コントロールの概要
本連載は、業務アプリケーションにおいてSilverlight 2をどのように活用できるかという観点で進めています。
業務アプリケーションの構築には各種UIコントロールの効率的な活用が欠かせません。良質なコードを書いたとしても、ユーザーインターフェイスが使いにくければアプリケーションとしては失敗作です。前回も触れたように、Silverlight 2は開発者から見ると.NET Frameworkのサブセット的な位置づけにあり、.NET環境でよく使われる数々のコントロールがサポートされています。Silverlight 2で追加されたこれらのコントロールを効果的に活用することにより、Windowsアプリケーションの構築とほぼ同じ要領でRIAを構築することが可能になります。慣れ親しんだ環境で業務用のRIAを構築できるのはSilverlight利用の大きなメリットの一つです。
今回はサンプルを通していくつかの代表的なコントロールを取り上げ、その使い方を解説します。
レイアウトのためのコントロール
Silverlight 2のレイアウトコントロールは他のコントロールを配置するコンテナとして動作します。本項目ではレイアウトのための基本的なコントロールについて解説します。ここで紹介する3つのコントロールについては、後ほどサンプルで使用例を示します。
Canvas
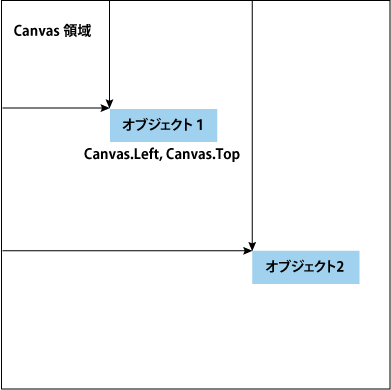
絶対的な座標でオブジェクトの位置をレイアウトするコントロールです。プロパティにより領域の大きさや背景色を設定できます。Canvas内の子要素は絶対座標を指定し、レイアウトすることができますが、絶対指定であるためブラウザのウィンドウサイズの変更などに追従できないという弱点があります。

StackPanel
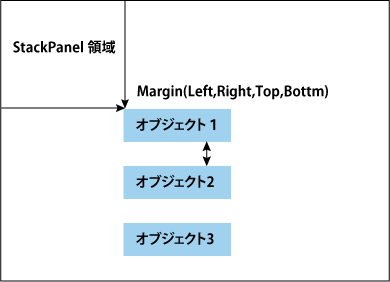
オブジェクトを水平方向また垂直方向に一列にレイアウトを行うコントロールです。デフォルト状態では垂直方向にオブジェクトが配置されます。水平方向に配置するにはOrientationプロパティにHorizontalを指定します。また、Marginプロパティによりオブジェクト間の間隔も設定できます。

Grid
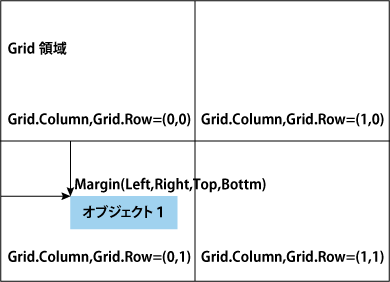
列と行で定義されるグリッド上にレイアウトを行うコントロールです。Visual Studioでプロジェクトを作成した場合はデフォルトではGridコントロールが配置されます。Gridコントロールは概念的にHTMLのTableタグと似ており、行をGrid.RowDefinitionsプロパティで、列をGrid.ColumnDefinitionsプロパティで設定します。またそれぞれのサイズや境界線の有無や線種もプロパティで定義できます。

サンプル1:ログオン画面にSilverlightを使用する
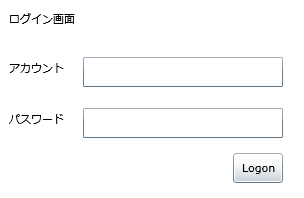
では、実際にコントロールを使ってみましょう。Silverlightを使用し、ログオン画面を作成します。アカウント情報の内容をチェックしたうえで「ようこそ画面」に遷移します。サンプルではユーザー一覧のデータバインディングなどは行わず、極力単純な構成にしてあります。コントロールがどのように利用されるかのイメージをつかみましょう。下に本サンプル実行時のログオン成功画面と失敗時の画面を示します。
Silverlightのイベントハンドラ
サンプル実装に入る前に、Silverlightのイベントハンドラについて簡単に触れておきましょう。
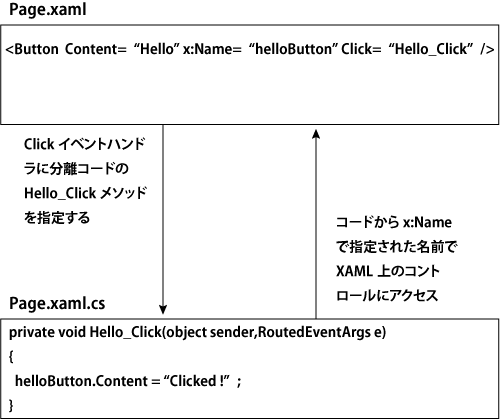
Silverlightでは、インターフェイスはXAMLで定義し、コードロジックは別途、C#/VBなどで別のファイルに記述することができます。インターフェイス定義とロジックが分離しているため、ロジック側のファイルは「分離コードファイル」と呼ばれることもあります。
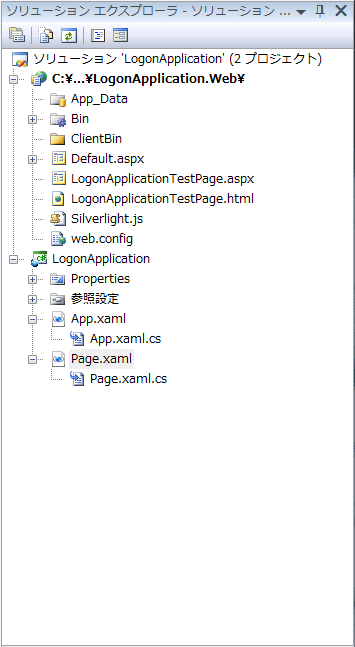
連載第1回でも確認しましたが、Visual StudioでSilverlightプロジェクトを作成すると、「Page.xaml」というXAMLファイルが自動生成されます。これと同時にXAMLファイルに対応する、分離コードファイルも生成されます。Visual StudioのソリューションエクスプローラではXAMLファイルの左側の[+]をクリックすると、分離コードファイルを表示することができます。分離コードファイルには自動的に「Page.xaml.cs」のようにXAMLファイルに対応する名前が付けられます。「.cs」などの拡張子は言語の種類を表しており、この場合はC#言語のコードファイルであることを意味します。

分離コードファイルに作成したクラスとXAMLは相互にアクセスできるので、これを利用してイベントハンドラを記述します。分離コードファイルでイベントハンドラの中身を記述し、XAML側でイベントに記述したメソッドの名前を指定することで、イベントをハンドリングできます。対象とするイベント名をXMLの属性として、ハンドラを値として記述します。
以下は、「ボタンが押されたときにHello_Clickというメソッドを呼び出す」というイベントハンドリングの例です。

