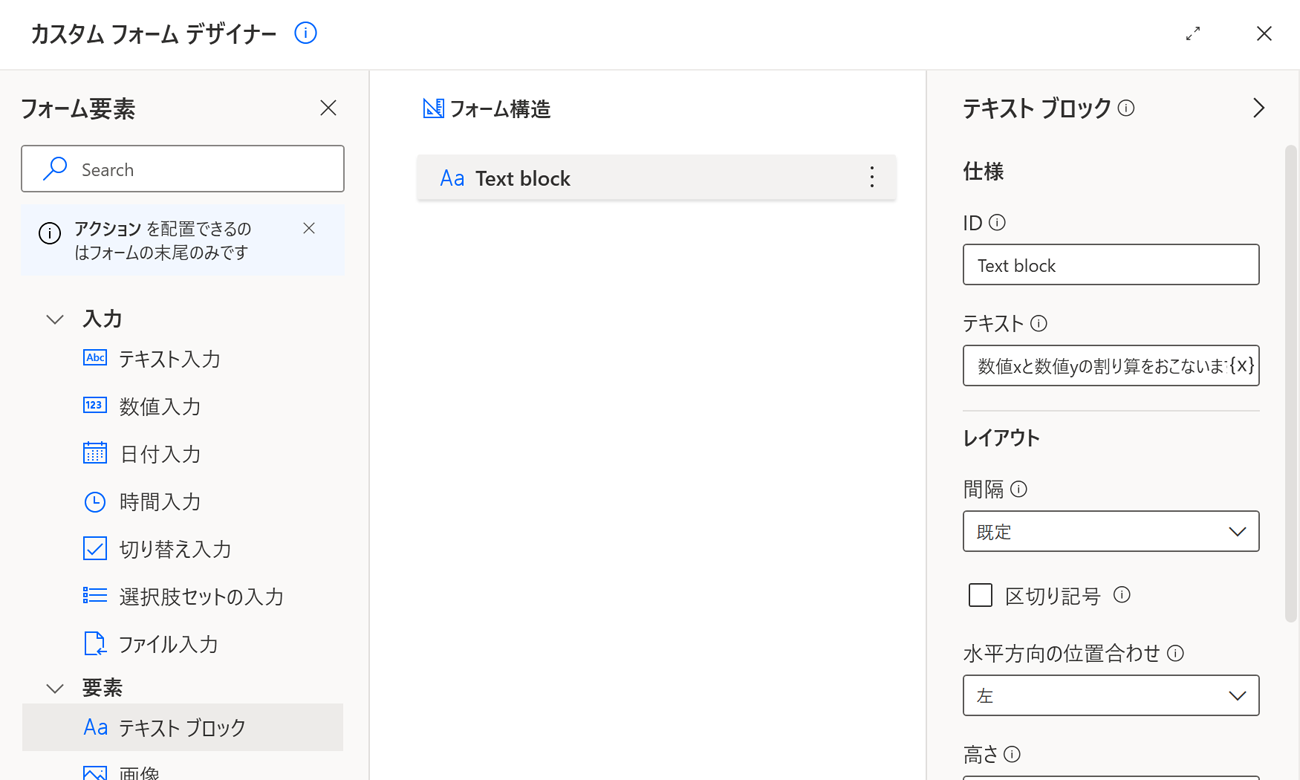
デザイナーが開いたら、[フォーム要素]-[要素]-[テキストブロック]をドラッグして、[フォーム構造]にドロップします。

右側の[カスタムフォーム]で、以下を入力します。
- テキスト:数値xと数値yの割り算をおこないます
[6]1つめの数値入力を配置する
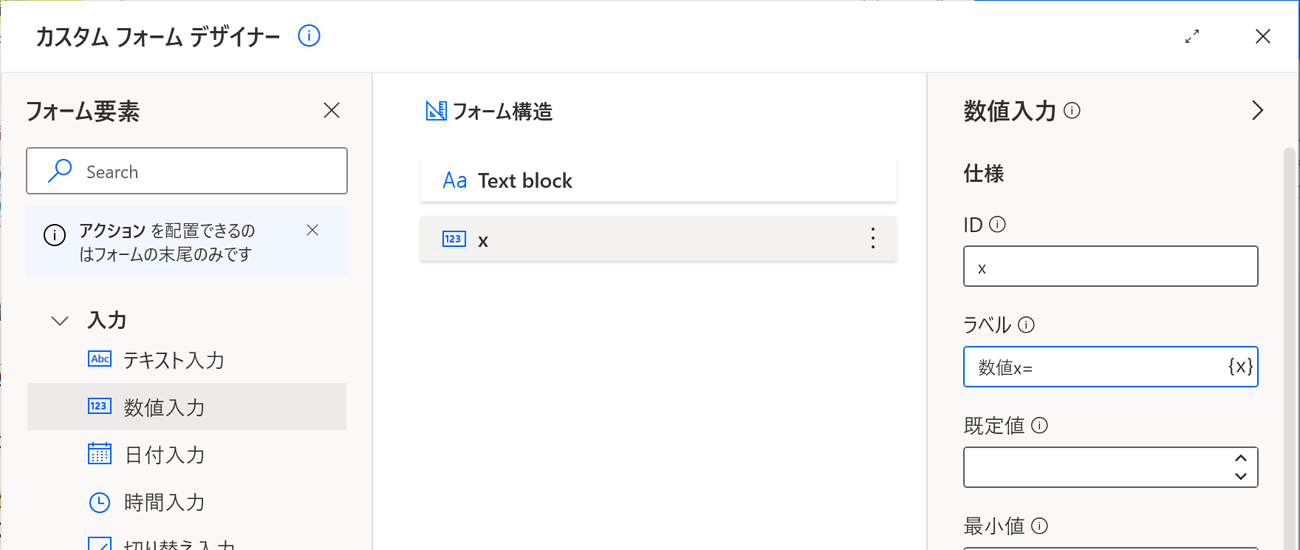
