はじめに
前回の記事「リボンインターフェースでチャート表示を切り替える.NETアプリケーションの作成」では、ComponentOne Studio 2012に含まれているRibbon for Windows Forms 2.0Jを使い、リボン機能を使ってチャートのタイプを変更できるアプリケーションを作成しました。
今回は、前回作成したリボンの機能をもう少し強化し、フォームに追加したRichTextBoxコントロールのテキスト操作を行うことができるアプリケーションを作成してみましょう。
対象読者
Visual Basic、Visual C# 2010を使ってプログラムを作ったことのある人
必要な環境
Visual Basic 2010、Visual C# 2010、Visual Studio 2010でプログラムが作れる環境。なお、本プログラムはWindows Vista上で動作するVisual Studio 2010を使用して作成し、動作確認を行っています。
Ribbon for Windows Forms 2.0Jを使って作成したアプリケーションを配布する場合、Ribbon for Windows Forms 2.0Jのアセンブリファイルを添付する必要があります。これは、Common Language RuntimeのDLLをアプリケーションと一緒に配布するのと同じです。
本記事のサンプルアプリケーションを正常に動作させるためには、次のファイルをインストールする必要があります。
| ファイル名 | 説明 |
| C1.Win.C1Ribbon.2.dll | 本体アセンブリ |
| C1.Win.C1Ribbon.4.dll | 本体アセンブリ(※.NET Framework 4/4 Client Profileでのみ使用可能) |
これらのファイルを、プログラムを実行するフォルダにフォルダ構成を変えずに格納します。.NET Framework 2.0から追加されたクラスやメンバを使用しているので、.NET Framework 2.0以上のバージョンの.NET Frameworkがインストールされていることが必須条件です。
コントロールのインストール
この記事の手順を試すには、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio for Windows Forms 2010Jをインストールする必要があります。インストーラは、グレープシティのWebページからダウンロードできます。
製品のトライアル版一覧ページにてダウンロードしたい製品にチェックを入れ、ページ右上部の[申込フォーム]をクリックしてグレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールの追加
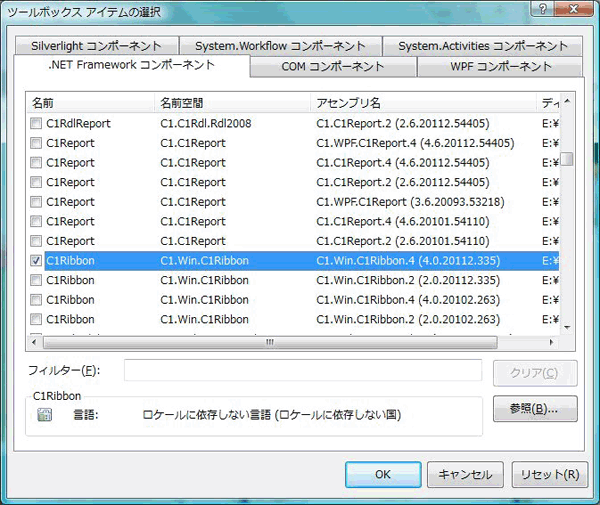
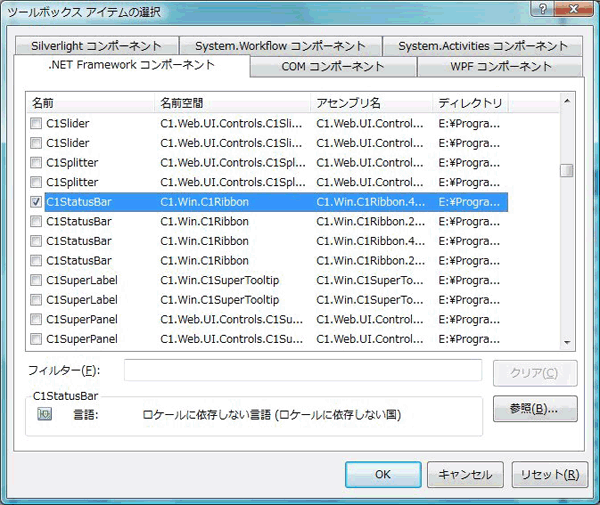
インストール後、プロジェクトのツールボックスに専用のタブを作成し、使用するコントロールを追加します。追加するコントロールは、アセンブリ名が「C1.Win.C1Ribbon」の「C1Ribbon」「C1StatusBar」です。


また、ツールボックスにコントロールを追加しただけでは、プロジェクトに追加したことにはなりません。プロジェクトの参照設定へ次のDLLへの参照を組み込んでください。
- ComponentOne C1Ribbon JPN(C1.Win.C1Ribbon.2.dll)
- ComponentOne C1Ribbon JPN(C1.Win.C1Ribbon.4.dll/※.NET Framework 4の場合)
フォームの作成
では、さっそくプログラムを作成しましょう。作成するプログラムは、前回の記事「リボンインターフェースでチャート表示を切り替える.NETアプリケーションの作成」のアプリケーションのリボン機能にタブを1つ追加し、グループを2つ追加したものです。また、フォームにはRichTextBoxコントロールを2つ配置し、フォームの下部にC1StatusBarコントロールを配置します。
最初のグループ「タイトル」には2つのツールバーを組み込み、それぞれフォント編集用のリボンアイテムを組み込みます。グループ「説明文」には、リボンアイテムのボタンを組み込み、OpenFileDialogコントロールを呼び出してRichTextBoxコントロールでファイルを開きます。
GUIのデザイン
今回のフォームは、前回作成したリボンの変更と、OpenFileDialogコントロールと2つのRichTextBoxコントロールを追加しています。C1StatusBarコントロールは、右のペインにラベル(RibbonLabel)を配置します。リボンには、以下のアイテムを追加しています。
| アイテム | 個数 |
| RibbonTab | 1 |
| RibbonGroup | 2 |
| RibbonToolBar | 2 |
| RibbonFontComboBox | 1 |
| RibbonComboBox | 1 |
| RibbonColorPicker | 1 |
| RibbonToggleButton | 3 |
| RibbonButton | 1 |
フォームの変更
最初にフォームを修正します。まず、C1Chartコントロールの「Dock」プロパティを「None」にし、フォームにRichTextBoxコントロールを2つ配置します。