画面遷移について
本サンプルではユーザーコントロールを使って画面遷移を実装します。ユーザーコントロールとは、ちょうど業務アプリケーションでの1画面(1フォーム)に対応するようなUIコントロールで、各種コントロールのレイアウトと対応するロジックを含んでいます。Silverlight 2ではユーザーコントロールから別のユーザーコントロールを呼び出すこともできます。
ユーザーコントロールが1画面(1フォーム)に対応するというのは、厳密な定義ではなく、一つのユーザーコントロールに複数画面のUIを作り込むことも可能です。ただ、特別な理由がない限り、画面遷移はユーザーコントロール単位で行うことをお勧めします。
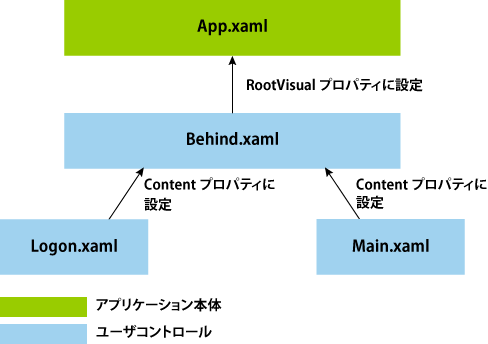
具体的には、アプリケーション本体のRootVisualプロパティに設定したXAMLが、起動時に表示されます。
RootVisualはアプリケーションのメインUI(起動時に表示するユーザーコントロール)を設定するプロパティで、一つのアプリケーションで一度だけ設定できる属性です。
ユーザーコントロールのContentプロパティも同様に、指定したユーザーコントロールを表示するプロパティです。アプリケーションのRootVisualプロパティとは異なり、Contentプロパティは何度でも設定可能で、複数のユーザーコントロールを切り替えて表示することができます。
それでこのサンプルでは、アプリケーション起動時に、ユーザーコントロール内に可視オブジェクトを配置しない(=つまり何も表示しない)XAMLであるBehind.xamlを読み込む(RootVisualプロパティに設定する)ようにして、このBehind.xamlのユーザーコントロールが、状況に応じてLogonやMainといった別に構成されているユーザーコントロールを呼び出す(Contentプロパティに設定する)ことにより、画面遷移を実現します。

なお、今回のように2画面間の遷移だけであれば、RootVisualプロパティにLogon.xamlを設定し、Logon.xamlのContentプロパティを通してMain.xamlを表示することはできます。しかし、画面がさらに増えた場合、画面遷移のためのコードが複雑になってしまいますので、ログオン後も繰り返し画面遷移が発生する業務アプリの場合は、ここで示すような実装がより適当と言えます。
使用するコントロールについて
サンプル1で使用する各コントロールについて概説します。

Button
Buttonコントロールはマウスやキーボードなどの各デバイスからユーザー入力を受け付けます。押された場合に発生するClickイベントのほか、さまざまなイベントを発生させます。表に主なプロパティを列挙します。x:NameやHeight、Widthなどの基本的なプロパティはButtonだけではなく多くのコントロールで共通になっています。
| 名前 | 概要 |
| x:Name | コントロールを一意に識別する名前を設定 |
| Height | オブジェクトの高さを指定 |
| Width | オブジェクトの幅を指定 |
| HorizontalAlignment | Grid内でオブジェクトの水平位置を指定 |
| VerticalAlignment | Grid内でオブジェクトの垂直位置を指定 |
| Grid.Column | オブジェクトを配置するGridの列を指定 |
| Grid.Row | オブジェクトを配置するGridの行を指定 |
| Content | ボタン上に表示するテキストを指定 |
| Click | 押された時のイベントハンドラを指定 |
| ClickMode | Hover、Press、Releaseなどボタンクリックに対するイベント発生のタイミングを指定 |
TextBox
テキスト入力用のコントロールです。サイズは自由に変更することができ、読み取り専用や複数行、折り返しの設定も可能です。
| 名前 | 概要 |
| Text | 表示テキストの設定および入力内容を取得する場合に利用 |
| TextAlignment | テキストの配置方法を指定 |
| IsReadOnly | 読み取り専用とするかどうかを設定 |
| TextWrapping | 1行の長さが入力ペインの幅を超えた場合の改行方法を設定 |
| AcceptsReturn | 入力に改行コードを使用できるかどうかを設定 |
TextBlock
テキストを表示するコントロールです。Textプロパティにより表示内容を設定します。また、フォントや文字の大きさなども指定できます。TextBlockは表示専用のコントロールで入力には対応していません。プロパティの多くはTextBoxと共通です。
PasswordBox
パスワード入力用のテキストボックスコントロールです。入力時にマスクがかかるので、目視で文字列を確認することはできなくなります。取得された文字列はPasswordプロパティで取得できます。
サンプルの構成
まず、連載の前回と同じ要領で新しいプロジェクトを作成します。プロジェクト名は「LogonApplication」としました。デフォルトで読み込まれるPage.xamlは今回使用しないので削除しましょう。ソリューションエクスプローラ上から該当ファイルを選択し、右クリックのコンテキストメニューで削除できます。