続いて、[フォーム要素]-[入力]-[数値入力]をドラッグして、[フォーム構造]にドロップします。

右側の[カスタムフォーム]で、以下のように入力します。
- ID:x
- ラベル:数値x=
[7]2つめの数値入力を配置する
[フォーム要素]-[入力]-[数値入力]をドラッグして、[フォーム構造]にドロップします。右側の[カスタムフォーム]で、以下のように入力します。
- ID:y
- ラベル:数値y=
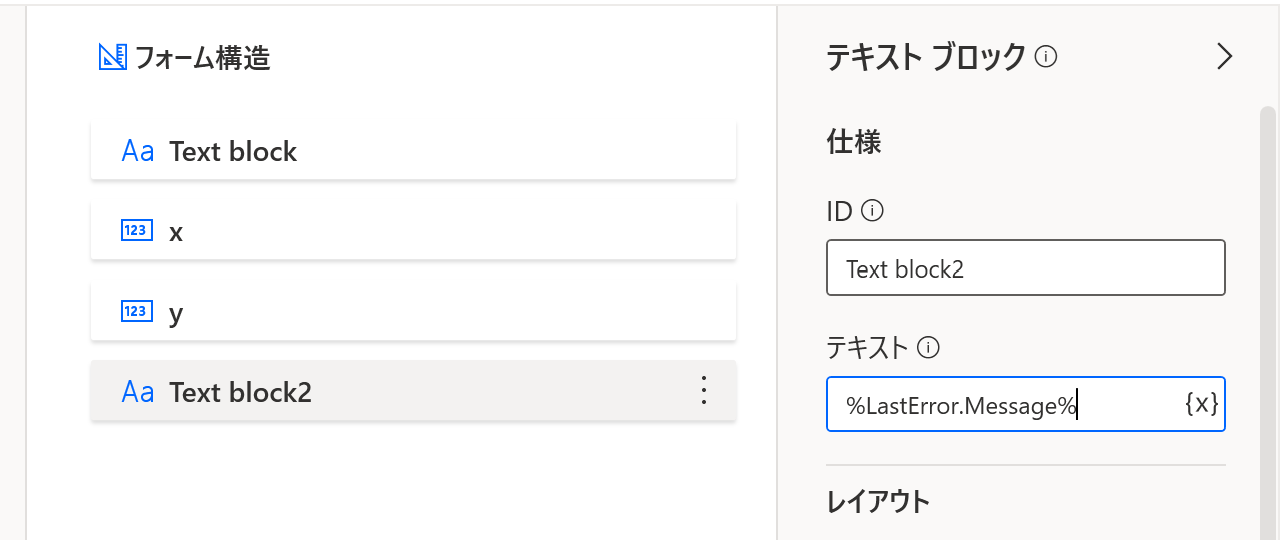
