コントロールの概要
本連載は、業務アプリケーションにおいてSilverlight 2をどのように活用できるかという観点で進めています。
業務アプリケーションの構築には各種UIコントロールの効率的な活用が欠かせません。良質なコードを書いたとしても、ユーザーインターフェイスが使いにくければアプリケーションとしては失敗作です。前回も触れたように、Silverlight 2は開発者から見ると.NET Frameworkのサブセット的な位置づけにあり、.NET環境でよく使われる数々のコントロールがサポートされています。Silverlight 2で追加されたこれらのコントロールを効果的に活用することにより、Windowsアプリケーションの構築とほぼ同じ要領でRIAを構築することが可能になります。慣れ親しんだ環境で業務用のRIAを構築できるのはSilverlight利用の大きなメリットの一つです。
今回はサンプルを通していくつかの代表的なコントロールを取り上げ、その使い方を解説します。
レイアウトのためのコントロール
Silverlight 2のレイアウトコントロールは他のコントロールを配置するコンテナとして動作します。本項目ではレイアウトのための基本的なコントロールについて解説します。ここで紹介する3つのコントロールについては、後ほどサンプルで使用例を示します。
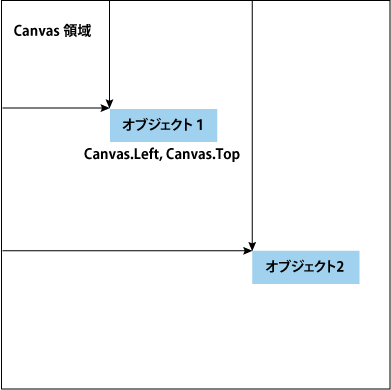
Canvas
絶対的な座標でオブジェクトの位置をレイアウトするコントロールです。プロパティにより領域の大きさや背景色を設定できます。Canvas内の子要素は絶対座標を指定し、レイアウトすることができますが、絶対指定であるためブラウザのウィンドウサイズの変更などに追従できないという弱点があります。

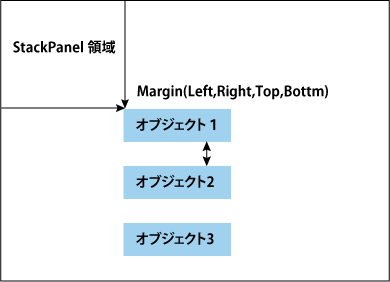
StackPanel
オブジェクトを水平方向また垂直方向に一列にレイアウトを行うコントロールです。デフォルト状態では垂直方向にオブジェクトが配置されます。水平方向に配置するにはOrientationプロパティにHorizontalを指定します。また、Marginプロパティによりオブジェクト間の間隔も設定できます。

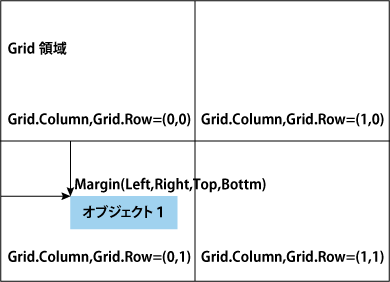
Grid
列と行で定義されるグリッド上にレイアウトを行うコントロールです。Visual Studioでプロジェクトを作成した場合はデフォルトではGridコントロールが配置されます。Gridコントロールは概念的にHTMLのTableタグと似ており、行をGrid.RowDefinitionsプロパティで、列をGrid.ColumnDefinitionsプロパティで設定します。またそれぞれのサイズや境界線の有無や線種もプロパティで定義できます。