はじめに
Webページの入力インターフェースの作成は、HTMLのフォーム部品しか使えないとなるとデザインに苦労します。例えば、日付の入力などはテキストボックスに直接入力してもらうよりも、カレンダーを表示して視覚的に入力できると、ユーザーフレンドリーなインターフェースが作れていいですよね。
WebCalendar for .NETのC1WebCalendarコントロールは、Windowsフォームにあるカレンダーコントロールのような機能を、Webページに組み込むことができるコントロールです。
今回は、これを使って簡単に日付を入力できるWebページを作成してみました。
対象読者
Visual Basic 2005またはVisual C# 2005を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005またはVisual C# 2005、Visual Studio 2005でプログラムが作れる環境。
なお、本プログラムはWindows Vista上で動作するVisual Studioを使用して作成し動作確認を行っています。
プログラム実行時の注意事項
WebCalendar for .NET を使って作成したアプリケーションを配布する場合、WebCalendar for .NET のアセンブリファイルを添付する必要があります。これは、Common Language Runtime の DLL をアプリケーションと一緒に配布するのと同じです。アプリケーションを正常に動作させるためには、次のファイルをインストールする必要があります。
- C1.Web.Calendar.2.dll…C1WebCalendar コントロール(.NET Framework 2.0 用)
これらのファイルを、プログラムを実行するWebサイトのBinフォルダに格納します。 .NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0がインストールされていることが必須条件です。
コンポーネントのインストール
はじめてWebCalendar for .NETを使用する方は、プロジェクトにComponentOne Studio 2007 WebForms Editionをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできますので、ここからダウンロードしてインストールしてください。製品ページ左側の[ダウンロード]-[トライアル版]をクリックし、ダウンロード方法([FTP]または[HTTP])を選択すれば入手できます。ファイルはLZH形式で圧縮されています。
有償のコンポーネントですが、プロダクトキーを入力せずにインストールすることで、トライアル版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
WebCalendar for .NETをインストールしたら、ツールボックスに専用のタブを作成し、WebCalendar for .NETコンポーネントを追加します。追加するコンポーネントは、「.NET Frameworkコンポーネント」の「名前空間」が「C1.Web.Calendar」で始まる名前空間のコンポーネント「C1WebCalendar」です。
基本的なカレンダー操作
C1WebCalendarコントロールを組み込み、選択された日時を取得したり、カレンダーのデザインを変更する処理を持ったWebページを作ります。
日付をクリックするとLabelで表示される処理の作成
カレンダーで選択された日時を取得して、ラベルに表示するWebページを作成します。
1
Webフォームに、VS標準のWebコントロール「Label」とC1WebCalendarコントロールを配置します。ツールボックスからWebフォームにこれらのコントロールをドラッグ&ドロップするだけです。
2
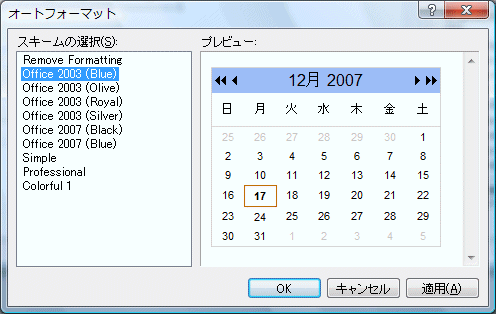
C1WebCalendarコントロールをクリックし、タスクトレイから「オートフォーマット」を選びます。ここでは、あらかじめ用意されたデザインから、C1WebCalendarコントロールを装飾することができます。
ここでは、「Office 2003(Blue)」を選んでみました。

3
再びC1WebCalendarコントロールをクリックし、プロパティウィンドウで「AutoPostBackOnSelect」プロパティをTrueにします。このプロパティをTrueにすると、日付を選択したときにその値をサーバに自動的にポストバックするようになります。
4
ユーザーが日付をクリックすると、C1WebCalendarコントロールのSelectedDateプロパティに、その値が格納されるので、WebフォームのPage_Loadイベントハンドラに、その値をLabelのTextプロパティに代入する式を作成します。なお、SelectedDateプロパティの値はDate型なので、ToStringメソッドで文字列に変換します。
Webフォームをダブルクリックすると、プロジェクトに「xxx.aspx.vb(xxx.aspx.cs)」というファイルが追加され、そこに「Page_Load」イベントハンドラが作成されます。これらのイベント処理はここに記述します。
Imports System.Drawing Partial Class mypage1 Inherits System.Web.UI.Page Protected Sub Page_Load(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Me.Load Me.Label1.Text = Me.C1WebCalendar1.SelectedDate.ToString
using System.Drawing; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Label1.Text = C1WebCalendar1.SelectedDate.ToString();
これで、C1WebCalendarコントロールの日付をクリックすると、その日時がLabelで表示されます。
5
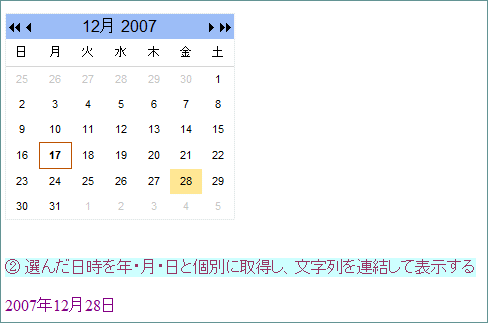
もう1つLabelを配置し、今度はC1WebCalendarコントロールで選択された日時を年・月・日に分けて取り出し、文字列と連結してLabelに表示します。
C1WebCalendarコントロールのSelectedDateプロパティの値から、さらに「Year」「Month」「Day」プロパティを参照すると、この選択された日時の年月日の個々の値を取得できます。
With Me.C1WebCalendar1.SelectedDate Me.Label2.Text = .Year & "年" & .Month & "月" & .Day & "日" End With
Label2.Text = C1WebCalendar1.SelectedDate.Year + "年" + C1WebCalendar1.SelectedDate.Month + "月" + C1WebCalendar1.SelectedDate.Day + "日";

