都道府県をツリーに表示するようにする
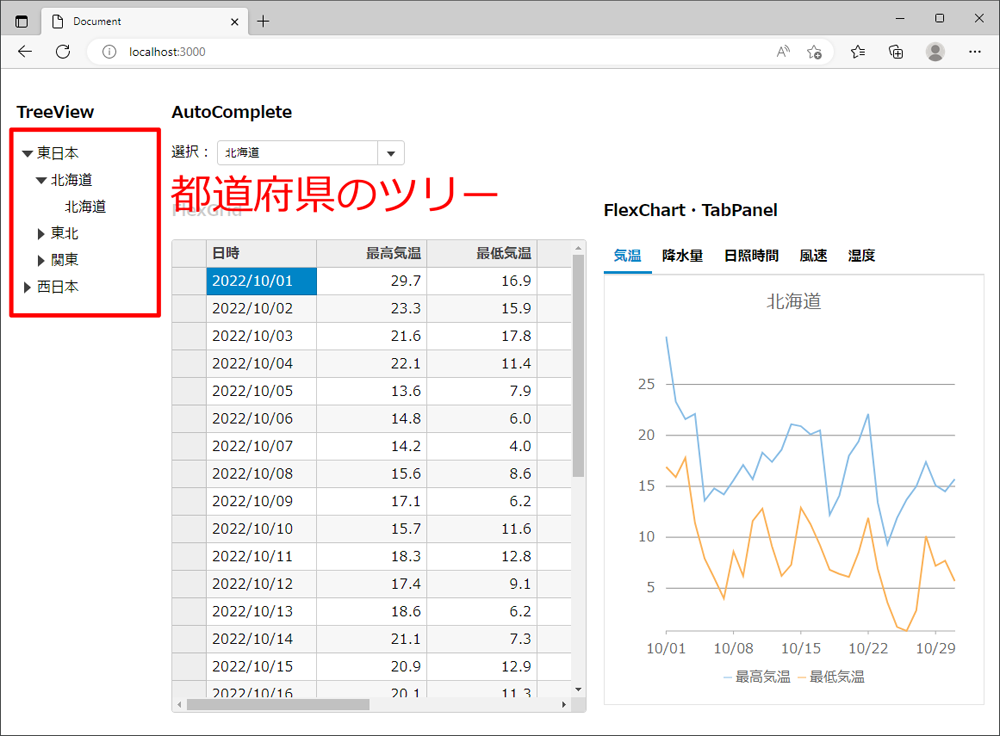
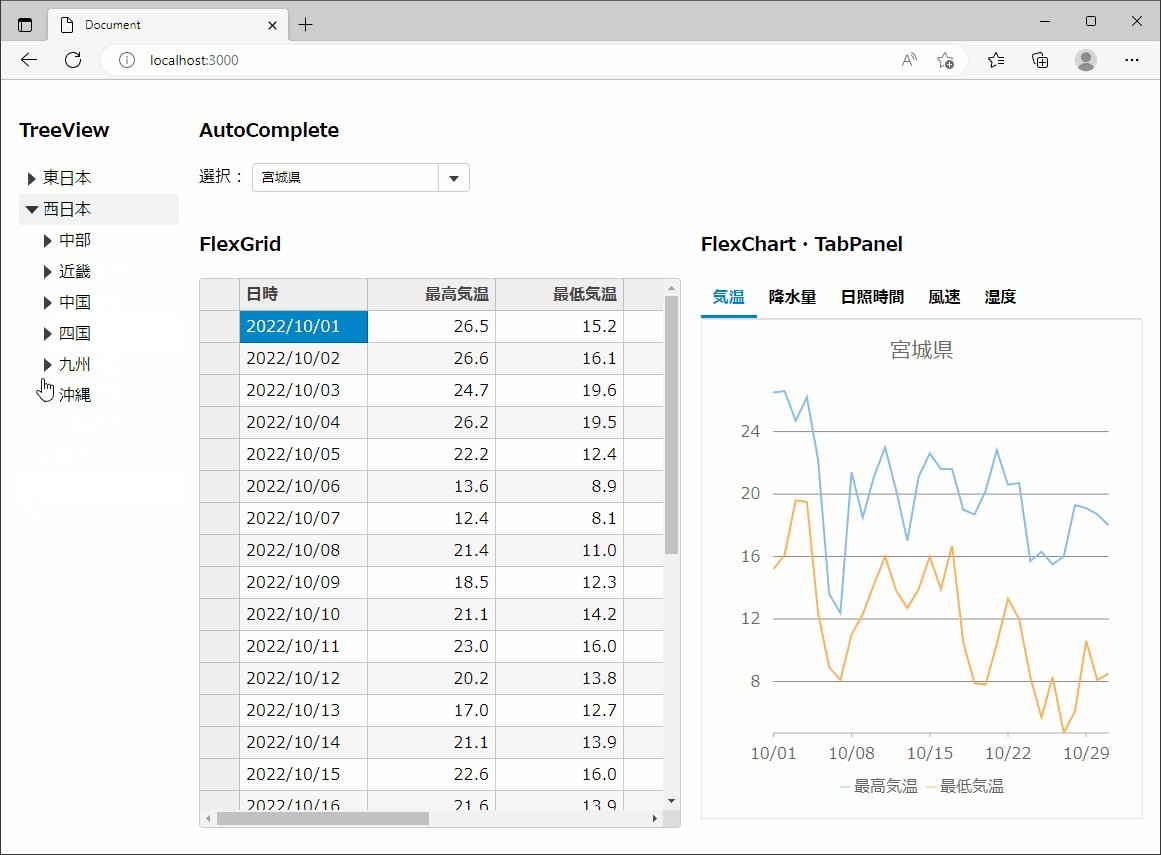
図3の実装をもとに今回の実装作業を行うと、図2の全機能を実装した、図4のWebページが完成します。画面左側のツリーでは、第1階層に東日本と西日本、第2階層に地方(東北、関東、関西など)、第3階層に都道府県がそれぞれ表示されます。

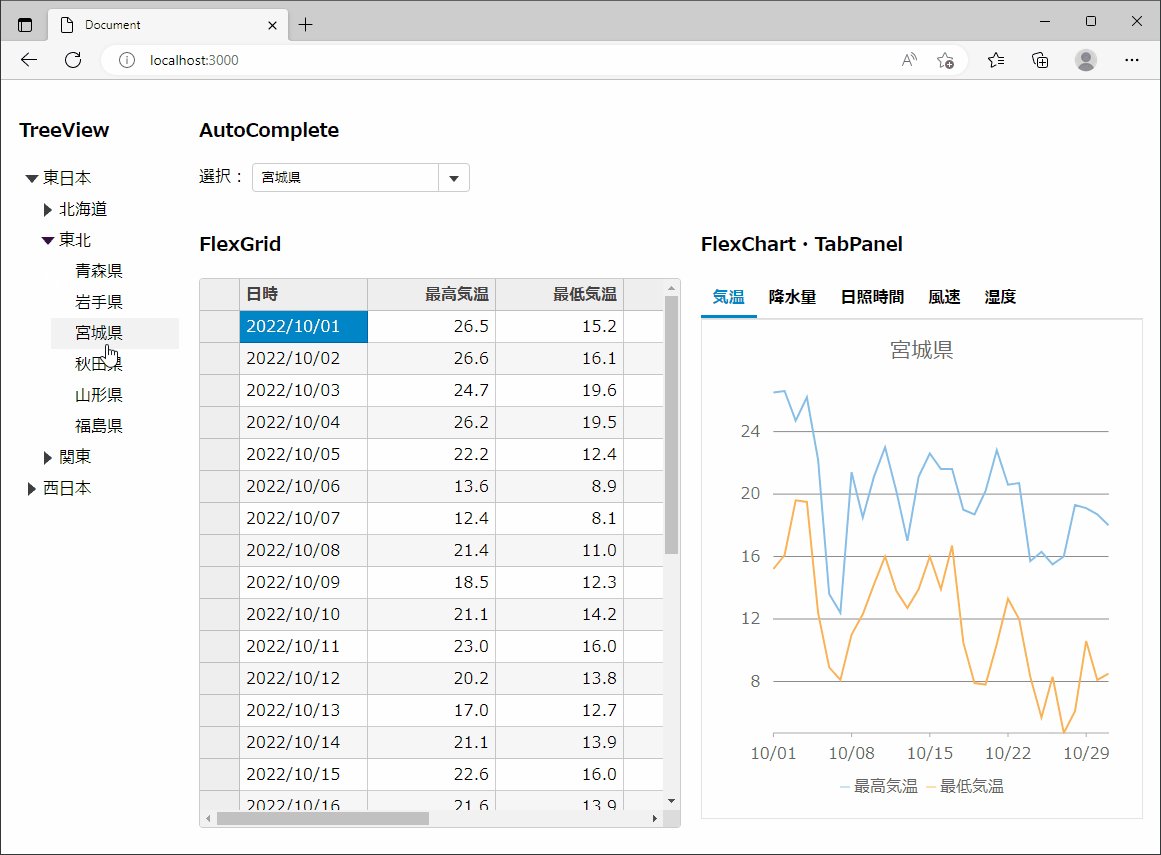
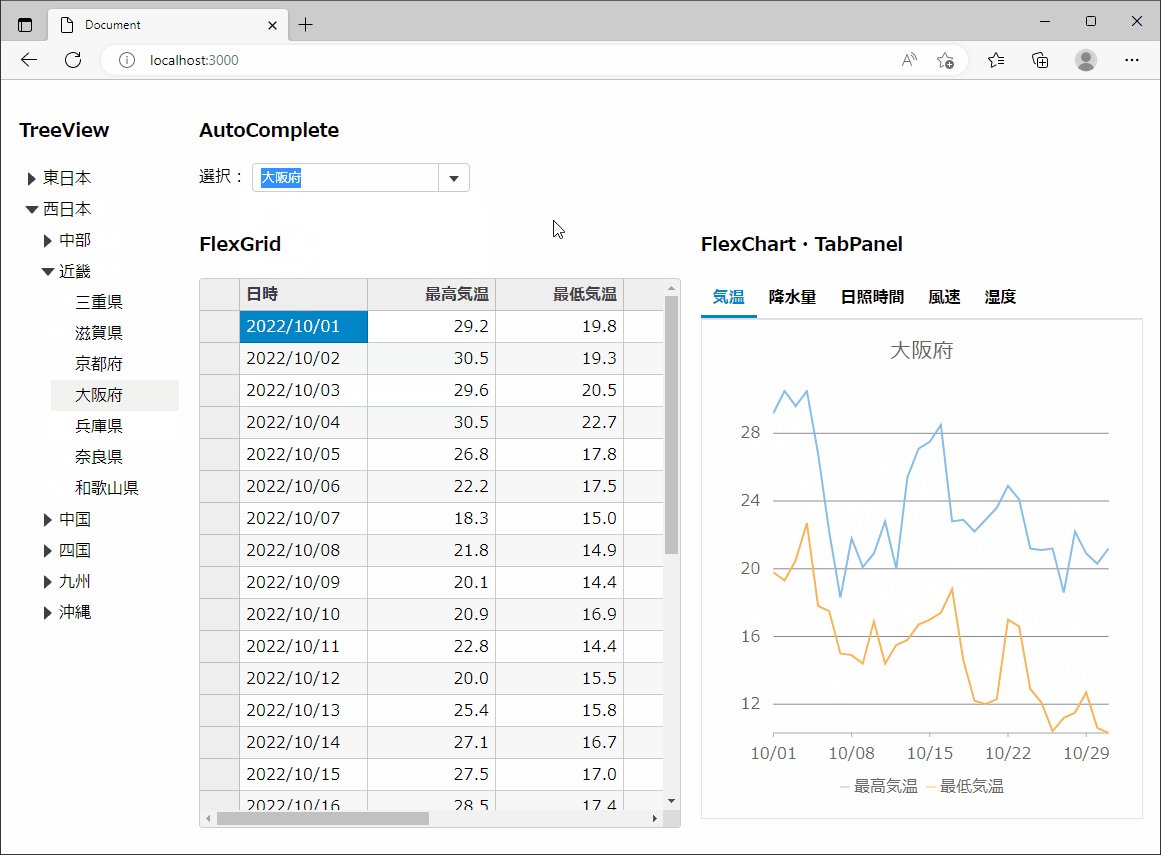
マウスクリックやキーボードの操作により、ツリーを展開したり折り畳んだりできます。また、ツリーで都道府県を選択すると、その都道府県のデータが画面に表示されると同時に、前回追加したドロップダウンリストでもその都道府県が選択されます。

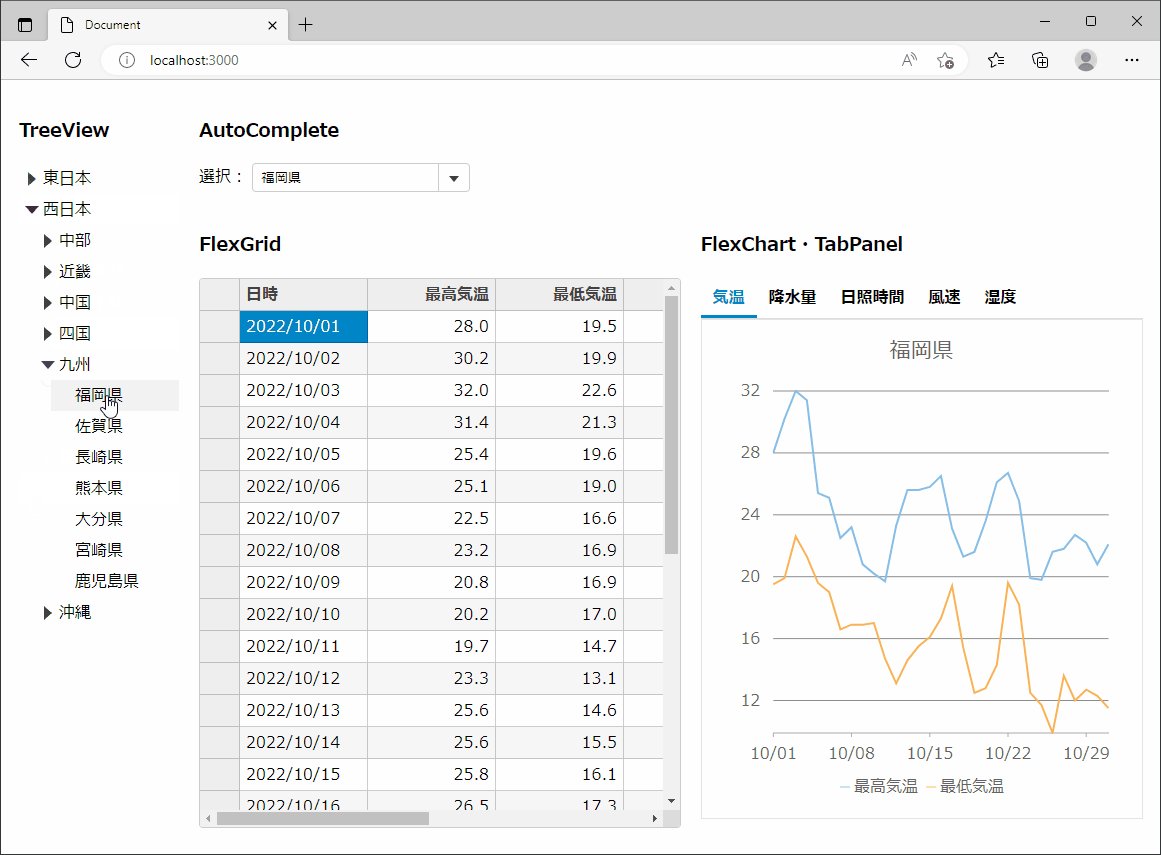
図5 ツリーで都道府県を選択する様子(p001-wijmo)
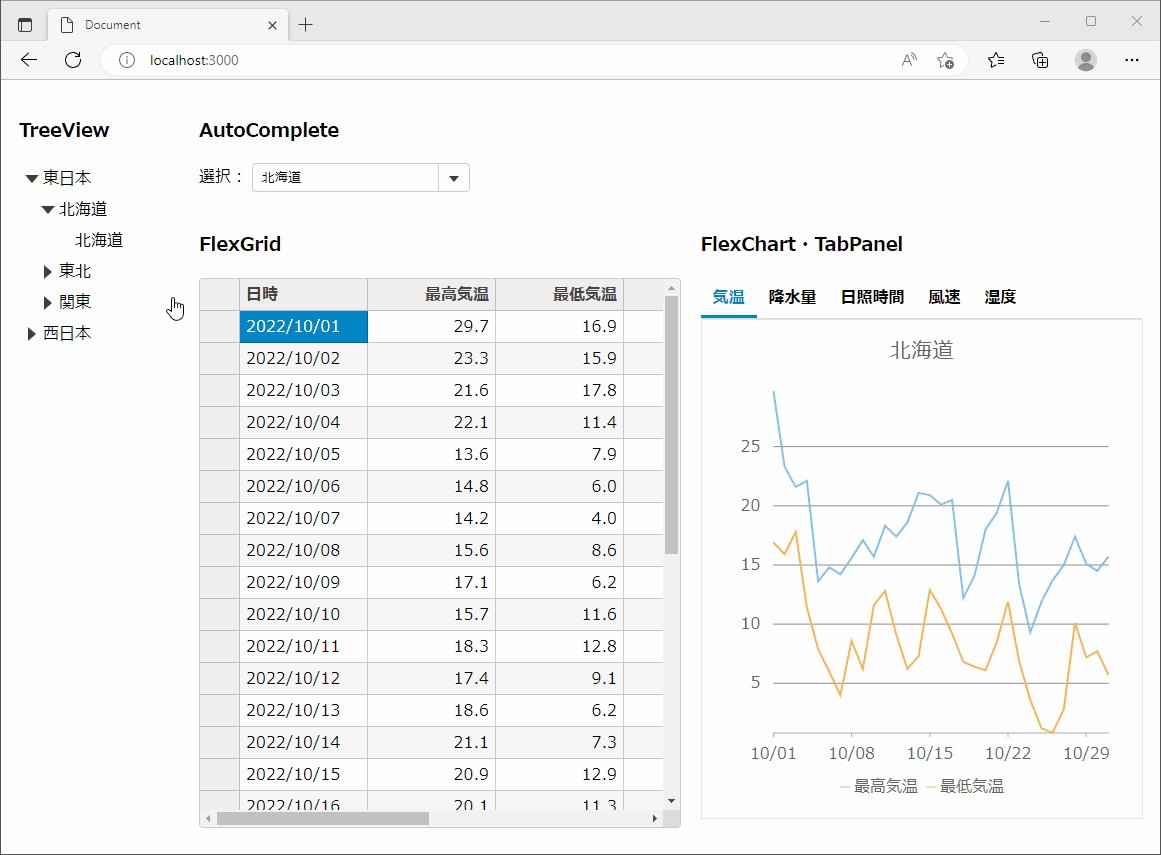
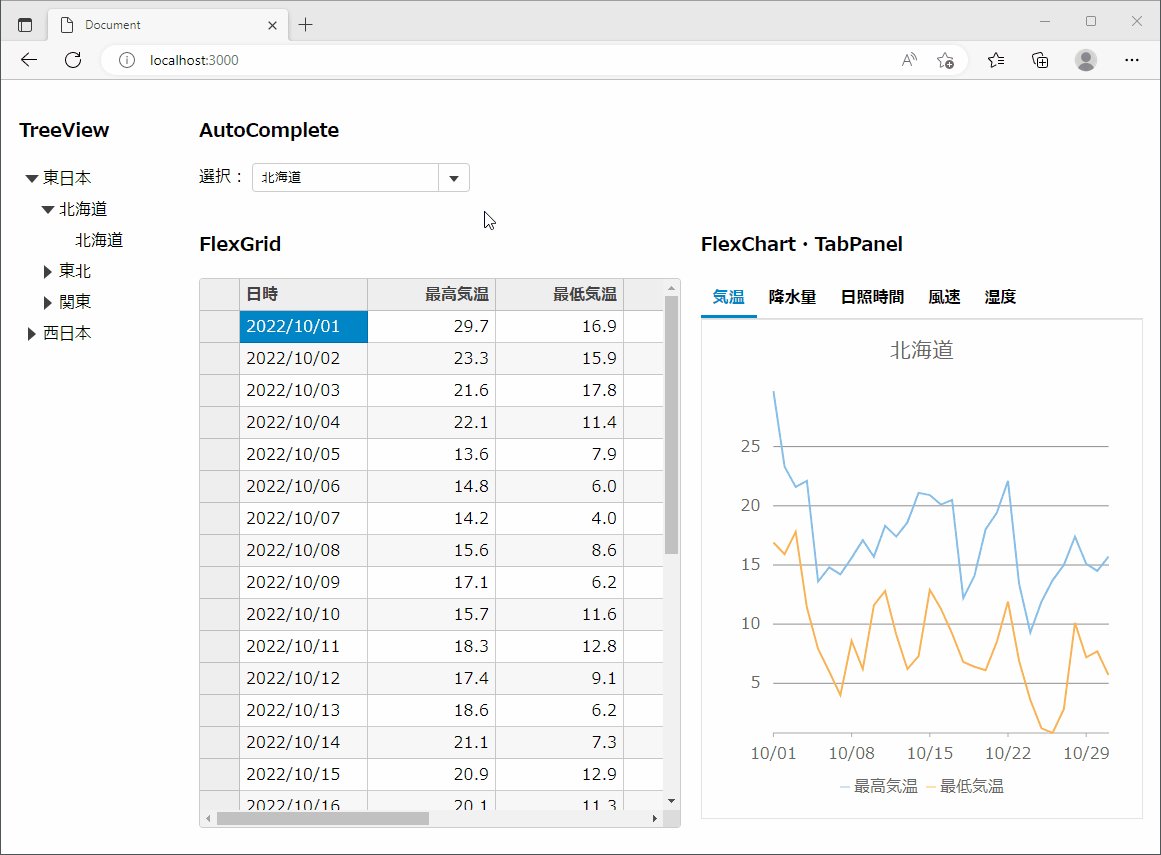
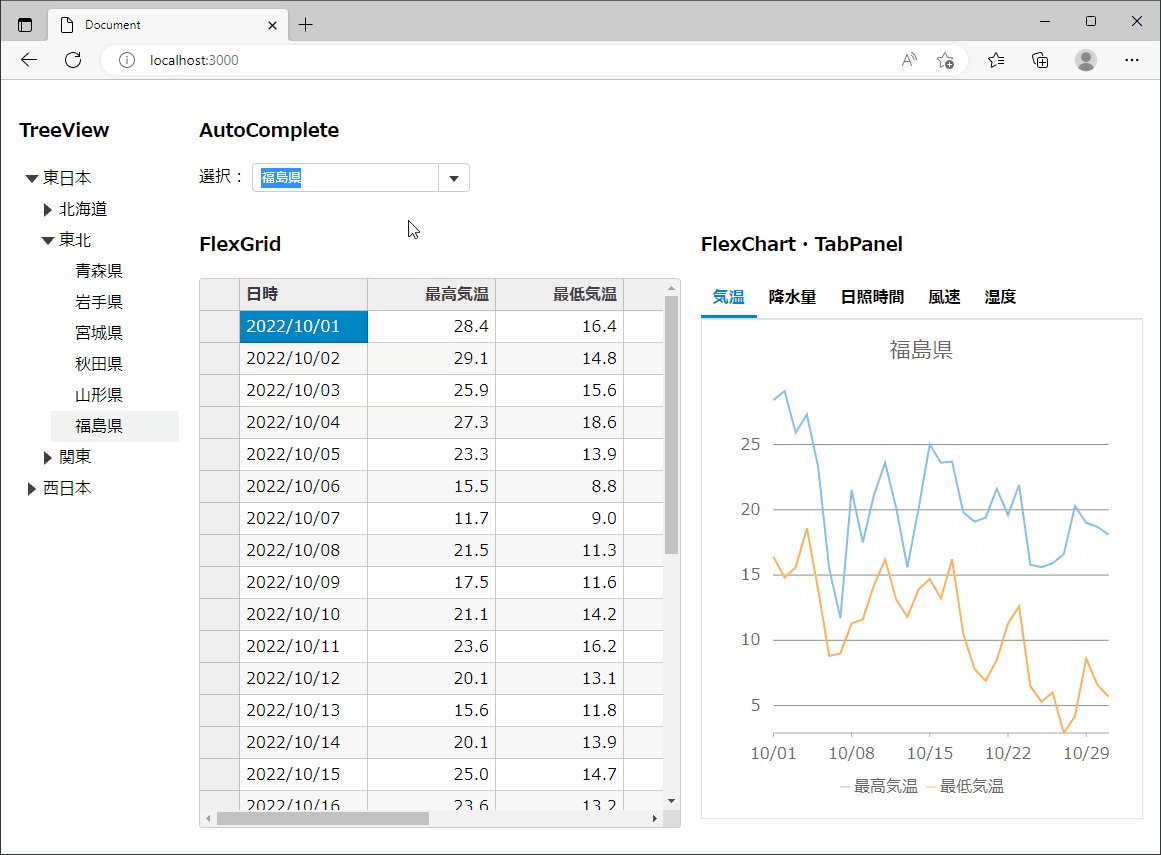
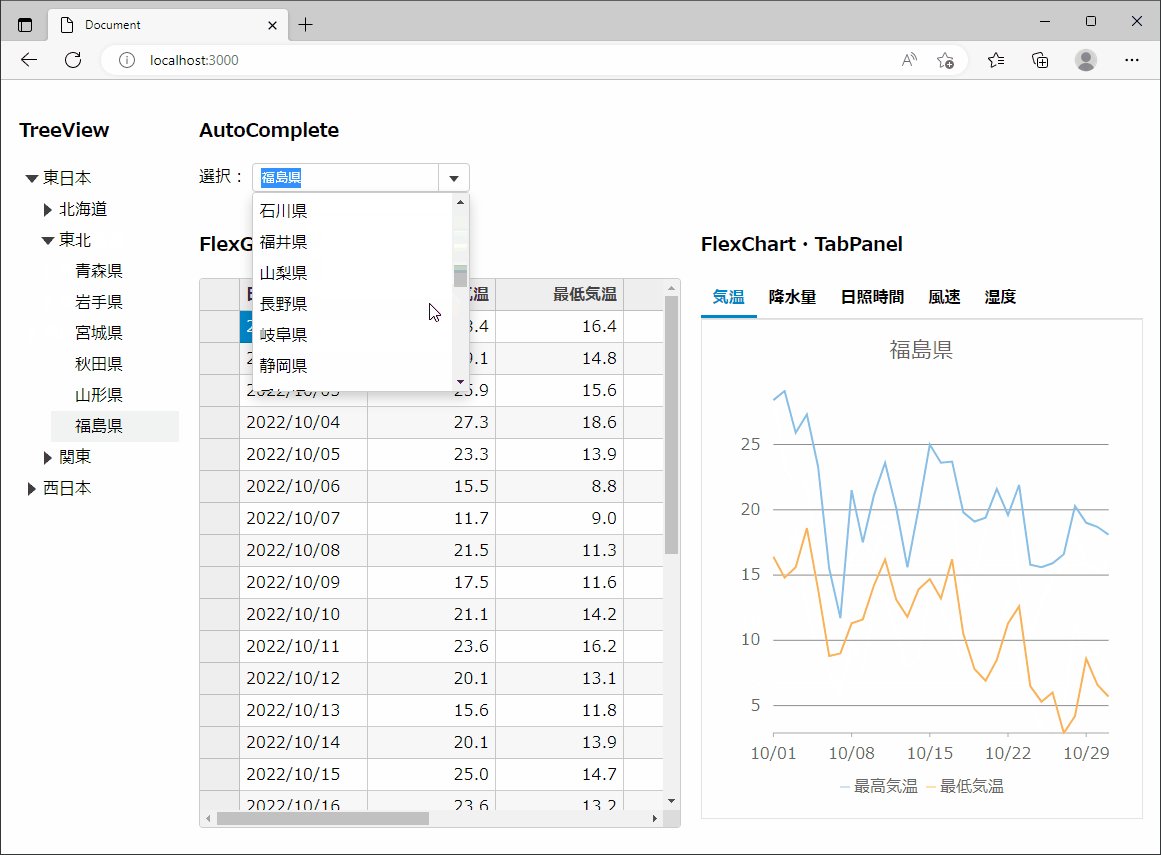
逆に、ドロップダウンリストで都道府県を選択すると、その都道府県がツリーでも表示されます。

図6 ドロップダウンリストで都道府県を選択する様子(p001-wijmo)
このツリーを実現するのは、WijmoのTreeViewコントロールです。TreeViewコントロールを利用した実装方法を、以下で説明していきます。
