はじめに
Microsoftの提供するVisual Studio Code(VSCode)は、2015年の最初のリリースから、今では開発用エディタの定番の座を占めるまでになりました。これには、無償で使えることも大きいですが、何よりエディタとしての使いやすさ、そしてさまざまな拡張機能によっていくらでも使い勝手を向上させたり、利用の領域を拡げられるということも大きいでしょう。本連載では、このVSCodeにフォーカスし、基本的な使い方から拡張機能の活用、そして本格的な開発現場での利用を想定した高度な機能までを紹介していくことで、読者がVSCodeマスターになるお手伝いをします。
対象読者
- テキストエディタメインで開発してきた方
- Visual Studioより軽い環境が欲しいと考えている方
- Visual Sudio Codeをもっと使いこなしたい方
必要な環境
本記事の内容は、以下の環境で動作を確認しています。
-
macOS Ventura 13.0
- Visual Studio Code 1.73
拡張機能とは?
拡張機能(VSCode Extensions)とは、文字どおりVSCodeにさまざまな機能を追加するプラグイン群で、Visual Studio Marketplaceから入手できます。VSCodeは、インストールして連載第2回のような簡単な設定を行うだけでも、便利なコードエディタとして利用できます。しかし、さまざまな拡張機能をインストールすることで、VSCodeの基本的な使い勝手を向上させたり、利用目的に合わせたパワーアップが可能です。
例えば、連載第1回でVSCodeの日本語化を実施しましたが、これも拡張機能によるものです。VSCodeのUIにおける既定の言語は英語です。これでは使いにくいという人が日本語化の拡張機能をインストールすることで、メニューや項目名などが日本語になります。これによって、その人にとってはるかに使いやすい環境とできるわけです。
Microsoft自身が提供するものをはじめとして、たくさんの拡張機能がリリースされており、自分に必要なものをピックアップしてインストールしていくのが、拡張機能の基本です。

拡張機能の情報の見方
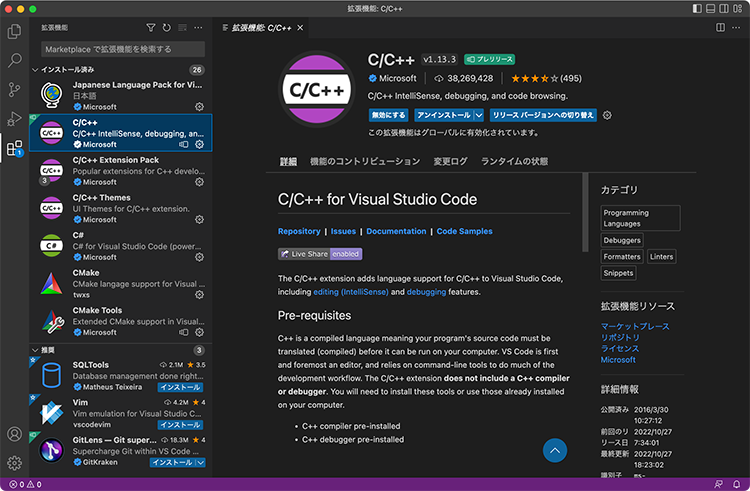
拡張機能は非常にたくさんあるので、選んでインストールしようにも、そもそもどのような拡張機能があるか分からない、ということも多いでしょう。そこで、拡張機能を探す方法を紹介していきますが、それに先立ちまずは拡張機能の情報の見方を押さえておきましょう。アクションバーの拡張機能アイコン をクリックして、プライマリサイドバーを「拡張機能」に切り替えることから始めましょう。キーボードショートカット[Shift]+[Command]+[X]/[Shift]+[Ctrl]+[X]も使用できます。
