スイッチ
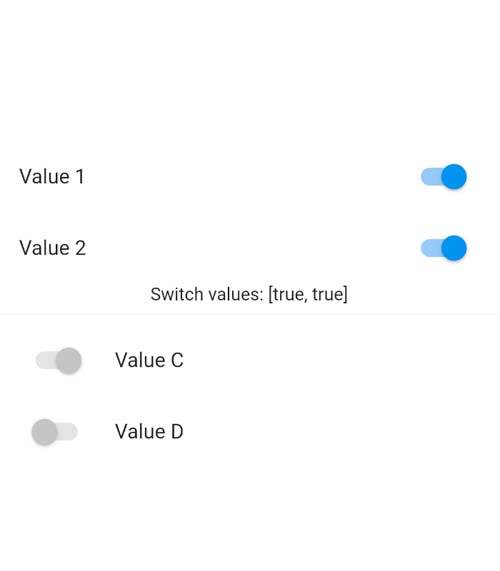
スイッチ(Switch)はチェックボックスのように値のON/OFFを扱うための入力コントロールです。チェックボックスよりもON/OFFの意図がより利用者に伝わる演出が可能で、図1のような表示になります。スマホの設定画面などのようにチェックボックスよりもこのスイッチの方がよく利用されています。また、その実行コード例がリスト1です。

class _SwitchWidget extends State<SwitchWidget> {
// (1) 選択済みの値を保存する変数
List _switchValues = [false,false];
@override
Widget build(BuildContext context) {
return Container(
// : (省略)
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
// (2) 主な利用方法
ListTile(
title : Text('Value 1'),
trailing: createSwitch(0),
),
// : (省略)
])
);
}
Switch createSwitch(int index){
return Switch(
// (3) 現在のOF/OFF状態
value: _switchValues[index],
// (4) 値が変わった時
onChanged: (bool? value) {
setState(() {
_switchValues[index] = value;
});
},
);
}
Switch createDisableSwitch(bool checked){
return Switch(
value: checked,
// (5) 利用できないコンポーネント
onChanged: null,
);
}
}
(1)は選択済みの値を保存する変数です。(2)のようにListTileと一緒に使われることが多いです。現在の値は(3)valueプロパティに設定します。値が変更された時には(4)のようにonChangedで指定した処理が実行されます。他の入力コンポーネントと同様に(5)onChangedにnullを設定すると、選択できないコントロールとして扱えます。
スライダー
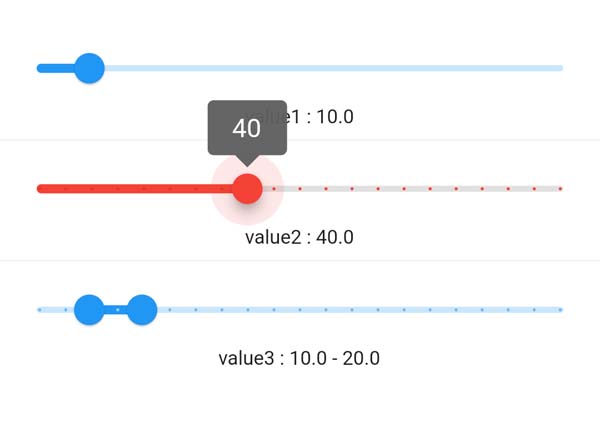
スライダー(Slider)は数値を指定するための入力コンポーネントです。テキストフィールドで入力するよりも、図2のように直感的に入力することが可能です。また入力できる数値の範囲も制限が可能です。
例えば、入力値に応じて即時に結果をプレビューさせたい場合などに利用できるコンポーネントです。また、RangeSliderを使えば入力値のレンジ指定も可能です。また、その実行コード例がリスト2です。

class _SliderWidget extends State<SliderWidget> {
// (1) 選択済みの値を保存する変数
double _value1 = 10;
double _value2 = 10;
RangeValues _value3 = RangeValues(10,20);
@override
Widget build(BuildContext context) {
return Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
createSample1(context),
Text('value1 : ${_value1}'),
// : (省略)
])
);
}
Slider createSample1(BuildContext context){
// (2) シンプルな使い方
return Slider(
// (3) 現在の値
value : _value1,
// (4) 設定できる最小値と最大値
min : 0,
max : 100,
// (5) 値が変わった時に処理
onChanged: (value){
setState(() {
_value1 = value.round().toDouble();
});
},
);
}
Slider createSample2(BuildContext context){
return Slider(
value : _value2,
min : 0,
max : 100,
// (6) 選択している時の値の表示ラベル
label: _value2.round().toString(),
// (7) 値のステップ数
divisions: 20,
// (8) 色の変更
inactiveColor: Colors.black12,
activeColor: Colors.red,
onChanged: (value){
setState(() {
_value2 = value.round().toDouble();
});
},
);
}
RangeSlider createSample3(BuildContext context){
// (8) 値のレンジ指定
return RangeSlider(
values : _value3,
min : 0,
max : 100,
// (9) 表示ラベル
labels: RangeLabels(
_value3.start.round().toString(),
_value3.end.round().toString()
),
divisions: 20,
onChanged: (value){
setState(() {
// (10) 値の設定
_value3 = RangeValues(
value.start.round().toDouble(),
value.end.round().toDouble());
});
},
);
}
}
(1)は選択済みの値を保存する変数です。最低限必要な指定は(2)のようになります。現在の値は(3)valueプロパティに設定し、(4)min/maxで最小値と最大値を設定します。値が変わると(5)onChangedに設定した処理が実行されます。設定される値はdouble型なので、実際に利用する値の精度を丸めて使うことが多いと思います。設定している値をラベルとして表示したい場合には、(6)のようにlabelに表示する文字列を指定します。
また、値を段階的に設定することも可能です。今回の例は、値を5刻みで値を設定させるための設定を(7)divisionsプロパティに設定しています。5刻みということは0〜100で言えば20段階なので、20を設定しています。
さらに、値のレンジ指定をしたい場合にはSliderの代わりに(8)RangeSliderを利用します。使い方はほとんどSliderと同じですが、(9)ラベルの設定ではRangeLabelsを利用し、設定される値は(10)RangeValuesになる点が異なります。
















