TreeViewコントロールを表示するHTML/CSSファイルの記述
まず、HTML/CSSファイルから修正していきます。TreeViewコントロールは、タブパネルと同じwijmo.navモジュールに含まれるため、WijmoのJavaScriptを参照する記述を前回から変更する必要はありません(リスト1)。
<script src="wijmo/controls/wijmo.min.js"></script> <script src="wijmo/controls/cultures/wijmo.culture.ja.min.js"></script> <script src="wijmo/controls/wijmo.chart.min.js"></script> <script src="wijmo/controls/wijmo.grid.min.js"></script> <script src="wijmo/controls/wijmo.nav.min.js"></script> <!-- TreeViewを含む --> <script src="wijmo/controls/wijmo.input.min.js"></script>
なお、リスト1で参照しているWijmoのJavaScriptファイルは表1の通りです。
| No. | ファイル名 | 役割 |
|---|---|---|
| 1 | wijmo/controls/wijmo.min.js | Wijmo本体 |
| 2 | wijmo/controls/cultures/wijmo.culture.ja.min.js | カルチャ(日本語)ファイル |
| 3 | wijmo/controls/wijmo.chart.min.js | チャート(FlexChart)のファイル |
| 4 | wijmo/controls/wijmo.grid.min.js | グリッド(FlexGrid)のファイル |
| 5 | wijmo/controls/wijmo.nav.min.js | タブパネル、TreeViewなどナビゲーション部品のファイル |
| 6 | wijmo/controls/wijmo.input.min.js | AutoCompleteなど入力部品のファイル |
index.htmlの<body>配下は、これまで記述してきたコンテンツの左側にツリー表示を行うため、タグの階層を1階層増やして、リスト2の構造とします。
<body>
<div id="meta-container"><!-- 子要素を横に並べる ...(1)-->
<div id="tree-view-container"><!-- TreeViewを含む要素 ...(2)-->
<h3>TreeView</h3>
<div id="treeViewPref"></div><!-- 都道府県ツリー ...(3)-->
</div>
<div id="vertical-container"><!-- TreeView以外を含む要素 ...(4)-->
<!-- TreeView以外の記述 -->
</div>
</div>
(略)
</body>
子要素を横に並べる(1)の<div>要素の配下に、画面左側のTreeViewを含む要素(2)と、画面右側のTreeView以外を含む要素(4)を配置します。実際にTreeViewが表示されるのは、(3)の<div>要素です。