また、ツールボックスからOpenFileDialogコントロールとC1StatusBarコントロールをドラッグ&ドロップして配置します。なお、RichTextBoxコントロールは「HideSelection」プロパティを「False」に設定し、フォーカスを失っても選択した文字列が選択状態を保つようにしておきます。
リボンの修正
続いて、リボンを修正していきます。タブを追加してグループを2つ組み込み、各グループにそれぞれリボンアイテムを追加します。
タブの追加とグループの作成
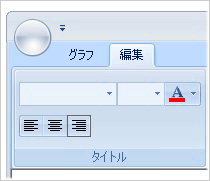
タブとグループを作成します。C1Ribbonコントロールをアクティブにし、フローティングツールバーから[アクション]-[タブの追加]を選びます。これで、リボンにタブが1つ追加されるので、タブ名をクリックしインライン編集でタブ名を「編集」に変更します。
![フローティングツールバーから[アクション]-[タブの追加]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/6547/6547_fig9.gif)
すでにグループが1つ追加されているため、タブをクリックしてアクティブにします。フローティングツールバーから[アクション]-[グループの追加]を選択すると、グループがもう1つ追加されます。
![フローティングツールバーから[アクション]-[グループの追加]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/6547/6547_fig10.gif)
それぞれのグループ名をクリックし、インライン編集でグループ名を「タイトル」「説明文」に変更します。グループ「タイトル」をアクティブにし、フローティングツールバーから[アクション]-[ツールバーの追加]を選びます。グループにツールバーが1つ追加されます。
![フローティングツールバーから[アクション]-[ツールバーの追加]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/6547/6547_fig11.gif)
今度は、追加したツールバーをクリックしてアクティブにし、ツールバーのフローティングツールバーから[アクション]-[フォントコンボボックスの追加]を選びます。フォントコンボボックスは、アプリケーションで利用可能なフォント名の一覧をリスト表示するコントロールで、フォントリストを作成する処理があらかじめ組み込まれています。
![ツールバーのフローティングツールバーから[アクション]-[フォントコンボボックスの追加]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/6547/6547_fig12.gif)
リボンの作成は、このようにアイテムを追加したい親のアイテムのフローティングツールバーから「アクション」を選んで、組み込みたいアイテムを選択していきます。
同じ操作を繰り返し、ツールバーのフローティングツールバーから次のアイテムを追加します。
- RibbonComboBox
- RibbonColorPicker
コンボボックスはテキストを削除し[テキスト領域の幅]を「30」にします。いずれもコンボボックスのフローティングツールバーで操作します。
カラーピッカーは、フォントの色を選択するカラーパレットを表示するコントロールで、色を選択する機能があらかじめ組み込まれています。コードなどは一切書く必要はありません。
コンボボックスは、WindowsフォームのComboBoxコントロールと同じ機能を持ったコントロールで、ここではフォントサイズを選んでもらうように、あとでコードを設定します。
![コンボボックスの[テキスト領域の幅]を「30」にする](http://cz-cdn.shoeisha.jp/static/images/article/6547/6547_fig14.gif)
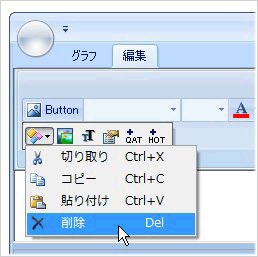
そして、ツールバーに最初から組み込まれているボタンをフローティングツールバーの[削除]で削除します。

ツールバーをもう1つ追加し、フローティングツールバーから[アクション]-[トグルボタンの追加]を使ってトグルボタンを3個追加します。また、最初に組み込まれていたボタンを削除します。
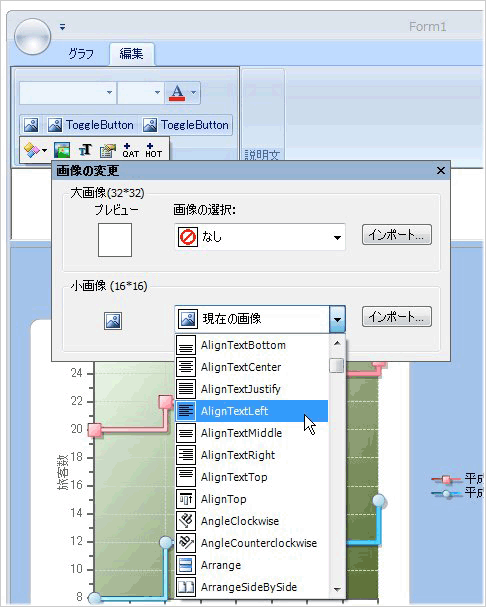
トグルボタンは、テキストを削除し[画像の変更]で「小画像」を左のトグルボタンから次のように設定します。
| トグルボタン | 小画像 |
| ribbonToggleButton1 | AlignTextLeft |
| ribbonToggleButton2 | AlignTextCenter |
| ribbonToggleButton3 | AlignTextRight |
このように、あらかじめボタン用の画像(アイコン)が多数用意されており、ほとんどのツールバーのボタンの画像を設定できます。

トグルボタンとは、Windowsフォームのコントロール「RadioButton」と同じような働きをするボタンで、グループに設定しどれか1つをクリックすると、他のボタンがポップアップするため、必ずグループ内でどれか1つしか選べないというボタンです。したがって、トグルボタンを配置したらグループ化をする処理が必要になります。
