はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。現状の最新版は「2022J v2」です。

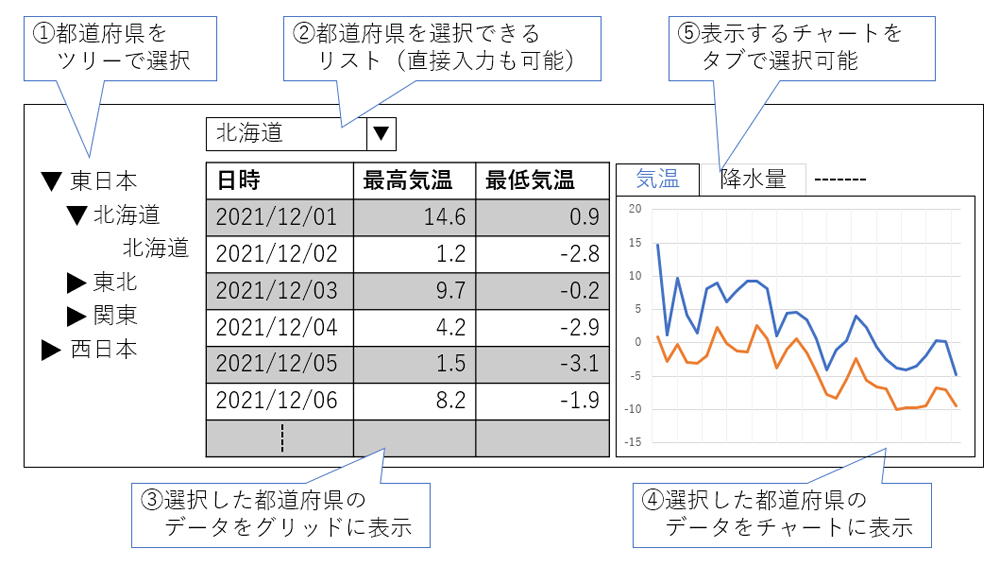
本連載では、Wijmoが提供するさまざまな部品を組み合わせて利用する例を、全4回に分けて紹介します。最終的な完成イメージは、都道府県ごとの気象データを表とチャートで表示する、図2のWebページです。

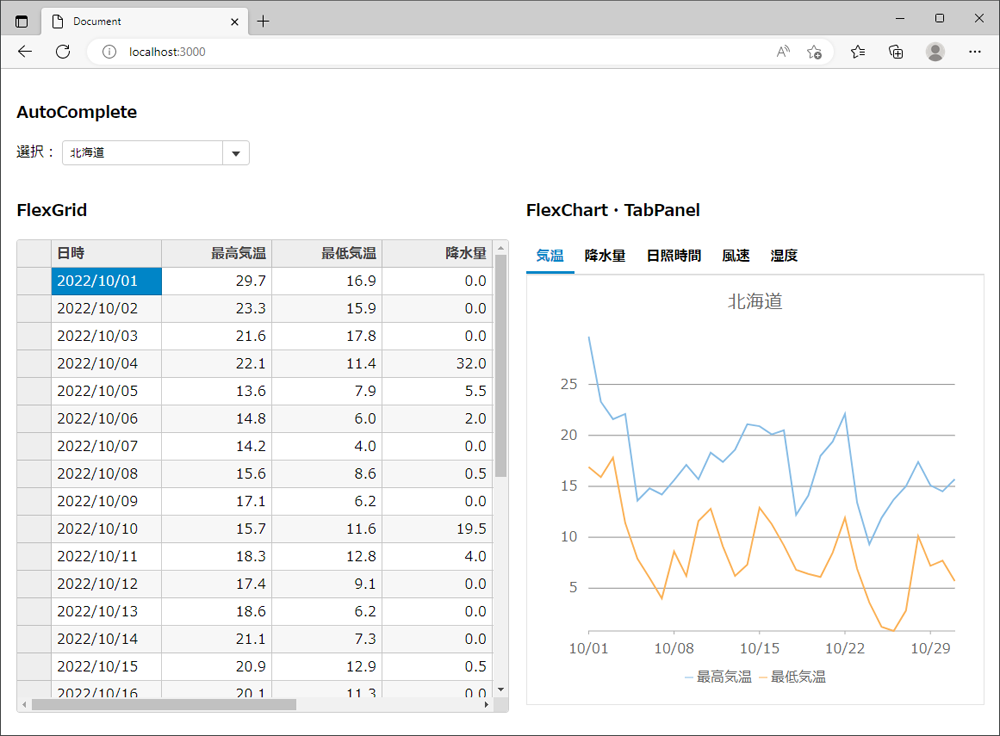
本連載の第1回では図2③の表(FlexGrid)と④のチャート(FlexChart)、第2回では⑤のタブパネル、第3回では②のドロップダウンリスト(AutoComplete)をWebページに表示させて、図3の状態まで実装してきました。

今回は最終回として、残された①の都道府県ツリーを実装します。このような階層構造のデータを表示するには、WijmoのTreeViewコントロールが利用できます。TreeViewコントロールを利用した実装方法を、サンプルを交えて説明していきます。
対象読者
- UI部品としてWijmoの利用を検討されている方
- Wijmoのさまざまな機能を使ってみたい方
- 一部のUI部品しか使ったことのないWijmoユーザーの方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- Windows 10 64bit版
- Wijmo 5.20222.877
- Node.js 18.14.0 64bit版
- Microsoft Edge 109.0.1518.78
サンプルコードでは、Webページを表示するため、Node.js上で動作する簡易Webサーバーlite-serverを利用しています。サンプルコードを実行するには、プロジェクトフォルダーにWijmoの配布物をコピーして、「npm install」コマンドでlite-serverなどをインストール後、「npm run start」コマンドを実行すると、Webブラウザーで「http://localhost:3000」がロードされてWebページが表示されます。
















