[8]エラーメッセージ表示欄を配置する
[フォーム要素]-[要素]-[テキストブロック]をドラッグして、[フォーム構造]にドロップします。右側の[カスタムフォーム]で、以下のように入力します。
- テキスト:%LastError.Message%

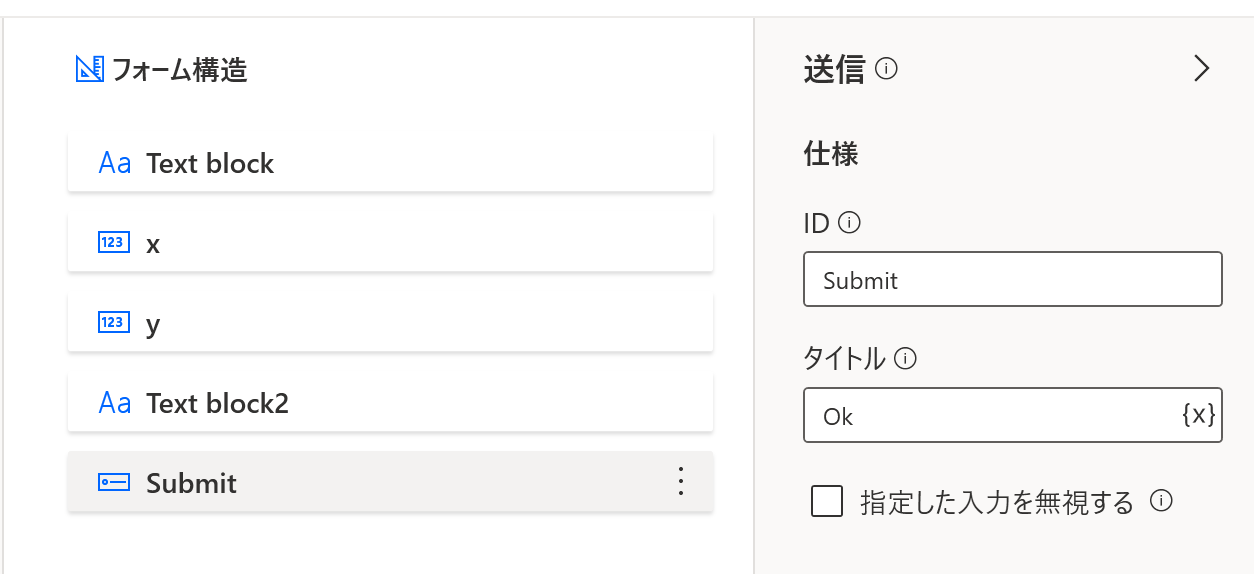
[9]Okボタンを配置する
最後に、[フォーム要素]-[アクション]-[送信]をドラッグして、[フォーム構造]にドロップします。