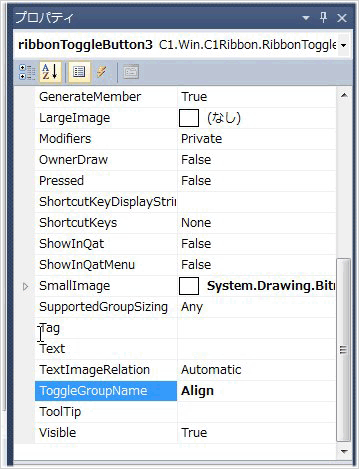
これは、各ribbonToggleButtonの「ToggleGroupName」プロパティに同じグループ名を設定します。設定にはプロパティウィンドウを使用し、ここでは「Align」というグループ名を設定します。


もう1つのグループ「説明文」をクリックしてアクティブにし、フローティングツールバーから[アクション]-[ボタンの追加]を選びます。そして、テキストを「開く」に変更し、「画像の変更」で「大画像」を「Open」に設定します。
このボタンは、コードからOpenFileDialogコントロールを呼び出し、RichTextBoxコントロールでテキストまたはリッチテキストファイルを表示する処理を組み込みます。
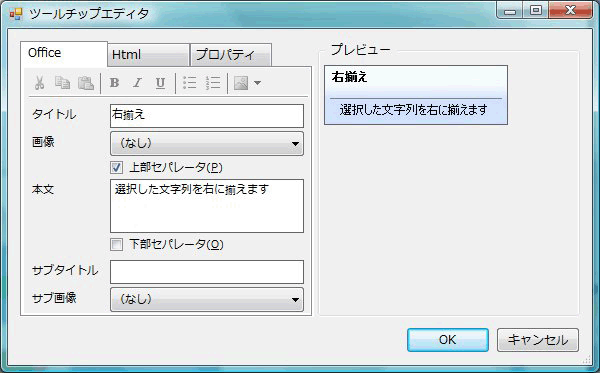
最後に、トグルボタンにツールチップを設定します。トグルボタンをアクティブにし、プロパティウィンドウにあるToolTipプロパティをクリックします。ツールチップ用のエディタが起動するので、「Office」タブの「タイトル」と「本文」を以下のように設定します。
| トグルボタン | タイトル | 本文 |
| RibbonToggleButton1 | 左揃え | 選択した文字列を左に揃えます |
| RibbonToggleButton2 | 中央揃え | 選択した文字列を中央に揃えます |
| RibbonToggleButton3 | 右揃え | 選択した文字列を右に揃えます |
なお、このツールチップはHTMLで作成されるので、もっと凝ったツールチップにすることもできます。
今回作成したツールチップは、以下のようなHTML文になります。
<table><tr> <td><parm></parm></td> <td><b><parm>左揃え</parm></b></td> </tr></table> <parm><hr noshade size=1 style='margin:2' color=#808080></parm> <div style='margin:1 12'><parm> 選択した文字列を左に揃えます </parm></div> <parm></parm> <table><tr> <td><parm></parm></td> <td><b><parm></parm></b></td> </tr></table>

以上で、リボンの修正は終了です。
ステータスバーの設定
最後に、フォーム下部に配置したステータスバーを設定します。このステータスバーでは、右端にラベルを配置し、開いたファイルのパス名とファイル名を表示するのに使用します。
ステータスバーは、右ペインと左ペインに分かれており、それぞれリボンアイテムを組み込むことができます。ここでは、右のペインにラベルを組み込むため、右ペインをアクティブにしてフローティングツールバーから[アクション]-[ラベルの追加]を選びます。そして、ラベルのフローティングツールバーでテキストを削除します。
各アイテムのイベント処理
リボンに配置したアイテムのイベントハンドラに、それぞれの処理を組み込みます。
作成するアイテムとイベントハンドラは以下の通りです。それぞれ、デフォルトのイベントハンドラを使用します。また、フォームのLoadイベントハンドラに、コンボボックスのリストに文字サイズを入れる処理を追加します。
Private Sub RibbonFontComboBox1_SelectedIndexChanged(sender As System.Object, e As System.EventArgs) Handles RibbonFontComboBox1.SelectedIndexChanged Private Sub RibbonComboBox1_SelectedIndexChanged(sender As System.Object, e As System.EventArgs) Handles RibbonComboBox1.SelectedIndexChanged Private Sub RibbonColorPicker1_Click(sender As System.Object, e As System.EventArgs) Handles RibbonColorPicker1.Click Private Sub RibbonColorPicker1_SelectedColorChanged(sender As Object, e As System.EventArgs) Handles RibbonColorPicker1.SelectedColorChanged</pre> Private Sub RibbonButton6_Click(sender As System.Object, e As System.EventArgs) Handles RibbonButton6.Click Private Sub RibbonToggleButton1_Click(sender As System.Object, e As System.EventArgs) Handles RibbonToggleButton1.Click Private Sub RibbonToggleButton2_Click(sender As System.Object, e As System.EventArgs) Handles RibbonToggleButton2.Click Private Sub RibbonToggleButton3_Click(sender As System.Object, e As System.EventArgs) Handles RibbonToggleButton3.Click