続いて各画面に相当するXAMLファイルを作成します。本項目のサンプルでは以下のXAMLファイルを使用します。
| XAMLファイル名 | 概要 |
| Behind.xaml | ルートに指定するが表示の実体はなく、ビハインドコードで別ファイルのユーザーコントロールクラスを呼び出す |
| Logon.xaml | ログオン画面ユーザーコントロール |
| Main.xaml | 業務メイン画面ユーザーコントロール |
| App.xaml | Silverlight 2アプリケーション本体を定義するファイル(プロジェクト作成時に自動生成される)。このファイルから、他のユーザーコントロールが呼び出される |
Silverlight 2アプリケーション本体はApp.xamlで定義されており、App.xamlから他のユーザーコントロールが呼び出されることで画面表示が行われます。前述の通り、App.xamlのRootVisualプロパティに設定したBehind.xamlが起動時に読み込まれ、そこからContentプロパティに設定することで、Logon.xaml、Main.xamlが呼び出されます。
サンプル1の実装
では実際にXAMLファイルを作成しましょう。ソリューションエクスプローラ上で[ソリューション'LogonApplication'(2プロジェクト)]-[LogonApplication]を右クリックし、[追加]-[新しい項目]を選択します。「新しい項目の追加」ウインドウで、テンプレートから[Silverlightユーザーコントロール]を選択し、ファイル名「Behind.xaml」を入力したうえで[追加]ボタンを押下しましょう。ソリューションエクスプローラ上に「Behind.xaml」が追加されたことが確認できたでしょうか。
Behind.xamlですが、先に述べた通り、このファイルには画面表示の機能は持たせず、ビハインドコードのみを使用しますので、XAMLエディタペインでレイアウトのルートである<Grid></Grid>を削除します。これによりレイアウトプレビューが表示されなくなります。また、領域の値も変更しておきます。
<UserControl x:Class="LogonApplication.Behind"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="800" Height="600">
</UserControl>
Behind.xaml自体には画面表示の機能はありませんが、前述の通り、他のユーザーコントロールを呼び出す土台とするため、App.xamlのRootVisualプロパティに設定します。App.xamlのRootVisualプロパティはデフォルトで先ほど削除したPage.xamlに割り当てられていますので、ここで設定を変更します。
[ソリューション'LogonApplication'(2プロジェクト)]-[LogonApplication]-[App.xaml]-[App.xaml.cs]を開き、Application_Startupメソッド内にある、RootVisualプロパティに新しく作成したBehindを指定します。
private void Application_Startup(object sender, StartupEventArgs e)
{
this.RootVisual = new Behind();
}
続いて、起動時にログオン画面を呼び出す処理を記述しましょう。Behind.xaml.csを編集し、起動時にはLogonユーザーコントロールを、ShowBusinessMainメソッドが呼ばれた場合にはMainユーザーコントロールを表示するようにします。
public Behind()
{
InitializeComponent();
if (this.Content == null)
{
this.Content = new Logon(); //最初のアクセスではLogonページを表示する
}
}
public void ShowBusinessMain()
{
this.Content = new Main(); //ログオン成功時に業務メイン画面を呼び出す
}
なお、Contentプロパティを設定して他のユーザーコントロールを表示した場合でも、元のユーザーコントロール(Behind)は残っており、呼び出したユーザーコントロール(Logon,Main)のParentプロパティから呼び出すことができます。この部分のサンプルについては後述します。
続いてLogon.xamlを作成します。ソリューションエクスプローラ上に先ほどと同じ要領でLogon.xamlを追加します。Expression Blend 2を使ってデザインする場合は該当ファイルを右クリックし、表示されたコンテキストメニューから[Expression Blendを開く]を選択しましょう。Expression Blend 2が立ち上がり視覚的にXAMLファイルを編集できます。今回はExpression Blend 2を使ってXAMLファイルを編集します。
サンプルではLayoutRootをGridからCanvasに変更します。[オブジェクトとタイムライン]上で[LayoutRoot]を右クリックし[レイアウトの種類の変更]-[Canvas]を選択しましょう。
