はじめに
対象読者をSwiftUIの基本的な事柄がわかる方としている関係上、SwiftUIの仕様やXcodeの使い方については解説を割愛する場合があることをご了承ください。同様にSwift自体の説明も必ずしも十分でない場合があります。そのような場合は末尾の参考文献などを参照してください。
対象読者
本記事は、次の方を対象にしています。
- SwiftUIの基本的なプログラムができる方
- Xcodeを使える方
iOS 16とSwiftUI 4
WWDC 22で発表されたiOS 16の公開に伴って、SwiftUIのバージョンアップも発表されました。SwiftUIの4回目のバージョンアップという意味で、iOS 16以降のSwift UIはSwiftUI 4.0または単にSwiftUI 4と呼ばれています。iOS 16は2022年9月13日に公開されました。
今回扱うSwiftUI 4の範囲
iOS16で追加されたWeatherKitの具体的な使い方について紹介します。後半部分のサンプルでChartsフレームワークも利用しますので、Chartsフレームワーク自体については本連載第3回の記事でご確認ください。また本記事の趣旨は、iOS16/SwiftUI4で利用できる新機能の紹介です。機能別にクラスやメソッドなどの詳細な説明は割愛することもありますので、ご了承ください。
WeatherKitの利用
Appleには、グローバルな気象予報サービスであるApple Weatherというサービスがあります。SwiftからApple Weatherの気象データを利用できるAPIを含めた機能一式のことをWeatherKitといいます。本稿では、WeatherKitを利用するために必要な事柄について説明します。