private void ribbonFontComboBox1_SelectedIndexChanged(object sender, EventArgs e) private void ribbonComboBox1_SelectedIndexChanged(object sender, EventArgs e) private void ribbonColorPicker1_Click(object sender, EventArgs e) private void ribbonColorPicker1_SelectedColorChanged(object sender, EventArgs e) private void ribbonButton6_Click(object sender, EventArgs e) private void ribbonToggleButton1_Click(object sender, EventArgs e) private void ribbonToggleButton2_Click(object sender, EventArgs e) private void ribbonToggleButton3_Click(object sender, EventArgs e)
フォント関連の設定
フォーム起動時にフォントサイズを設定するコンボボックス「RibbonComboBox1」のリスト作成を行います。これは、単純に偶数の数字を2から100までリストにするだけですが、Addメソッドの引数がStringなので、数値を文字列に変換して設定します。
設定したら、「12」がテキストボックスに入るように「SelectedIndex」プロパティを設定します。フォントコンボボックスも同様に、リストのフォント名を1つテキストボックスで表示するようにします。
Private Sub Form1_Load(sender As System.Object, e As System.EventArgs) Handles MyBase.Load
OleDbDataAdapter1.Fill(DataSet11)
' 今回追加したコード
Dim i As Integer
For i = 2 To 100 Step 2
RibbonComboBox1.Items.Add(i)
Next
RibbonComboBox1.SelectedIndex = 5
RibbonFontComboBox1.SelectedIndex = 1
End Sub
private void Form1_Load(object sender, EventArgs e)
{
oleDbDataAdapter1.Fill(dataSet11);
// 今回追加したコード
int i = 0;
for(i=2;i<=100;i+=2)
{
String s = Convert.ToString(i);
ribbonComboBox1.Items.Add(s);
}
ribbonComboBox1.SelectedIndex = 5;
ribbonFontComboBox1.SelectedIndex = 1;
}
フォントコンボボックスでフォントが選択された場合の処理を作成します。フォントがリストから選択されると、C1RibbonFontComboBoxコントロールには「SelectedIndexChanged」イベントが発生します。
ここで、RichTextBoxコントロール「RichTextBox1」のフォントを選択されたフォントとサイズに変更します。
Private Sub RibbonFontComboBox1_SelectedIndexChanged(sender As System.Object, e As System.EventArgs) Handles RibbonFontComboBox1.SelectedIndexChanged Dim fntsize As Single = Convert.ToSingle(RibbonComboBox1.Text Dim fntname As String = RibbonFontComboBox1.Text RichTextBox1.SelectionFont = New Font(fntname, fntsize) End Sub
private void ribbonFontComboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
Single fntsize = Convert.ToSingle(ribbonComboBox1.Text);
String fntname = ribbonFontComboBox1.Text;
richTextBox1.SelectionFont = new Font(fntname, fntsize);
}
