C1TabControlコントロールについて
C1TabControlコントロールは、WPF上のページに複数のタブページを提供するコンテナコントロールで、各タブページにコントロールを配置して使用します。
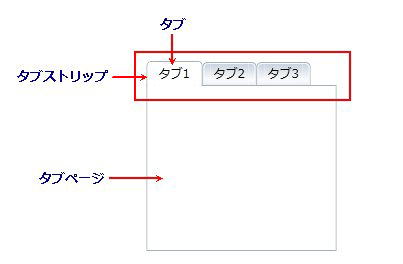
C1TabControlコントロールの要素
C1TabControlコントロールは、タブ、タブストリップ、タブページで構成されています。

C1TabControlコントロールの各タブは、C1TabItemクラスによって表します。タブに表示するヘッダー文字列は、C1TabItemクラスのHeaderプロパティで設定します。C1TabControlコントロールのタブストリップは、1つ以上のC1TabItemオブジェクトをコントロールに追加すると作成されます。ストリップ内の各タブは、それぞれのタブページに関連付けられています。
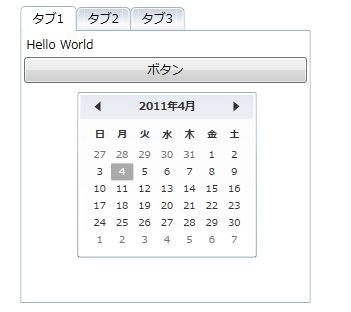
C1TabControlコントロールはコンテナコントロールなので、タブページを追加した時点では中身は空白です。コントロールを配置する場合は、Contentプロパティにコントロールを組み込みます。ただし、C1TabItemクラスは子要素を一度に1つだけ受け入れることができるようになっているので、そのままコントロールを配置した場合は1つのコントロールしか配置できません。複数のコントロールを使用したい場合は、GridやStackPanelコントロールなどと組み合わせて配置します。
<c1:C1TabItem>
<c1:C1TabItem.Content>
<StackPanel>
<TextBlock Text="Hello"/>
<TextBlock Text="World"/>
</StackPanel>
</c1:C1TabItem.Content>
</c1:C1TabItem>

C1TabControlコントロールの主な特徴
-
スクロール要素
C1TabControlコントロールでは、タブがコントロールで指定した幅または高さを超えたとき、スクロールボタンが自動的に挿入されます。
-
タブストリップの配置
デフォルトで、タブストリップはC1TabControlコントロールの上部に表示されます。ただし、TabStripPlacementプロパティによって、コントロールの上下左右のいずれにも配置できます。
コントロールの上下左右のいずれにも配置可能(ヘルプファイルより抜粋)
-
タブクローズオプション
ユーザーがタブを閉じることができるかどうかを設定できます。また、[閉じる]ボタンを表示する場所を、各タブ項目内またはタブストリップ外のグローバルな場所に指定できます。
-
メニューでのタブの表示
C1TabControlコントロールでは、複数のタブページが作られると自動的にページのリストを作成し、ドロップダウンメニューからタブページを開くことができるようになります。
ドロップダウンメニューからタブページを開くことができる(ヘルプファイルより抜粋)
-
ヘッダーの形状をカスタマイズします
C1TabControlコントロールのTabItemShapeプロパティをRounded、Rectangle、Slopedから選択し、タブヘッダーの形状を変更できます。
タブ形状を変更できる(ヘルプファイルより抜粋)
-
新しいタブページの表示
Internet Explorer 8のように新しいタブページを開くための機能を実装しています。ユーザーは専用のタブをクリックするだけで、新しいタブページを追加できます。
新しいタブページを開くための専用タブ
-
ヘッダーの重ね合わせの方法を選べる
タブを重ね合わせる際に、右側を奥にするか、左側を奥にするか、あるいは選択した位置から左右に奥まっていくか設定できます。選択されているタブは一番手前に表示されます。
ヘッダーを重ね合わせる位置を設定できる
-
背景の変更
タブの外観を維持しながら、その背景を変更できます。簡単な機能のように見えますが、テンプレート全体をカスタマイズすることなく背景のみを変更できるタブコントロールは、現在、C1TabControl以外に存在しません。
-
ヘッダーの重なり
タブ項目のヘッダー間の重なりをカスタマイズすることにより、Microsoft Visual Studioの[ドキュメント]タブのような階段状のタブを表示できます。

















