WeatherKitを利用するためには
WeatherKitを利用するためには、Apple Developer Programへの加入が必要です。Apple Developer Programに加入することで、毎月無料でAPIを50万回呼び出すことができます。その他、WeatherKitを利用するために必要な事柄は次のAppleの開発者向けページにまとめられています。
アプリからWeatherKitを利用するためには、アプリ単位でWeatherKitを有効にする必要があります。WeatherKitを利用するアプリのApp IDを作成する際には、App Servicesの中の「WeatherKit」を選択してください。その手順も次のAppleの開発者向けページにまとめられています。
上記を確認した上で読み進めてください。また、サンプルを実行する際には、読者自身がWeatherKitを有効にしたApp IDでBundle Identifierを上書きしてください。
Xcode側の設定
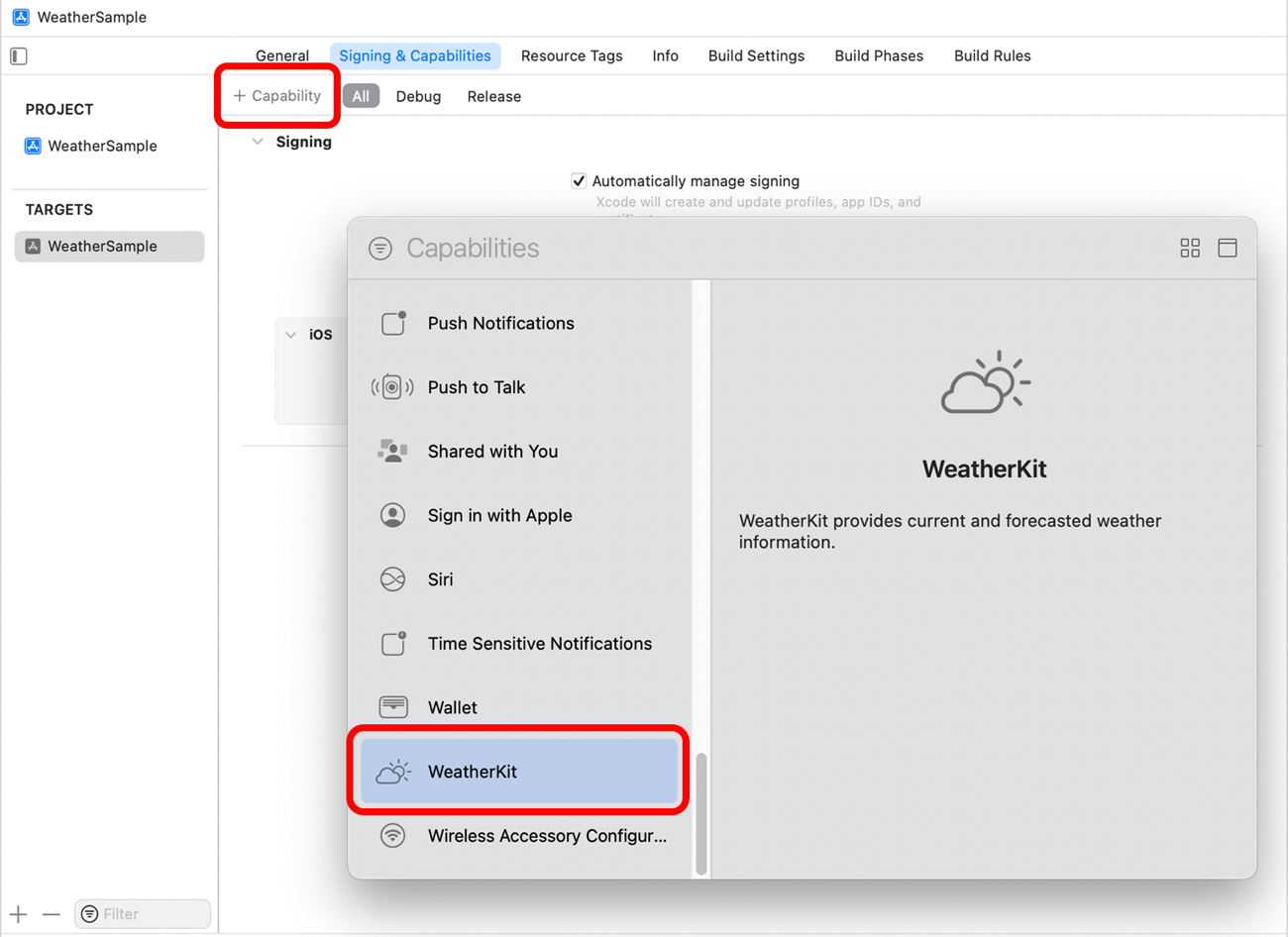
WeatherKitを利用するアプリでは、Xcodeでの設定も必要です。プロジェクトの詳細画面から「+Capability」をクリック後、表示されたウィンドウから「WearherKit」を選択します。

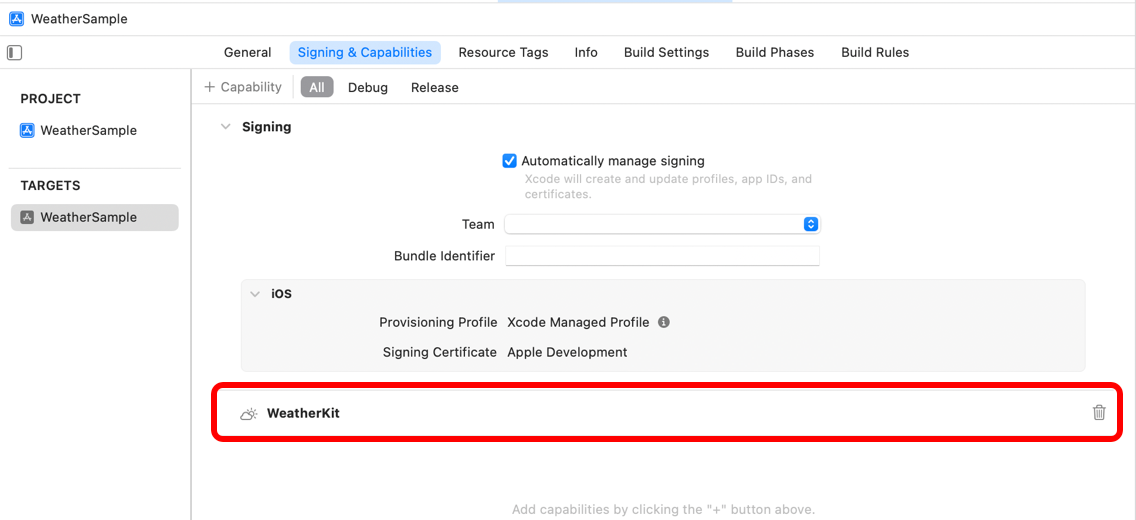
選択後、次のようにWeatherKitがプロジェクトに追加されていることを確認します。

これらの手順でWeatherKitが利用できるようになります。
















