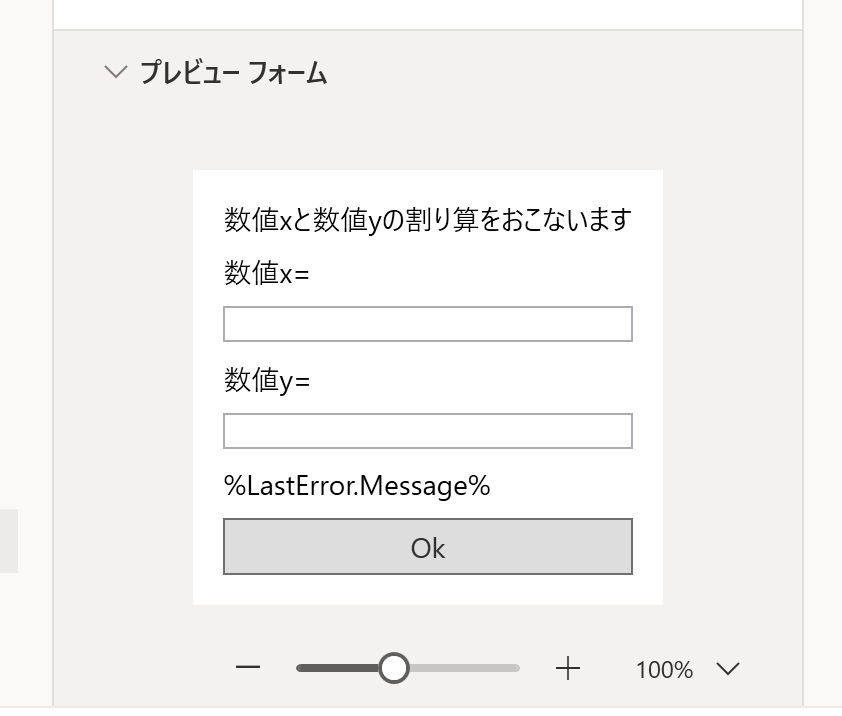
[10]フォームを確認する
これでフォームが完成したので、画面下のプレビューフォームを開いてフォームを確認します。

上のようなプレビューを確認できたら、カスタムフォームデザイナーの[完了]ボタンをクリックします。[カスタムフォームを表示]の設定画面で保存をクリックします。
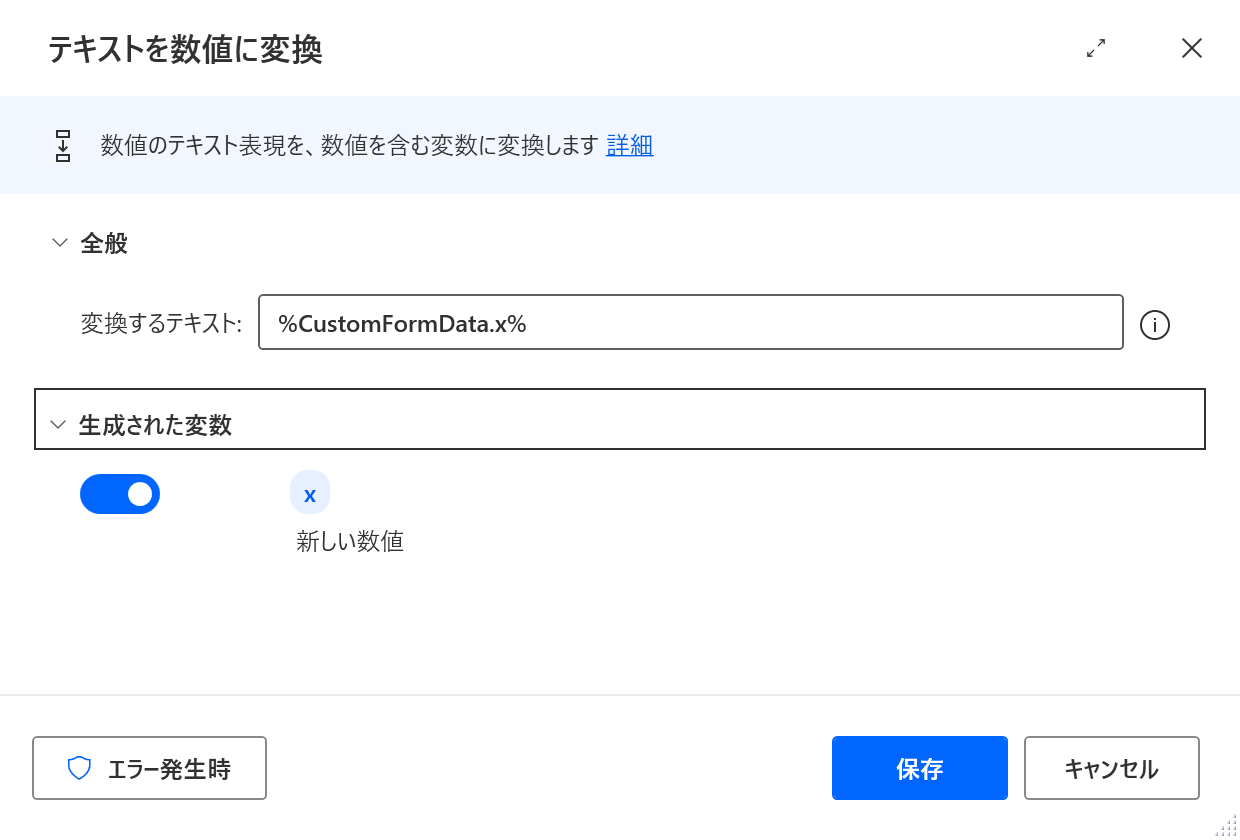
[11]入力した数字を数値に変換する
