はじめに
最近のWeb開発は、次々と新しいテクノロジーやコンポーネントが登場し、ますます使い勝手がよく、見栄えのするWebページが作れるようになりました。
Infragistics社のNetAdvantage for .NETも、.NET環境で動作する洗練されたUIを提供する上で便利なさまざまなコンポーネントを統合していますが、このたび「2008 Volume 1 日本語版」にバージョンアップし、新しいコントロールが追加されています。
新しく追加されたコントロールは、Microsoft ASP.NET AJAX Extensions 1.0とASP.NET 2.0に基づいて新規に構築されたフレームワーク、「Aikido Framework」上で動作する初めてのコントロールです。業界標準に適したXHTMLおよびCSSスタイリングで、信頼性の高いWeb 2.0アプリケーションの構築を可能にします。
今回は、その中からWebImageViewerとWebDialogWindowコントロールを使ったWebページを作成しました。
対象読者
Visual Basic 2005以降、またはVisual C# 2005以降を使ってプログラムを作ったことのある人。
必要な環境
Visual Basic 2005/2008、Visual C# 2005/2008、またはVisual Studio 2005/2008でWebアプリケーションが作れる環境。
なお、本プログラムはWindows Vista上で動作するVisual Studio 2005を使用して作成し、Windows Vistaにて動作確認を行っています。
WindowsXP、Windows2000では、フォルダの表示などで多少記事と違った動作をする可能性があります。
※Microsoft Visual Basic 2008 Express Editionでは、Webページの作成ができませんので、注意してください。
.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0がインストールされていることが必須条件です。
サンプルプログラム実行時の注意事項
1. Microsoft ASP.NET AJAX 1.0が必要
今回使用する、NetAdvantage for .NET 2008 Volume 1 日本語版のWebページ用コントロールは、開発環境にMicrosoft ASP.NET AJAX 1.0がインストールされている必要があります。
Microsoft ASP.NET AJAX 1.0がインストールされていなければ、事前にインストールしておいてください。
2. Visual StudioでサンプルWebサイトを開く場合
Visual Studioをお持ちであれば、NetAdvantage for .NET 2008 Volume 1 日本語版トライアル版をインストールし、記事添付のサンプルコード(「mysplit_vb_src.zip」または「mysplit_cs_src.zip」)を解凍すると作成されるプロジェクトファイルを、Visual Studioで開き実行してください。
3. Visual Studioを使わずにサンプルWebサイトを開く場合
Visual Studioを使わずに、サンプルWebサイトを直接IISなどのWebサーバで開く場合は、記事添付のサンプルコードを解凍すると作成されるプロジェクトファイルを、フォルダ構成を変えずにWebサーバにインストール・登録してください。
以下は、Microsoft IISサーバにインストールする場合の手順です。なお、WebサーバはMicrosoft ASP.NET AJAX 1.0に対応している必要があります。
- プロジェクトファイルのフォルダを、そのままWebサーバーへ配置します(例:\Inetpub\wwwroot直下へ配置)。
- サーバーに配置したアプリケーションフォルダに対して、「アプリケーションへの変換」を実行します。
- 「アプリケーションの追加」ダイアログで、「アプリケーションプール」を「Classic .NET AppPool」に設定します。
- クライアントのWebブラウザで、Default.aspxファイルを開きます(例:http://localhost/mysplit_vb/Default.aspx)。
Windows Vistaで製品のサンプルをコンパイルしようとするとエラーが発生する場合があります。これは、Windows Vista の UAC(ユーザーアカウント制御)により、製品サンプルがインストールされているフォルダに書き込みができないため、コンパイル時にエラーが発生するという現象です。Visual Studio を管理者権限で実行するか、サンプルプロジェクト一式をアクセス権のあるフォルダに移動してからコンパイルを行うようにしてください。
また、Webブラウザでaspxファイルを実行する際にIISサーバでエラーになる場合は、Web.configファイルに以下の1行を追加してください。
<identity impersonate="false" />
コンポーネントのインストール
はじめてNetAdvantage for .NET 2008 Volume 1 日本語版を使用する方は、プロジェクトにNetAdvantage for .NET 2008 Volume 1 日本語版をインストールする必要があります。