リスト2のHTMLに対応して、CSS(index.css)にはリスト3の記述を追加します。(1)はリスト2(1)の<div>要素で子要素を横に並べる指定、(2)がリスト2(2)の<div>要素に指定する横幅と余白です。リスト2(2)の要素の幅を180pxにしたので、それ以外の領域に対応するリスト2(4)の<div>要素は、(3)の通りcssのcalc関数を使用して、横幅を「100% - 180px」と指定します。
#meta-container { /*(1)*/
display: flex;
flex-direction: row;
}
#tree-view-container { /*(2)*/
width: 180px;
padding: 10px;
}
#vertical-container {
display: flex;
flex-direction: column;
width: calc(100% - 180px); /*(3)*/
}
TreeViewコントロールを表示するJavaScriptの記述
次にJavaScriptファイル(index.js)で、TreeViewコントロールの表示と挙動を実装していきます(リスト4)。
const treeViewPref = new wijmo.nav.TreeView('#treeViewPref', {
itemsSource: getTreeViewPrefData(),
displayMemberPath: 'name',
childItemsPath: 'items',
selectedItemChanged: (treeView, eventArgs) => {
const item = treeView.selectedItem;
// idが含まれる場合、そのidでAutoCompleteを選択する ...(1)
// データ取得処理はAutoComplete選択時の処理内で呼び出される