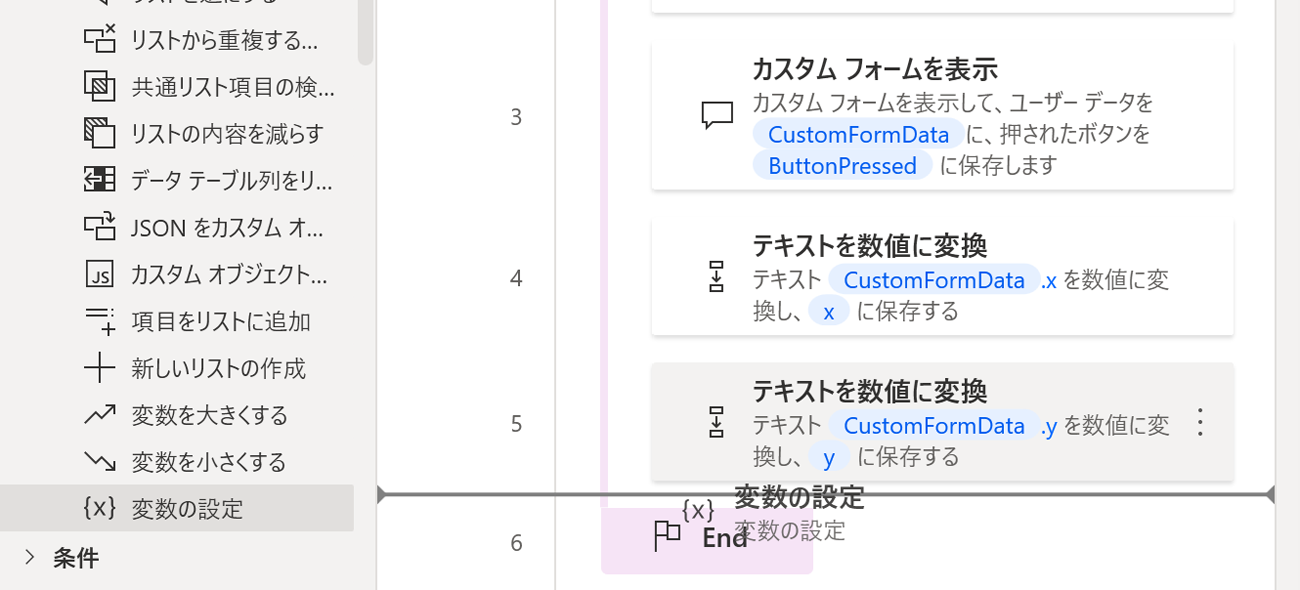
[テキスト]アクショングループから[テキストを数値に変換]アクションを[End]の前に2つ配置します。1つを設定した後、コピーペーストをして、設定を変更しても構いません。


それぞれ、以下の入力をして保存します。
| 1個目 | 2個目 | |
|---|---|---|
| 変換するテキスト | %CustomFormData.x% | %CustomFormData.y% |