インストーラは、インフラジスティックス・ジャパンのWebページからダウンロードできますので、ここから入手してインストールしてください。
製品ページの[製品のインストーラ]から[NetAdvantage for .NET 2008.1 Full [CLR 2.0]]をクリックします(お試し版のインストールには、アカウント登録が必要です)。ファイルはZIP形式で圧縮されています。
有償のコンポーネントですが、プロダクトキーを入力せずにインストールすることで、お試し版として使用できます。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
NetAdvantage for .NET 2008 Volume 1 日本語版は、自動でVisual Studioのツールボックスにタブを作成しコントロールを登録します。
スタートメニューから、[Infragistics]-[NetAdvantage for .NET (JP) 2008 Vol. 1 CLR 2.0]-[NetAdvantage for .NETツール]-[Visual Studio ツールボックス タブの作成]を選び、タブユーティリティを実行します。
このユーティリティを実行し、Visual StudioでWebサイトの開発を選ぶと、ツールボックスに[NetAdvantage 8.1 Web]という名前のタブが作成され、タブにNetAdvantage for .NET 2008 Volume 1 日本語版で使用可能なWebコンポーネントが追加されます。
なお、コントロールを追加する前に必ずMicrosoft ASP.NET AJAX 1.0がインストールされていることを確認してください。インストールされていないと、今回使用するコンポーネントがツールボックスに登録されませんので注意してください。


WebImageViewerとWebDialogWindowコントロールについて
今回使用するNetAdvantage for .NET 2008 Volume 1 日本語版の新機能の1つであるWebImageViewerは、Ajaxに対応したスライド画像表示コントロールで、複数の画像ファイルをリスト状に表示し、さらにアニメーション動作によってスクロールして表示させることができるコントロールです。
WebDialogWindowは、Ajaxに対応したダイアログボックスの機能をWeb用のASP.NETアプリケーションに簡単に追加することができるコントロールで、モーダル・モードレス表示やサイズ変更、表示位置をマウスのドラッグで移動できる、などこれまでのWeb用ダイアログにない便利な機能を備えたダイアログをWebページで使うことができます。
いずれのコントロールも、外観の設定にCSSを使っており、スタイルシートのクラス定義で各部位のデザイン設定を行っているのが特徴です。
また、いずれもAjaxに対応しており、Microsoft ASP.NET AJAX 1.0のScriptManagerを使って動作します。
Webページの作成
WebImageViewerとWebDialogWindowコントロールを使うWebページは、通常のWebプロジェクトではなく、「ASP.NET AJAX-enabled Web site」を使用します。
テンプレートを選ぶ
Visual Studioで[作成-Webサイト]を選ぶと、「テンプレート」を選ぶダイアログが表示されますので、ここで「ASP.NET AJAX-enabled Web Site」を選びます。
作成される「Default.aspx」ページには、「ScriptManager」があらかじめ追加されていますので確認します。追加されていなければ、ツールボックスの「AJAX Extensions」タブにアイコンがありますので、ページにドラッグ&ドロップして配置します。
WebImageViewerの配置
次に、適当にWebページをデザインし、WebImageViewerコントロールをページにドラッグ&ドロップします。
WebImageViewerがページに配置される前に、「デフォルトのスタイルセットが必要」という趣旨のダイアログが表示されますが、そのまま[OK]ボタンを押します。
これは、WebImageViewerコントロールの作成にスタイルシートを使用するためで、あらかじめデフォルトのCSSファイルが用意されており、それが適用されるようになっています。このダイアログは、その作業を行うための確認のダイアログです。
[OK]ボタンを押すと、プロジェクトに「ig_res」というフォルダが作成され、「Default」というフォルダに「ig_dialogwindow.css」というスタイルシートのファイルが作成されています(ソリューションエクスプローラの[最新の情報に更新]ボタンを押すとフォルダが表示されます)。と同時に、WebページにWebImageViewerコントロールが配置されます。
WebImageViewerコントロールが配置されたら、「StyleSetName」プロパティの値欄で「Default」を選びます。また、WebImageViewerコントロールは、背景が透明になっていますので、BackColorプロパティで背景色を設定します。
