サンプル1の実装
では実際にXAMLファイルを作成しましょう。ソリューションエクスプローラ上で[ソリューション'LogonApplication'(2プロジェクト)]-[LogonApplication]を右クリックし、[追加]-[新しい項目]を選択します。「新しい項目の追加」ウインドウで、テンプレートから[Silverlightユーザーコントロール]を選択し、ファイル名「Behind.xaml」を入力したうえで[追加]ボタンを押下しましょう。ソリューションエクスプローラ上に「Behind.xaml」が追加されたことが確認できたでしょうか。
Behind.xamlですが、先に述べた通り、このファイルには画面表示の機能は持たせず、ビハインドコードのみを使用しますので、XAMLエディタペインでレイアウトのルートである<Grid></Grid>を削除します。これによりレイアウトプレビューが表示されなくなります。また、領域の値も変更しておきます。
<UserControl x:Class="LogonApplication.Behind"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="800" Height="600">
</UserControl>
Behind.xaml自体には画面表示の機能はありませんが、前述の通り、他のユーザーコントロールを呼び出す土台とするため、App.xamlのRootVisualプロパティに設定します。App.xamlのRootVisualプロパティはデフォルトで先ほど削除したPage.xamlに割り当てられていますので、ここで設定を変更します。
[ソリューション'LogonApplication'(2プロジェクト)]-[LogonApplication]-[App.xaml]-[App.xaml.cs]を開き、Application_Startupメソッド内にある、RootVisualプロパティに新しく作成したBehindを指定します。
private void Application_Startup(object sender, StartupEventArgs e)
{
this.RootVisual = new Behind();
}
続いて、起動時にログオン画面を呼び出す処理を記述しましょう。Behind.xaml.csを編集し、起動時にはLogonユーザーコントロールを、ShowBusinessMainメソッドが呼ばれた場合にはMainユーザーコントロールを表示するようにします。
public Behind()
{
InitializeComponent();
if (this.Content == null)
{
this.Content = new Logon(); //最初のアクセスではLogonページを表示する
}
}
public void ShowBusinessMain()
{
this.Content = new Main(); //ログオン成功時に業務メイン画面を呼び出す
}
なお、Contentプロパティを設定して他のユーザーコントロールを表示した場合でも、元のユーザーコントロール(Behind)は残っており、呼び出したユーザーコントロール(Logon,Main)のParentプロパティから呼び出すことができます。この部分のサンプルについては後述します。
続いてLogon.xamlを作成します。ソリューションエクスプローラ上に先ほどと同じ要領でLogon.xamlを追加します。Expression Blend 2を使ってデザインする場合は該当ファイルを右クリックし、表示されたコンテキストメニューから[Expression Blendを開く]を選択しましょう。Expression Blend 2が立ち上がり視覚的にXAMLファイルを編集できます。今回はExpression Blend 2を使ってXAMLファイルを編集します。
サンプルではLayoutRootをGridからCanvasに変更します。[オブジェクトとタイムライン]上で[LayoutRoot]を右クリックし[レイアウトの種類の変更]-[Canvas]を選択しましょう。
続いて左サイドのツールボックスから、必要なコントロールをドロップして画面上に配置します。サンプルでは、TextBox、PasswordBox、Button、およびTextBlock3つをドロップしました。
レイアウトですが、プレビュー画面上でオブジェクトを選択し自由にドラッグ&ドロップすることができます。また、オブジェクトのサイズも同様にマウスで変更できます。さらに[オブジェクトとタイムライン]で[Ctrl]キーを利用して複数のオブジェクトを選択し、上部[オブジェクト]メニューから自動整列やグループ化、サイズの統一をすることもできます。
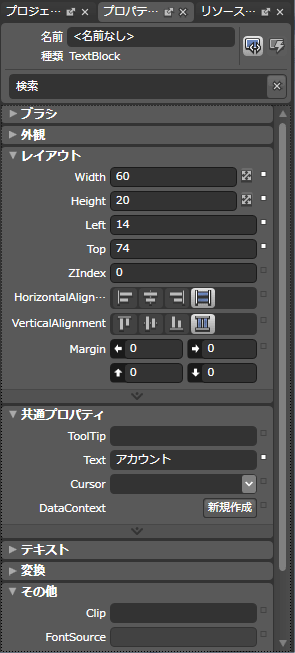
各オブジェクトのプロパティの設定ですが、[オブジェクトとタイムライン]で各オブジェクトを選択し、右側ペインで該当オブジェクトのプロパティを設定できます。先ほどはグラフィカルに行った配置に関しても、プロパティからピクセル単位で細かく位置指定し配置することもできます。

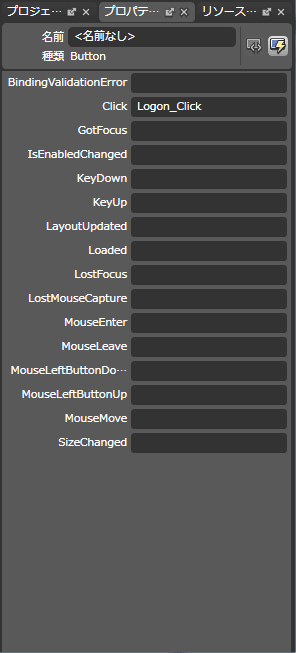
イベントハンドラですがプロパティペイン上部に[プロパティ][イベント]の切り替えボタンがあるので切り替えた上、イベントハンドラを記述することができます。

