リボンの修正
続いて、リボンを修正していきます。タブを追加してグループを2つ組み込み、各グループにそれぞれリボンアイテムを追加します。
タブの追加とグループの作成
タブとグループを作成します。C1Ribbonコントロールをアクティブにし、フローティングツールバーから[アクション]-[タブの追加]を選びます。これで、リボンにタブが1つ追加されるので、タブ名をクリックしインライン編集でタブ名を「編集」に変更します。
![フローティングツールバーから[アクション]-[タブの追加]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/6547/6547_fig9.gif)
すでにグループが1つ追加されているため、タブをクリックしてアクティブにします。フローティングツールバーから[アクション]-[グループの追加]を選択すると、グループがもう1つ追加されます。
![フローティングツールバーから[アクション]-[グループの追加]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/6547/6547_fig10.gif)
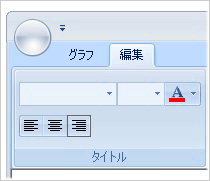
それぞれのグループ名をクリックし、インライン編集でグループ名を「タイトル」「説明文」に変更します。グループ「タイトル」をアクティブにし、フローティングツールバーから[アクション]-[ツールバーの追加]を選びます。グループにツールバーが1つ追加されます。
![フローティングツールバーから[アクション]-[ツールバーの追加]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/6547/6547_fig11.gif)
今度は、追加したツールバーをクリックしてアクティブにし、ツールバーのフローティングツールバーから[アクション]-[フォントコンボボックスの追加]を選びます。フォントコンボボックスは、アプリケーションで利用可能なフォント名の一覧をリスト表示するコントロールで、フォントリストを作成する処理があらかじめ組み込まれています。
![ツールバーのフローティングツールバーから[アクション]-[フォントコンボボックスの追加]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/6547/6547_fig12.gif)
リボンの作成は、このようにアイテムを追加したい親のアイテムのフローティングツールバーから「アクション」を選んで、組み込みたいアイテムを選択していきます。
同じ操作を繰り返し、ツールバーのフローティングツールバーから次のアイテムを追加します。
- RibbonComboBox
- RibbonColorPicker
コンボボックスはテキストを削除し[テキスト領域の幅]を「30」にします。いずれもコンボボックスのフローティングツールバーで操作します。
カラーピッカーは、フォントの色を選択するカラーパレットを表示するコントロールで、色を選択する機能があらかじめ組み込まれています。コードなどは一切書く必要はありません。
コンボボックスは、WindowsフォームのComboBoxコントロールと同じ機能を持ったコントロールで、ここではフォントサイズを選んでもらうように、あとでコードを設定します。
![コンボボックスの[テキスト領域の幅]を「30」にする](http://cz-cdn.shoeisha.jp/static/images/article/6547/6547_fig14.gif)
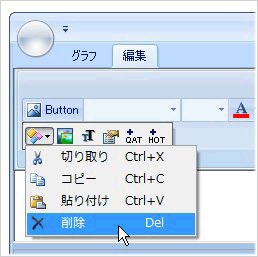
そして、ツールバーに最初から組み込まれているボタンをフローティングツールバーの[削除]で削除します。

ツールバーをもう1つ追加し、フローティングツールバーから[アクション]-[トグルボタンの追加]を使ってトグルボタンを3個追加します。また、最初に組み込まれていたボタンを削除します。
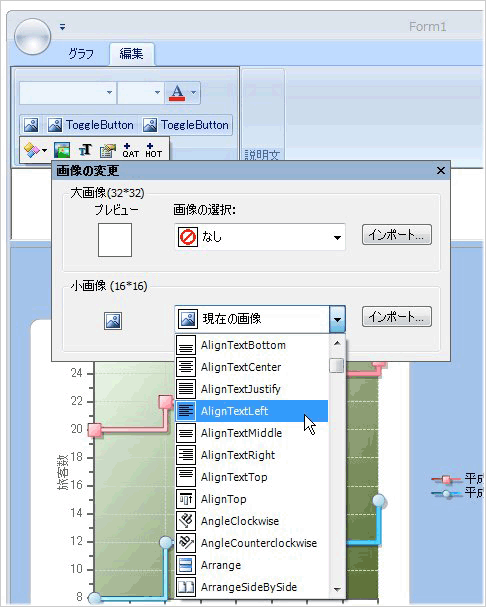
トグルボタンは、テキストを削除し[画像の変更]で「小画像」を左のトグルボタンから次のように設定します。
| トグルボタン | 小画像 |
| ribbonToggleButton1 | AlignTextLeft |
| ribbonToggleButton2 | AlignTextCenter |
| ribbonToggleButton3 | AlignTextRight |
このように、あらかじめボタン用の画像(アイコン)が多数用意されており、ほとんどのツールバーのボタンの画像を設定できます。