if (item.id != null) {
autoCompletePref.selectedValue = item.id;
}
}
});
リスト2(3)の要素を選択するCSSセレクター「#treeViewPref」を第1引数に指定してwijmo.nav.TreeViewクラスのコンストラクターを実行します。コンストラクターの第2引数はオプション指定で、指定内容は表2の通りです。
| No. | ファイル名 | 役割 |
設定値 |
|---|---|---|---|
| 1 | itemsSource | ツリーに表示するデータ | 都道府県の階層データ(後述) |
| 2 | displayMemberPath | ツリーに表示するデータ属性 | name |
| 3 | childItemsPath | ツリーの子要素を指定するデータ属性 | items |
| 4 | selectedItemChanged | ツリー選択が変更されたときの処理 | (ドロップダウンリストで都道府県を選択) |
表2、No.4のselectedItemChangedはツリー選択が変更された時の処理で、リスト4(1)により、idがnullでない場合(つまり、ツリーで都道府県が選択された場合)に、その都道府県のidをドロップダウンリスト(AutoCompleteコントロール)のselectedValueプロパティに指定して、都道府県を選択します。この指定により、TreeViewで都道府県を選択すると、対応する都道府県がAutoCompleteで選択されます。この時同時に、AutoCompleteの選択が変更されたときの処理(後述のリスト7)により、選択された都道府県のデータが画面に表示されます。
TreeViewコントロールに表示する階層データ