| 生成された変数 | x | y |
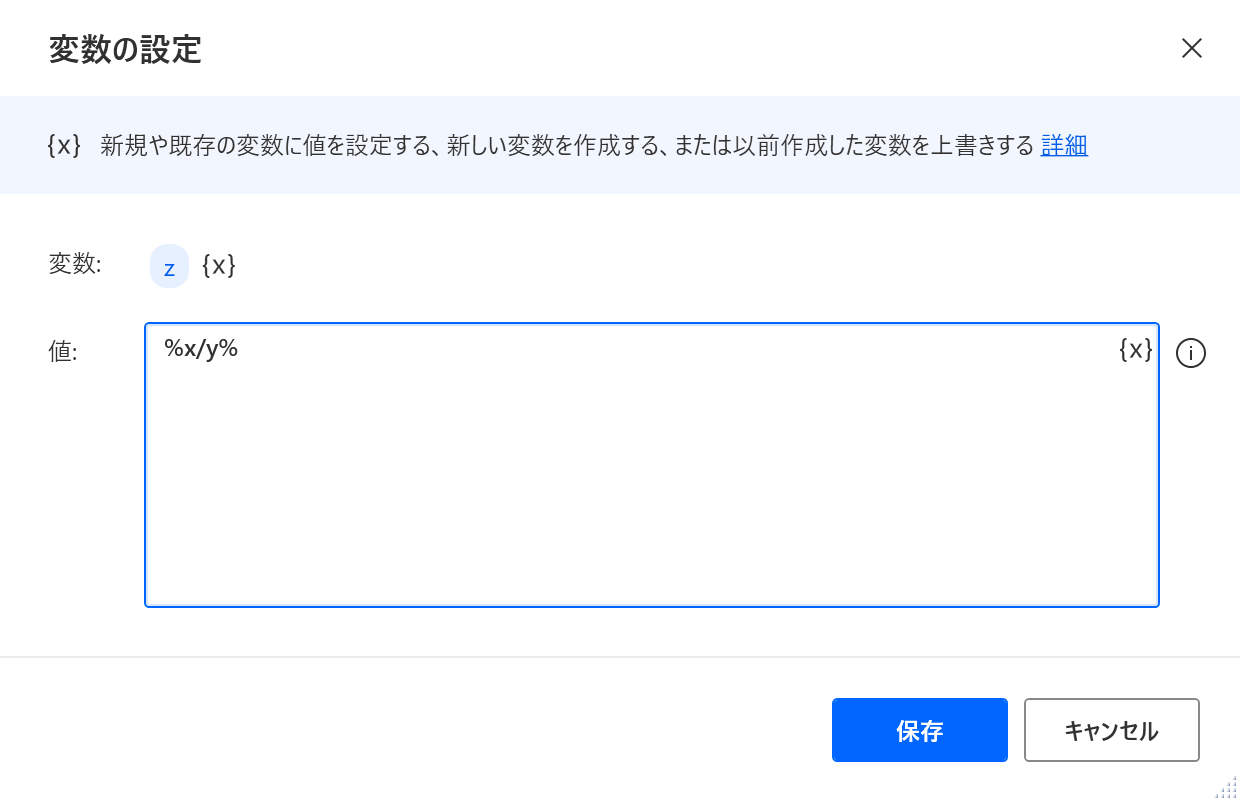
[12]割り算を計算する
[変数]アクショングループから[変数の設定]アクションを[End]の前に配置します。


以下の入力をして保存します。
- 変数:z
- 値:%x/y%
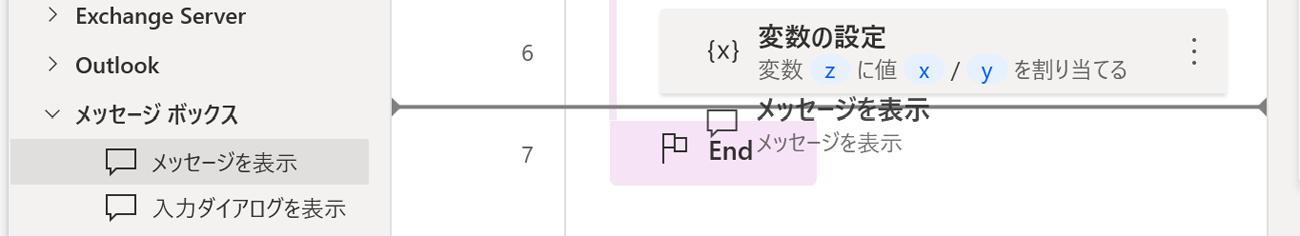
[13]結果を表示する
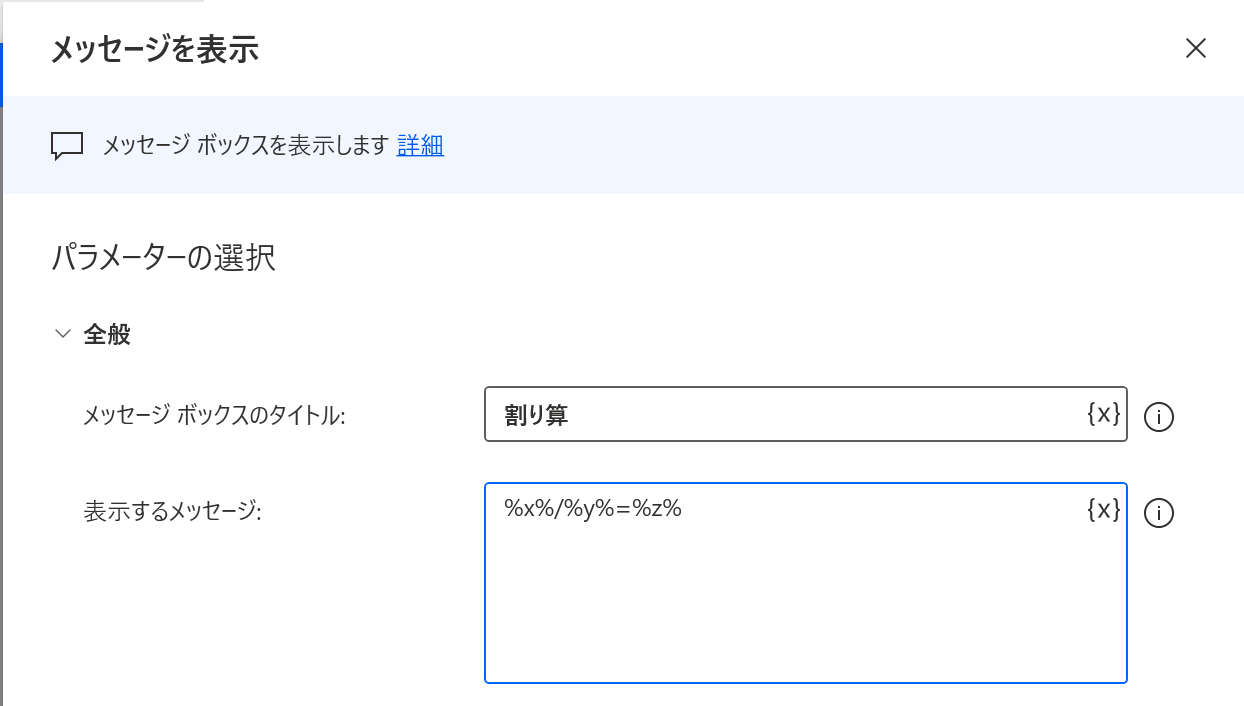