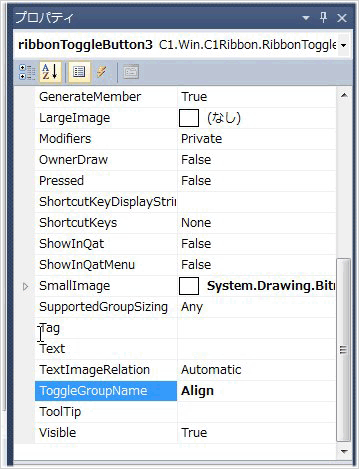
トグルボタンとは、Windowsフォームのコントロール「RadioButton」と同じような働きをするボタンで、グループに設定しどれか1つをクリックすると、他のボタンがポップアップするため、必ずグループ内でどれか1つしか選べないというボタンです。したがって、トグルボタンを配置したらグループ化をする処理が必要になります。
これは、各ribbonToggleButtonの「ToggleGroupName」プロパティに同じグループ名を設定します。設定にはプロパティウィンドウを使用し、ここでは「Align」というグループ名を設定します。


もう1つのグループ「説明文」をクリックしてアクティブにし、フローティングツールバーから[アクション]-[ボタンの追加]を選びます。そして、テキストを「開く」に変更し、「画像の変更」で「大画像」を「Open」に設定します。
このボタンは、コードからOpenFileDialogコントロールを呼び出し、RichTextBoxコントロールでテキストまたはリッチテキストファイルを表示する処理を組み込みます。
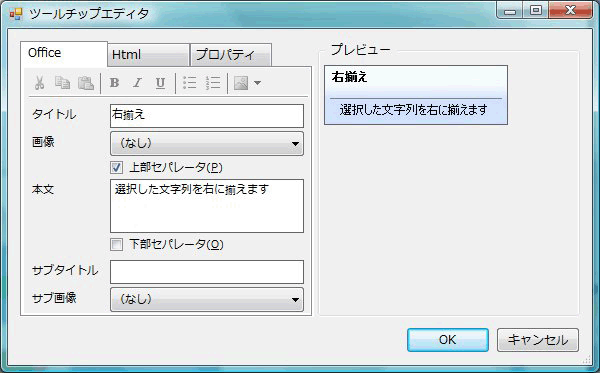
最後に、トグルボタンにツールチップを設定します。トグルボタンをアクティブにし、プロパティウィンドウにあるToolTipプロパティをクリックします。ツールチップ用のエディタが起動するので、「Office」タブの「タイトル」と「本文」を以下のように設定します。
| トグルボタン | タイトル | 本文 |
| RibbonToggleButton1 | 左揃え | 選択した文字列を左に揃えます |
| RibbonToggleButton2 | 中央揃え | 選択した文字列を中央に揃えます |
| RibbonToggleButton3 | 右揃え | 選択した文字列を右に揃えます |
なお、このツールチップはHTMLで作成されるので、もっと凝ったツールチップにすることもできます。
今回作成したツールチップは、以下のようなHTML文になります。
<table><tr> <td><parm></parm></td> <td><b><parm>左揃え</parm></b></td> </tr></table> <parm><hr noshade size=1 style='margin:2' color=#808080></parm> <div style='margin:1 12'><parm> 選択した文字列を左に揃えます </parm></div> <parm></parm> <table><tr> <td><parm></parm></td> <td><b><parm></parm></b></td> </tr></table>

以上で、リボンの修正は終了です。
ステータスバーの設定
最後に、フォーム下部に配置したステータスバーを設定します。このステータスバーでは、右端にラベルを配置し、開いたファイルのパス名とファイル名を表示するのに使用します。
ステータスバーは、右ペインと左ペインに分かれており、それぞれリボンアイテムを組み込むことができます。ここでは、右のペインにラベルを組み込むため、右ペインをアクティブにしてフローティングツールバーから[アクション]-[ラベルの追加]を選びます。そして、ラベルのフローティングツールバーでテキストを削除します。















































![左右のペインの位置と右ペインのフローティングツールバーから[アクション]-[ラベルの追加]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/6547/6547_fig21.gif)