表2、No.1のitemsSource属性には、都道府県の階層データを指定します。階層データの元となる都道府県データは、前回記事でリスト5の通り実装しました。
const prefData = [
{ id: 1, region: '北海道', name: '北海道', kana: 'ほっかいどう', alpha: 'Hokkaido' },
{ id: 2, region: '東北', name: '青森県', kana: 'あおもりけん', alpha: 'Aomori' },
(中略)
{ id: 47, region: '沖縄', name: '沖縄県', kana: 'おきなわけん', alpha: 'Okinawa' }
];
リスト5のprefData配列各要素には、表3の属性が含まれます。
| No. | 項目名 | 内容 |
|---|---|---|
| 1 | id | 都道府県の番号 |
| 2 | region | 都道府県が含まれる地方 |
| 3 | name | 都道府県名(漢字) |
| 4 | kana | 都道府県名(かな) |
| 5 | alpha | 都道府県名(アルファベット) |
リスト5の都道府県データをもとに、リスト6の処理で、TreeViewに表示する階層データを作成します。
function getTreeViewPrefData() {
return [
{
name: '東日本', // ...(1)
items: [ // ...(2)
(略:北海道)
{
name: '東北', // ...(3)
items: prefData.filter(a => a.region == '東北') // ...(4)
},
(略:関東)
]
},
(略:西日本)
];
