開発生産性を上げ、美しい画面を作成するMultiRow for Windows Forms 6.0J
MultiRow for Windows Forms 6.0Jは1レコードを複数行で表すといった伝票の明細のような形式を、Windowsフォームで実現できるコンポーネントです。
話は数年前にさかのぼりますが、Visual Basicから.NETになったときに、Visual Studioの標準添付コンポーネントがVisual Basic 6.0の頃よりも強力になって、市販コンポーネントを採用しなくてもそれなりの画面や機能を作り込むことができるようになりました。また、少しでも開発費用を抑えるために、市販コンポーネントの採用が承認されない時期を経験しました。しかしそのような時期に、とあるお客様への入札でMultiRowの前身である「El Tabelle MultiRow」で作成した画面のハードコピーを張った提案書を提出したところ、他の競合他社が提案する画面よりもお客様がイメージしていた画面に近く、しかも価格面でも差がなかったことで、その案件を落札することができたのです。
それからは社内でも、少しでも開発生産性を上げたり、Windows VistaやWindows 7の標準アプリに負けないようなデザインの画面を作成したりするには“市販コンポーネントを採用するのが一番の近道だ”と認識されるようになり、お客様への提案でも積極的に市販.NETコンポーネントの利用を前提するようになったのです。
今回はこのMultiRowを使ってTwitter関連アプリを作りながら、その魅力に迫っていきたいと思います。
なお、グレープシティのコンポーネントを含め、作成したアプりケーションも問題なく動作していたので記事中で触れるのを忘れていましたが、前回より筆者作成環境のOSをWindows VistaからWindows 7に変更しています。
MultiRow利用の準備と基本概念
アイテムとして登録する
今回のサンプルは、前回までと同様、コミュニケーションサービス「Twitter」上で、自分の発言を購読してくれている人の一覧を表示するアプリケーションです。実際に作業を行う前に、MultiRowの準備と基本的な概念について、説明していきます。
画面デザイン系の.NETコンポーネントを使用するための最初の作業は、Visual Studioの「ツールボックス」にアイテムとして登録することです。アイテムとして登録しておけば、ツールボックスからフォーム上へコンポーネントをドラッグ&ドロップして配置できます。
アイテムとして登録するには、次のような手順をとります。
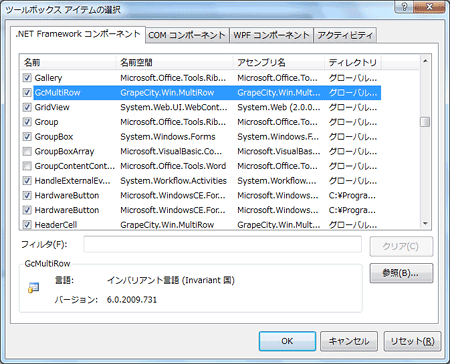
- Visual Studioを起動後、ツールボックスで右クリックを行い[アイテムの選択]メニューを選択して、[ツールボックス アイテムの選択]ダイアログボックスを表示します。
- ダイアログボックスで「GcMultiRow」にチェックを入れ、[OK]ボタンをクリックします。

MultiRowは、図1の名前空間がGrapeCityから始まっている事からも分かるように、グレープシティが最初から設計・作成したコンポーネントであり、だからこそ、帳票文化ともいわれる日本の実情にあった伝票形式画面が作成できるとも言えるでしょう。
MultiRowをフォームに配置する
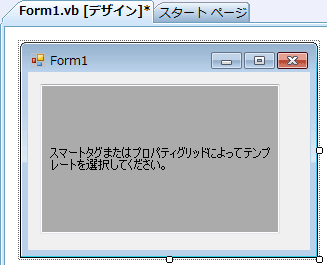
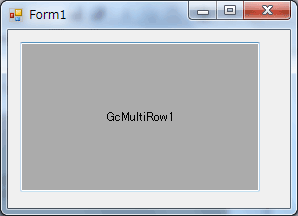
MultiRowのアイコンをツールボックスからフォームにドラッグ&ドロップすると、MultiRowの表示範囲を示すグレーの四角が表示されます。


MultiRowのデザインは、このグレーの領域に表示するテンプレートを調整して行います。














