をクリックして、プライマリサイドバーを「拡張機能」に切り替えることから始めましょう。キーボードショートカット[Shift]+[Command]+[X]/[Shift]+[Ctrl]+[X]も使用できます。
拡張機能の一覧の見方
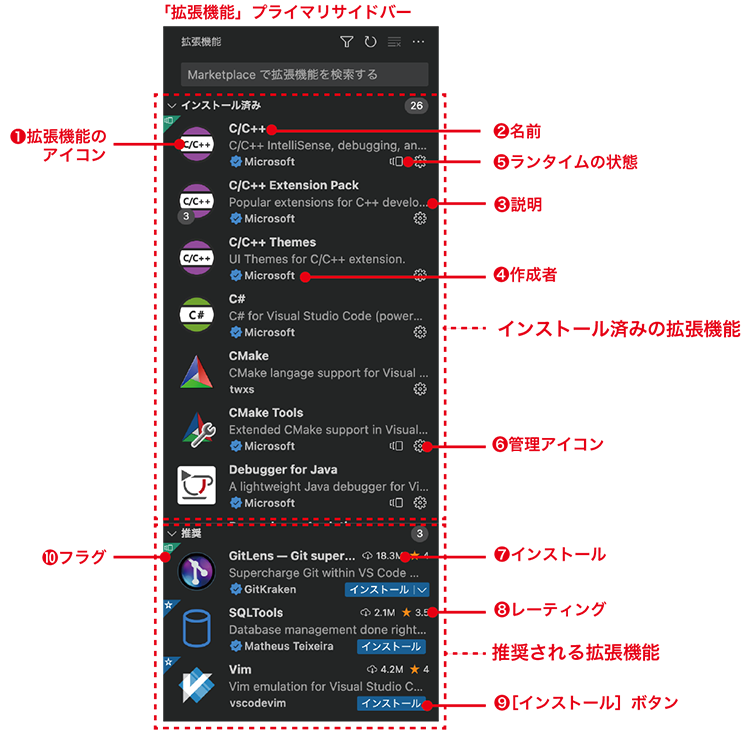
プライマリサイドバーを「拡張機能」に切り替えると、まずはインストール済みの拡張機能と、インストールが推奨される拡張機能の一覧が表示されます。この見方を押さえておきましょう(図2)。

インストール済みの拡張機能と未インストールの拡張機能では、表示が異なります。①拡張機能のアイコン、②名前、③説明、④作成者は共通です。インストール済みの拡張機能では、⑤ランタイムの状態、⑥管理アイコンが表示されます。未インストールの拡張機能では、⑦インストール数、⑧レーティング(評価)、⑨[インストール]ボタンが表示されます。つまり、インストール済みの拡張機能については管理目的の、未インストールの拡張機能についてはインストール目的の、それぞれの情報の取得や操作をただちに行えるようになっているわけです。
インストール済みで、無効化されている拡張機能はグレーの薄い文字で表示されます。
拡張機能の情報には、左上隅に三角形の「⑩フラグ」が表示されることがあります。インストールを検討する際の参考にできます。主なフラグの意味は以下の通りです。
-
プレリリース版がある拡張機能
 :未インストールの拡張機能に先行リリース版があるときに表示される。この場合、[インストール]ボタンにプルダウンが付き、リリース版とプレリリース版の選択が可能。
:未インストールの拡張機能に先行リリース版があるときに表示される。この場合、[インストール]ボタンにプルダウンが付き、リリース版とプレリリース版の選択が可能。
-
推奨される拡張機能
 :インストールが推奨される拡張機能であることを示す。
:インストールが推奨される拡張機能であることを示す。
④作成者にチェックアイコン が付く場合、その作成者はMicrosoftによって認証されていることを表しています。このアイコンの付いた作成者は信頼性が高いと思ってよいでしょう(とはいえ無認証の作者が信頼できないわけではありません)。
が付く場合、その作成者はMicrosoftによって認証されていることを表しています。このアイコンの付いた作成者は信頼性が高いと思ってよいでしょう(とはいえ無認証の作者が信頼できないわけではありません)。
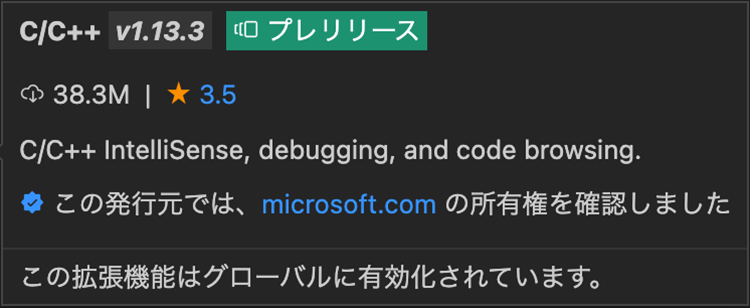