続いて左サイドのツールボックスから、必要なコントロールをドロップして画面上に配置します。サンプルでは、TextBox、PasswordBox、Button、およびTextBlock3つをドロップしました。
レイアウトですが、プレビュー画面上でオブジェクトを選択し自由にドラッグ&ドロップすることができます。また、オブジェクトのサイズも同様にマウスで変更できます。さらに[オブジェクトとタイムライン]で[Ctrl]キーを利用して複数のオブジェクトを選択し、上部[オブジェクト]メニューから自動整列やグループ化、サイズの統一をすることもできます。
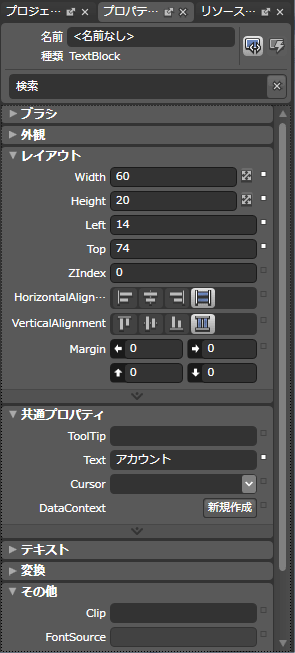
各オブジェクトのプロパティの設定ですが、[オブジェクトとタイムライン]で各オブジェクトを選択し、右側ペインで該当オブジェクトのプロパティを設定できます。先ほどはグラフィカルに行った配置に関しても、プロパティからピクセル単位で細かく位置指定し配置することもできます。

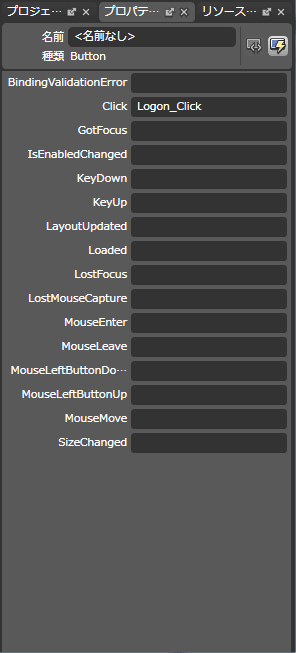
イベントハンドラですがプロパティペイン上部に[プロパティ][イベント]の切り替えボタンがあるので切り替えた上、イベントハンドラを記述することができます。

以下に、サンプルで設定した主なプロパティおよびイベントを列挙します。スタイル定義に関するプロパティは省きます。
| コントロール | 名前 | 値 |
| UserControl | Width | 800 |
| Height | 600 | |
| TextBox | 名前(x:Name) | account |
| PasswordBox | 名前(x:Name) | pw |
| Button | Content | Logon |
| Click(イベント) | Logon_Click | |
| TextBlock | Text | (コントロールに表示するテキスト) |
実際のXAMLは次のとおりです。
<UserControl x:Class="LogonApplication.Logon"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="800" Height="600">
<Canvas x:Name="LayoutRoot" Background="White">
<TextBox x:Name="account" Width="200" Height="30" Canvas.Left="88" Canvas.Top="71" />
<PasswordBox x:Name="pw" Width="200" Height="30" Canvas.Left="88" Canvas.Top="122" />
<Button Width="50" Height="30" Content="Logon" Click="Logon_Click" Canvas.Left="238" Canvas.Top="167"/>
<TextBlock Height="19" Width="72" Canvas.Left="14" Canvas.Top="25" Text="ログイン画面" TextWrapping="Wrap"/>
<TextBlock Height="20" Width="60" Canvas.Left="14" Canvas.Top="74" Text="アカウント" TextWrapping="Wrap"/>
<TextBlock Height="20" Width="60" Canvas.Left="14" Canvas.Top="125" Text="パスワード" TextWrapping="Wrap"/>
</Canvas>
</UserControl>
続いてVisual StudioでLogon.xaml.csを編集します。コメントからも読み取れるかと思いますが、x:Name属性に指定した名前でXAML上のコントロールにアクセスすることができます。ここではアカウント名・パスワードを取得し、入力値を確認しています。
本来はデータベースや外部ファイルにアカウント情報を持つのが常道ですが、今回はソースコード上に直接アカウント情報を書き込んであります。アカウント情報が一致した場合は、Parentプロパティを介してBehindユーザーコントロール上のShowBusinessMainメソッドを呼び出します。これにより、Mainユーザーコントロールへと画面遷移することになります。アカウント情報不一致の場合はメッセージボックスにエラーメッセージを出力します。
private void Logon_Click(object sender,RoutedEventArgs e)
{
string acc = account.Text; //テキストボックスの入力内容を取得
string pass = pw.Password; //パスワードボックスの入力内用を取得
if (acc == "test" && pass == "pass")
{
((Behind)Parent).ShowBusinessMain(); //Behindクラスのメソッドを呼んで画面を切り替える
}
else
MessageBox.Show("アカウント名またはパスワードが違います");
