Dreamweaverを使った「レスポンシブWebデザイン」作成の流れ(準備編)
まずは、ダウンロードしたデータ内の「CodeZine-RWD-start」フォルダーをローカルフォルダーとして、サイト定義を行います。
[ファイル]メニューから[新しい可変グリッドレイアウト]をクリックして、[新規ドキュメント]ダイアログボックスを開きます。
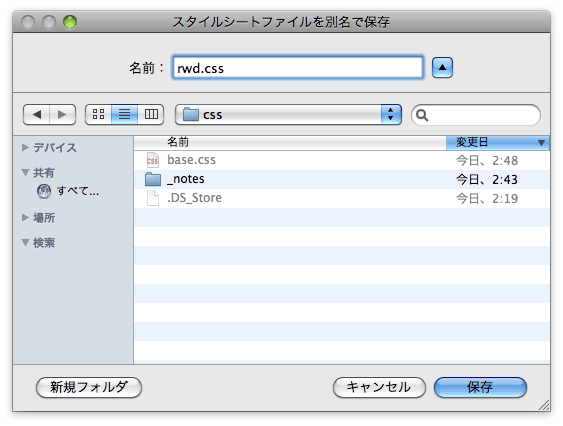
今回はデフォルトのまま、[作成]ボタンをクリックすると、[スタートファイルを別名で保存]ダイアログボックスが開くので、サイト内の「css」フォルダーを指定し、「rwd.css」という名称で保存します。

この「rwd.css」にはメディアクエリーの設定、および、フレキシブル・イメージの設定が記述されています。
新しいHTMLが開いているので、ルートに「index.html」という名称で保存します。
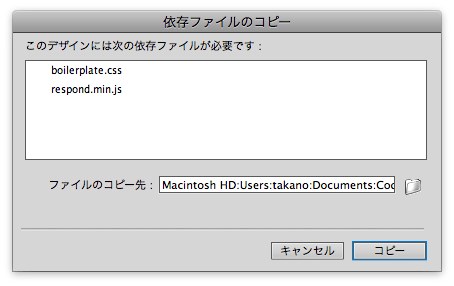
[依存ファイルのコピー]ダイアログボックスが開くので、[ファイルのコピー先]に「css」フォルダーを指定し、[コピー]ボタンをクリックします。

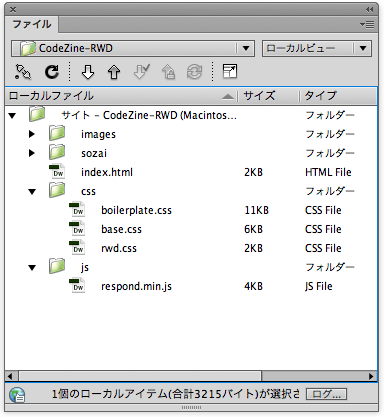
「respond.min.js」というJavaScriptファイルが「css」フォルダーに入ってしまうので、ローカルルートに「js」フォルダーを作成し、そこに移動します。

ここまでで準備は完了です。
サイトの確認
ファイルの構成は次のようになっています。
| ファイル名 | 説明 |
| index.html | このHTMLファイルを編集していきます |
| rwd.css | このCSSファイルを編集していきます |
| base.css | このサンプル用に“料理番組形式”で用意してあるファイルです |
| boilerplate.css | このCSSファイルには手を加えません |
| respond.min.js | このJavaScriptファイルには手を加えません |
いくつかの画像が「images」フォルダーに入っているほか、コピー&ペーストできるように、HTML/CSSのソースコードを「sozai」フォルダーに用意しています。

















