拡張機能の表示にマウスポインタをホバーさせると、もう少し詳細な情報をポップアップで表示させることができます。インストール済みの拡張機能ではバージョン、インストール数とレーティングをここで見ることができます(図3)。

未インストールの拡張機能では、[インストール]ボタンをクリックすると直ちにインストールが実行されます。内容がわかっている拡張機能では、一覧から概要を把握してすぐにインストールに進んでも問題ないですが、基本的には拡張機能の詳細をエディターグループに表示し、内容をよく確認してからインストールすることをお勧めします。続けて、詳細の見方も紹介します。
拡張機能の詳細画面の見方
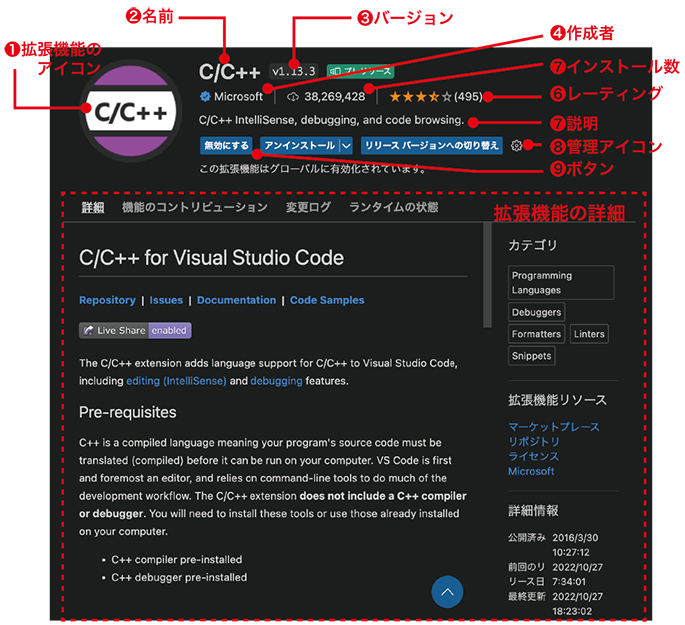
拡張機能の一覧からいずれかの拡張機能をクリックすると、エディターグループに拡張機能の詳細が表示されます(図4)。

①拡張機能のアイコン、②名前、③バージョン、④作成者、⑤インストール数、⑥レーティング、⑦説明、⑧管理アイコンなどが表示されます。インストール済みの拡張機能では、[無効にする]ボタンと[アンインストール]ボタンが、未インストールの拡張機能では、[インストール]ボタンが表示されます(⑨)。拡張機能によっては、異なるボタンが現れたりしますが、それについては必要に応じて個々の拡張機能の紹介時に触れることにします。
その下には、いくつかのタブに分かれて拡張機能の詳細が表示されます。
詳細
文字通り、詳細な情報がまとめられます。利用方法、設定やカスタマイズについてはここに表示されることが多いですから、最もよく見るタブでしょう。
機能のコントリビューション
コントリビューションとは寄付とか貢献といった意味ですが、ここではマニフェストファイルpackage.jsonに記述する項目と思ってください。設定のエントリ名、説明、既定値を一望できるので便利です。アクティブ化イベントやコマンドも設定があればここで見ることができます。
変更ログ
拡張機能の変更の記録、いわゆるチェンジログ(ChangeLog)が表示されます。最新版で何が変わったのかなど、各バージョンでの変化を見たい場合に有用です。
依存関係
依存関係にある拡張機能があれば、このタブが表示されます。例えばPrettier - Code formatterという拡張機能には、VSCodeのnpmサポートという拡張機能が必要になる旨が表示されます。
ランタイムの状態
インストールされた拡張機能には、拡張機能の提供するランタイム情報があれば、それが表示されます。アクティブ化の有無やその時間(「時刻」と表示されている)が主な情報です。



















