フォントサイズ用のコンボボックスでリストからサイズが選択された場合は、C1RibbonComboBoxコントロールには「SelectedIndexChanged」イベントが発生するため、ここでRichTextBoxコントロール「RichTextBox1」のフォントサイズを変更する処理を行います。
Private Sub RibbonComboBox1_SelectedIndexChanged(sender As System.Object, e As System.EventArgs) Handles RibbonComboBox1.SelectedIndexChanged
Dim fontname As FontFamily = RichTextBox1.SelectionFont.FontFamily
Dim fntsize As Single = Convert.ToSingle(RibbonComboBox1.Text)
RichTextBox1.SelectionFont = New Font(fontname, fntsize)
End Sub
private void ribbonComboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
FontFamily fontname = richTextBox1.SelectionFont.FontFamily;
Single fntsize = Convert.ToSingle(ribbonComboBox1.Text);
richTextBox1.SelectionFont = new Font(fontname, fntsize);
}
カラーピッカーの設定
カラーピッカー「RibbonColorPicker1」では、表示されるパレットで色を変更したときはSelectedColorChangedイベントが、カラーピッカーに最初から表示されている色のボタンをクリックするとClickイベントが、それぞれ発生するようになっています。
そこで、この2つのイベントハンドラにRichTextBoxコントロール「RichTextBox1」で選択された文字の色を変更する処理を作成します。
カラーピッカー「RibbonColorPicker1」で選択された色は「Color」プロパティに格納されるので、これをRichTextBoxコントロール「RichTextBox1」の「SelectionColor」プロパティにセットして文字色を変更します。
Private Sub RibbonColorPicker1_Click(sender As System.Object, e As System.EventArgs) Handles RibbonColorPicker1.Click
RichTextBox1.SelectionColor = RibbonColorPicker1.Color
End Sub
Private Sub RibbonColorPicker1_SelectedColorChanged(sender As Object, e As System.EventArgs) Handles RibbonColorPicker1.SelectedColorChanged
RichTextBox1.SelectionColor = RibbonColorPicker1.Color
End Sub
private void ribbonColorPicker1_Click(object sender, EventArgs e)
{
richTextBox1.SelectionColor = ribbonColorPicker1.Color;
}
private void ribbonColorPicker1_SelectedColorChanged(object sender, EventArgs e)
{
richTextBox1.SelectionColor = ribbonColorPicker1.Color;
}
「開く」ボタン「RibbonButton6」がクリックされると、Clickイベントが発生するため、このイベントハンドラでファイルを開く処理を行い、もう1つのRichTextBoxコントロール「RichTextBox2」でファイルの中身を表示します。
ファイルを開くダイアログ「OpenFileDialog1」コントロールでは、テキストファイルとリッチテキストファイルの2種類のファイルを開けるようにFilterプロパティを設定します。そして、選択されたファイル名の末尾にあるファイルの拡張子の最後の文字を取得して、その文字が「t」であればプレーンテキストモードで、「f」であればリッチテキストモードでファイルを開き、RichTextBoxコントロールで表示します。表示したら、ステータスバーのラベルでファイル名をフルパスで表示します。
Private Sub RibbonButton6_Click(sender As System.Object, e As System.EventArgs) Handles RibbonButton6.Click
Dim fname As String = ""
OpenFileDialog1.Filter = "テキストファイル(*.txt) | *.txt|リッチテキスト(*.rtf)|*.rtf"
OpenFileDialog1.FileName = ""
If OpenFileDialog1.ShowDialog() = Windows.Forms.DialogResult.OK Then
