はじめに
最近ではWebブラウザやWebアプリケーションを通じて業務を行うことが増えています。一方、その頻度が高まっていくことにより、ネットワーク障害、あるいは出張先でネットワークに接続できない環境といった、いつも使用しているデータにアクセスできない場合でも、業務に支障が出ない対策が求められています。働く場所や状況を問わず、業務システムにアクセスできる態勢を整える解決策の1つに「オフライン・アプリケーション」があります。
「オフライン・アプリケーション」はネットワークに接続できる際に一括でクライアントアプリケーションにデータをダウンロードしてしまい、そのデータをもとに作業を行った後、再びネットワークを通じてデータをアップロードする仕組みのアプリケーションです。常にネットワークに接続しておく必要がないため文字通りオフライン環境で作業ができ、またクライアント側のマシンリソースが使えるため、処理が高速になるという利点があります。
HTML5ではクライアント・データベースの「Web SQL Database」のほか、各リッチクライアント製品もオフライン・アプリケーションのサポートを始めています。Curlも同様にオフライン・アプリケーション(OCC)およびクライアント・データベース(CDK)をサポートしていますので、今回はその開発方法を説明していきたいと思います。
開発手順
- オフライン・アプリケーションの開発
- クライアント・データベース(SQLite)の利用
開発環境
- Curl RTE 7.0
- CDK 1.1
1.オフライン・アプリケーションの開発
Curlで通常のオンライン・アプリケーションをオフライン・アプリケーションにするのは非常に簡単です。数行コードを追加し、IDEでオフライン用のディプロイメントを行います。
開発手順
まず、既存のアプレットの起動ファイル(start.curlやstart.dcurl)のappletマクロ内にcurl-rootを追加し、occ-install-or-updateの行を追加します。オフライン・アプリケーションとして追加するコードはこれだけです。
コードが追加されたアプリケーションは、起動ファイル実行時にオフライン・アプリケーションとしてインストールし、既にインストールされている場合には、Webサーバ上のファイルが更新されている場合のみローカルのアプレットを更新するようになります。
{curl 7.0 applet}
{applet
manifest = "manifest.mcurl",
curl-root = "."
}
{occ-install-or-update
install-filename = "offline-sample",
install-name = "Offline Sample",
install-version = "1.0",
install-icons = {{Array-of Url} {url "toucan.png"}},
occ-root-installer
}
次にオフライン用のモジュールを生成するため、IDEのメニューから「プロジェクト」を選択し、「OCC用の’ディフォルト’のディプロイメント」をクリックします。これによりOCC用のモジュールが格納されたdeploy-defaultディレクトリが作成されるので、Webサーバ上にコピーします。これで準備は完了です。
動作確認
起動ファイルにアクセスします。例えば、起動ファイルがstart.curlで、deploy-defaultディレクトリをsampleというディレクトリ名としてWebサーバ上に配置した場合、http://<ホスト名>/demo/start.curlにアクセスします。
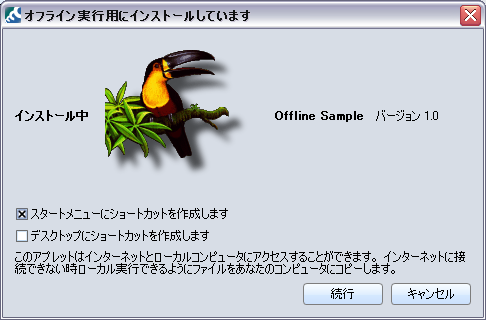
URLにアクセスすると以下のインストール画面が表示されるので、「続行」ボタンを押下して、アプレットをローカルにインストールします。

インストール完了後、ローカルのアプレットが起動します。次回以降は、同様のURLにアクセスするか、スタートメニューかデスクトップにショートカットを作成した場合は、そちらをクリックして起動します。
起動時にはインストールされたローカルのアプリケーションが実行されますが、もしWebサーバ上のアプレットが更新されている場合は、ローカルのアプレットを最新に更新してから、実行されます。
アンインストールをしたい場合は、「Curl コントロールパネル」を開き、「アプレット」タブを選択、対象のアプレットに対して、「削除」ボタンを押下します。
















