画像の設定
次に、WebImageViewerコントロールのタスクトレイから[項目の編集]を選びます。「Edit Image Items」ダイアログが開くので、[add item]ボタンを押すと「Image Item」が追加されます。これが、画像を設定するImageItemオブジェクトです。
画像は、「ImageUrl」プロパティで設定します。参照用のボタンを押して、サブディレクトリ「images」にある画像を1つ選びます。
WebImageViewerコントロールは、ここで設定した画像をコントロールのサイズに合った形で画像を表示します。
また、「NavigateUrl」プロパティを使うと、WebImageViewerコントロール上で表示されている画像をクリックしたときに、実サイズで画像を表示することができるようになります。「ImageUrl」プロパティと同じように参照ボタンでサブディレクトリ「images」にある同じ画像を選びます。
いずれのプロパティにも、「~/images/sai-0501.jpg」というパス名付きで画像のファイル名が設定されますが、「NavigateUrl」プロパティはこのままだと画像が表示できないというエラーが発生してしまいます。
そこで、「NavigateUrl」プロパティの値だけ、次のように「~/」を削除します。
~/images/sai-0501.jpg
images/sai-0501.jpg
これで、正常にリンク先にジャンプできるようになります。


同様の操作で次々とImage Itemを追加し、「ImageUrl」プロパティと「NavigateUrl」プロパティに、参照ボタンを使ってサブディレクトリ「images」にある画像を設定していくと、画像がWebImageViewerコントロールにリスト状に組み込まれていきます。
ヘッダーとアニメーション
WebImageViewerコントロールのプロパティウィンドウにある「Header」を展開し、「Text」にタイトル文字列を設定し、VisibleプロパティをTrueにします。これで、ウィンドウ上部にタイトルを表示できます。
また、画像のリストは、ウィンドウタイトル右にあるナビゲーションボタンをクリックするか、画像をマウスでドラッグすると、水平方向にスクロールしていきます。
このスクロールのアニメーションは、デフォルトでは「Continuous」という設定になっており、連続して画像がスクロールするアニメーションになっています。アニメーションの動作は、他に「NextItem」と「Page」の2種類があり、画像を少しずつ1枚単位で送るアニメーションや、1枚ずつ表示していくアニメーションに切り替えることができます。
それぞれ、画像の整列方法やアニメーションの速度を設定することができ、これらはプロパティウィンドウの「ScrollAnimations」を展開して表示されるプロパティを使用して設定します。
WebImageViewerコントロールの向きの変更とコードからの画像の設定
WebImageViewerコントロールのOrientationプロパティを「Vertical」に設定すると、縦にスクロールするWebImageViewerコントロールを使うことができます。
また、画像の組み込みを「Edit Image Items」ダイアログを使わずに、コードから行うこともできます。
ここでは、WebImageViewerコントロールをもう1つ配置し、ここにWebサイトのサブディレクトリ「images2」にあるすべての画像ファイルをWebImageViewerコントロールに組み込み、「NavigateUrl」プロパティに画像ファイルへのURLを設定します。
(1)画像ファイル名のリストの作成
まず、画像のファイル名リストを作成します。これは、System.IO.DirectoryクラスのGetFilesメソッドを使用します。このメソッドは、引数に指定したフォルダ内のすべてのファイル名を一括で取得できます。ただし、引数に指定するパス名はWebサーバの仮想ディレクトリではなく、ファイルシステムのフルパスを指定します。
ここでは、ドライブJの「\_GENKOU\インフラジスティックス\ NetAdvance2008_AJAXEnabledWebSite\Website_vb\images2」に、Webサーバの仮想ディレクトリが設定されていますので、これを指定しています。
GetFilesメソッドはファイル名をString型の配列で返してきますので、変数に受取って置きます。
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load If Me.IsPostBack Then Return ' 画像のリストを取得します Dim imgs() As String = _ System.IO.Directory.GetFiles("J:\_GENKOU\インフラジスティックス\ NetAdvance2008_AJAXEnabledWebSite\Website_vb\images2", "*.*")
protected void Page_Load(object sender, EventArgs e)