fname = OpenFileDialog1.FileName
End If
If fname.EndsWith("t") Then
RichTextBox2.LoadFile(fname, RichTextBoxStreamType.PlainText)
ElseIf fname.EndsWith("f") Then
RichTextBox2.LoadFile(fname, RichTextBoxStreamType.RichText)
End If
RibbonLabel1.Text = fname
End Sub
private void ribbonButton6_Click(object sender, EventArgs e)
{
String fname = "";
openFileDialog1.Filter = "テキストファイル(*.txt) | *.txt|リッチテキスト(*.rtf)|*.rtf";
openFileDialog1.FileName = "";
if(openFileDialog1.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
fname = openFileDialog1.FileName;
}
if(fname.EndsWith("t") )
{
richTextBox2.LoadFile(fname, RichTextBoxStreamType.PlainText);
}else if(fname.EndsWith("f"))
{
richTextBox2.LoadFile(fname, RichTextBoxStreamType.RichText);
}
ribbonLabel1.Text = fname;
}
トグルボタンの設定
最後にトグルボタンの処理を作成します。トグルボタン「RibbonToggleButton」がクリックされるとClickイベントが発生するので、ここでRichTextBoxコントロール「RichTextBox1」の文字位置を変更する処理を実行します。
文字位置の変更は、RichTextBoxクラスのSelectionAlignmentプロパティを使用し、それぞれのトグルボタンのイベントハンドラで、「HorizontalAlignment」列挙体のメンバ「Center」「Left」「Right」を設定します。
Private Sub RibbonToggleButton1_Click(sender As System.Object, e As System.EventArgs) Handles RibbonToggleButton1.Click
RichTextBox1.SelectionAlignment = HorizontalAlignment.Left
End Sub
Private Sub RibbonToggleButton2_Click(sender As System.Object, e As System.EventArgs) Handles RibbonToggleButton2.Click
RichTextBox1.SelectionAlignment = HorizontalAlignment.Center
End Sub
Private Sub RibbonToggleButton3_Click(sender As System.Object, e As System.EventArgs) Handles RibbonToggleButton3.Click
RichTextBox1.SelectionAlignment = HorizontalAlignment.Right
End Sub
private void ribbonToggleButton1_Click(object sender, EventArgs e)
{
richTextBox1.SelectionAlignment = HorizontalAlignment.Left;
}
private void ribbonToggleButton2_Click(object sender, EventArgs e)
{
richTextBox1.SelectionAlignment = HorizontalAlignment.Center;
}
private void ribbonToggleButton3_Click(object sender, EventArgs e)
{
richTextBox1.SelectionAlignment = HorizontalAlignment.Right;
}
まとめ
リボンインターフェイスは、アプリケーションの操作系を視覚的にまとめることができるため、アプリケーションの操作に不慣れな人に対しても、使いやすいユーザーインターフェイスを提供できると思います。リボンには、他にもクイック起動やアプリケーションメニューの設定などが行えるので、使ってみてはいかがでしょうか。





















































![左右のペインの位置と右ペインのフローティングツールバーから[アクション]-[ラベルの追加]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/6547/6547_fig21.gif)