以下に、サンプルで設定した主なプロパティおよびイベントを列挙します。スタイル定義に関するプロパティは省きます。
| コントロール | 名前 | 値 |
| UserControl | Width | 800 |
| Height | 600 | |
| TextBox | 名前(x:Name) | account |
| PasswordBox | 名前(x:Name) | pw |
| Button | Content | Logon |
| Click(イベント) | Logon_Click | |
| TextBlock | Text | (コントロールに表示するテキスト) |
実際のXAMLは次のとおりです。
<UserControl x:Class="LogonApplication.Logon"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="800" Height="600">
<Canvas x:Name="LayoutRoot" Background="White">
<TextBox x:Name="account" Width="200" Height="30" Canvas.Left="88" Canvas.Top="71" />
<PasswordBox x:Name="pw" Width="200" Height="30" Canvas.Left="88" Canvas.Top="122" />
<Button Width="50" Height="30" Content="Logon" Click="Logon_Click" Canvas.Left="238" Canvas.Top="167"/>
<TextBlock Height="19" Width="72" Canvas.Left="14" Canvas.Top="25" Text="ログイン画面" TextWrapping="Wrap"/>
<TextBlock Height="20" Width="60" Canvas.Left="14" Canvas.Top="74" Text="アカウント" TextWrapping="Wrap"/>
<TextBlock Height="20" Width="60" Canvas.Left="14" Canvas.Top="125" Text="パスワード" TextWrapping="Wrap"/>
</Canvas>
</UserControl>
続いてVisual StudioでLogon.xaml.csを編集します。コメントからも読み取れるかと思いますが、x:Name属性に指定した名前でXAML上のコントロールにアクセスすることができます。ここではアカウント名・パスワードを取得し、入力値を確認しています。
本来はデータベースや外部ファイルにアカウント情報を持つのが常道ですが、今回はソースコード上に直接アカウント情報を書き込んであります。アカウント情報が一致した場合は、Parentプロパティを介してBehindユーザーコントロール上のShowBusinessMainメソッドを呼び出します。これにより、Mainユーザーコントロールへと画面遷移することになります。アカウント情報不一致の場合はメッセージボックスにエラーメッセージを出力します。
private void Logon_Click(object sender,RoutedEventArgs e)
{
string acc = account.Text; //テキストボックスの入力内容を取得
string pass = pw.Password; //パスワードボックスの入力内用を取得
if (acc == "test" && pass == "pass")
{
((Behind)Parent).ShowBusinessMain(); //Behindクラスのメソッドを呼んで画面を切り替える
}
else
MessageBox.Show("アカウント名またはパスワードが違います");
}
最後にログオン成功時に呼び出されるMain.xamlを追加します。ソリューションエクスプローラ上にMain.xamlを作成しましょう。Logon.xamlと同様にExpression Blend 2で編集します。
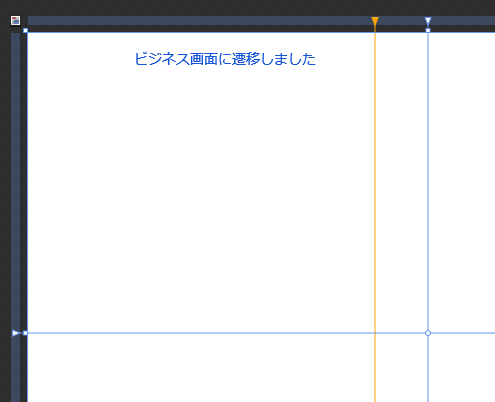
Main.xamlではレイアウトにGridコントロールを使います。Gridコントロールを配置している場合、プレビューペインの外側にルーラが表示されます。ルーラ上をマウスでクリックして場所を指定することにより、区切り線が追加されます。区切り線を追加して、必要な数のカラムを確保します。サンプルでは縦、横に一本ずつ区切り線を追加し、2×2のGridを作成しました。もちろんプロパティから区切り線の位置を数値で指定することも可能です。

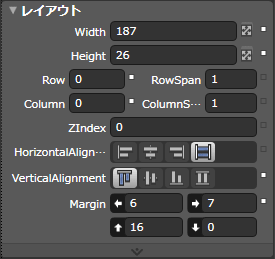
TextBlockの配置ですがプロパティのレイアウト項目に、配置するRowおよびColumnの番号を指定をします。例えば左上のグリッドにオブジェクトを配置する場合は(0,0)です。また、テキストのスタイルですが、MarginでGrid内での位置、Foregroundでテキストのカラー、FontSizeでフォントの大きさなどを指定しています。

Main.xamlに設定した主なプロパティを示します。
| コントロール | 名前 | 値 |
| TextBlock | Text | ビジネス画面に遷移しました |
| Row | 0 | |
| Column | 0 |
実際のXAMLは次のとおりです。
<UserControl x:Class="LogonApplication.Main"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="800" Height="600">
<Grid x:Name="LayoutRoot" Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="0.5*"/>
<RowDefinition Height="0.5*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*"/>
<ColumnDefinition Width="0.5*"/>
</Grid.ColumnDefinitions>
<TextBlock Height="26" Grid.Row="0" Grid.Column="0" Margin="6,16,7,0" VerticalAlignment="Top" TextWrapping="Wrap" Foreground="#FF1455D9" Width="187" FontSize="14" Text="ビジネス画面に遷移しました"></TextBlock>
</Grid>
</UserControl>
では、実行してみましょう。[デバッグ]-[デバッグ開始]で実行します。ログオン画面が表示されます。コード上で設定したアカウント名="test"、パスワード="password"で画面が遷移すれば成功です。アカウントまたはパスワードが違っている場合は、メッセージボックスにエラーメッセージが表示されます。


















