{
if (this.IsPostBack) return;
// 画像のリストを取得します
string[] imgs =
System.IO.Directory.GetFiles("J:/_GENKOU/インフラジスティックス/
NetAdvance2008_AJAXEnabledWebSite/Website_cs/images2", "*.*");
(2)画像ファイルへのURLを生成
次に、このファイル名を使って、ImageItemオブジェクトを作成し、WebImageViewerコントロールに追加していきます。この操作は、For Each(foreach)ステートメントを使い、ファイル名の配列の要素すべてに対して繰り返し行っていきます。
まず、GetFileNameメソッドをファイル名の配列に対して実行し、パス名を除くファイル名だけを取得します。
次に、ImageItemクラスのコンストラクタを使用して、インスタンスを作成します。コンストラクタの引数は3つで、最初の引数で画像ファイルへのパス名を仮想ディレクトリのURLで指定します。そのために、次のようなURL文字列を作成します。
For Each img As String In imgs Dim theFile As String = "~/images2/" + System.IO.Path.GetFileName(img)
foreach (string img in imgs)
{
string theFile = "~/images2/" + System.IO.Path.GetFileName(img);
(3)ImageItemオブジェクトの作成とWebImageViewerへの追加
このURLを元に、ImageItemクラスのコンストラクタを実行します。残りの引数は、代替テキストとツールヒントを設定します。
ImageItemオブジェクトが作成できたら、NavigateUrlプロパティに画像ファイルへのURLを設定します。ここでも、NavigateUrlプロパティではURLの先頭に「~/」を付けないでください。
最後に、WebImageViewerコントロールのImageItemCollectionクラスのaddメソッドで、このコレクションにImageItemオブジェクトを追加して出来上がりです。
Dim pict As Infragistics.Web.UI.ListControls.ImageItem
pict = New Infragistics.Web.UI.ListControls.ImageItem(theFile, "", System.IO.Path.GetFileName(img))
pict.NavigateUrl = "images2/" + System.IO.Path.GetFileName(img)
Me.WebImageViewer2.Items.Add(pict)
Next
End Sub
Infragistics.Web.UI.ListControls.ImageItem pict;
pict = new Infragistics.Web.UI.ListControls.ImageItem(theFile, "", System.IO.Path.GetFileName(img));
pict.NavigateUrl = "images2/" + System.IO.Path.GetFileName(img);
this.WebImageViewer2.Items.Add(pict);
}
}
WebDialogWindowコントロールの実装
WebDialogWindowコントロールは、Webページにダイアログを表示するコンポーネントです。
通常のアラートダイアログや メッセージボックスとは違い、HTMLを表示できるほか、他のコンポーネントを組み込めるコンテナコントロールにもなっています。
では、実際に使ってみましょう。
WebDialogWindowコントロールのデザイン
ツールボックスからWebDialogWindowコントロールのアイコンをWebページにドラッグ&ドロップします。
テキストエリアにメッセージを入力して文字列を選択し、右クリックしてショートカットメニューを表示し、「スタイル」を選んでこの文字列のフォントサイズや文字色を定義します。
また、ダイアログ内にASP.NET標準のImageコントロールを組み込んで、「ImageUrl」プロパティに「warning.ico」を設定します。
文字列の下に、「NetAdvantage 8.1 Web」タブにある「WebImageButton」を配置し、Textプロパティに「OK」と入力します。

WebDialogWindowコントロールそのもののデザインはタスクトレイを使用し、次の項目を設定できます。
| 項目 | 内容 |
| 移動可能 | ダイアログ表示時に、ユーザーがマウスのドラッグで、Webページ上をダイアログが移動できるようになります。 |
| モーダル | ダイアログの表示を、モーダルとモードレスのどちらかにするのかを選べるようになっています。モーダルにすると、ダイアログを閉じない限りWebページの操作ができなくなります。 |