[メッセージボックス]アクショングループから[メッセージを表示]アクションを[End]の前に配置します。


以下の入力をして保存します。
- メッセージボックスタイトル:割り算
- 表示するメッセージ:%x%/%y%=%z%
[14]実行する
実行ボタンをクリックします。
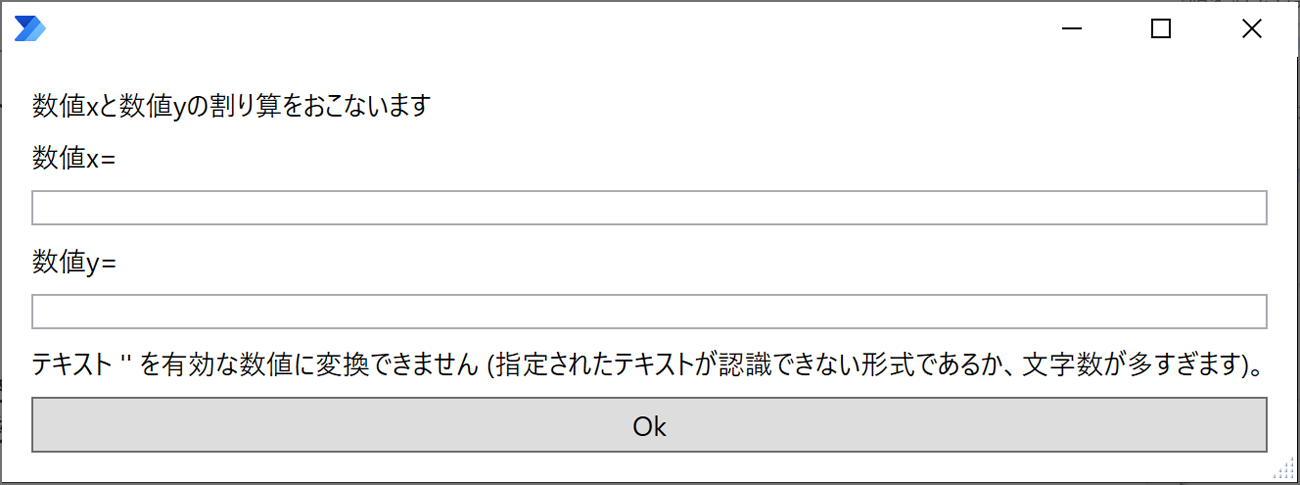
まず、フォームが表示されるので、そのまま[Ok]ボタンをクリックします。入力ダイアログが表示され、「テキスト''を有効な数値に変換できません…」というエラーメッセージが表示されることを確認してください。

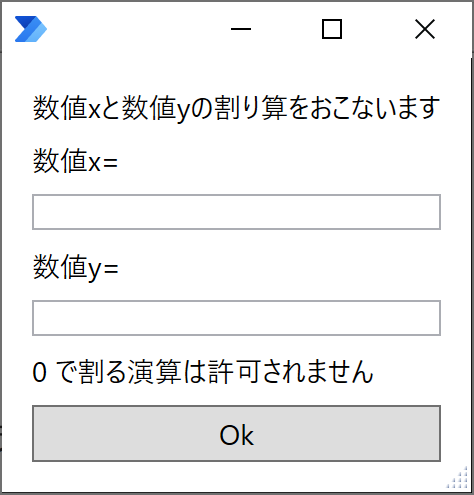
続いて、x=1、y=0を入力して、[Ok]ボタンをクリックします。今度は入力ダイアログが表示され 「0で割る演算は許可されません」というエラーメッセージが表示されます。

最後に、x=1、y=2を入力して、[Ok]ボタンをクリックします。今度は、正しく結果ダイアログが表示されます。