サンプル1:ログオン画面にSilverlightを使用する
では、実際にコントロールを使ってみましょう。Silverlightを使用し、ログオン画面を作成します。アカウント情報の内容をチェックしたうえで「ようこそ画面」に遷移します。サンプルではユーザー一覧のデータバインディングなどは行わず、極力単純な構成にしてあります。コントロールがどのように利用されるかのイメージをつかみましょう。下に本サンプル実行時のログオン成功画面と失敗時の画面を示します。
Silverlightのイベントハンドラ
サンプル実装に入る前に、Silverlightのイベントハンドラについて簡単に触れておきましょう。
Silverlightでは、インターフェイスはXAMLで定義し、コードロジックは別途、C#/VBなどで別のファイルに記述することができます。インターフェイス定義とロジックが分離しているため、ロジック側のファイルは「分離コードファイル」と呼ばれることもあります。
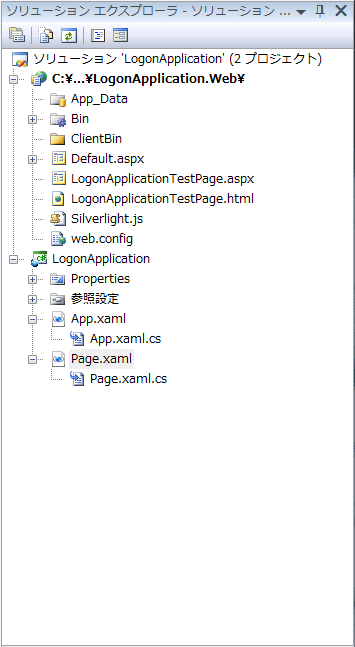
連載第1回でも確認しましたが、Visual StudioでSilverlightプロジェクトを作成すると、「Page.xaml」というXAMLファイルが自動生成されます。これと同時にXAMLファイルに対応する、分離コードファイルも生成されます。Visual StudioのソリューションエクスプローラではXAMLファイルの左側の[+]をクリックすると、分離コードファイルを表示することができます。分離コードファイルには自動的に「Page.xaml.cs」のようにXAMLファイルに対応する名前が付けられます。「.cs」などの拡張子は言語の種類を表しており、この場合はC#言語のコードファイルであることを意味します。

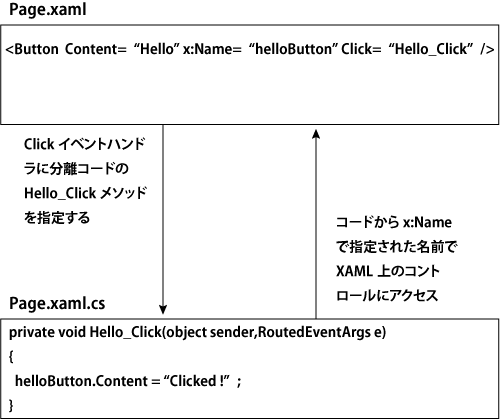
分離コードファイルに作成したクラスとXAMLは相互にアクセスできるので、これを利用してイベントハンドラを記述します。分離コードファイルでイベントハンドラの中身を記述し、XAML側でイベントに記述したメソッドの名前を指定することで、イベントをハンドリングできます。対象とするイベント名をXMLの属性として、ハンドラを値として記述します。
以下は、「ボタンが押されたときにHello_Clickというメソッドを呼び出す」というイベントハンドリングの例です。