}
(1)で第1階層の名前(name)、(2)で第2階層のデータ(items)を実装します。表2、No.2の指定によりname属性が画面に表示され、No.3の指定によりitems属性(配列)がツリーの子要素として解釈されるようになります。
同様に、(3)が第2階層の名前(name)、(4)が第3階層のデータ(items)です。ここで(4)は、リスト5のprefData配列から、地方(region)が「東北」であるデータをフィルターして設定します。この処理により、ツリーの「東北」配下には、東北地方の県のみが表示されるようになります。他の地方・都道府県も同様に指定します。
ドロップダウンリスト(AutoComplete)選択時の処理
TreeViewで都道府県が選択されると、リスト4(1)の処理によりドロップダウンリスト(AutoComplete)の選択値が変更されます。このときの処理内容はAutoCompleteの実装でリスト7の通り指定します。
const autoCompletePref = new wijmo.input.AutoComplete('#autoCompletePref', {
(略)
// AutoComplete変更時の処理 ...(1)
selectedIndexChanged: (comboBox, eventArgs) => {
// AutoCompleteの選択値に対応したTreeViewのノードを取得 ...(2)
const node = treeViewPref.getNode(comboBox.selectedItem);
// そのノードを選択 ...(3)
node.select();
// データを再検索してグリッドとチャートに反映 ...(4)
fetchAndApply(comboBox.selectedValue);