}
最後にログオン成功時に呼び出されるMain.xamlを追加します。ソリューションエクスプローラ上にMain.xamlを作成しましょう。Logon.xamlと同様にExpression Blend 2で編集します。
Main.xamlではレイアウトにGridコントロールを使います。Gridコントロールを配置している場合、プレビューペインの外側にルーラが表示されます。ルーラ上をマウスでクリックして場所を指定することにより、区切り線が追加されます。区切り線を追加して、必要な数のカラムを確保します。サンプルでは縦、横に一本ずつ区切り線を追加し、2×2のGridを作成しました。もちろんプロパティから区切り線の位置を数値で指定することも可能です。

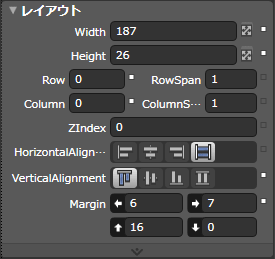
TextBlockの配置ですがプロパティのレイアウト項目に、配置するRowおよびColumnの番号を指定をします。例えば左上のグリッドにオブジェクトを配置する場合は(0,0)です。また、テキストのスタイルですが、MarginでGrid内での位置、Foregroundでテキストのカラー、FontSizeでフォントの大きさなどを指定しています。

Main.xamlに設定した主なプロパティを示します。
| コントロール | 名前 | 値 |
| TextBlock | Text | ビジネス画面に遷移しました |
| Row | 0 | |
| Column | 0 |
実際のXAMLは次のとおりです。
<UserControl x:Class="LogonApplication.Main"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="800" Height="600">
<Grid x:Name="LayoutRoot" Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="0.5*"/>
<RowDefinition Height="0.5*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*"/>
<ColumnDefinition Width="0.5*"/>
</Grid.ColumnDefinitions>
<TextBlock Height="26" Grid.Row="0" Grid.Column="0" Margin="6,16,7,0" VerticalAlignment="Top" TextWrapping="Wrap" Foreground="#FF1455D9" Width="187" FontSize="14" Text="ビジネス画面に遷移しました"></TextBlock>
</Grid>
</UserControl>
では、実行してみましょう。[デバッグ]-[デバッグ開始]で実行します。ログオン画面が表示されます。コード上で設定したアカウント名="test"、パスワード="password"で画面が遷移すれば成功です。アカウントまたはパスワードが違っている場合は、メッセージボックスにエラーメッセージが表示されます。
サンプル2:会議室予約
続いて作成するのは、会議室を予約するWebアプリケーションをSilverlightで構築するサンプルです。コントロールで各種データを入力するイメージをつかみましょう。サンプルではコントロールから入力内容を取得し、ダイアログに表示するところまでを扱います。
使用するコントロールについて概説
サンプル2で使用する各コントロールについて概説します。
CalenderおよびDatePicker
カレンダーを表示するコントロールです。Calenderコントロール単体で使用し、カレンダーだけを表示することもできます。DatePickerコントロールを利用すれば、日付選択時のドロップダウンメニューとしてカレンダーが利用できます。
| 名前 | 概要 |
| DisplayDateStart | 表示する日付の開始日を指定 |
| DisplayDateEnd | 表示する日付の終了日を指定 |
| IsTodayHighlighted | 当日をハイライトするかどうかを指定 |
| BlackoutDates | ブラックアウトさせて選択できないようにする日付を指定 |
| DisplayMode | 一度に表示する期間を設定 |
| SelectedDateFormat | DatePickerで選択する日付のフォーマットを指定 |
RadioBotton
ラジオボタンを表示するコントロールです。GroupNameプロパティを利用して複数のラジオボタンをグループ化できます。グループ化されたラジオボタンは排他的になり、複数のボタンを同時に選択できなくなります。ボタンの選択状態はIsCheckedプロパティで取得できます。
| 名前 | 概要 |
| GroupName | ラジオボタンをグループ化するための文字列を設定 |
| IsChecked | 選択状態の取得・設定 |
| Content | 選択肢のテキストを設定 |
| Checked | チェック時のイベントハンドラを設定 |
| UnChecked | チェック解除時のイベントハンドラを設定 |
ComboBoxおよびComboBoxItem
