WPFアプリケーションの作成
では、さっそくC1TabControlコントロールを使ってWPFアプリケーションを作成しましょう。今回作成するのは、C1TabControlコントロールを2つ使用したアプリケーションです。
GUIのデザイン
1つ目のC1TabControlコントロールでは、テキストファイルを読みこんでその内容をTextBoxコントロールで表示します。ボタンを押すたびに、テキストファイルの内容を新しいタブページとTextBoxコントロールを作成して表示します。ファイル名の選択には、WPFの「ファイルを開く」ダイアログボックスを使用します。
2つ目のC1TabControlコントロールは、ファイルを開くためのボタンと、1つ目のC1TabControlコントロールのタブ形状と表示位置を設定するラジオボタンを持ちます。
使用するコントロールは、C1TabControlコントロールが2つと、Button、RadioButton、TextBlock、OpenFileDialogです。OpenFileDialogコントロールについては、コードから起動します。

設定用C1TabControlコントロールの作成
まずは、C1TabControlコントロールを2つ作成します。
ツールボックスからC1TabControlコントロールのアイコンを選び、ウィンドウにドラッグ&ドロップします。
<Grid Height="438" Width="766">
<c1:C1TabControl Height="358" HorizontalAlignment="Left" Name="c1TabControl1" VerticalAlignment="Top"
Width="535" Margin="204,30,0,0">
</c1:C1TabControl>
配置したら右側に移動し、もう1つC1TabControlコントロールのアイコンをドラッグ&ドロップして2つ作成します。右側のC1TabControlコントロールが「c1TabControl1」、左側のC1TabControlコントロールが「c1TabControl2」という名前になります。
<c1:C1TabControl Height="300" HorizontalAlignment="Left" Margin="12,30,0,0" Name="c1TabControl2"
VerticalAlignment="Top" Width="186">
</c1:C1TabControl>
次に、設定用のタブコントロールをデザインしていきます。
左側のC1TabControlコントロール「c1TabControl2」をクリックし、プロパティウィンドウの「Items」プロパティにある[...]ボタンをクリックします。コレクションエディタが起動するので、[追加]ボタンを2回押してタブページを2つ追加します。
それぞれのC1TabItemオブジェクトのHeaderプロパティを、XAMLコードで記述します。
<c1:C1TabItem Header="ファイルを開く" /> <c1:C1TabItem Header="設定" />
「ファイルを開く」タブページにButtonコントロールを配置し、Clickイベントハンドラを作成します。
<Button Content="開く" Height="39" Name="button1" Click="button1_Click" Width="104" />
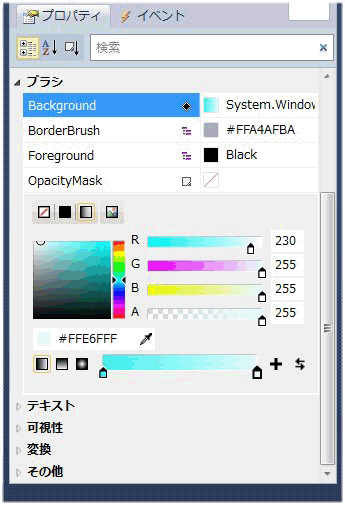
そのまま「ファイルを開く」タブページを選択した状態で、プロパティウィンドウの「ブラシ-Background」プロパティをクリックします。カラーパレットが表示されるので、グラデーションカラーを選んで設定します。これで、アクティブでないときにタブの背景色がグラデーションで塗りつぶされます。
<c1:C1TabItem Header="ファイルを開く">
<c1:C1TabItem.Background>
<LinearGradientBrush EndPoint="1,0.5" StartPoint="0,0.5">
<GradientStop Color="#FF3FEBEB" Offset="0" />
<GradientStop Color="#FFE6FFFF" Offset="1" />
</LinearGradientBrush>
</c1:C1TabItem.Background>
<Button Content="開く" Height="39" Name="button1" Click="button1_Click" Width="104" /> </c1:C1TabItem>

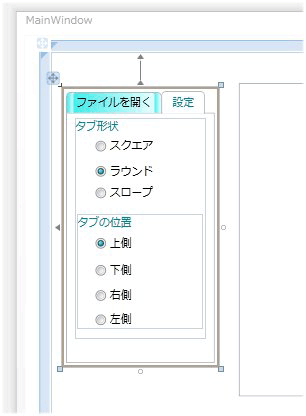
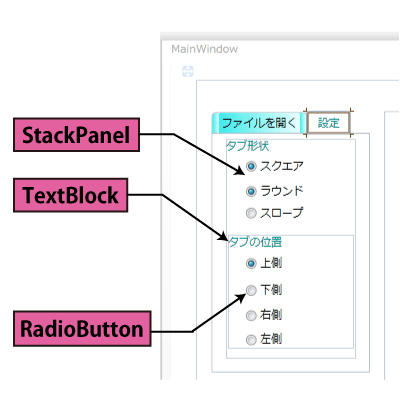
「設定」タブページをクリックし、ここにStackpanelとTextBlockを2つと、それぞれのStackPanel上にRadioButtonコントロールを配置します。RadioButtonコントロールには、すべてCheckedイベントハンドラを設定します。また、「ファイルを開く」タブページと同様に、タブの背景色をグラデーションで塗りつぶし、文字色も変えておきます。
RadioButtonコントロールは、「ラウンド」と「上側」だけ「IsChecked」プロパティを「True」にしておきます。これは、C1TabControlコントロールはデフォルトでタブの形状がラウンドで上側に表示されるためです。
<c1:C1TabItem Header="設定" Foreground="DarkCyan">
<c1:C1TabItem.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFDBEB85" Offset="0.006" />
<GradientStop Color="#FFF5F0B0" Offset="1" />
</LinearGradientBrush>
</c1:C1TabItem.Background>
<StackPanel Height="245" Name="stackPanel1" Width="145" VerticalAlignment="Top">
<TextBlock Height="22" Name="textBlock1" Text="タブ形状" />
<RadioButton Content="スクエア" Height="28" Name="radioButton1" Width="100" Checked="radioButton1_Checked" />
<RadioButton Content="ラウンド" Height="24" Name="radioButton2" Width="100" Checked="radioButton2_Checked" IsChecked="True" />
<RadioButton Content="スロープ" Height="23" Name="radioButton3" Width="100" Checked="radioButton3_Checked" />
<StackPanel Height="127" Name="stackPanel2" Width="140" VerticalAlignment="Bottom" Margin="0,10,0,0">
<TextBlock Height="23" Name="textBlock2" Text="タブの位置" />
<RadioButton Content="上側" Height="30" Name="radioButton4" Width="100" Checked="radioButton4_Checked" IsChecked="True" />
<RadioButton Content="下側" Height="28" Name="radioButton5" Width="100" Checked="radioButton5_Checked" />
<RadioButton Content="右側" Height="27" Name="radioButton6" Width="100" Checked="radioButton6_Checked" />
<RadioButton Content="左側" Height="25" Name="radioButton7" Width="100" Checked="radioButton7_Checked" />
</StackPanel>
</StackPanel>
</c1:C1TabItem>