| WindowState | ダイアログの表示状態を設定します。「Normal」はデザインしたサイズで表示されます。「Minimized」は最小化、「Maximized」は最大化、「Hidden」は非表示になります。 |
| InitialLocation | ダイアログの表示位置の初期値を設定します。「Centered」はWebページの中心に、「Manual」はコントロールの Left およびTopプロパティで指定した位置に表示されます。 |
| 「閉じる」「縮小」「最大化」ボタン | チェックするとそれぞれのボタンがダイアログに表示されます。各ボタンの機能は既にコントロールに組み込まれているので、コードを組む必要はありません。 |
これら以外の項目は、プロパティウィンドウで設定します。特にコンテンツペインの設定は、プロパティウィンドウにある「ContentsPain」プロパティを展開して設定します。
WebDialogWindowコントロールの表示処理
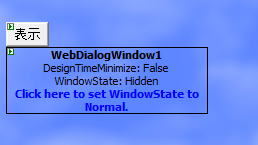
WebDialogWindowコントロールを表示させる処理を作成します。
Webページ上のWebDialogWindowコントロールは、WindowStateプロパティを「Hidden」にして非表示にしておきます。デザイン時にWindowStateプロパティを「Hidden」にすると、下図のような状態になります。

WebDialogWindowコントロールのすぐ上に、もう1つWebImageButtonコントロールを配置し、このClickイベントハンドラでWebDialogWindowコントロールを表示させます。
これは、WindowStateプロパティを「Normal」にするだけです。
また、WebDialogWindowコントロールに配置した[OK]ボタンのClickイベントハンドラでは、WindowStateプロパティを「Hidden」にします。
Protected Sub WebImageButton1_Click(ByVal sender As Object, ByVal e As Infragistics.WebUI.WebDataInput.ButtonEventArgs) Handles WebImageButton1.Click Me.WebDialogWindow1.WindowState = _ Infragistics.Web.UI.LayoutControls.DialogWindowState.Hidden End Sub Protected Sub WebImageButton2_Click(ByVal sender As Object, ByVal e As Infragistics.WebUI.WebDataInput.ButtonEventArgs) Handles WebImageButton2.Click Me.WebDialogWindow1.WindowState = _ Infragistics.Web.UI.LayoutControls.DialogWindowState.Normal End Sub
protected void WebImageButton1_Click(object sender, Infragistics.WebUI.WebDataInput.ButtonEventArgs e)
{
WebDialogWindow1.WindowState = Infragistics.Web.UI.LayoutControls.DialogWindowState.Hidden;
}
protected void WebImageButton2_Click(object sender, Infragistics.WebUI.WebDataInput.ButtonEventArgs e)
{
WebDialogWindow1.WindowState = Infragistics.Web.UI.LayoutControls.DialogWindowState.Normal;
}
まとめ
NetAdvantage for .NET 2008 Volume 1 日本語版の新機能を使ったWebページを作成してみました。WebImageViewerとWebDialogWindowコントロールは、これまでのWebページにはない新しい機能をWebページに提供してくれます。
WebImageViewerコントロールは、画像を多用するページでは特に威力を発揮してくれるのではないでしょうか。
WebDialogWindowコントロールは、ダイアログにHTMLコンテンツを表示でき、他のコントロールを組み込んだり、ユーザーがダイアログをドラッグして移動したりできるため、ツールパレットやコンテンツの目次を表示するなどの使い方もできます。
アイデア次第でさまざまな使い方のできる、とても便利なコントロールです。
これらのコントロールを使って、ぜひ魅力あふれる楽しいWebページを作ってみてはいかがでしょうか。
記事内で使用している花の写真はすべて、「アルペンガーデン やまくさ」が所有しています。許可なく該当写真の無断使用・転載を行うことを一切禁止します。


































