カレンダーで選択した日付の色を変える処理
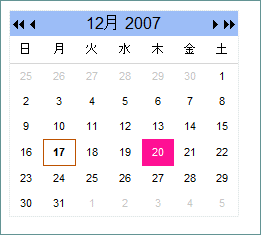
今度は、ボタンを押すとカレンダーで選択した日付の色を、デフォルトから好きな色に変える処理を作成します。
選択された日付の色は、SelectedDayStyleプロパティでCalendarItemStyleオブジェクトにアクセスし、このクラスのBackColor、ForeColorプロパティを使って変えることができます。
WebフォームにVS標準のButtonコントロールを配置し、Clickイベントハンドラにこの処理を作成します。
Protected Sub Button1_Click(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Button1.Click With C1WebCalendar1 .SelectedDayStyle.BackColor = Color.DeepPink .SelectedDayStyle.ForeColor = Color.White End With End Sub
protected void Button1_Click(object sender, EventArgs e) { C1WebCalendar1.SelectedDayStyle.BackColor = Color.DeepPink; C1WebCalendar1.SelectedDayStyle.ForeColor = Color.White; }
このように、VS標準のコントロールを使う場合は、C1WebCalendarコントロールの「AutoPostBackOnSelect」プロパティをTrueにし、それぞれのイベントハンドラで処理を組み立てます。

↓

ポップアップカレンダーの作成
今度は、普段はカレンダーは表示されず、ボタンを押すとカレンダーがポップアップする機能を持ったWebページを作成します。
Webフォームとクライアント側で実行するメソッドの作成
C1WebCalendarコントロールのポップアップ機能を使う場合は、HTMLフォーム用のコントロールを使用して処理を行います。
1
新しいWebフォームをプロジェクトに追加し、ツールボックスの「HTML」タブをクリックして、HTMLフォーム用の「Input(Text)」「Input(Button)」を配置します。その下に、C1WebCalendarコントロールを配置し、タスクトレイの「オートフォーマット」で「Professional」を選びます。
なお、今度はAutoPostBackOnSelectプロパティをTrueにしないでください。Trueにしてしまうと、C1WebCalendarコントロールで選択した値がサーバにポストされてしまい、WebページのHTMLコントロールが受け取れなくなってしまいます。
2
aspxファイルの「ソース」タブをクリックし、HTMLのソースコードを表示します。そして、Buttonの<input>タグにonclick="Popup()"を追加します。
<input id="Button1" type="button" value="入力..." onclick="Popup()" /> <br />
3
その下に<script>タグを作成し、Popupというクライアント側で実行するメソッドを作成します。Popupは、Buttonがクリックされた時に呼び出されて実行するメソッドで、2つの処理を行います。
1つは、C1WebCalendarコントロールのPopupSettingクラスのDockプロパティを使って、Buttonの下にポップアップさせます。PopupSettingクラスは、カレンダーをポップアップする際の設定を保存するクラスです。
もう1つは、C1WebCalendarクライアントクラスのPopupBesideメソッドを実行し、HTMLコントロールの隣にカレンダーをポップアップさせます。引数は1つで、HTMLコントロールのidを設定します。ここでは、Buttonの隣に表示するので、Buttonのid「Button1」を指定しています。
function Popup() { C1WebCalendar1_Client.PopupSetting.Dock = c1_dock_bottomleft; C1WebCalendar1_Client.PopupBeside( document.getElementById("Button1")); }
4
もう1つクライアント側で実行するメソッドCalendar_Selectを作成します。
このメソッドは、カレンダーで選択された値を返すメソッドです。このメソッドで、選択された日時をテキストボックスに設定する式を実行します。
function Calendar_Select(calendar) { if (calendar) document.all("Text1").value = calendar.SelectedDate; }
5
作成したCalendar_Selectメソッドを、C1WebCalendarコントロールに結合します。コードウィンドウの「デザイン」タブをクリックし、フォームデザイナに戻ります。C1WebCalendarコントロールをクリックし、プロパティウィンドウの「PopupMode」プロパティをTrueにします。また、「ClientOnSelChange」プロパティに、メソッド名Calendar_Selectを設定します。
これで、カレンダーがクリックされると、このメソッドが呼び出されて選択された日付がテキストボックスに転送されます。

まとめ
C1WebCalendarコントロールをはじめ、Webページ作成に優れたコンポーネントはまだまだあります。
スタンドアローンのWindowsアプリケーションに比べ、Webアプリケーションの作成は環境が今一歩であったり、制約が多かったりしていますが、こういう時こそコンポーネントを使うと開発効率や製品の性能がアップします。
今後も、これはいい!と思ったWebコンポーネントを使っていきたいと思います。

























































