画面遷移について
本サンプルではユーザーコントロールを使って画面遷移を実装します。ユーザーコントロールとは、ちょうど業務アプリケーションでの1画面(1フォーム)に対応するようなUIコントロールで、各種コントロールのレイアウトと対応するロジックを含んでいます。Silverlight 2ではユーザーコントロールから別のユーザーコントロールを呼び出すこともできます。
ユーザーコントロールが1画面(1フォーム)に対応するというのは、厳密な定義ではなく、一つのユーザーコントロールに複数画面のUIを作り込むことも可能です。ただ、特別な理由がない限り、画面遷移はユーザーコントロール単位で行うことをお勧めします。
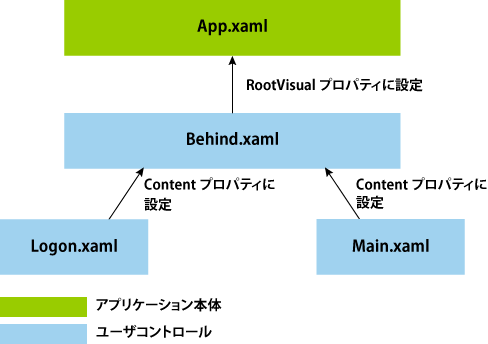
具体的には、アプリケーション本体のRootVisualプロパティに設定したXAMLが、起動時に表示されます。
RootVisualはアプリケーションのメインUI(起動時に表示するユーザーコントロール)を設定するプロパティで、一つのアプリケーションで一度だけ設定できる属性です。
ユーザーコントロールのContentプロパティも同様に、指定したユーザーコントロールを表示するプロパティです。アプリケーションのRootVisualプロパティとは異なり、Contentプロパティは何度でも設定可能で、複数のユーザーコントロールを切り替えて表示することができます。
それでこのサンプルでは、アプリケーション起動時に、ユーザーコントロール内に可視オブジェクトを配置しない(=つまり何も表示しない)XAMLであるBehind.xamlを読み込む(RootVisualプロパティに設定する)ようにして、このBehind.xamlのユーザーコントロールが、状況に応じてLogonやMainといった別に構成されているユーザーコントロールを呼び出す(Contentプロパティに設定する)ことにより、画面遷移を実現します。

なお、今回のように2画面間の遷移だけであれば、RootVisualプロパティにLogon.xamlを設定し、Logon.xamlのContentプロパティを通してMain.xamlを表示することはできます。しかし、画面がさらに増えた場合、画面遷移のためのコードが複雑になってしまいますので、ログオン後も繰り返し画面遷移が発生する業務アプリの場合は、ここで示すような実装がより適当と言えます。
使用するコントロールについて
サンプル1で使用する各コントロールについて概説します。

Button
Buttonコントロールはマウスやキーボードなどの各デバイスからユーザー入力を受け付けます。押された場合に発生するClickイベントのほか、さまざまなイベントを発生させます。表に主なプロパティを列挙します。x:NameやHeight、Widthなどの基本的なプロパティはButtonだけではなく多くのコントロールで共通になっています。
| 名前 | 概要 |
| x:Name | コントロールを一意に識別する名前を設定 |
| Height | オブジェクトの高さを指定 |
| Width | オブジェクトの幅を指定 |
| HorizontalAlignment | Grid内でオブジェクトの水平位置を指定 |
| VerticalAlignment | Grid内でオブジェクトの垂直位置を指定 |
| Grid.Column | オブジェクトを配置するGridの列を指定 |
| Grid.Row | オブジェクトを配置するGridの行を指定 |
| Content | ボタン上に表示するテキストを指定 |
| Click | 押された時のイベントハンドラを指定 |
| ClickMode | Hover、Press、Releaseなどボタンクリックに対するイベント発生のタイミングを指定 |
TextBox
テキスト入力用のコントロールです。サイズは自由に変更することができ、読み取り専用や複数行、折り返しの設定も可能です。
| 名前 | 概要 |
| Text | 表示テキストの設定および入力内容を取得する場合に利用 |
| TextAlignment | テキストの配置方法を指定 |
| IsReadOnly | 読み取り専用とするかどうかを設定 |
| TextWrapping | 1行の長さが入力ペインの幅を超えた場合の改行方法を設定 |
| AcceptsReturn | 入力に改行コードを使用できるかどうかを設定 |
TextBlock
テキストを表示するコントロールです。Textプロパティにより表示内容を設定します。また、フォントや文字の大きさなども指定できます。TextBlockは表示専用のコントロールで入力には対応していません。プロパティの多くはTextBoxと共通です。
PasswordBox
パスワード入力用のテキストボックスコントロールです。入力時にマスクがかかるので、目視で文字列を確認することはできなくなります。取得された文字列はPasswordプロパティで取得できます。
サンプルの構成
まず、連載の前回と同じ要領で新しいプロジェクトを作成します。プロジェクト名は「LogonApplication」としました。デフォルトで読み込まれるPage.xamlは今回使用しないので削除しましょう。ソリューションエクスプローラ上から該当ファイルを選択し、右クリックのコンテキストメニューで削除できます。
続いて各画面に相当するXAMLファイルを作成します。本項目のサンプルでは以下のXAMLファイルを使用します。
| XAMLファイル名 | 概要 |
| Behind.xaml | ルートに指定するが表示の実体はなく、ビハインドコードで別ファイルのユーザーコントロールクラスを呼び出す |
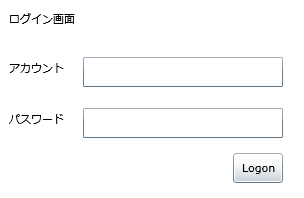
| Logon.xaml | ログオン画面ユーザーコントロール |
| Main.xaml | 業務メイン画面ユーザーコントロール |
| App.xaml | Silverlight 2アプリケーション本体を定義するファイル(プロジェクト作成時に自動生成される)。このファイルから、他のユーザーコントロールが呼び出される |
Silverlight 2アプリケーション本体はApp.xamlで定義されており、App.xamlから他のユーザーコントロールが呼び出されることで画面表示が行われます。前述の通り、App.xamlのRootVisualプロパティに設定したBehind.xamlが起動時に読み込まれ、そこからContentプロパティに設定することで、Logon.xaml、Main.xamlが呼び出されます。









