コンボボックスを表示するコントロールです。ComboBox以下にComboBoxItemを利用し静的なオプションを配置することができます。またデータバインドにより動的なオプションを取り込むこともできます。データバインドについては次回の連載で扱います。
| 名前 | 概要 |
| SelectionChanged | 選択変更時のイベントハンドラを設定 |
| IsSelected | 選択状態の取得・設定 |
| ItemsSource | データバインドするアイテムのソースを指定 |
CheckBox
チェックボックスを表示するコントロールです。基本的には選択および解除の2状態ですが、プロパティ設定で選択、解除に加えて中間ステートも含めた3状態(スリーステート)で利用することもできます。
| 名前 | 概要 |
| Content | 選択肢のテキストを設定 |
| IsThreeState | 中間ステートをサポートするかどうかの設定 |
| Checked | チェック時のイベントハンドラを設定 |
| Indeterminate | 中間状態設定時のイベントハンドラを設定 |
| UnChecked | チェック解除時のイベントハンドラを設定 |
サンプルの実装
サンプル2はサンプル1に追記する形で構成します。Main.xamlはサンプル1では遷移完了のテキストを表示するのみの役割でしたが、サンプル2で会議室予約画面として再構成しましょう。Main.xamlをExpression Blend 2で開き編集します。
まず、もともとのテキストオブジェクトを消去しましょう。[オブジェクトとタイムライン]でTextBlockを選択の上、右クリックから削除できます。
続いてルーラー上で区切り線をドラッグしてGridレイアウトを変更します。タイトル配置用に上段Gridを狭めに定義し、下段には入力コントロール用の適度な領域を確保します。
データの入力にはDatePicker、RadioButton、ComboBox、CheckBox、Buttonの各コントロールを配置しました。サンプル1と同様の方法でドロップしスタイルを整えます。TextBoxも3つ配置します。ComboBox内のアイテムは、[オブジェクトとタイムライン]での右クリックから[ComboBoxItemの追加]で挿入します。
今回、ComboBoxはデフォルトでは表示させず、チェックボックスをチェックした場合にイベントハンドラで表示させるようにします。他の入力コントロールにはイベントハンドラを設定せず、Buttonクリック時にまとめてデータ取得および出力を実行します。
RadioButtonのレイアウトではオプションの配置にStackPanelコントロールを使いました。StackPanelに配置したいオブジェクトを複数選択し、右クリックから[グループ化]-[StackPanel]を選択して利用します。
各コントロールに設定した主なプロパティおよびイベントハンドラについて、以下の表に示します。
| コントロール | 名前 | 値 |
| DatePicker | 名前(x:Name) | dtp |
| IsTodayHighlighted | true(チェックを入れる) | |
| RadioButton | 名前(x:Name) | am,pm,all |
| Content | (コントロールに表示するテキスト) | |
| GroupName | radio | |
| ischecked | true(デフォルト選択のamのみチェックを入れる) | |
| ComboBox | 名前(x:Name) | combo |
| Visibility | Collapsed(非表示) | |
| ComboBoxItem | 名前(x:Name) | m_1,m_2,m_3 |
| Content | (コントロールに表示するテキスト) | |
| IsSelected | true(デフォルト選択のm_1のみチェックを入れる) | |
| CheckBox | 名前(x:Name) | pr |
| Content | 部屋を選択する | |
| Checked(イベント) | cb_Checked | |
| UnChecked(イベント) | cb_UnChecked | |
| Button | Content | 決定 |
| Click(イベント) | Button_Click | |
| TextBlock | Text | (コントロールに表示するテキスト) |
実際のXAMLは次のとおりです。
<TextBlock Height="26" Grid.Row="0" Grid.Column="0" Margin="30,17,0,0" VerticalAlignment="Top" TextWrapping="Wrap" Foreground="#FF000000" Width="109" HorizontalAlignment="Left"><Run FontSize="14" Text="会議室予約画面"/></TextBlock>
<TextBlock Height="18" Margin="53,28,125,0" VerticalAlignment="Top" Text="希望する日付および時間帯を選択してください。" TextWrapping="Wrap" RenderTransformOrigin="0.392,0.667" Grid.Row="1"/>