}
});
(1)のselectedIndexChangedがAutoComplete変更時の処理です。このとき、(2)でAutoCompleteの選択値に対応したTreeViewのノードを、TreeViewのgetNodeメソッドで取得し、(3)でselectメソッドを実行してノードを選択します。この処理により、AutoCompleteで都道府県を選択すると、対応する都道府県がTreeViewに表示されるようになります。同時に(4)の処理により、選択された都道府県のデータが再検索され、画面に表示されます。
最後に
本連載では、全4回にわたり、Wijmoが提供するUI部品を複数組み合わせて本格的なWebページを作成してきました。最終回となる今回は、TreeViewコントロールを利用してツリーを表示し、そこから都道府県を選択できるようにしました。また、前回追加したAutoCompleteコントロールと連動して、一方で選択した都道府県が他方に反映され、対応するデータが表やグリッドに表示されるようにしました。
本連載ではWijmoのさまざまなコントロールを連携して活用する例を紹介してきました。Wijmoのコントロールは単独で利用しても効果を発揮しますが、複数組み合わせることにより、それぞれが連携してより豊かな機能を提供できます。プログラマーの工夫次第で可能性が広がるWijmoのUI部品、日々の開発の中で活用を検討してみてはいかがでしょうか。
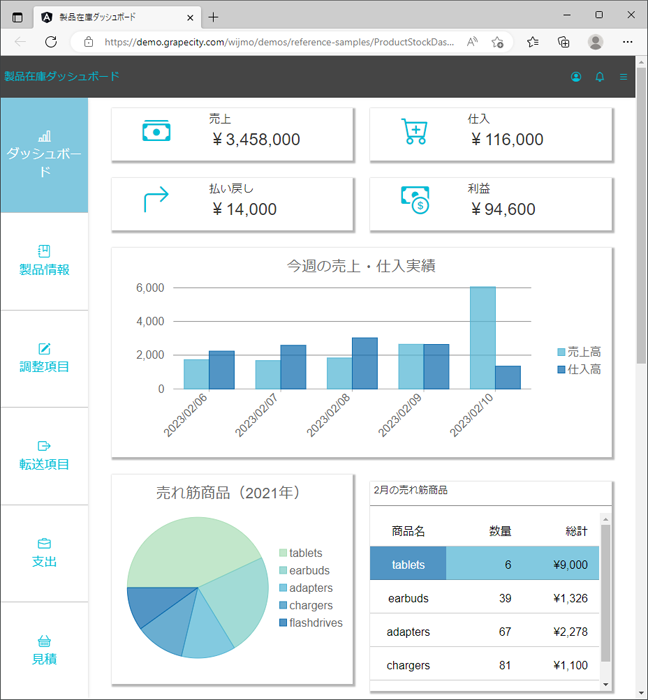
なお、Wijmoの公式ページでは、本連載よりさらに複雑にWijmoの機能を組み合わせた「在庫管理ダッシュボード」と「Webサイトセッションダッシュボード」のデモを公開しているので参考にしてください。