<basics:DatePicker x:Name="dtp" Width="150" Height="30" Margin="96,57,154,0" d:LayoutOverrides="Width, Height" VerticalAlignment="Top" Grid.Row="1" IsEnabled="True" IsTodayHighlighted="True" IsDropDownOpen="False"/>
<StackPanel Height="67" Margin="96,95,172,0" VerticalAlignment="Top" Grid.Row="1">
<RadioButton x:Name="am" GroupName="radio1" Content="午前(09:00-12:00)" IsChecked="true" Height="17" Width="132" IsEnabled="True"/>
<RadioButton x:Name="pm" GroupName="radio1" Content="午後(13:00-17:00)" d:LayoutOverrides="Height" Width="132"/>
<RadioButton x:Name="all" GroupName="radio1" Content="全日(09:00-17:00)" Height="17" Width="132"/>
</StackPanel>
<TextBlock HorizontalAlignment="Left" Margin="61,185,0,0" VerticalAlignment="Top" Grid.Row="1" TextWrapping="Wrap" d:LayoutOverrides="Width, Height" Text="会議室の指定(指定しない場合は第一会議室が選択されます)"/>
<ComboBox x:Name="combo" Height="21" Margin="0,217,58,0" VerticalAlignment="Top" Grid.Row="1" RenderTransformOrigin="1.62,0.476" Width="108" HorizontalAlignment="Right" Visibility="Collapsed">
<ComboBoxItem x:Name="m_1" Content="第一会議室" IsSelected="True"/>
<ComboBoxItem x:Name="m_2" Content="第二会議室"/>
<ComboBoxItem x:Name="m_3" Content="第三会議室"/>
</ComboBox>
<CheckBox x:Name="pr" Content="部屋を選択する" Checked="cb_Checked" Unchecked="cb_Unchecked" Height="17" Margin="96,217,0,0" VerticalAlignment="Top" Grid.Row="1" Width="97" HorizontalAlignment="Left"/>
<Button Height="23" Margin="0,0,58,243" VerticalAlignment="Bottom" Grid.Row="1" Content="決定" Width="62" HorizontalAlignment="Right" Click="Button_Click"/>
</Grid>
続いて分離コードファイルMain.xaml.csを編集し、チェックボックスのチェック時、チェック解除時、ボタンクリック時のイベントを記述します。
cb_Checked/cb_Uncheckedメソッドでは、ComboBoxの表示/非表示を切り替えています。また、不可視時にはComboBoxの選択の初期化も行っています。これらはビハインドコードからXAMLのコントロールを操作する一例です。また、ButtonのClickイベントによりデータの取得および出力を行います。
private void cb_Checked(object sender, RoutedEventArgs e)
{ //チェックボックスがチェックされた場合はコンボボックスを可視化
combo.Visibility = Visibility.Visible;
}
private void cb_Unchecked(object sender, RoutedEventArgs e)
{ //チェックボックスがチェック解除された場合はコンボボックスを非表示
combo.Visibility = Visibility.Collapsed;
m_1.IsSelected = true; // 会議室の指定を初期化
}
private void Button_Click(object sender, RoutedEventArgs e)
{ //ボタンがクリックされた場合は入力内容を取得してダイアログ表示
string date,time = "",room;
if (am.IsChecked == true) //RadioButtonのbool値を取得し条件分岐
{ time = am.Content.ToString(); }
if (pm.IsChecked == true)
{ time = pm.Content.ToString(); }
if (all.IsChecked == true)
{ time = all.Content.ToString(); }
room = ((ComboBoxItem)combo.SelectedItem).Content.ToString();// コンボボックスの選択値を取得
date = dtp.SelectedDate.ToString(); //日付を変数に代入
MessageBox.Show( "日付 : "+ date + "\n時間 : " + time + "\n" + room + "を予約しました");
}
サンプルコードで値の受け渡しが発生したコントロール・プロパティについて、以下の表に示します。
| メソッド | プロパティ | 値 | 概要 |
| cb_Checked | combo.Visibility | Collapsed | コンボボックスの表示・非表示の切替 |
| cb_UnChecked | combo.Visibility | Visible | 同上 |
| m_1.IsSelected | True | コンボボックスのアイテムの選択状態を設定 | |
| Button_Click | am.Checked | ラジオボタンのチェック状態を表すbool値を取得(pm、allも同様) | |
| am.Content | ラジオボタンの表示文字列の内容を取得し文字列として変数に代入(pm、allも同様) | ||
| ((ComboBoxItem)combo .SelectedItem).Content |
コンボボックスの選択されたアイテムを取得し、表示文字列を取得 | ||
| dtp.SelectedDate | DatePickerで選択された日付を取得 |
サンプルでは、コントロール名の後に.(ピリオド)とプロパティ名を続けることで、コントロールのプロパティを直接読み書きしています。
プロパティ名を引数に取るGetValue/SetValueメソッドを使うことで、各コントロールのプロパティを取得/設定することもできます。通常のプロパティについては、サンプルで示したように直接コントロールのプロパティを操作する方法で十分ですが、添付プロパティ(Canvas.LeftやGrid.Rowなど、親コントロールで定義されるものの、値は子で指定するプロパティ)については、GetValue/SetValueメソッドで取得/設定します。
さらに、HtmlPage.Document.GetElementByIdメソッドなどを使用することで、Silverlight 2を呼び出したHTMLのDOM要素にアクセスすることもできます。ASP.NETでホスティングしている場合には、DOM経由で値の受け渡しを行うこともできます。
では本サンプルを実行してみましょう。先ほどのサンプルを編集していますので、アカウント情報の入力など途中までは同じ動作です。遷移後の画面が会議室予約画面になっているでしょうか。各コントロールからデータを入力し、決定ボタンを押して、メッセージボックスが表示されれば成功です。
残念ながらSilverlight 2は現在、入力値検証(バリデーション)の機能をサポートしていません。業務アプリでは多用される機能ですが、現段階では入力値検証用にコードを書いて対応するしかないようです。早い段階でのサポートが望まれます。
まとめ
今回は、Silverlightのコントロールが業務アプリケーションでどのように扱えるかという観点から記事をお届けしました。あくまで基本的なコントロールの利用法でしたので、ASP.NET AJAXなど既存技術でも可能な実装との大きな差は意識できなかったかもしれません。
とはいえ、コントロールを配置して値を取得、設定するといった範囲において、Windows FormsやWPFとあまり変わらない感覚で、しかもC#やVBなど、自分が慣れ親しんだ言語で実装できるというのは開発者にとってRIA開発の敷居を下げるものとなります。また、UIデザインにおいてExpression Blendの強力な編集機能のサポートを受けられる、というメリットも大きいでしょう。
次回以降はいよいよSilverlight特有の機能であるアニメーションやデータバインディングを扱っていきます。次回をお楽しみに。
Silverlight Toolkitの最新リリースとしてSilverlight Toolkit December 2008が利用できるようになりました。CodePlexからダウンロードできます。
Silverlight Toolkit December 2008にはいくつかのStable版(品質面において、より安定したバージョン)コントロールやPreview版(同じく品質面において、アルファ版的な位置づけのバージョン)コントロール、そして幾つかのテーマ(コントロールのスタイルのテンプレート)が追加されました。追加されたコントロールやテーマの詳細は、公式サイトのサンプルをご覧ください。
































































